- Unity User Manual 2023.1
- 플랫폼 개발
- WebGL
- WebGL development
- WebGL 플레이어 설정
WebGL 플레이어 설정
Use Player settings to know how Unity builds and displays your final WebGL application. For a description of the general Player settings, refer to Player settings.
To access the WebGL Player settings:
- Unity 메인 메뉴에서 Edit > Project Settings > Player로 이동합니다. Player 설정 창이 표시됩니다.
- Select the WebGL tab to view the WebGL Player settings.

프로퍼티 관련 문서는 다음 섹션에서 확인하십시오.
Note: Although the Icon panel appears on the WebGL Player settings, there are no icon settings available because WebGL games don’t use icons.
WebGL 퍼블리싱 설정에 대한 자세한 내용은 WebGL 빌드 및 실행을 참조하십시오.
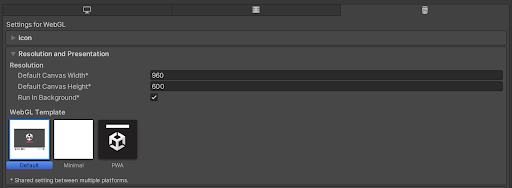
해상도(Resolution) 및 프리젠테이션(Presentation)
Resolution and Presentation 섹션에서는 Resolution 섹션에 화면이 표시되는 모양을 커스터마이즈할 수 있습니다.

해상도
| 설정 | 기능 |
|---|---|
| Default Canvas Width | WebGL 캔버스 요소의 너비를 설정합니다. |
| Default Canvas Height | WebGL 캔버스 요소의 높이를 설정합니다. |
| Run In Background | 캔버스나 브라우저 창이 초점을 잃어도 콘텐츠가 계속해서 실행되게 하려면 이 옵션을 활성화합니다. |
WebGL 템플릿
WebGL 프로젝트에 사용할 템플릿을 선택합니다.
- Default 페이지는 회색 캔버스에 로딩 바가 표시된 단순한 흰색 페이지입니다.
- Minimal 페이지는 WebGL 콘텐츠 실행에 필요한 필수 보일러플레이트 코드(boilerplate code)만 있습니다.
- PWA 페이지에는 웹 매니페스트 파일과 서비스 워커 코드가 포함된 Progressive Web App 이 있습니다.
직접 템플릿을 지정하여 완성된 게임과 비슷한 환경에서 게임을 실행할 수 있습니다. WebGL 템플릿 사용하기의 지침을 따르십시오.
스플래시 이미지(Splash Image)
Virtual Reality Splash Image 설정을 사용하여 XR 디스플레이용 커스텀 스플래시 이미지를 선택합니다. 일반 스플래시 화면 설정에 대한 자세한 내용은 스플래시 화면을 참조하십시오.

기타 설정
이 섹션에서는 다음 그룹으로 분류된 다양한 옵션을 커스터마이즈할 수 있습니다.
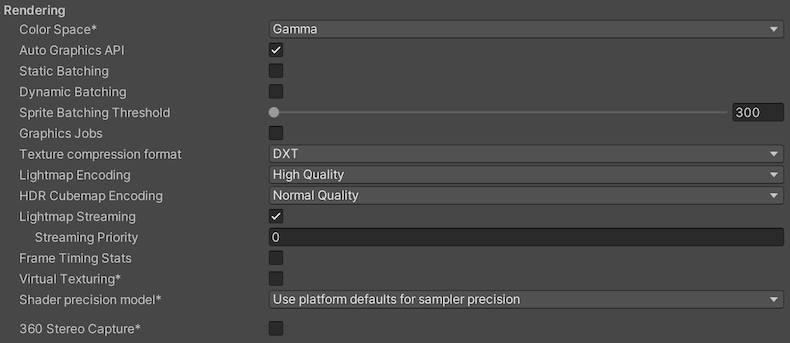
렌더링(Rendering)
다음 설정을 사용하여 Unity가 WebGL 플랫폼용으로 게임을 렌더링하는 방법을 커스터마이즈합니다.

