- Unity User Manual 2023.1
- UI(사용자 인터페이스)
- UI 툴킷
- UI 빌더
- UI 빌더에서 USS 변수 할당
UI 빌더에서 USS 변수 할당
USS 변수는 다른 USS 규칙에서 재사용할 수 있는 값을 정의합니다.USS 변수는 주로 테마에 사용되며, 기본 Unity 테마는 표준 변수의 긴 리스트를 노출하여 UI를 표준 컨트롤과 보다 일관성 있게 만듭니다.
UI 빌더에서는 USS 변수를 만들 수 없습니다.텍스트 에디터를 사용하여 USS 파일에 새 USS 변수를 만들어야 합니다.
현재 테마에 있는 USS 변수 또는 현재 UI 문서(UXML)에 할당된 스타일시트를 UI 빌더의 스타일 프로퍼티에 할당할 수 있습니다.에디터 UI에서 작업할 때 사용 가능한 모든 에디터 변수를 보려면 Editor Extension Authoring 활성화를 설정해야 합니다.
변수를 할당하려면 다음 단계를 따르십시오.
StyleSheet 창에서 해당 선택자를 선택합니다.
인스펙터 창에서 스타일 필드를 오른쪽 클릭합니다.
Set Variable을 선택합니다.이렇게 하면 스타일 필드가 텍스트 필드로 전환됩니다.
-
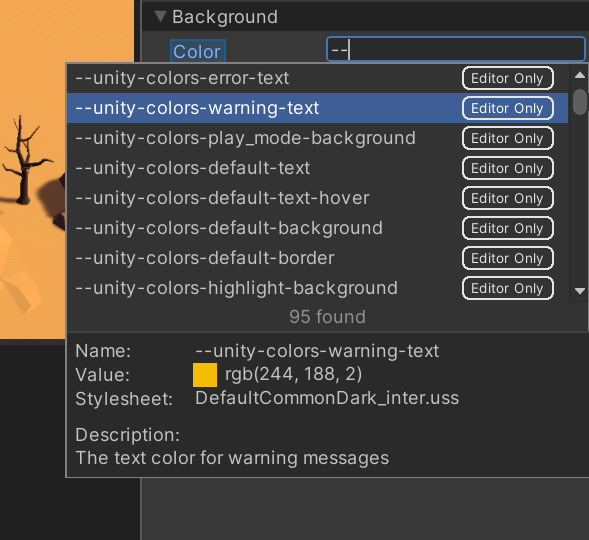
USS 변수의 이름을 입력합니다.변수 이름을 입력하면 드롭다운 리스트에 사용 가능한 변수가 표시됩니다.

USSVariablesSearch 드롭다운 리스트에서 원하는 변수를 선택하고 현재 값과 그 출처가 되는 스타일시트 에셋을 확인할 수도 있습니다.Enter 키를 누르면 변수가 설정되고 스타일 필드가 원래 유형으로 되돌아갑니다.
팁:이미 텍스트 필드인 스타일 필드의 경우, 숫자 대신
--를 입력하기 시작하여 변수를 할당할 수도 있습니다.
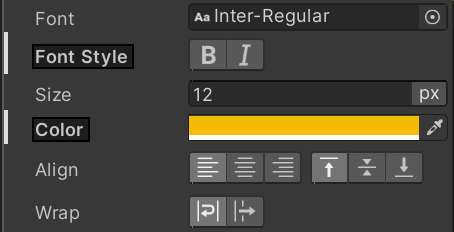
필드 레이블이 상자 안에 있는지 살펴보아 이미 변수가 할당된 스타일 필드를 확인할 수 있습니다.

변수 할당을 제거하려면 해당 스타일 필드를 오른쪽 클릭하고 Remove Variable을 선택합니다.
참고:스타일 프로퍼티에 설정된 모든 인라인 스타일은 USS 변수를 오버라이드합니다.