매뉴얼
- Unity User Manual 2023.1
- New in Unity 2023.1
- 패키지와 기능 세트
- 릴리스된 패키지
- 2D 애니메이션
- 2D Aseprite Importer
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 2D 타일맵 엑스트라
- 어댑티브 퍼포먼스
- 어드레서블
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android 로그캣
- 애니메이션 리깅
- Apple ARKit XR Plugin
- AR 파운데이션
- Authentication
- Build Automation
- 버스트
- CCD Management
- 시네머신
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- 코드 커버리지
- 컬렉션
- Deployment
- Device Simulator Devices
- Economy
- 에디터 코루틴
- FBX 익스포터
- Friends
- Google ARCore XR Plugin
- 인앱 구매
- 입력 시스템
- iOS 14 광고 지원
- Jetbrains Rider 에디터
- Leaderboards
- 라이브 캡처
- Lobby
- 현지화
- Magic Leap XR 플러그인
- Matchmaker
- 수학
- 메모리 프로파일러
- ML 에이전트
- 모바일 알림
- Multiplay
- Multiplayer Tools
- Netcode for GameObjects
- Oculus XR 플러그인
- OpenXR 플러그인
- Player Accounts
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- Push Notifications
- Python Scripting
- 레코더
- Relay
- 원격 설정
- 스크립터블 빌드 파이프라인
- 시퀀스
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- 터레인 툴
- 테스트 프레임워크
- TextMeshPro
- 타임라인
- 툴체인 Linux x64
- 툴체인 MacOS Linux x64
- 툴체인 Win Linux x64
- 튜토리얼 저작 툴
- 튜토리얼 프레임워크
- Unity 퍼블리싱 포털
- Unity OpenXR Meta
- Unity Profiling Core API
- Unity 전송
- User Generated Content
- User Generated Content Bridge
- User Reporting
- 버전 관리
- 비주얼 스크립팅
- Visual Studio 에디터
- WebGL 퍼블리셔
- XR Hands
- XR 인터랙션 툴킷
- XR 플러그인 관리
- 릴리스 후보(RC)
- 사전 릴리스 패키지
- 코어 패키지
- 빌트인 패키지
- 실험 단계 패키지
- 키워드별 패키지
- 사용 중단 예정 패키지
- Unity의 패키지 관리자
- 커스텀 패키지 생성
- 기능 집합
- 릴리스된 패키지
- Unity 설치
- 라이선스 및 활성화
- Unity 업그레이드
- Unity로 만들기
- 2D 또는 3D 프로젝트
- Unity 인터페이스
- 퀵스타트 가이드
- 고급 베스트 프랙티스 가이드
- 게임플레이 생성
- 에디터 기능
- 분석
- 에셋 워크플로
- 입력
- 2D 게임 개발
- 2D 소개
- 2D 게임 개발 퀵스타트 가이드
- 2D 정렬
- 스프라이트 작업
- 타일맵
- 물리 2D 레퍼런스
- 그래픽스
- 렌더 파이프라인
- 카메라
- 조명
- 모델(Models)
- 메시
- 텍스처
- 셰이더
- 셰이더의 핵심 개념
- 빌트인 셰이더
- 셰이더 그래프 사용
- 셰이더 작성
- 셰이더 작성 개요
- ShaderLab
- ShaderLab: 셰이더 오브젝트 정의
- ShaderLab: 서브셰이더 정의
- ShaderLab: 패스 정의하기
- ShaderLab: 셰이더 프로그램 추가
- ShaderLab: 패키지 요구 사항 지정하기
- ShaderLab: 커맨드
- ShaderLab: 카테고리 블록으로 커맨드 그룹화하기
- ShaderLab 커맨드: AlphaToMask
- ShaderLab 커맨드: Blend
- ShaderLab 커맨드: BlendOp
- ShaderLab 커맨드: ColorMask
- ShaderLab 커맨드: Conservative
- ShaderLab 커맨드: Cull
- ShaderLab 커맨드: Offset
- ShaderLab 커맨드: Stencil
- ShaderLab 커맨드: UsePass
- ShaderLab 커맨드: GrabPass
- ShaderLab 커맨드: ZClip
- ShaderLab 커맨드: ZTest
- ShaderLab 커맨드: ZWrite
- ShaderLab 레거시 기능
- Unity의 HLSL
- Unity의 GLSL
- 예제 셰이더
- 표면 셰이더 작성
- 여러 그래픽스 API를 위한 셰이더 작성
- 셰이더 성능 이해
