- Unity User Manual 2023.2
- User interface (UI)
- UI 工具包
- Structure UI
- Structure UI examples
- Create a custom control with two attributes
Create a custom control with two attributes
Version: 2023.2+
This example demonstrates how to create a simple custom control with two attributes.
Example overview
This example creates a custom control called MyElement with two attributes and exposes it to UXML and UI Builder. This example also shows how to add a custom control to a UI in the UI Builder.
You can find the completed files that this example creates in this GitHub repository.
先决条件
This guide is for developers who are familiar with Unity, UI Toolkit, and C# scripting. Before you start, get familiar with the following:
Create the example
To create a new custom control class in C#, inherit it from the VisualElement class. This allows you to create and use this element in C#, but won’t automatically expose it in UXML and UI Builder. To expose it, add the UxmlElement attribute. To expose the attributes, add the UxmlAttribute attribute to each property that you want to be visible in UXML and the UI Builder.
- Create a Unity project with any template.
- In the
Assetsfolder, create a C# script namedMyElement.cswith the following content:
Create a UXML to see the attribute
- Create a UXML file with any name you want.
- Double-click the UXML file to open it in the UI Builder.
- In the Library section of the UI Builder, select Project > Custom Controls (C#) > MyElement.
- Drag MyElement to the Hierarchy window.
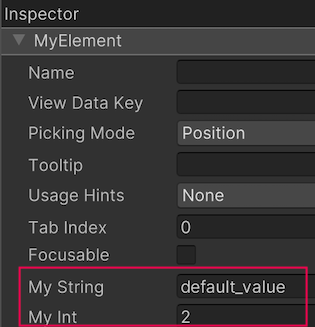
- To see the custom attributes for MyElement, go to the Inspector tab of MyElement: