매뉴얼
- Unity User Manual 2023.1
- New in Unity 2023.1
- 패키지와 기능 세트
- 릴리스된 패키지
- 2D 애니메이션
- 2D Aseprite Importer
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 2D 타일맵 엑스트라
- 어댑티브 퍼포먼스
- 어드레서블
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android 로그캣
- 애니메이션 리깅
- Apple ARKit XR Plugin
- AR 파운데이션
- Authentication
- Build Automation
- 버스트
- CCD Management
- 시네머신
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- 코드 커버리지
- 컬렉션
- Deployment
- Device Simulator Devices
- Economy
- 에디터 코루틴
- FBX 익스포터
- Friends
- Google ARCore XR Plugin
- 인앱 구매
- 입력 시스템
- iOS 14 광고 지원
- Jetbrains Rider 에디터
- Leaderboards
- 라이브 캡처
- Lobby
- 현지화
- Magic Leap XR 플러그인
- Matchmaker
- 수학
- 메모리 프로파일러
- ML 에이전트
- 모바일 알림
- Multiplay
- Multiplayer Tools
- Netcode for GameObjects
- Oculus XR 플러그인
- OpenXR 플러그인
- Player Accounts
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- Push Notifications
- Python Scripting
- 레코더
- Relay
- 원격 설정
- 스크립터블 빌드 파이프라인
- 시퀀스
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- 터레인 툴
- 테스트 프레임워크
- TextMeshPro
- 타임라인
- 툴체인 Linux x64
- 툴체인 MacOS Linux x64
- 툴체인 Win Linux x64
- 튜토리얼 저작 툴
- 튜토리얼 프레임워크
- Unity 퍼블리싱 포털
- Unity OpenXR Meta
- Unity Profiling Core API
- Unity 전송
- User Generated Content
- User Generated Content Bridge
- User Reporting
- 버전 관리
- 비주얼 스크립팅
- Visual Studio 에디터
- WebGL 퍼블리셔
- XR Hands
- XR 인터랙션 툴킷
- XR 플러그인 관리
- 릴리스 후보(RC)
- 사전 릴리스 패키지
- 코어 패키지
- 빌트인 패키지
- 실험 단계 패키지
- 키워드별 패키지
- 사용 중단 예정 패키지
- Unity의 패키지 관리자
- 커스텀 패키지 생성
- 기능 집합
- 릴리스된 패키지
- Unity 설치
- 라이선스 및 활성화
- Unity 업그레이드
- Unity로 만들기
- 2D 또는 3D 프로젝트
- Unity 인터페이스
- 퀵스타트 가이드
- 고급 베스트 프랙티스 가이드
- 게임플레이 생성
- 에디터 기능
- 분석
- 에셋 워크플로
- 입력
- 2D 게임 개발
- 2D 소개
- 2D 게임 개발 퀵스타트 가이드
- 2D 정렬
- 스프라이트 작업
