- Unity 사용자 매뉴얼 2021.3(LTS)
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- UI 빌더
- UI 스타일링
- UI 빌더의 USS 변수
UI 빌더의 USS 변수
USS 변수는 모든 스타일 값 타입을 포함할 수 있는 커스텀 사용자 정의 이름이 있는 일반 USS 스타일 프로퍼티입니다. USS 변수는 다른 USS 스타일 프로퍼티에서 값 대신 사용될 수 있습니다. USS 변수는 주로 테마에 사용되며, Unity 기본 테마는 UI가 표준 컨트롤과 보다 일치하도록 수많은 표준 변수를 표시합니다. 아래의 예제는 USS의 변수 정의와 사용을 나타냅니다.
* {
--my-var: 20px;
}
.my-button {
width: var(--my-var);
}
변수 할당
UI 빌더에서 StyleSheet USS 스타일 프로퍼티에 변수를 할당하려면 다음 단계를 따르십시오.
- 인스펙터 창으로 이동하여 스타일 필드를 마우스 오른쪽 버튼으로 클릭합니다.
- Set Variable을 선택합니다.
이 옵션은 스타일 필드를 일시적으로 텍스트 필드로 전환하여 USS 변수의 이름을 입력할 수 있게 합니다.

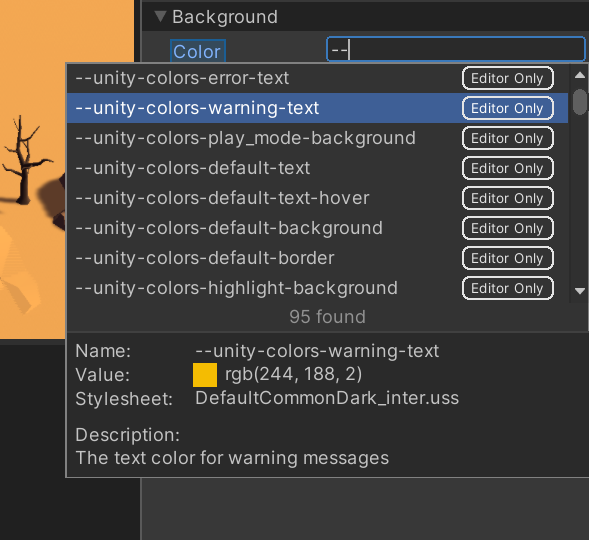
변수의 이름을 입력하기 시작하면 드롭다운 메뉴가 다음에서 나온 일치하는 변수를 표시합니다.
- 현재 Viewport 툴바의 Theme 드롭다운을 통해 UI 빌더에서 컨텍스트를 저작하는 데 사용되는 테마.
- 현재 UI 문서(UXML)에 할당된 StyleSheet.
또한 변수 드롭다운에서 변수 옵션을 선택하고 해당 변수의 현재 값과 변수가 유래한 StyleSheet 에셋을 확인할 수 있습니다. Enter 키를 누르면 변수가 설정되며, 스타일 필드가 원래 타입으로 돌아갑니다.
이미 텍스트 필드인 스타일 필드의 경우, 숫자 대신 --를 입력하기 시작하여 변수를 할당할 수도 있습니다.
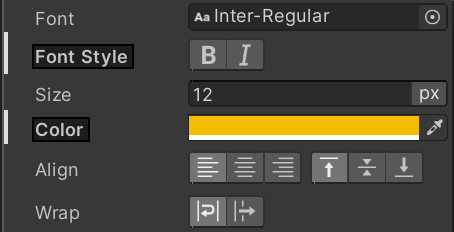
필드 레이블이 상자 안에 있는지 살펴보아 이미 변수가 할당된 스타일 필드를 확인할 수 있습니다.

변수 할당을 제거하려면 Set Variable을 선택하고 변수 이름을 삭제하십시오.
참고
UI 빌더에서 USS 변수를 사용할 때 추가로 다음에 유의하십시오.
- USS 변수는 UI 툴킷 코어의 요소별 인라인 스타일에서 지원되지 않습니다. 요소 선택 시 필드 레이블 하이라이트가 있지만 변수 보기 옵션만 있는 변수에 의해 구동되는 스타일 프로퍼티를 확인할 수 있습니다. 인라인 스타일 프로퍼티를 오버라이드하여 실제 값이 있는 변수를 오버라이드할 수 있습니다.
- USS 변수는 에디터 테마(다크 또는 라이트) 사용 시 에디터 확장 프로그램 저작에 유용합니다. 따라서 기본적으로 인스펙터 드롭다운을 통해 검색하면 변수를 많이 찾을 수 없습니다. 모든 가용 에디터 변수를 확인하려면 Canvas 설정을 통해 Editor Extension Authoring을 활성화하십시오.
- 현재 UI 빌더는 새 USS 변수 생성을 지원하지 않습니다. 새 USS 변수를 만들려면 StyleSheet를 직접 편집할 때 텍스트 에디터를 사용해야 합니다.