カスタマイズ
IMGUI コントロールをカスタマイズ
Unity の IMGUI システムは、主に開発者ツールの作成とインターフェースのデバッグ向けとしていますが、IMGUIはカスタマイズと多様なスタイルへと変更することができます。IMGUIシステムは、多くの詳細を含むコントロールの外観を微調整できます。コントロールの外観は、GUIStyles で決まります。デフォルトでは、GUIStyle を定義せずにコントロールを作成する際に、Unity のデフォルトの GUIStyle が適用されます。このスタイルは、Unity の内部にあり、公開されたゲームでプロトタイピングや、コントロールのスタイルを設定しないことを選択した場合に使用できます。
多くの各種 GUIStyles を連携させる際に、1 つの GUISkin 内ですべてのスタイルを定義できます。GUISkin は、GUIStyle の集合に過ぎません。
Style が GUI コントロールの外観をどのように変えるか
GUIStyles は、Web ブラウザーに対して、カスケーディングスタイルシート (CSS) を模倣するために設計されています。スタイリングの個々の状態プロパティーの差別化や、内容や外観の分離多くの各種 CSS 方法が採用されています。
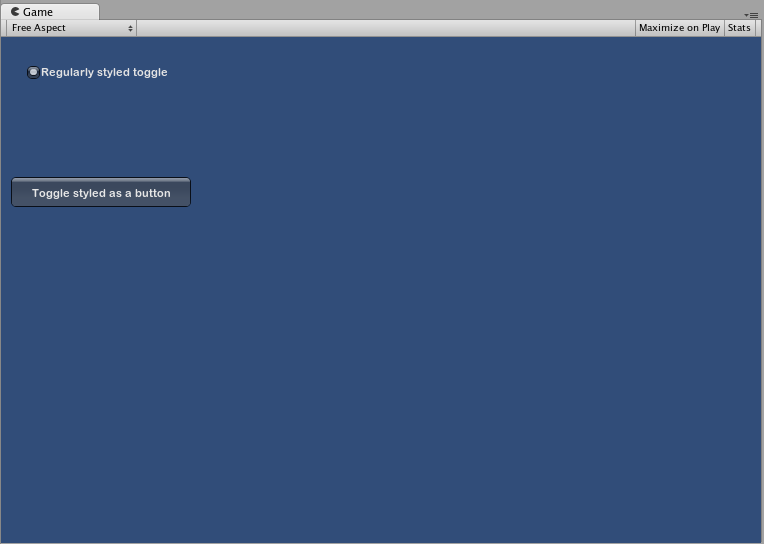
コントロールが内容を定義し、Style が外観を定義します。これにより、通常の Button のように見え、機能は Toggle のような組み合わせを作成できます。

Skin と Style 間の差
前述のとおり、GUISkin は GUIStyle の集合です。Style は GUI コントロールの外観を定義します。Style を使用したい場合は、Skin を使用する必要はありません。