- 타일맵
- 물리 2D 레퍼런스
- 그래픽스
- 렌더 파이프라인
- 카메라
- 조명
- 모델(Models)
- 메시
- 텍스처
- 셰이더
- 셰이더의 핵심 개념
- 빌트인 셰이더
- 셰이더 그래프 사용
- 셰이더 작성
- 셰이더 작성 개요
- ShaderLab
- ShaderLab: 셰이더 오브젝트 정의
- ShaderLab: 서브셰이더 정의
- ShaderLab: 패스 정의하기
- ShaderLab: 셰이더 프로그램 추가
- ShaderLab: 패키지 요구 사항 지정하기
- ShaderLab: 커맨드
- ShaderLab: 카테고리 블록으로 커맨드 그룹화하기
- ShaderLab 커맨드: AlphaToMask
- ShaderLab 커맨드: Blend
- ShaderLab 커맨드: BlendOp
- ShaderLab 커맨드: ColorMask
- ShaderLab 커맨드: Conservative
- ShaderLab 커맨드: Cull
- ShaderLab 커맨드: Offset
- ShaderLab 커맨드: Stencil
- ShaderLab 커맨드: UsePass
- ShaderLab 커맨드: GrabPass
- ShaderLab 커맨드: ZClip
- ShaderLab 커맨드: ZTest
- ShaderLab 커맨드: ZWrite
- ShaderLab 레거시 기능
- Unity의 HLSL
- Unity의 GLSL
- 예제 셰이더
- 표면 셰이더 작성
- 여러 그래픽스 API를 위한 셰이더 작성
- 셰이더 성능 이해
- 머티리얼
- 시각 효과
- 하늘
- 컬러
- 그래픽스 API 지원
- 그래픽스 퍼포먼스 및 프로파일링
- 월드 빌드
- 물리
- 스크립팅
- 오디오(Audio)
- 동영상 개요
- 애니메이션
- UI(사용자 인터페이스)
- Unity의 UI 시스템 비교
- UI 툴킷
- UI 툴킷 시작하기
- UI 빌더
- UI 구조화
- 시각적 트리
- UXML을 통한 UI 구조
- C# 스크립트로 UI 구조화
- 커스텀 컨트롤
- 요소 관리를 위한 베스트 프랙티스
- 로직으로 UXML 문서 캡슐화
- UXML 요소 레퍼런스
- UXML 요소 BindableElement
- UXML 요소 VisualElement
- UXML 요소 BoundsField
- UXML 요소 BoundsIntField
- UXML 요소 Box
- UXML 요소 Button
- UXML 요소 ColorField
- UXML 요소 CurveField
- UXML 요소 DoubleField
- UXML 요소 DropdownField
- UXML 요소 EnumField
- UXML 요소 EnumFlagsField
- UXML 요소 FloatField
- UXML 요소 Foldout
- UXML 요소 GradientField
- UXML 요소 GroupBox
- UXML 요소 Hash128Field
- UXML 요소 HelpBox
- UXML 요소 IMGUIContainer
- UXML 요소 Image
- UXML 요소 InspectorElement
- UXML 요소 IntegerField
- UXML 요소 Label
- UXML 요소 LayerField
- UXML 요소 LayerMaskField
- UXML 요소 LongField
- UXML 요소 ListView
- UXML 요소 MaskField
- UXML 요소 MinMaxSlider
- UXML 요소 MultiColumnListView
- UXML 요소 MultiColumnTreeView