- 머티리얼
- 시각 효과
- 하늘
- 컬러
- 그래픽스 API 지원
- 그래픽스 퍼포먼스 및 프로파일링
- 월드 빌드
- 물리
- 스크립팅
- 오디오(Audio)
- 동영상 개요
- 애니메이션
- UI(사용자 인터페이스)
- Unity의 UI 시스템 비교
- UI 툴킷
- UI 툴킷 시작하기
- UI 빌더
- UI 구조화
- 시각적 트리
- UXML을 통한 UI 구조
- C# 스크립트로 UI 구조화
- 커스텀 컨트롤
- 요소 관리를 위한 베스트 프랙티스
- 로직으로 UXML 문서 캡슐화
- UXML 요소 레퍼런스
- UXML 요소 BindableElement
- UXML 요소 VisualElement
- UXML 요소 BoundsField
- UXML 요소 BoundsIntField
- UXML 요소 Box
- UXML 요소 Button
- UXML 요소 ColorField
- UXML 요소 CurveField
- UXML 요소 DoubleField
- UXML 요소 DropdownField
- UXML 요소 EnumField
- UXML 요소 EnumFlagsField
- UXML 요소 FloatField
- UXML 요소 Foldout
- UXML 요소 GradientField
- UXML 요소 GroupBox
- UXML 요소 Hash128Field
- UXML 요소 HelpBox
- UXML 요소 IMGUIContainer
- UXML 요소 Image
- UXML 요소 InspectorElement
- UXML 요소 IntegerField
- UXML 요소 Label
- UXML 요소 LayerField
- UXML 요소 LayerMaskField
- UXML 요소 LongField
- UXML 요소 ListView
- UXML 요소 MaskField
- UXML 요소 MinMaxSlider
- UXML 요소 MultiColumnListView
- UXML 요소 MultiColumnTreeView
- UXML 요소 ObjectField
- UXML 요소 PopupWindow
- UXML 요소 ProgressBar
- UXML 요소 PropertyField
- UXML 요소 RadioButton
- UXML 요소 RadioButtonGroup
- UXML 요소 RectField
- UXML 요소 RectIntField
- UXML 요소 RepeatButton
- UXML 요소 ScrollView
- UXML 요소 Scroller
- UXML 요소 Slider
- UXML 요소 SliderInt
- UXML 요소 TagField
- UXML 요소 TextElement
- UXML 요소 TextField
- UXML 요소 Toggle
- UXML 요소 Toolbar
- UXML 요소 ToolbarBreadcrumbs
- UXML 요소 ToolbarButton
- UXML 요소 ToolbarMenu
- UXML 요소 ToolbarPopupSearchField
- UXML 요소 ToolbarSearchField
- UXML 요소 ToolbarSpacer
- UXML 요소 ToolbarToggle
- UXML 요소 TreeView
- UXML 요소 TwoPaneSplitView
- UXML 요소 UnsignedIntegerField
- UXML element UnsignedLongField
- UXML 요소 Vector2Field
- UXML 요소 Vector2IntField
- UXML 요소 Vector3Field
- UXML 요소 Vector3IntField
- UXML 요소 Vector4Field
- UI 구조화 예시
- UI 스타일링
- UI 툴킷 디버거
- 이벤트로 동작 컨트롤
- UI 렌더러
- 에디터 UI 지원
- 런타임 UI 지원
- 텍스트로 작업
- 예시
- 마이그레이션 가이드
- Unity UI
- 즉시 모드 GUI(IMGUI)
- Unity 서비스
- XR
- Unity의 에셋 스토어
- 플랫폼 개발
- 다른 애플리케이션에서 Unity as a Library 사용
- 딥 링크
- Xcode 프레임 디버거 Unity 통합
- Android
- Android 소개
- Android 사용 시작
- Android용 개발
- Android용 빌드 및 배포
- ChromeOS
- 전용 서버
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- 유니버설 Windows 플랫폼
- Unity 검색
- 레거시 네비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- 용어집
- Unity User Manual 2023.1
- 2D 게임 개발
- 스프라이트 작업
- 스프라이트 에디터
- 스프라이트 에디터 사용
스프라이트 에디터 사용
바퀴가 달린 자동차처럼 각각 독립적으로 움직이는 여러 부분으로 구성된 단일 캐릭터 이미지가 있는 경우, 스프라이트 에디터를 사용하여 해당 이미지의 여러 부분을 동일한 텍스처에서 별도의 스프라이트로 추출할 수 있습니다.
