매뉴얼
Version:
2017.1
- Unity 사용자 매뉴얼 (2017.1)
- Unity에서 작업 수행(Working in Unity)
- 기본 정보
- 에셋 워크플로(Asset Workflow)
- 메인 창(The Main Windows)
- 게임플레이 생성
- 에디터 기능
- 고급 개발
- 고급 에디터 토픽
- 라이선스 및 활성화(Licenses and Activation)
- 업그레이드 가이드(Upgrade Guides)
- 자동 API 업데이터 사용(Using the Automatic API Updater)
- Unity 2017.1로 업그레이드(Upgrading to Unity 2017.1)
- Unity 5.6으로 업그레이드(Upgrading to Unity 5.6)
- Unity 5.5로 업그레이드(Upgrading to Unity 5.5)
- Unity 5.4로 업그레이드(Upgrading to Unity 5.4)
- Unity 5.3으로 업그레이드
- Unity 5.2으로 업그레이드
- Unity 5.0으로 업그레이드(Upgrading to Unity 5.0)
- Unity 4.0으로 업그레이드
- Unity 3.5로 업그레이드
- 2D
- 그래픽스
- 그래픽스 개요
- 조명
- 조명 개요
- 라이팅 창(Lighting Window)
- 광원 탐색기(Light Explorer)
- 광원
- 섀도우(Shadows)
- 조명 모드
- 전역 조명
- 광원 문제 해결 및 성능
- 관련 항목
- 카메라
- 머티리얼, 셰이더 및 텍스처(Materials, Shaders & Textures)
- 텍스처(Textures)
- 머티리얼 생성과 사용
- 스탠다드 셰이더(Standard Shader)
- 콘텐츠와 컨텍스트(Content and Context)
- 메탈릭 대 스페큘러 워크플로(Metallic vs Specular Workflow)
- 머티리얼 파라미터(Material parameters)
- 렌더링 모드(Rendering Mode)
- 알베도 컬러 및 투명도(Albedo Color and Transparency)
- 스페큘러 모드(Specular mode): 스페큘러 파라미터(Specular parameter)
- 메탈릭모드: 메탈릭 파라미터(Metallic mode: Metallic Parameter)
- 평활도(Smoothness)
- 노멀 맵(범프 매핑)(Normal map (Bump mapping))
- 하이트맵(Heightmap)
- 오클루전 맵(Occlusion Map)
- 이미션(Emission)
- 보조 맵(디테일 맵) 및 디테일 마스크(Secondary Maps(Detail Maps) & Detail Mask)
- 프레스넬 효과(Fresnel Effect)
- 머티리얼 차트(Material charts)
- 직접 만들기
- 스크립트를 통한 머티리얼 파라미터 액세스 및 수정
- 셰이더 작성(Writing Shaders)
- 레거시 셰이더
- 빌트인 셰이더의 사용 및 성능(Usage and Performance of Built-in Shaders)
- 노멀 셰이더(Normal Shader)군
- 투명 셰이더군(Transparent Shader Family)
- 투명 컷아웃 셰이더군(Transparent Cutout Shader Family)
- 자체 조명 셰이더군(Self-Illuminated Shader Family)
- 자체 조명 버텍스 릿(Self-Illuminated Vertex-Lit)
- 자체 조명 디퓨즈(Self-Illuminated Diffuse)
- 자체 조명 스페큘러(Self-Illuminated Specular)
- 자체 조명 노멀 맵 디퓨즈(Self-Illuminated Normal Mapped Diffuse)
- 자체 조명 노멀 맵 스페큘러(Self-Illuminated Normal Mapped Specular)
- 자체 조명 패럴랙스 디퓨즈(Self-Illuminated Parallax Diffuse)
- 자체 조명 패럴랙스 스페큘러(Self-Illuminated Parallax Specular)
- 반사 셰이더군
- 반사 버텍스 릿(Reflective Vertex-Lit)
- 반사 디퓨즈(Reflective Diffuse)
- 반사 스페큘러(Reflective Specular)
- 리플렉티브 범프 디퓨즈(Reflective Bumped Diffuse)
- 반사 범프 스페큘러(Reflective Bumped Specular)
- 반사 패럴랙스 디퓨즈(Reflective Parallax Diffuse)
- 반사 패럴랙스 스페큘러(Reflective Parallax Specular)
- 반사 노멀 맵 언릿 (Reflective Normal Mapped Unlit)
- 반사 노멀 맵 버텍스 릿(Reflective Normal Mapped Vertex-lit)
- 동영상 개요(Video overview)
- 터레인 엔진
- 트리 에디터
- 파티클 시스템
- 포스트 프로세싱 개요(Post-processing overview)
- 반사 프로브
- 클러스터 렌더링
- 고급 렌더링 기능
- 절차적 머티리얼
- 절차적 메시 지오메트리
- 그래픽스 퍼포먼스 최적화
- 레이어
- OctaneRender
- 조명
- 그래픽스 레퍼런스
- 카메라 레퍼런스
- 셰이더 레퍼런스(Shader Reference)
- 표면 셰이더 작성(Writing Surface Shaders)
- 버텍스 및 프래그먼트 셰이더 작성(Writing vertex and fragment shaders)
- 버텍스 및 프래그먼트 셰이더 예제(Vertex and fragment shader examples)
- 셰이더 시맨틱(Shader semantics)
- Cg/HLSL에서 셰이더 프로퍼티 액세스(Accessing shader properties in Cg/HLSL)
- 버텍스 프로그램에 버텍스 데이터 제공하기(Providing vertex data to vertex programs)
- 빌트인 셰이더 포함 파일(Built-in shader include files)
- 미리 정의된 셰이더 프리프로세서 매크로(Predefined Shader preprocessor macros)
- 빌트인 셰이더 헬퍼 함수(Built-in shader helper functions)
- 빌트인 셰이더 변수(Built-in shader variables)
- 여러 셰이더 프로그램 배리언트 만들기(Making multiple shader program variants)
- GLSL 셰이더 프로그램(GLSL Shader programs)
- Unity에서 사용하는 셰이딩 언어(Shading Language used in Unity)
- 셰이더 컴파일 타겟 레벨(Shader Compilation Target Levels)
- 셰이더 데이터 타입 및 정밀도(Shader data types and precision)
- 샘플러 상태 사용(Using sampler states)
- ShaderLab 구문(ShaderLab Syntax)
- ShaderLab: 프로퍼티(Properties)
- ShaderLab: 서브셰이더(SubShader)
- ShaderLab: 패스(Pass)
- ShaderLab: 컬링 및 뎁스 테스트(Culling & Depth Testing)
- ShaderLab: 블렌딩(Blending)
- ShaderLab: 패스 태그(Pass Tags)
- ShaderLab: 스텐실(ShaderLab: Stencil)
- ShaderLab: 이름(Name)
- ShaderLab: 레거시 조명(Legacy Lighting)
- ShaderLab: 레거시 텍스처 컴바이너(Legacy Texture Combiners)
- ShaderLab: 레거시 알파 테스트(Legacy Alpha Testing)
- ShaderLab: 레거시 안개(Legacy Fog)
- ShaderLab: 레거시 BindChannels(Legacy BindChannels)
- ShaderLab: UsePass
- ShaderLab: GrabPass
- ShaderLab: 서브셰이더 태그(SubShader Tags)
- ShaderLab: 패스(Pass)
- ShaderLab: 폴백(Fallback)
- ShaderLab: 커스텀에디터(ShaderLab: CustomEditor)
- ShaderLab: 기타 커맨드
- 셰이더 에셋
- 고급 ShaderLab 항목
- Unity의 렌더링 파이프라인
- 셰이더 작성 시 성능 팁(Performance tips when writing shaders)
- 대체 셰이더로 렌더링(Rendering with Replaced Shaders)
- 사용자 셰이더 GUI(Custom Shader GUI)
- 뎁스 텍스처 사용(Using Depth Textures)
- 카메라의 뎁스 텍스처(Camera's Depth Texture)
- 플랫폼별 렌더링 차이(Platform-specific rendering differences)
- 셰이더 디테일 수준(LOD)
- 텍스처 배열(Texture arrays)