- UXML 요소 ObjectField
- UXML 요소 PopupWindow
- UXML 요소 ProgressBar
- UXML 요소 PropertyField
- UXML 요소 RadioButton
- UXML 요소 RadioButtonGroup
- UXML 요소 RectField
- UXML 요소 RectIntField
- UXML 요소 RepeatButton
- UXML 요소 ScrollView
- UXML 요소 Scroller
- UXML 요소 Slider
- UXML 요소 SliderInt
- UXML 요소 TagField
- UXML 요소 TextElement
- UXML 요소 TextField
- UXML 요소 Toggle
- UXML 요소 Toolbar
- UXML 요소 ToolbarBreadcrumbs
- UXML 요소 ToolbarButton
- UXML 요소 ToolbarMenu
- UXML 요소 ToolbarPopupSearchField
- UXML 요소 ToolbarSearchField
- UXML 요소 ToolbarSpacer
- UXML 요소 ToolbarToggle
- UXML 요소 TreeView
- UXML 요소 TwoPaneSplitView
- UXML 요소 UnsignedIntegerField
- UXML element UnsignedLongField
- UXML 요소 Vector2Field
- UXML 요소 Vector2IntField
- UXML 요소 Vector3Field
- UXML 요소 Vector3IntField
- UXML 요소 Vector4Field
- UI 구조화 예시
- UI 스타일링
- UI 툴킷 디버거
- 이벤트로 동작 컨트롤
- UI 렌더러
- 에디터 UI 지원
- 런타임 UI 지원
- 텍스트로 작업
- 예시
- 마이그레이션 가이드
- Unity UI
- 즉시 모드 GUI(IMGUI)
- Unity 서비스
- XR
- Unity의 에셋 스토어
- 플랫폼 개발
- 다른 애플리케이션에서 Unity as a Library 사용
- 딥 링크
- Xcode 프레임 디버거 Unity 통합
- Android
- Android 소개
- Android 사용 시작
- Android용 개발
- Android용 빌드 및 배포
- ChromeOS
- 전용 서버
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- 유니버설 Windows 플랫폼
- Unity 검색
- 레거시 네비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- 용어집
- Unity User Manual 2023.1
- 플랫폼 개발
- WebGL
- WebGL 애플리케이션 빌드 및 배포
- WebGL 애플리케이션 빌드
WebGL 애플리케이션 빌드
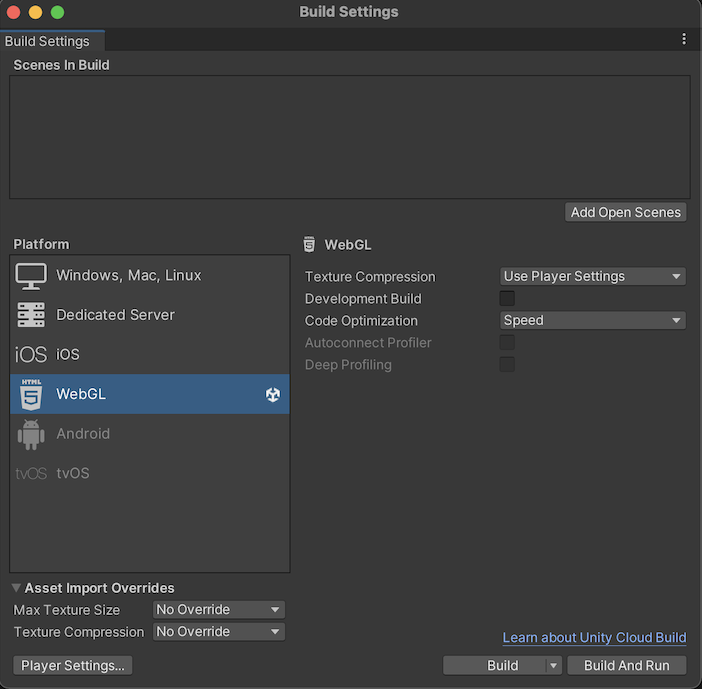
WebGL용 빌드를 생성하려면 Unity의 메인 메뉴에서 File > Build Settings로 이동합니다. 플랫폼 리스트에서 WebGL을 선택한 후 Switch Platform을 클릭합니다.
빌드 설정을 완료하고 나면 다음 두 옵션 중에서 하나를 선택합니다.
- Build:애플리케이션을 플레이어에 빌드합니다.
- Build and Run:애플리케이션을 플레이어에서 빌드하고 타겟 플랫폼에서 해당 플레이어를 엽니다.

WebGL용 Unity 빌드 시스템은 다음 설정을 지원합니다.