| 설정 | 기능 | ||
|---|---|---|---|
| Color Space | 렌더링에 사용할 색 공간_Gamma_ 또는 Linear 중 하나로 선택합니다. 이 둘의 차이점에 대한 설명은 리니어 렌더링 개요를 참조하십시오. |
||
| Auto Graphics API | 그래픽스 API를 수동으로 선택하고 순서를 바꾸려면 이 옵션을 비활성화합니다.기본적으로 이 옵션은 활성화되어 있고, Unity에는 WebGL2.0이 포함되어 있으며, WebGL2.0이 지원되지 않는 기기를 위한 폴백으로 WebGL1.0이 제공됩니다. | ||
| Static Batching | 정적 배칭을 사용하려면 이 옵션을 활성화합니다. | ||
| Dynamic Batching | 빌드에 동적 배칭을 사용하려면 체크박스를 선택합니다. (기본적으로 활성화됨) | ||
| Graphics Jobs | 그래픽스 작업(루프 렌더링)을 다른 CPU 코어에서 실행 중인 워커 스레드에 오프로드하도록 Unity를 설정하려면 이 옵션을 활성화합니다.이 기능은 병목 현상이 자주 발생하는 메인 스레드의 Camera.Render에서 소요되는 시간을 줄일 때 사용하십시오.참고:이 기능은 실험 단계에 있습니다.프로젝트의 성능이 향상되지 않을 수 있으며 새로운 크래시가 발생할 수도 있습니다. |
||
| 텍스처 압축 포맷 | WebGL의 텍스처 압축 포맷을 설정하려면 DXT, ETC2 또는 ASTC를 선택합니다.올바른 포맷을 선택하는 방법에 대한 자세한 내용은 텍스처 압축 포맷 개요를 참조하고 스크립트에서 데스크톱 및 모바일 브라우저용 빌드를 만드는 방법은 WebGL에서 텍스처 압축을 참조하십시오. | ||
| Lightmap Encoding | 라이트맵 인코딩을 Low Quality, Normal Quality 또는 High Quality 로 설정합니다. 이 설정은 라이트맵의 인코딩 방식과 압축 포맷에 영향을 줍니다. | ||
| ** HDR 큐브맵 인코딩||HDR 큐브맵 인코딩을 설정하려면 Low Quality, Normal Quality , High Quality 를 선택합니다. 이 설정은 HDR 큐브맵의 인코딩 방식과 압축 포맷에 영향을 줍니다.|
|Lightmap Streaming Enabled||라이트맵에 밉맵 스트리밍 사용 여부를 나타냅니다. Unity는 라이트맵을 생성할 때 모든 라이트맵에 이 설정을 적용합니다. 참고:** 이 설정을 사용하려면 텍스처 스트리밍 품질 설정을 활성화해야 합니다. |
|||
| Streaming Priority |
밉맵 스트리밍 시스템에서 모든 라이트맵에 대한 우선순위를 설정합니다.Unity는 모든 라이트맵을 생성할 때 이 설정을 적용합니다. 양수일수록 우선순위가 높습니다.유효값 범위는 —128 - 127입니다. |
||
| Frame Timing Stats | CPU/GPU 프레임 타이밍 통계를 수집하려면 이 옵션을 활성화합니다. | ||
| Virtual Texturing |
가상 텍스처링 활성화 여부를 나타냅니다. 참고:이 설정을 적용하려면 Unity 에디터를 다시 시작해야 합니다. |
||
| Shader precision model | 셰이더에서 사용되는 샘플러의 기본 정밀도를 제어합니다. 자세한 내용은 셰이더 데이터 타입 및 정밀도를 참조하십시오. | ||
| 360 Stereo Capture | Unity가 양안 360 이미지와 동영상을 캡처할 수 있는지를 나타냅니다.활성화되면 Unity는 추가 셰이더 배리언트를 컴파일하여 360 캡처를 지원합니다(현재 Windows/OSX에서만 지원).활성화되면 스테레오 RenderCubemap 호출 중에 enable_360_capture 키워드가 추가됩니다.이 키워드는 Stereo RenderCubemap 함수 밖에서 트리거되지 않습니다. 자세한 내용은 스테레오 360 이미지 및 동영상 캡처를 참조하십시오. |
||
| Load/Store Action Debug Mode | 빌드된 애플리케이션에서 렌더링 문제를 발생시킬 수 있는 정의되지 않은 픽셀을 강조 표시합니다.강조 표시는 게임 뷰와 빌드 설정에서 Development Build를 선택한 경우 빌드된 애플리케이션에서만 표시됩니다.LoadStoreActionDebugModeSettings를 참조하십시오. | ||
| Editor Only | 게임 뷰에서 정의되지 않은 픽셀을 강조 표시하지만, 빌드된 애플리케이션에서는 그렇지 않습니다. | ||
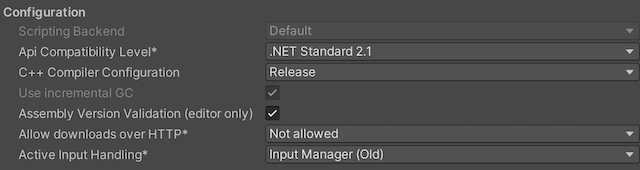
설정

| 프로퍼티 | 설명 | |
|---|---|---|
| Scripting Backend | 사용할 스크립팅 백엔드를 선택합니다. 스크립팅 백엔드는 Unity가 프로젝트의 C# 코드를 컴파일하고 실행하는 방식을 결정합니다. | |
| Mono | C# 코드를 .NET 공용 중간 언어(CIL)로 컴파일하고 공용 언어 런타임을 사용하여 해당 CIL을 실행합니다.자세한 내용은 Mono 페이지를 참조하십시오. | |
| IL2CPP | C# 코드를 CIL로 컴파일하고, CIL을 C++로 변환한 다음, 해당 C++을 런타임에 직접 실행되는 네이티브 기계어 코드로 컴파일합니다. 자세한 내용은 IL2CPP를 참조하십시오. | |
| API Compatibility Level | 프로젝트에서 사용할 수 있는 .NET API를 선택합니다.이 설정은 타사 라이브러리와의 호환성에 영향을 줄 수 있습니다.그러나 에디터 전용 코드(에디터 디렉토리 또는 에디터 전용 어셈블리 정의 내 코드)에는 영향을 미치지 않습니다. 팁:타사 어셈블리에 문제가 있는 경우 아래의 API 호환성 수준 섹션에서 제안하는 방법을 시도해 볼 수 있습니다. |
|
| .Net Standard 2.1 | .NET Standard 2.1과 호환됩니다.소규모 빌드를 생성하고 크로스 플랫폼을 완벽하게 지원합니다. | |
| .Net Framework | .NET Framework 4(.NET Standard 2.0 프로파일의 모든 항목과 추가 API 포함)와 호환됩니다. .NET Standard 2.0에 포함되지 않은 API에 액세스하는 라이브러리를 사용하는 경우 이 옵션을 선택하십시오. 크기가 큰 빌드를 생성하며, 일부 플랫폼에서는 추가 API를 사용하지 못할 수 있습니다. 자세한 내용은 추가 클래스 라이브러리 어셈블리 레퍼런스를 참조하십시오. | |
| IL2CPP Code Generation | Unity에서 IL2CPP 코드 생성을 관리하는 방법을 정의합니다.이 옵션은 IL2CPP 스크립팅 백엔드를 사용하는 경우에만 사용할 수 있습니다. | |
| Faster runtime | 런타임 성능에 최적화된 코드를 생성합니다.이 설정은 기본적으로 활성화되어 있습니다. | |
| Faster (smaller) builds | 빌드 크기와 반복에 최적화된 코드를 생성합니다.이 설정을 사용하면 코드를 적게 생성하고 더 작은 빌드를 생성하지만, 일반 코드의 런타임 성능이 저하될 수 있습니다.변경 사항을 반복할 때와 같이 빌드 시간을 단축하는 것이 중요한 경우 이 옵션을 사용하십시오. | |
| C++ Compiler Configuration | IL2CPP에 의해 생성된 코드를 컴파일할 때 사용할 C++ 컴파일러 설정을 선택합니다. 참고: 이 프로퍼티는 Scripting Backend 를 IL2CPP 로 설정하지 않는 경우 비활성화됩니다. |
|
| Use incremental GC | 가비지 컬렉션을 여러 프레임에 걸쳐 분산하는 점진적 가비지 컬렉션을 사용하여 가비지 컬렉션과 관련된 프레임 기간의 스파이크를 줄입니다.자세한 내용은 자동 메모리 관리를 참조하십시오. | |
| Allow downloads over HTTP | HTTP를 통한 콘텐츠 다운로드를 허용할지 여부를 나타냅니다.옵션은 Not allowed, Allowed in Development builds only, Always allowed입니다.기본 옵션은 Not allowed로 설정되어 있는데, 이는 권장 프로토콜이 더 안전한 HTTPS이기 때문입니다. | |
| Active Input Handling | 사용자의 입력을 처리하는 방법을 선택합니다. | |
| Input Manager (old) | 기본 Input 창을 사용합니다. | |
| Input System Package (New) | 최신 입력 시스템을 사용하십시오.새 입력 시스템을 시도하려면 InputSystem 패키지를 설치하십시오. | |
| Both | 두 시스템 모두를 나란히 사용합니다. | |
셰이더 배리언트 로딩
이 설정을 사용하여 런타임에 셰이더가 사용하는 메모리 양을 제어할 수 있습니다.
