- Unity User Manual (2019.1)
- User interfaces (UI)
- Immediate Mode GUI (IMGUI)
- GUI Skin (Sistema IMGUI)
GUI Skin (Sistema IMGUI)
Los GUISkins son una colección de GUIStyles que se pueden aplicar a su GUI. Cada tipo Control tiene su propia definición de estilo. Los Skins están diseñados para permitirle aplicar estilo a una interfaz de usuario completa, en lugar de un solo control por sí mismo.

Para crear un GUISkin, seleccione Assets->Create->GUI Skin de la barra del menú.
Por favor Note: Esta página se refiere a parte del sistema de IMGUI, el cual es un sistema UI de scripting-only. Unity tiene un sistema UI basado en GameObject que preferiblemente prefiera utilizar. Le permite diseñar y editar elementos de interfaz de usuario como objetos visibles en la vista de escena. Mire el Manual del Sistema de UI para más información.
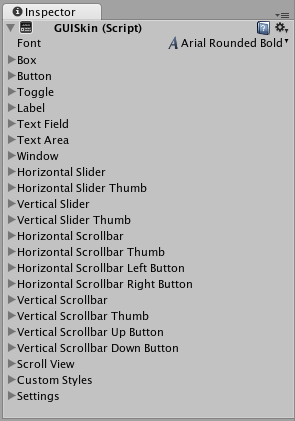
Propiedades
Todas las propiedades dentro de un GUI Skin son un GUIStyle individual. Por favor lea la página de GUIStyle para más información acerca de cómo utilizar los Estilos.
| Propiedad: | Función: |
|---|---|
| Font | La fuente global a utilizar para cada control en la GUI |
| Box | El Style a utilizar para todas las Cajas. |
| Button | El Style a utilizar para todos los botones |
| Toggle | El Style a utilizar para todos los Toggles |
| Label | El Style a utilizar para todos los Labels |
| Text Field | El Style a utilizar para todos los Text Fields |
| Text Area | El El Style a utilizar para todos para todos los Text Areas |
| Window | El Style a utilizar para todas las Windows |
| Horizontal Slider | El Style a utilizar para todas las barras Deslizadoras Horizontalmente |
| Horizontal Slider Thumb | El Style a utilizar para todos Horizontal Slider Thumb Buttons |
| Vertical Slider | El Style a utilizar para todas las barras Vertical Slider |
| Vertical Slider Thumb | El Style a utilizar para todos los Vertical Slider Thumb Buttons |
| Horizontal Scrollbar | El Style a utilizar para todos los Horizontal Scrollbars |
| Horizontal Scrollbar Thumb | El Style a utilizar para todos los Horizontal Scrollbar Thumb Buttons |
| Horizontal Scrollbar Left Button | El Style a utilizar para todos los Horizontal Scrollbar scroll Left Buttons |
| Horizontal Scrollbar Right Button | El Style a utilizar para todos los Horizontal Scrollbar scroll Right Buttons |
| Vertical Scrollbar | El Style a utilizar para todos los Vertical Scrollbars |
| Vertical Scrollbar Thumb | El Style a utilizar para todos los Vertical Scrollbar Thumb Buttons |
| Vertical Scrollbar Up Button | El Style a utilizar para todos los Vertical Scrollbar scroll Up Buttons |
| Vertical Scrollbar Down Button | El Style a utilizar para todos los Vertical Scrollbar scroll Down Buttons |
| Custom 1–20 | Unos estilos personalizados adicionales que se pueden aplicar a cualquier Control |
| Custom Styles | Un arreglo de unos estilos adicionales personalizados que se pueden aplicar a cualquier Control |
| Settings | Unas configuraciones adicionales para el GUI entero |
| Double Click Selects Word | Si está habilitado, haga doble click en una palabra para seleccionarla |
| Triple Click Selects Line | Si está habilitado, al hacer triple click en una palabra seleccionará la linea entera |
| Cursor Color | Color del cursos del teclado |
| Cursor Flash Speed | La velocidad a la cual el curso del texto va a flash cuando se edite cualquier control del texto |
| Selection Color | Color del área del texto seleccionado |
Detalles
Cuando usted está creando un GUI entero para su juego, usted probablemente tendrá que hacer una personalización para cada tipo de control diferente. En muchos géneros de juego diferentes, como estrategias en tiempo real o role-playing, está la necesidad para prácticamente cada tipo de Control.
Debido a que cada control individual utiliza un estilo en particular, no tiene sentido crear una docena de estilos individuales más y asignarlos todos manualmente. GUI Skins se encarga de este problema para usted. Al crear una GUI Skin, tiene una colección predefinida de estilos para cada control individual. A continuación, se aplica la Skin con una sola línea de código, lo que elimina la necesidad de especificar manualmente el estilo de cada control individual.
Creando GUISkins
Los GUISkins son archivos de asset. Para crear un GUISkin, seleccione Assets- & gt; Create- & gt; GUI Skin en la barra del menú. Esto pondrá un nuevo GUISkin en su Project View.

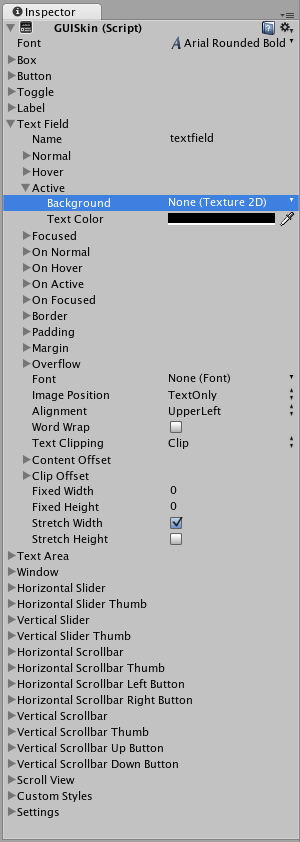
Editando GUISkins
Después de haber creado un GUISkin, puede editar todos los Styles que contiene en el Inspector. Por ejemplo, el Text Field Style se aplicará a todos los controles de campos de texto.

No importa cuántos Text Fields usted cree en su script, todos utilizarán este Style. Por supuesto, usted tiene el control sobre el cambio de los estilos de un campo de texto sobre el otro si lo desea. Discutiremos cómo se hace a continuación.
Aplicando GUISkins
Para aplicar un GUISkin a su GUI, usted debe utilizar un simple script para leer y aplicar el Skin a sus Controles.
// Create a public variable where we can assign the GUISkin
var customSkin : GUISkin;
// Apply the Skin in our OnGUI() function
function OnGUI () {
GUI.skin = customSkin;
// Now create any Controls you like, and they will be displayed with the custom Skin
GUILayout.Button ("I am a re-Skinned Button");
// You can change or remove the skin for some Controls but not others
GUI.skin = null;
// Any Controls created here will use the default Skin and not the custom Skin
GUILayout.Button ("This Button uses the default UnityGUI Skin");
}
En algunos casos usted quiere tener dos del mismo control con diferentes estilos. Para ello, no tiene sentido crear una nueva Skin y volver a asignarla. En su lugar, utiliza uno de los estilos Custom en la piel. Proporcione un Name para el estilo personalizado y puede usar ese nombre como el último argumento del control individual.
// One of the custom Styles in this Skin has the name "MyCustomControl"
var customSkin : GUISkin;
function OnGUI () {
GUI.skin = customSkin;
// We provide the name of the Style we want to use as the last argument of the Control function
GUILayout.Button ("I am a custom styled Button", "MyCustomControl");
// We can also ignore the Custom Style, and use the Skin's default Button Style
GUILayout.Button ("I am the Skin's Button Style");
}
Para obtener más información acerca de cómo trabajar con GUIStyles, lea la página GUIStyle. Para obtener más información acerca del uso de UnityGUI, lea GUI Scripting Guide.