- Visual Studio로 DirectX 11 셰이더 디버깅
- 셰이더에서 고정 함수 TexGen 구현(Implementing Fixed Function TexGen in Shaders)
- 파티클 시스템 레퍼런스
- 파티클 시스템
- 파티클 시스템 모듈
- 파티클 시스템 메인 모듈(Particle System Main module)
- 이미션 모듈
- 파티클 시스템 모양 모듈
- 수명주기에 따른 속도 모듈(Velocity Over Lifetime Module)
- 노이즈 모듈
- 전체 수명에 걸친 속도 제한 모듈
- 상속 속도 모듈
- 수명에 따른 힘 모듈
- 수명에 따른 컬러 모듈
- 속도별 컬러 모듈
- 수명 주기에 따른 크기 모듈
- 속도별 크기 모듈
- 수명 주기에 따른 회전 모듈
- 속도별 회전 모듈
- 외부 힘 모듈(External Forces module)
- 충돌 모듈
- 트리거 모듈
- 서브 이미터 모듈
- 텍스처 시트 애니메이션 모듈
- 광원 모듈
- 트레일 모듈
- 커스텀 데이터 모듈
- 렌더러 모듈
- 파티클 시스템(레거시, Unity 3.5 이전 버전)
- 시각 효과 레퍼런스
- 메시 컴포넌트
- 텍스처 컴포넌트
- 렌더링 컴포넌트
- 렌더링 파이프라인 세부 정보
- 스프라이트 렌더러
- 그래픽스 작업 수행 방법
- 그래픽스 튜토리얼
- 그래픽스 개요
- 물리
- 스크립팅
- 스크립팅 개요
- 스크립트 생성 및 사용
- 변수와 인스펙터(Variables and the Inspector)
- 컴포넌트를 사용하여 게임 오브젝트 제어
- 이벤트 함수(Event Functions)
- 시간 및 프레임 속도 관리(Time and Framerate Management)
- 게임 오브젝트 생성 및 제거
- 코루틴
- 네임스페이스
- 속성(Attributes)
- 이벤트 함수 실행 순서(Execution Order of Event Functions)
- 자동 메모리 관리 이해
- 플랫폼별 컴파일
- 특수 폴더와 스크립트 컴파일 순서
- 일반 함수
- 스크립팅 제약
- 스크립트 직렬화
- UnityEvent
- Null 레퍼런스 제외란 무엇입니까?
- 중요 클래스
- 벡터 쿡북(Vector Cookbook)
- 스크립팅 툴
- 이벤트 시스템
- 스크립팅 개요
- 멀티플레이어 및 네트워킹(Multiplayer and Networking)
- 네트워킹 개요(Networking Overview)
- 고수준 API(High Level API)
- 네트워크 시스템 개념
- 멀티플레이어 프로젝트 처음부터 시작
- 네트워크 관리자 사용(Using the Network Manager)
- 오브젝트 스포닝
- 커스텀 스폰 함수
- 상태 동기화(State Synchronization)
- 원격 액션
- 플레이어 오브젝트(Player Objects)
- 오브젝트(Object) 가시성
- 네트워크 관리자 콜백(Network Manager callbacks)
- NetworkBehaviour 콜백(NetworkBehaviour callbacks)
- 네트워크 메시지(Network Messages)
- 로컬 디스커버리
- 씬 오브젝트(Scene Objects)
- 싱글 플레이어 게임을 Unity 멀티플레이어 게임으로 전환
- 멀티플레이어 로비(Multiplayer Lobby)
- 네트워크 클라이언트와 서버
- 호스트 이송(Host Migration)
- 전송 레이어 API 사용(Using the Transport Layer API)
- Unity 멀티플레이어 설정(Setting up Unity Multiplayer)
- 모바일 디바이스용 네트워킹 팁(Networking Tips for Mobile devices)
- UnityWebRequest
- 공통 작업: HLAPI 사용(Common operations: using the HLAPI)
- HTTP 서버에서 텍스트 또는 바이너리 데이터 가져오기(GET)(Retrieving text or binary data from an HTTP Server (GET))
- HTTP 서버에서 텍스처 가져오기(GET)(Retrieving a Texture from an HTTP Server (GET))
- HTTP 서버에서 에셋 번들 다운로드(GET)(Downloading an AssetBundle from an HTTP server (GET))
- HTTP 서버로 양식 보내기(POST)(Sending a form to an HTTP server (POST))