| 프로퍼티 | 설명 |
|---|---|
| Default chunk size (MB) | 모든 플랫폼에서 Unity가 빌드한 애플리케이션에 저장하는 압축 셰이더 배리언트 데이터 청크의 최대 크기를 설정합니다.기본값은 16입니다.자세한 내용은 셰이더 로딩을 참조하십시오. |
| Default chunk count | 모든 플랫폼에서 Unity가 메모리에 보관하는 압축 해제된 청크 수에 대한 기본 제한을 설정합니다.기본값은 0으로 제한이 없습니다. |
| Override | 이 빌드 타겟에 대해 Default chunk size 및 Default chunk count 를 오버라이드할 수 있습니다. |
| Chunk size (MB) | 이 빌드 타겟에서 Default chunk size (MB) 값을 오버라이드합니다. |
| Chunk count | 이 빌드 타겟에서 Default chunk count 값을 오버라이드합니다. |
API 호환성 수준
모든 타겟에 Mono API 호환성 수준을 선택할 수 있습니다. 간혹 타사 .NET 라이브러리에는 .NET 호환성 수준을 벗어난 기능이 사용되기도 합니다. 이런 경우 발생하는 상황과 최선의 해결책을 알아보려면 다음 권장 사항을 따르십시오.
- Windows용 ILSpy를 설치합니다.
- 문제가 있는 API 호환성 레벨의 .NET 어셈블리를 ILSpy로 드래그합니다.문제가 있는 파일은
Frameworks/Mono/lib/mono/YOURSUBSET/에서 찾을 수 있습니다. - 타사 어셈블리를 드래그합니다.
- 타사 어셈블리를 마우스 오른쪽 버튼으로 클릭하고 Analyze를 선택합니다.
- 분석 보고서에서 Depends on 섹션을 살펴봅니다.타사 어셈블리가 의존하고 있지만 선택한 .NET 호환성 레벨에서 사용할 수 없는 항목은 빨간색으로 하이라이트됩니다.
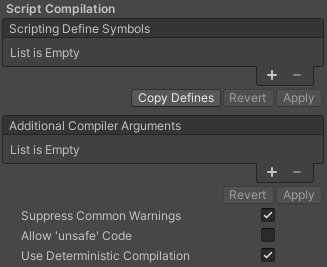
스크립트 컴파일

| 프로퍼티 | 설명 |
|---|---|
| Scripting Define Symbols | 커스텀 컴파일 플래그를 설정합니다. 자세한 내용은 플랫폼 종속 컴파일을 참조하십시오. |
| Additional Compiler Arguments | 이 리스트에 항목을 추가하여 Roslyn 컴파일러에 추가 인자를 전달합니다.각 추가 인자에 대해 새 항목을 하나씩 사용합니다. 새 항목을 생성하려면 Add(+)를 클릭합니다.항목을 제거하려면 Remove(-)를 클립합니다. 원하는 인자를 모두 추가하면 Apply를 클릭하여 향후 컴파일에 추가 인자를 포함합니다.Revert를 클릭하면 이 리스트를 가장 최근 적용된 상태로 재설정할 수 있습니다. |
| Suppress Common Warnings | C# 경고 CS0169 및 CS0649 표시 여부를 나타냅니다. |
| Allow ‘unsafe’ Code | 사전 정의된 어셈블리(예: Assembly-CSharp.dll)에서 ‘안전하지 않은’ C# 코드 컴파일에 대한 지원을 활성화합니다.어셈블리 정의 파일( .asmdef)의 경우, .asmdef 파일 하나를 클릭하고 표시되는 인스펙터 창에서 해당 옵션을 활성화합니다. |
| Use Deterministic Compilation | -deterministic C# 플래그를 사용한 컴파일 방지 여부를 나타냅니다. 이 설정을 활성화하면 컴파일된 어셈블리는 컴파일될 때마다 바이트 단위로 동일하게 컴파일됩니다. 자세한 내용은 코드 생성을 제어하는 C# 컴파일러 옵션을 참조하십시오. |
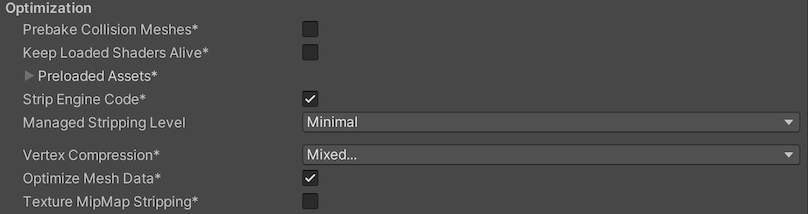
최적화(Optimization)

| 프로퍼티 | 설명 | |
|---|---|---|
| Prebake Collision Meshes | 빌드 시 충돌 데이터를 메시에 추가합니다. | |
| Preloaded Assets | 시작 시 로드할 플레이어의 에셋 배열을 설정합니다. 새 에셋을 추가하려면 Size 프로퍼티의 값을 늘린 다음, 표시되는 새 Element 상자에서 로드할 에셋에 대한 레퍼런스를 설정합니다. |
|
| Strip Engine Code | Unity Linker 도구가 프로젝트에서 사용하지 않는 Unity 엔진 기능의 코드를 제거하도록 하려면 이 옵션을 활성화합니다. 이 설정은 IL2CPP 스크립팅 백엔드에서만 사용할 수 있습니다. 대부분의 앱은 사용 가능한 모든 DLL을 사용하지 않습니다. 이 옵션은 앱에서 사용하지 않는 DLL을 제거하여 빌드된 플레이어의 크기를 줄입니다. 앱에서 현재 설정에 일반적으로 제거되는 클래스를 하나 이상 사용하는 경우, 앱을 빌드하려고 할 때 Unity가 디버그 메시지를 표시합니다. | |
| Managed Stripping Level | Unity가 사용되지 않는 관리되는 (C#) 코드를 얼마나 적극적으로 제거할지 선택합니다. Unity가 앱을 빌드하면 Unity Linker 프로세스는 프로젝트가 사용하는 관리되는 DLL에서 사용되지 않은 코드를 제거할 수 있습니다. 코드를 제거하면 결과 실행 파일의 크기가 작아질 수 있지만, 사용 중인 코드가 제거될 수도 있습니다. 이러한 옵션과 IL2CPP를 사용한 바이트코드 제거에 대한 자세한 내용은 ManagedStrippingLevel을 참조하십시오. |
|
| Minimal | 클래스 라이브러리, UnityEngine, Windows Runtime 어셈블리를 제거하고 모든 기타 어셈블리를 복사하려면 이 옵션을 사용하십시오. | |
| Low | 연결할 수 없는 관리되는 코드를 제거하여 빌드 크기와 Mono/IL2CPP 빌드 시간을 줄입니다. | |
| Medium | UnityLinker를 실행하여 Low로 달성할 수 있는 수준 이상으로 코드 크기를 줄입니다. 커스텀 link.xml 파일 지원이 필요할 수 있으며, 일부 리플렉션 코드 경로가 동일하게 작동하지 않을 수 있습니다. | |
| High | UnityLinker가 최대한 많은 코드를 제거합니다. 이렇게 하면 코드 크기가 Medium으로 달성할 수 있는 수준 이상으로 줄어들지만 일부 메서드의 관리되는 코드 디버깅이 더 이상 작동하지 않을 수 있습니다. 커스텀 link.xml 파일 지원이 필요할 수 있으며, 일부 리플렉션 코드 경로가 동일하게 작동하지 않을 수 있습니다. | |
| Enable Internal Profiler (Deprecated) | 이 기능은 지원 중단 예정이며 향후 Unity 버전에서 제외됩니다. 그 대신 프로파일러 창(메뉴: Window > Analytics > Profiler)을 사용하십시오. 프로파일러는 애플리케이션 성능 데이터를 수집하여 콘솔에 보고서를 출력합니다 보고서에는 각 Unity 보조 시스템이 각 프레임(평균 30프레임 정도)을 실행하는 데 소요된 밀리초 수가 포함됩니다. |
|
| Vertex Compression | 채널당 버텍스 압축을 설정합니다. 이는 프로젝트의 모든 메시에 영향을 줍니다. 일반적으로 버텍스 압축은 메모리의 메시 데이터 크기를 줄이고, 파일 크기를 줄이고, GPU 성능을 향상시키는 데 사용됩니다. 버텍스 압축 설정 방법과 이 설정의 제한에 대한 자세한 내용은 메시 데이터 압축을 참조하십시오. |
|
| Optimize Mesh Data | 사용되지 않는 버텍스 속성을 빌드에 사용된 메시에서 제거하려면 이 옵션을 활성화하십시오. 이 옵션은 메시에 있는 데이터 양을 줄여서 빌드 크기, 로딩 시간, 런타임 메모리 사용량을 줄이는 데 도움이 될 수 있습니다. 경고: 이 설정을 활성화한 경우 런타임 시 머티리얼이나 셰이더 설정을 변경하지 마십시오. 자세한 내용은 PlayerSettings.stripUnusedMeshComponents를 참조하십시오. |
|
| Texture MipMap Stripping | 모든 플랫폼에 대해 밉맵 스트리핑을 활성화합니다. 빌드 시 사용되지 않는 밉맵을 텍스처에서 제거합니다. Unity는 밉맵의 값을 현재 플랫폼에 대한 품질 설정과 비교하여 사용되지 않는 밉맵을 판단합니다. 밉맵 값이 현재 플랫폼에 대한 모든 품질 설정 값에서 벗어나는 경우, Unity는 빌드 시 이러한 밉맵을 빌드에서 제거합니다. QualitySettings.masterTextureLimit가 제거된 밉맵 값으로 설정된 경우, Unity는 제거되지 않은 밉맵 값에 최대한 가깝게 값을 설정합니다. |
|
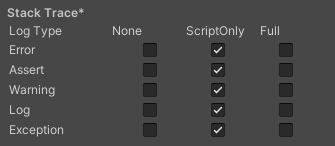
스택 추적
WebGL 플랫폼에 대한 로깅 설정을 선택합니다.