참고:편집하려는 그래픽의 Texture Type이 Sprite (2D and UI)여야 합니다.스프라이트 임포트 및 설정에 대한 자세한 내용은 스프라이트 설정을 참조하십시오.
컴포넌트가 여러 개인 스프라이트 텍스처는 인스펙터에서 Sprite Mode를 Multiple로 설정해야 합니다.
스프라이트 에디터 열기
Sprite Editor를 열려면 다음 단계를 따르십시오.
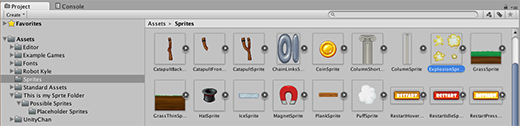
편집하려는 2D 이미지를 Project View에서 선택합니다(그림 1:프로젝트 뷰).
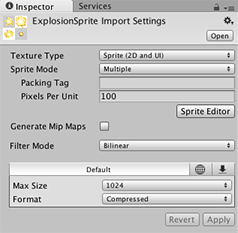
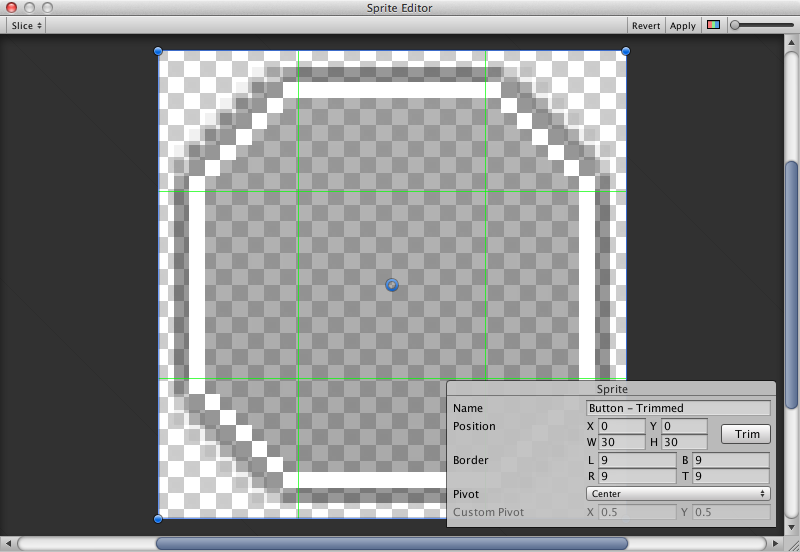
참고:씬 뷰에서 스프라이트를 선택하여 편집할 수는 없습니다.Texture Import Inspector에 있는 Sprite Editor (그림 2: 텍스처 임포트 인스펙터) 버튼을 클릭하면 Sprite Editor가 나타납니다 (그림 3: 스프라이트 에디터).