- HTTP 서버에 원시 데이터 업로드(PUT)(Uploading raw data to an HTTP server (PUT))
- 고급 작업(Advanced operations): LLAPI 사용(Using the LLAPI)
- 공통 작업: HLAPI 사용(Common operations: using the HLAPI)
- 고수준 API(High Level API)
- 네트워킹 레퍼런스(Networking Reference)
- NetworkAnimator
- NetworkBehaviour
- NetworkClient
- NetworkConnection
- NetworkDiscovery
- NetworkIdentity
- 네트워크 로비 매니저
- 네트워크 로비 플레이어
- NetworkManager
- 네트워크 관리자(Network Manager) HUD
- 네트워크 근접성 검사기
- NetworkReader
- NetworkServer
- NetworkStartPosition
- NetworkTransform
- NetworkTransformChild
- NetworkTransformVisualizer
- NetworkTransport
- NetworkWriter
- 네트워킹 개요(Networking Overview)
- 오디오
- 애니메이션
- 애니메이션 시스템 개요
- 애니메이션 클립
- 외부 소스 애니메이션(Animation from external sources)
- 휴머노이드 애니메이션을 사용한 작업
- 에셋 준비 및 임포트(Asset Preparation and Import)
- 비휴머노이드 애니메이션(Non-humanoid Animations)
- 애니메이션(Animations) 분할
- 애니메이션 클립 루프
- 임포트된 클립 마스킹(Masking Imported Clips)
- 임포트한 클립의 애니메이션 커브(Animation Curves on Imported Clips)
- 임포트된 클립의 애니메이션 이벤트(Animation events on imported clips)
- 루트 모션 노드 선택(Selecting a Root Motion Node)
- 오일러 커브 임포트(Euler Curve Import)
- 애니메이션 창 가이드
- 외부 소스 애니메이션(Animation from external sources)
- 애니메이터 컨트롤러
- 휴머노이드 애니메이션 리타게팅
- 퍼포먼스 및 최적화(Performance and Optimization)
- 애니메이션 레퍼런스
- 애니메이션(Animation) 입문
- 플레이어블 API
- 애니메이션 용어집
- 타임라인(Timeline)
- UI
- 내비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 애즈(Unity Ads)
- Unity 애널리틱스(Unity Analytics)
- Unity 애널리틱스 개요
- 애널리틱스 설정
- 애널리틱스 대시보드
- 커스텀 이벤트
- 퍼널
- 원격 설정(Remote Settings)
- 과금
- 사용자 속성(User Attributes)
- Unity 애널리틱스 원시 데이터 익스포트(Unity Analytics Raw Data Export)
- 데이터 초기화(Data reset)
- Unity 애널리틱스 업그레이드
- COPPA 준수
- 애널리틱스 지표, 세그먼트, 용어
- Unity 클라우드 빌드(Unity Cloud Build)
- 연속 통합(Continuous integration)
- 지원되는 플랫폼(Supported platforms)
- 지원되는 Unity 버전(Supported versions of Unity)
- 버전 관리 시스템(Version control systems)
- Unity 클라우드 빌드에서 Git 사용(Using Git with Unity Cloud Build)
- Unity 클라우드 빌드에서 GitHub 사용(Using GitHub with Unity Cloud Build)
- Unity 클라우드 빌드에서 Bitbucket 사용(Using Bitbucket with Unity Cloud Build)
- Unity 클라우드 빌드에서 Mercurial 사용(Using Mercurial with Unity Cloud Build)
- Unity 클라우드 빌드에서 아파치 서브버전(SVN) 사용(Using Apache Subversion (SVN) with Unity Cloud Build)
- Unity 클라우드 빌드에서 Perforce 사용(Using Perforce with Unity Cloud Build)