- 필요한 로깅 유형에 따라 각 로그 유형(Error, Assert, Warning, Log, Exception)에 해당하는 옵션을 활성화하여 선호하는 스택 추적 방법을 선택합니다.예시:
-
ScriptOnly:스크립트를 실행할 때만 로그합니다.
-
Full:항상 로그합니다.
-
None:어떤 로그도 기록하지 않습니다.
-
ScriptOnly:스크립트를 실행할 때만 로그합니다.
자세한 내용은 스택 추적 로깅을 참조하십시오.
레거시
스킨드 메시 렌더러의 블렌드 셰이프 가중치 범위를 고정하려면 Clamp BlendShapes (Deprecated) 옵션을 활성화합니다.

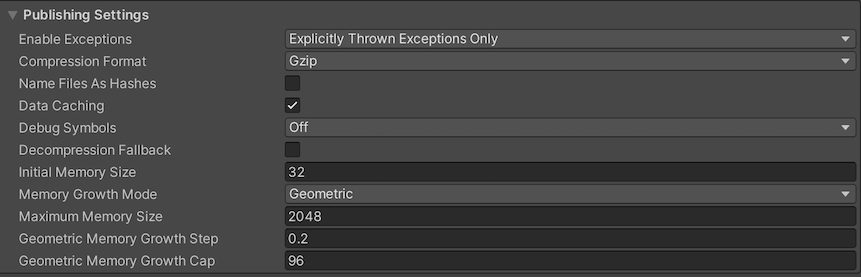
퍼블리싱 설정
퍼블리싱 설정을 사용하여 Unity가 WebGL 앱을 빌드하는 방법을 설정합니다. 예를 들어 브라우저 캐시가 빌드에 파일을 저장할 수 있도록 선택할 수 있습니다.

| 설정 | 기능 | |
|---|---|---|
| Enable Exceptions | Choose how to handle unexpected code behavior (generally considered errors) at run time. The options are: None, Explicitly Thrown Exceptions Only, Full Without Stacktrace, and Full With Stacktrace. See the Building and running a WebGL project page for details. | |
| Compression Format | Choose the compression format to use for release build files. The options are: Gzip, Brotli, and Disabled (none). Note that this option doesn’t affect development builds. | |
| Name Files As Hashes | 압축되지 않은 파일 콘텐츠의 MD5 해시를 빌드 내 각 파일의 파일 이름으로 사용하려면 이 옵션을 활성화합니다. | |
| Data caching | 자동으로 콘텐츠 에셋 데이터를 사용자 컴퓨터에 캐시해서 그 다음 실행 시 콘텐츠가 바뀌지 않는 한 다시 다운로드할 필요가 없도록 하려면 이 옵션을 활성화합니다. 캐싱은 브라우저가 제공하는 IndexedDB API를 사용해서 구현됩니다. 어떤 브라우저는 특정 크기 데이터에 대한 캐시 허가를 사용자에게 물어보는 방식으로 이에 대한 제한을 둘 수 있습니다. |
|
| Debug Symbols | 이 옵션을 활성화하면 디버그 기호를 보존하고 오류 발생 시 스택 추적의 디맨글링(원래 함수 이름 표시)을 수행할 수 있습니다.릴리스 빌드의 경우 모든 디버그 정보가 별도의 파일에 저장되며, 이 파일은 오류 발생 시 요청에 따라 서버에서 다운로드됩니다.개발 빌드에는 항상 메인 모듈에 디맨글링 지원이 내장되어 있으므로 이 옵션의 영향을 받지 않습니다. | |
| Show Diagnostics Overlay | 이 옵션을 활성화하면 WebGL 빌드에 진단 정보를 표시하는 오버레이를 표시합니다.개발 및 릴리스 빌드 모두에서 사용할 수 있습니다.자세한 내용은 진단 오버레이 플레이어 설정 표시를 참조하십시오. | |
| Decompression Fallback | 로더에 빌드 파일에 대한 압축 풀기 폴백 코드를 포함하십시오.선택한 압축 방법에 따라 서버 응답 헤더를 구성할 수 없는 경우 이 옵션을 사용합니다. | |
| Initial Memory Size | WASM 힙 메모리의 초기 크기(메가바이트(MB))입니다.기본적으로 32Mb로 설정되어 있습니다.Memory Growth Mode가 None으로 설정된 경우, 이 값도 WASM 힙 메모리의 최대 크기입니다. | |
| Memory Growth Mode | 다음 옵션 중에서 WASM 힙 메모리의 성장 모드를 선택합니다.권장되는 옵션은 Geometric입니다. | |