| 설정 | 기능 | |
|---|---|---|
| Texture Compression | 빌드에 사용할 텍스처 압축 포맷입니다.자세한 내용은 WebGL 텍스처 압축을 참조하십시오.가능한 옵션은 다음과 같습니다. | |
| Use Player Settings | 기본값으로 선택되는 옵션입니다.Player settings 창에서 설정한 텍스처 압축 포맷을 사용합니다. | |
| ETC2 | 모바일 디바이스에서 널리 지원되는 ETC2 포맷을 사용합니다. | |
| ASTC | 모바일 디바이스에서 널리 지원되는 ASTC 포맷을 사용합니다. | |
| DXT | 데스크톱 기기에서 널리 지원되는 DXT 포맷을 사용합니다. | |
| Development Build | 빌드에 스크립팅 디버그 심볼과 프로파일러를 포함하려면 이 설정을 활성화합니다.이 옵션을 활성화하면 Unity는 DEVELOPMENT_BUILD 스크립팅 정의를 설정합니다.개발 빌드는 콘텐츠를 축소하지 않고 배포하기에 용량이 크므로 애플리케이션을 테스트하려는 경우에만 이 설정을 사용하십시오. |
|
| Code Optimization | WebGL 코드를 컴파일하는 데 사용할 최적화 모드를 선택합니다. | |
| Shorter Build Time | 이 설정이 기본값입니다. 빌드 시간이 가장 적게 소요되는 WebGL 코드를 생성하려면 이 옵션을 선택합니다. | |
| Runtime Speed | 빌드 시간이 더 오래 걸리는 대신, 런타임 성능에 최적화된 WebGL 코드를 생성하려면 이 옵션을 선택합니다. | |
| Runtime Speed with LTO | Runtime Speed와 동일하지만 LTO(링크 시간 최적화) 단계가 추가됩니다(전체 프로그램 최적화라고도 함). 최종 사용자에게 배포할 마스터 빌드를 컴파일할 때 LTO를 활성화합니다. | |
| Disk Size | 빌드 시간이 더 오래 걸리는 대신 빌드 크기를 최소화하는 최적화를 우선시하려면 이 옵션을 선택합니다. 로드 가능한 WebAssembly 파일 크기에 제한이 있을 수 있는 모바일 웹 브라우저를 타게팅할 때 이 옵션을 선택하는 것이 좋습니다. 일반적으로 디스크 크기가 작을수록 페이지 시작 시간이 짧아집니다. | |
| Disk Size with LTO | Disk Size와 동일하지만 추가 LTO(링크 시간 최적화) 단계(전체 프로그램 최적화라고도 함)를 활성화합니다. 최종 사용자에게 배포할 마스터 빌드를 컴파일할 때 이 옵션을 선택합니다. | |
| Autoconnect Profiler | Typically, when enabled, this setting allows you to automatically connect the Unity Profiler to your build. However for WebGL, as you can’t connect the Profiler to a running build, use this option to connect the content to the Unity Editor instead. This is because the Profiler connection is handled using WebSockets on WebGL, but a web browser only allows outgoing connections from the content. For this setting to be available, you must enable the Development Build option. | |
| Deep Profiling | 프로파일러에서 Deep Profiling을 활성화하려면 이 설정을 활성화합니다.이 옵션을 사용하면 프로파일러 기기가 애플리케이션에서 함수를 호출할 때마다 더 자세한 프로파일링 데이터를 반환합니다.Deep Profiling Support를 활성화하면 스크립트 실행이 느려질 수 있습니다.이 옵션은 Development Build 옵션을 활성화한 경우에만 사용할 수 있습니다. | |
| Build | 애플리케이션을 빌드하려면 이 옵션을 사용합니다. | |
| Build And Run | WebGL 플레이어를 로컬로 보려면 이 옵션을 사용합니다.Unity는 로컬 웹 서버를 사용하여 빌드를 호스팅하고 로컬 호스트 URL에서 빌드를 엽니다.또는 리스폰스 헤더가 올바르게 설정된 커스텀 로컬 웹 서버를 사용할 수도 있습니다.자세한 내용은 압축 빌드 및 서버 설정을 참조하십시오. | |
Asset Import Overrides 설정을 변경하려면 빌드 설정을 참조하십시오.