- iOS용으로 빌드(Building for iOS)
- 고급 옵션(Advanced options)
- 매니페스트 빌드(Build manifest)
- 클라우드 빌드 REST API(Cloud Build REST API)
- Unity IAP
- Unity IAP 설정(Setting up Unity IAP)
- Apple App Store 및 Mac 앱 스토어용 설정(Configuring for Apple App Store and Mac App Store)
- Google Play Store 설정(Configuring for Google Play Store)
- Windows 스토어 설정(Configuring for Windows Store)
- 아마존 앱스토어 설정
- Samsung Galaxy IAP 설정(Samsung Galaxy IAP configuration)
- Tizen 스토어용 설정(Configuring for Tizen Store)
- CloudMoolah MOO 스토어 설정(Configuring for CloudMoolah MOO Store)
- 크로스 플랫폼(Cross Platform) 가이드
- 코드리스 IAP(Codeless IAP)
- 상품 정의(Defining products)
- 초기화(Initialization)
- 상품 메타데이터 브라우징(Browsing Product Metadata)
- 구매 시작
- 구매 처리(Processing Purchases)
- 구매 실패 처리(Handling purchase failures)
- 거래 복구
- 구매 영수증
- 영수증 확인(Receipt validation)
- 스토어 확장(Store Extensions)
- Android 인앱 구매 스토어와 크로스 스토어 설치 문제(Cross-store installation issues with Android in-app purchase stores)
- 스토어 가이드
- 스토어 구현(Implementing a Store)
- Unity IAP 설정(Setting up Unity IAP)
- Unity 콜라보레이트(Unity Collaborate)
- Unity 콜라보레이트 설정(Setting up Unity Collaborate)
- 협업할 팀메이트 추가(Adding teammates to Collaborate)
- 이력 보기(Viewing history)
- 콜라보레이트와 함께 클라우드 빌드 활성화(Enabling Cloud Build with Collaborate)
- Unity 콜라보레이트와 함께 업그레이드(Upgrading with Unity Collaborate)
- 파일 되돌리기(Reverting files)
- 파일 충돌 해결(Resolving file conflicts)
- 무시 파일(Ignore files)
- 부분 퍼블리시(Partial Publish)
- 롤백(Rollback)
- 진행 중(In-Progress)
- 콜라보레이트 문제 해결 팁
- Unity 퍼포먼스 리포팅(Unity Performance Reporting)
- 멀티플레이어 서비스(Multiplayer Services)
- 가상 현실
- 오픈 소스 저장소
- 에셋 스토어 퍼블리싱
- 플랫폼 특정
- 스탠드얼론(Standalone)
- Apple Mac
- Apple TV
- WebGL
- WebGL 플레이어 설정(WebGL Player Settings)
- WebGL 개발 시작(Getting started with WebGL development)
- WebGL 브라우저 호환성(WebGL Browser Compatibility)
- WebGL 프로젝트 빌드 및 실행(Building and running a WebGL project)
- WebGL: 압축된 빌드 배포
- WebGL 빌드 디버깅 및 문제 해결(Debugging and trouble shooting WebGL builds)
- WebGL 그래픽스(WebGL Graphics)
- WebGL 네트워킹(Networking)
- WebGL에서 오디오(Audio) 사용(Using Audio In WebGL)
- WebGL 성능 고려사항(WebGL performance considerations)
- WebGL 타게팅 시 메모리에 대해 고려할 사항(Memory Considerations when targeting WebGL)
- WebGL: 브라우저 스크립트와 상호작용
- WebGL 템플릿 사용
- WebGL의 커서 잠금 및 전체화면 모드(Cursor locking and full-screen mode in WebGL)