| 없음 | WASM 힙 메모리는 Initial Memory Size에서 고정된 크기로 구성됩니다. | |
| Linear | WASM 힙 메모리는 Linear Memory Growth Step에 의해 구성된 고정된 양만큼 증가합니다. | |
| Geometric | Geometric Memory Growth Step 및 Geometric Memory Growth Cap에 구성된 계수에 따라 현재 힙 크기를 기준으로 WASM 힙 메모리가 증가합니다. | |
| Power Performance | Helps you determine the performance mode that’s ideal for your GPU configuration in a multi-GPU systems environment for WebGL implementation. Select the best GPU configuration for your WebGL build: | |
| Default | Select Default if you want the WebGL implementation to use its default behavior. | |
| Low Performance | Select Low Performance if you want the WebGL implementation to prioritize power savings. | |
| High Performance | Select High Performance, if you want the WebGL implementation to prioritize rendering performance. | |
| Maximum Memory Size | WASM 힙 메모리의 최대 크기(MB)입니다.기본적으로 2048MB로 설정되어 있습니다.이 옵션은 Memory Growth Mode Linear 또는 Geometric용으로만 사용할 수 있습니다. | |
| Linear Memory Growth Step | 고급 미세 조정 옵션으로 WASM 힙 증가 단계를 MB 단위로 제어할 수 있습니다.기본적으로 16 MB로 설정되어 있습니다.16MB의 증가 단계는 힙이 커져야 할 때마다 16MB씩 증가한다는 것을 나타냅니다.Memory Growth Mode가 Linear로 설정된 경우에만 사용 가능합니다. | |
| Geometric Memory Growth Step | 현재 힙 크기를 기준으로 WASM 힙 증가 계수를 제어하는 고급 미세 조정 옵션입니다.기본적으로 0.2로 설정되어 있습니다.증가 계수가 0.2라는 것은 힙이 커져야 할 때마다 힙의 크기가 0.2 * currentHeapSize만큼 증가한다는 의미입니다.Memory Growth Mode가 Geometric으로 설정된 경우에만 사용 가능합니다. | |
| Geometric Memory Growth Cap | 힙 증가 단계의 상한을 MB 단위로 제어하는 고급 미세 조정 옵션입니다.기본적으로 96MB로 설정되어 있습니다.증가 상한이 96MB라는 것은 힙의 크기가 최대 96MB까지 증가한다는 의미입니다.Memory Growth Mode가 Geometric으로 설정된 경우에만 사용 가능합니다. | |
Show Diagnostic Overlay 설정
WebGL 빌드를 최적화하고 잠재적인 문제를 진단하는 데 도움이 되도록 이 설정을 활성화하면 진단 정보(현재 메모리 사용량으로 제한됨)를 볼 수 있습니다.이 항목을 활성화하면 빌드에 해당 빌드에 대한 유용한 데이터가 포함된 오버레이를 표시하는 아이콘이 빌드에 나타납니다.개발 및 릴리스 빌드 모두에서 사용할 수 있습니다.
-
진단 정보를 확인하려면 플레이어 설정 창(File > Build Settings > Player Settings > Publishing Settings)에서 Show Diagnostics Overlay 옵션을 활성화하십시오.
데스크톱에서는 WebGL 캔버스의 바닥글에 진단 아이콘이 나타납니다.

캔버스 바닥글의 진단 버튼 모바일 디바이스에서는 화면 오른쪽 하단에 진단 아이콘이 표시됩니다.

진단 버튼이 표시되는 Android 휴대폰 Diagnostics
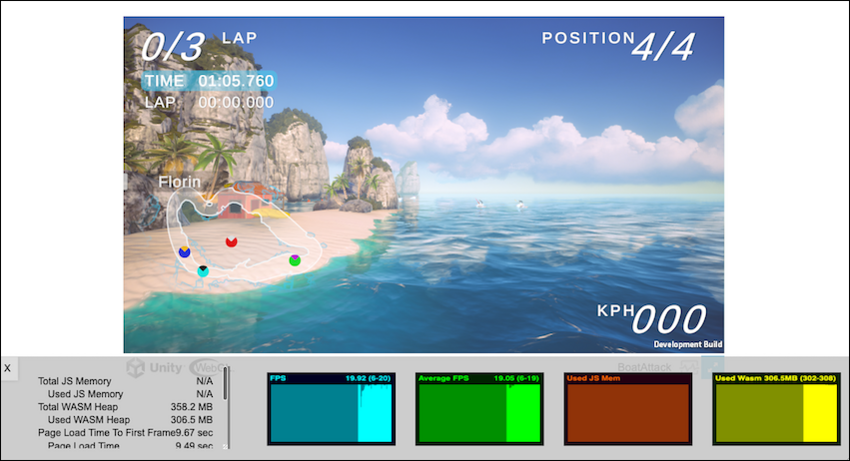
 아이콘을 클릭합니다.JavaScript 메모리를 보여주는 오버레이가 나타나며, 이 오버레이는 WASM 힙 메모리 사용량을 표시하기 위해 더 세분화됩니다.
아이콘을 클릭합니다.JavaScript 메모리를 보여주는 오버레이가 나타나며, 이 오버레이는 WASM 힙 메모리 사용량을 표시하기 위해 더 세분화됩니다.

오버레이 화면에 다음과 같은 진단이 표시됩니다.
| 프로퍼티 | 기능 | ||
|---|---|---|---|
| Total JS Memory | JS 오브젝트에 할당되지 않은 미사용 메모리를 포함한 JS(JavaScript) 힙의 현재 크기(MB)입니다. | ||
| Used JS Memory | JS 오브젝트가 사용 중인 메모리(MB)입니다. | ||
| Total WASM heap memory | 할당되지 않은 메모리를 포함하여 Emscripten으로 컴파일된 C/C++ Unity 엔진의 전체 힙을 나타내는 선형 메모리(MB)입니다. | ||
| Used WASM heap | 할당된 WASM 힙 공간(MB)입니다. | ||
| Page Load Time to First Frame | 페이지 로드 시작부터 첫 번째 애플리케이션 프레임 렌더링이 완료될 때까지의 총 시간(밀리초)입니다. | ||
| Page Load Time | 다운로드, 컴파일, 구문 분석, 메인 애플리케이션을 포함하여 페이지 로드 후 첫 번째 프레임 렌더링이 시작될 때까지의 시간(밀리초)입니다. | ||
| Code download time | 빌드가 코드 파일을 다운로드하는 데 걸리는 시간(밀리초)입니다. | ||
| Load time of asset file(.data) | 빌드가 .data 파일 바이너리를 다운로드하는 데 걸리는 시간(밀리초)입니다. | ||
| WebAssembly startup time | JavaScript 프레임워크를 로드하고 Unity의 C++ main() 함수에 도달하는 데 걸리는 시간입니다. 이는 WASM의 컴파일 시간과 비슷합니다(밀리초). | ||
| Game startup time | 일반적으로 첫 번째 게임 씬 로딩이 포함된 메인 프레임의 첫 번째 프레임까지 Unity의 C++ main() 실행을 완료하는 데 걸리는 시간(밀리초)입니다. | ||
| Average FPS (10 seconds) | 최근 초당 10프레임의 평균입니다. | ||
| Current frames per second | 초당 화면에 렌더링되는 프레임 수입니다. | ||
| Number of Frame Stalls | 이전 프레임과 비교하여 완료하는 데 비정상적으로 오래 걸린 렌더링 프레임 수입니다. | ||
JS 메모리에 대한 중요한 참고 사항
JS 메모리 정보는 현재 Chrome 또는 Edge에서만 지원되는 performance.memory API를 사용하여 얻을 수 있습니다.Safari 또는 Firefox에서 이 정보를 반환하는 다른 API는 없습니다.
참고: performance.memory API는 iOS 기기에서 지원되지 않습니다.
이 API가 지원되지 않는 브라우저에서는 N/A라는 메시지가 표시됩니다.

추가 리소스:
PlayerSettingsWebGL