빌드 폴더
Build 폴더에는 다음 파일이 있으며, 여기서 [ExampleBuild]는 타겟 빌드 폴더의 이름을 나타냅니다.
| 파일 이름 | 내용물 |
|---|---|
[ExampleBuild].loader.js |
웹 페이지에서 Unity 콘텐츠를 로드하는 데 필요한 JavaScript 코드입니다. |
[ExampleBuild].framework.js |
JavaScript 런타임 및 플러그인. |
[ExampleBuild].wasm |
WebAssembly 바이너리. |
[ExampleBuild].mem |
플레이어용 힙 메모리를 초기화하기 위한 바이너리 이미지입니다.Unity는 멀티 스레드 WebAssembly 빌드에만 이 파일을 생성합니다. |
[ExampleBuild].data |
에셋 데이터 및 씬. |
[ExampleBuild].symbols.json |
오류 스택 추적을 디맹글하는 데 필요한 디버그 심볼 이름. 이 파일은 Debug Symbols 옵션(File > Build Settings > Player Settings)을 활성화한 경우에만 릴리스 빌드에 대해 생성됩니다. |
[ExampleBuild].jpg |
빌드가 로드되는 동안 표시되는 배경 이미지입니다.이 파일은 Player Settings(File > Build Settings > Player Settings > Splash Image)에서 Background Image를 사용할 수 있는 경우에만 생성됩니다.자세한 내용은 스플래시 화면을 참조하십시오. |
빌드에 대해 Compression Method를 활성화하면 Unity는 압축 방식에 해당하는 확장자를 식별하고 이 확장자를 Build 하위 폴더 내 파일 이름에 추가합니다.Decompression Fallback을 활성화하면 Unity는 .unityweb 확장자를 빌드 파일 이름에 추가합니다.그렇지 않으면 Unity는 Gzip 압축 방식에 .gz 확장자를 추가하거나 Brotli 압축 방식에 .br 확장자를 추가합니다.
자세한 내용은 압축 빌드 및 서버 설정을 참조하십시오.
Player Settings에서 Name Files As Hashes를 활성화하면 Unity는 기본 파일 이름 대신 파일 콘텐츠의 해시를 사용합니다.이는 빌드 폴더에 있는 각 파일에 적용됩니다.이 옵션을 사용하면 업데이트된 버전의 게임 빌드를 서버의 동일한 폴더에 업로드하며, 빌드 반복 간에 변경된 파일만 업로드할 수 있습니다.
참고: 일부 브라우저에서는 파일 시스템에서 플레이어를 직접 열 수 없습니다. 이는 로컬 파일 URL에 적용된 보안 제한 사항 때문입니다.
예외 활성화
런타임 시 예상치 못한 코드 동작(오류라고도 함)을 처리하는 방법을 지정하려면 예외 활성화를 사용합니다.예외 활성화에 액세스하려면 WebGL Player Settings의 Publishing Settings 섹션으로 이동합니다.
여기에는 다음 옵션이 있습니다.
- None:예외 지원이 필요하지 않은 경우 이 옵션을 선택합니다.이 옵션을 선택하면 성능이 극대화되고 빌드가 최소화됩니다.이 옵션을 사용하면 폐기된 예외로 인해 해당 설정에 오류가 있는 경우 콘텐츠가 중지됩니다.
-
Explicitly Thrown Exceptions Only (default):스크립트의
throw문에서 명시적으로 지정된 예외를 캡처하고finally블록이 호출되도록 하려면 이 옵션을 선택합니다.이 옵션을 선택하면 스크립트에서 생성된 JavaScript 코드가 더 길어지고 더 느려지지만, 스크립트가 프로젝트의 중요한 병목 지점인 경우에만 문제가 될 수 있습니다. -
Full Without Stacktrace:스크립트의
throw문에서 명시적으로 지정된 예외(Explicitly Thrown Exceptions Only 옵션과 동일)를 캡처하려면 이 옵션을 선택합니다.- Null 레퍼런스
- 범위 이탈 배열 액세스
- Full With Stacktrace:이 옵션은 위의 옵션과 유사하지만 스택 추적도 캡처합니다.Unity는 이런 예외에 대한 확인을 코드에 포함시켜서 예외를 생성하므로, 이 옵션을 선택하면 성능이 저하되고 브라우저 메모리 사용이 증가합니다.디버깅에만 이 옵션을 사용하고 항상 64비트 브라우저에서 테스트하십시오.
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.