- WebGL에서 입력(Input in WebGL)
- iOS
- iOS 개발 시작
- iOS 플레이어 설정(iOS Player Settings)
- iOS 2D 텍스처 오버라이드
- 64비트 iOS로 업그레이드(Upgrading to 64 bit iOS)
- iOS 고급 항목
- Unity iOS에서 현재 지원하지 않는 기능
- iOS 기기 문제 해결
- iOS에서 크래시 버그 신고
- Android
- Android용 개발 시작(Getting started with Android development)
- Android SDK/NDK 설치(Android SDK/NDK setup)
- Unity 리모트(Unity Remote)
- Android Remote(제외예정)
- Android 개발 문제 해결(Troubleshooting Android development)
- Android 빌드 프로세스 살펴보기(Inside the Android build process)
- Android에서 크래시 버그 리포트
- APK 확장 파일(OBB) 지원
- Android 스크립팅
- Android에 적용되는 플러그인 빌드 및 사용
- Android 스플래시 화면 커스터마이즈(Customizing an Android Splash Screen)
- Android용 싱글 패스 스테레오 렌더링
- 안드로이드 플레이어 설정(Android Player Settings)
- Android 2D 텍스처 오버라이드
- Android용 Gradle
- Android 매니페스트
- Android용 개발 시작(Getting started with Android development)
- Samsung TV
- Tizen
- Windows
- Windows 일반
- 유니버설 Windows 플랫폼
- 시작
- 유니버설 Windows 플랫폼: 배포
- 유니버설 Windows 플랫폼: 프로파일러(Profiler)
- 유니버설 Windows 플랫폼: 커맨드 라인 인자(Universal Windows Platform: Command line arguments)
- 유니버설 Windows 플랫폼: 연관 실행
- AppCallbacks 클래스
- 유니버설 Windows 플랫폼(Universal Windows Platform): C# 스크립트의 WinRT API(WinRT API in C# scripts)
- 유니버설 Windows 플랫폼 플레이어 설정(Universal Windows Platform Player Settings)
- 스크립팅 백엔드(Scripting Backend)
- 유니버설 Windows 플랫폼: .NET 스크립팅 백엔드(Universal Windows Platform: .NET Scripting Backend)
- 유니버설 Windows 플랫폼: IL2CPP 스크립팅 백엔드(Universal Windows Platform: IL2CPP scripting back end)
- 유니버설 Windows 플랫폼: IL2CPP 스크립팅 백엔드로 생성된 프로젝트(Universal Windows Platform: Generated project with IL2CPP scripting backend)
- 유니버설 Windows 플랫폼: IL2CPP 스크립팅 백엔드상의 플러그인(Universal Windows Platform: Plugins on IL2CPP Scripting Backend)
- 유니버설 Windows 플랫폼: IL2CPP 스크립팅 백엔드에서 디버깅(Universal Windows Platform: Debugging on IL2CPP Scripting Backend)
- FAQ
- 유니버설 Windows 플랫폼: 예제
- 유니버설 Windows 플랫폼: 코드 스니핏
- 알려진 문제(Known issues)
- Windows Holographic
- 웹 플레이어(Web Player)
- 모바일 개발자 체크리스트
- 실험 기능
- 레거시 항목(Legacy Topics)
- 베스트 프랙티스 가이드
- 전문가 가이드
- Unity 2017.1의 새로운 기능
- Unity 사용자 매뉴얼 (2017.1)
- 플랫폼 특정
- WebGL
- WebGL 플레이어 설정(WebGL Player Settings)
WebGL 플레이어 설정(WebGL Player Settings)
이 페이지에서는 WebGL 관련 Player Settings 에 대해 자세하게 설명합니다. 일반 플레이어 설정에 대한 설명은 여기서 확인할 수 있습니다.
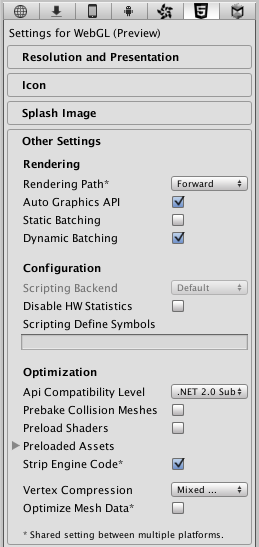