참고: Sprite Editor 버튼은 선택한 이미지의 Texture Type이 Sprite (2D and UI)로 설정된 경우에만 표시됩니다.


참고: 이미지의 요소가 여러 개라면 Texture Import Inspector의 Sprite Mode를 Multiple로 설정해야 합니다.

합성 이미지와 함께 창의 상단 바에 여러 컨트롤이 표시됩니다.오른쪽 상단의 슬라이더로 줌을 조절할 수 있고 그 왼쪽에 있는 컬러 바 버튼을 사용하여 이미지 자체를 볼지, 이미지의 알파 레벨을 볼지 선택할 수 있습니다.오른쪽 끝에 있는 슬라이더로 텍스처의 픽실레이션(밉맵)을 조절합니다.슬라이더를 왼쪽으로 움직이면 스프라이트 텍스처의 해상도가 낮아집니다.가장 중요한 컨트롤은 왼쪽 상단에 있는 Slice 메뉴이며 이 옵션으로 이미지의 요소를 자동으로 분리할 수 있습니다.
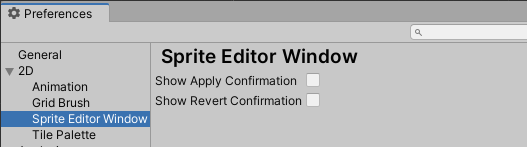
Sprite Editor 창에서 변경한 내용을 유지하거나 취소하려면 각각 Apply 또는 Revert 버튼을 선택합니다. 이러한 버튼은 Unity의 Preferences 창에서 효과를 적용하기 전에 확인 다이얼로그를 표시하도록 설정할 수 있습니다. Preferences 창에서 2D > Sprite Editor 창으로 이동하여 Sprite Editor 창 옵션을 엽니다.

Apply 또는 Revert를 선택한 후 실수로 변경 사항을 저장하거나 취소하는 것을 방지하기 위해 선택 사항을 확인하는 다이얼로그가 표시되도록 하려면 각각의 옵션을 선택합니다.
에디터 사용
에디터를 사용하는 가장 직접적인 방법은 요소를 수동으로 식별하는 방법입니다. 이미지를 클릭하면 모서리에 핸들이 있는 사각형 선택 영역이 나타납니다. 핸들 또는 SpriteRect의 변을 드래그하여 특정 요소를 둘러싸도록 크기를 조절할 수 있습니다. 요소를 격리한 후에는 이미지의 다른 부분에서 새 SpriteRect를 드래그하여 다른 요소를 추가할 수 있습니다. SpriteRect를 선택하고 나면 창의 오른쪽 하단에 패널이 나타납니다.

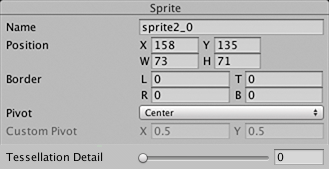
패널에 있는 컨트롤을 사용하여 스프라이트 그래픽의 이름을 정하고 좌표를 지정하여 SpriteRect의 포지션과 크기를 설정할 수 있습니다. 상하좌우 테두리 폭은 픽셀 단위로 지정할 수 있습니다.테두리는 9슬라이싱 스프라이트일 경우 유용합니다.스프라이트의 피벗도 설정할 수 있는데, Unity에서는 피벗을 좌표 원점 및 그래픽의 메인 “앵커 포인트”로 사용합니다.여러 기본 SpriteRect 상대 포지션(예: 중앙, 오른쪽 상단 등) 중에서 선택하거나 커스텀 좌표를 사용합니다.
슬라이스 메뉴 아이템 옆의 Trim 버튼은 SpriteRect의 크기를 조절하여 투명도를 바탕으로 하여 그래픽 가장자리에 딱 들어맞도록 만듭니다.
참고: 테두리는 UI 시스템에서만 지원되며 2D 스프라이트 렌더러에서는 지원되지 않습니다.
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.