パラメーター
| position | 現在のハンドルカメラから見た 3D 空間の位置 |
| text | ラベル上で表示するテキスト |
| image | ラベル上で表示するテクスチャ |
| content | ラベルのテキスト、画像、ツールチップ |
| style | 使用するスタイル。設定しない場合は、現在の GUISkin から label スタイルを使用します。注意: 画面サイズに対して固定サイズのハンドルを持ちたい場合、 HandleUtility.GetHandleSize を使用します。 |
説明
3D 空間に配置されるテキスト ラベルを作成します。
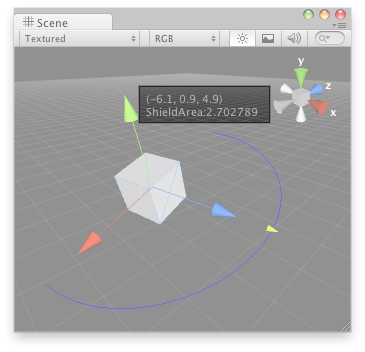
Labels have no user interaction, do not catch mouse clicks and are always rendered in normal style.
Label in the Scene View.
// Create a 180 degrees wire arc with a ScaleValueHandle attached to the disc
// that lets you modify the "shieldArea" var in the WireArcExample.js, also
// lets you visualize some info of the transform
@CustomEditor (DummyLabelScript)
class LabelHandle extends Editor {
function OnSceneGUI () {
Handles.color = Color.blue;
Handles.Label(target.transform.position + Vector3.up*2,
target.transform.position.ToString() + "\nShieldArea: " +
target.shieldArea.ToString());
Handles.BeginGUI(Rect(Screen.width - 100, Screen.height - 80, 90,50));
Handles.DrawWireArc(target.transform.position,
target.transform.up,
-target.transform.right,
180,
target.shieldArea);
target.shieldArea =
Handles.ScaleValueHandle(target.shieldArea,
target.transform.position + target.transform.forward*target.shieldArea,
target.transform.rotation,
1,
Handles.ConeCap,
1);
}
}
このハンドルにアタッチしているスクリプト
// DummyLavelScript.js
var shieldArea : float = 5;
Copyright © 2017 Unity Technologies. Publication 2017.1