기타 설정

| 프로퍼티: | 기능: |
|---|---|
| Rendering | |
| Rendering Path | 게임에서 활성화된 렌더링 경로입니다. |
| Auto Graphics API | 직접 사용할 그래픽스 API를 선택하고 싶다면 체크를 해제해야 합니다. 체크가 되면 Unity는 미지원 브라우저용으로 WebGL1.0과 WebGL2.0을 폴백으로 포함합니다. 체크가 해제되면 직접 그래픽스 API를 선택하고 순서를 바꿀 수 있습니다. |
| Static Batching | 체크하면 정적 배칭을 사용합니다. |
| Dynamic Batching | 체크하면 동적 배칭을 사용합니다. |
| Configuration | |
| Scripting Backend | WebGL에는 스크립팅 백엔드가 단 하나밖에 없기 때문에 스크립팅 백엔드는 회색 처리됩니다. |
| Disable HW Statistics | 체크를 해제하면 애플리케이션이 하드웨어 정보를 Unity에 전송합니다. 자세한 내용은 hwstats 페이지를 참조하십시오. |
| Scripting Define Symbols | 커스텀 컴파일 플래그입니다. 자세한 내용은 플랫폼별 컴파일 페이지를 참조하십시오. |
| Optimization | |
| Api Compatibility Level | 사용하는 액티브 .NET API 프로파일을 명시합니다. 아래를 참조하십시오. |
| .Net 2.0 | .NET 2.0 라이브러리입니다. .NET 호환성 최대, 파일 크기 최대 |
| .Net 2.0 Subset | 전체 .NET 호환성의 부분 집합, 파일 크기 작음 |
| Prebake Collision Meshes | 빌드 중 충돌 메시 베이킹을 사용합니다. |
| Preload Shaders | 셰이더 사전 로딩을 사용합니다. |
| Preload Assets | 에셋 사전 로딩을 사용합니다. 사전 로드할 에셋의 크기를 지정해야 합니다. |
| Strip Engine Code | WebGL용 코드 스트리핑을 사용합니다. |
| Vertex Compression | |
| Optimize Mesh Data | 적용된 머티리얼에 필요 없는 데이터를 메시에서 제거합니다(탄젠트, 노멀, 컬러, UV). |
API 호환성 레벨
모든 타겟에 대해 모노 API 호환성 레벨을 선택할 수 있습니다. 때로는 사용하려는 .NET 호환성 레벨의 범위를 벗어난 레벨이 서드파티 .net dll에 사용됩니다. 이런 경우에 무슨 일이 일어나고 있고 문제를 어떻게 해결해야 할지 알아보려면 Windows에서 “Reflector”를 받으십시오.
- 해당 API 호환성 레벨에 해당하는 .NET 어셈블리를 Reflector로 드래그합니다. 해당 어셈블리는 Frameworks/Mono/lib/mono/YOURSUBSET/에서 찾을 수 있습니다.
- 서드파티 어셈블리도 드래그합니다.
- 서드파티 어셈블리를 오른쪽 마우스 버튼으로 클릭하고 Analyze 를 선택합니다.
- 분석 보고서에서 Depends on 섹션을 살펴봅니다. 서드파티 어셈블리가 의존하고 있지만 선택한 .NET 호환성 레벨에서 사용할 수 없는 항목은 빨간색으로 강조 표시됩니다.
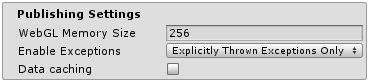
퍼블리싱 설정

| 프로퍼티: | 기능: |
|---|---|
| WebGL Memory Size | WebGL 런타임이 사용할 수 있는 메모리를 메가바이트 단위로 설정합니다. 이에 대한 값을 주의해서 선택해야 합니다. 값이 너무 낮으면 사용 가능한 메모리에 맞지 않는 콘텐츠와 씬을 로드해서 메모리 부족 오류가 발생합니다. 그러나 메모리가 너무 많으면 브라우저/플랫폼 결합이 적절한 메모리를 제공할 수 없어서 플레이어 로드에 실패할 수 있습니다. 자세한 내용은 여기를 참조하십시오. |
| Enable Exceptions | 예외 지원 사용 |
| Data caching | 예외 지원 사용은 자동으로 콘텐츠 에셋 데이터를 사용자 컴퓨터에 캐시해서 그 다음 실행시 콘텐츠가 바뀌지 않는 한 다시 다운로드 받지 않아도 되도록 합니다. 캐시는 브라우저가 제공하는 IndexedDB API를 사용해서 구현됩니다. 어떤 브라우저는 특정 크기 데이터에 대한 캐시 허가를 물어보는 식으로 이에 대한 제한을 둘 수 있습니다. |
WebGL 퍼블리싱 설정에 대한 자세한 정보는 WebGL 빌드 및 실행 페이지에서 찾아볼 수 있습니다.
Copyright © 2017 Unity Technologies. Publication 2017.1