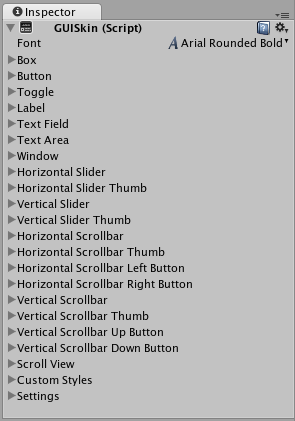
 インスペクターに表示される 1 つの GUISkin - 複数の GUIStyle が含まれていることを確認してください
インスペクターに表示される 1 つの GUISkin - 複数の GUIStyle が含まれていることを確認してください
スタイルの取り扱い
GUI コントロール関数はすべて、必須でない最後のパラメーターにコントロールの表示に使用する GUI スタイルを持っています。主お略すると、Unity のデフォルトの GUI スタイルが使用されます。これは、コントロールのタイプの名前を文字列として適用させることで機能します。そのため、GUI.Button() は、button スタイルを使用し、GUI.Toggle() は toggle スタイルを使用します。最終パラメーターとして、コントロールを指定することで、コントロールに対するデフォルトの GUI スタイルを無効にできます。
/* デフォルトのコントロールの スタイルを UnityGUI のデフォルトスタイルの別スタイルでオーバーライドします */
// JavaScript
function OnGUI () {
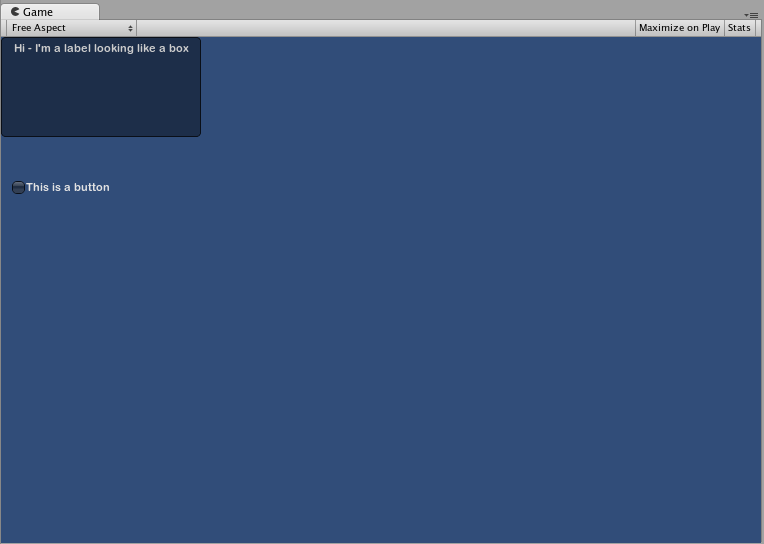
// GUIStyle の "box" を使ってラベルを作成
GUI.Label (Rect (0,0,200,100), "Hi - I'm a label looking like a box", "box");
// GUIStyle の "toggle" を使ってボタンを作成
GUI.Button (Rect (10,140,180,20), "This is a button", "toggle");
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
// GUIStyle の "box" を使ってラベルを作成
GUI.Label (new Rect (0,0,200,100), "Hi - I'm a label looking like a box", "box");
// GUIStyle の "toggle" を使ってボタンを作成
GUI.Button (new Rect (10,140,180,20), "This is a button", "toggle");
}
}

パブリック変数 GUIStyle の作成
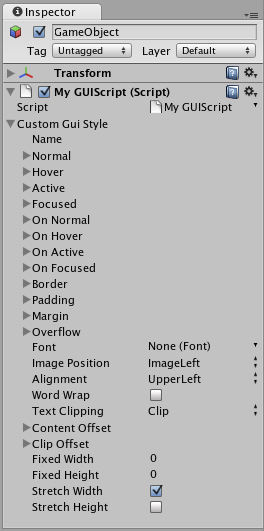
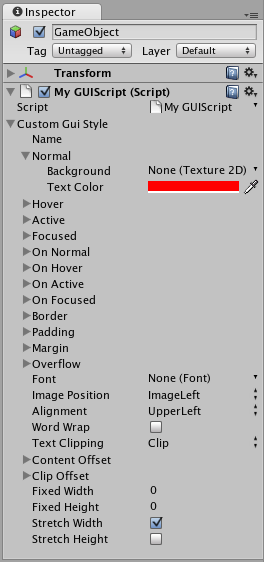
パブリック GUIStyle 変数を宣言すると、スタイル内のすべての要素が Inspector に表示されます。ここで、各種変数をすべて編集できます。
/* デフォルトのコントロールの スタイルを独自に定義したスタイルでオーバーライドします */
// JavaScript
var customButton : GUIStyle;
function OnGUI () {
// ボタンを作成。使用スタイルを上で定義した GUIStyle で渡します。
GUI.Button (Rect (10,10,150,20), "I am a Custom Button", customButton);
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public GUIStyle customButton;
void OnGUI () {
// ボタンを作成。使用スタイルを上で定義した GUIStyle で渡します。
GUI.Button (new Rect (10,10,150,20), "I am a Custom Button", customButton);
}
}
各種スタイル要素の変更
GUIStyle を宣言している場合、インスペクターでそのスタイルを編集できます。多くの状態を定義し、どのタイプのコントロールにも適用できます。

コントロールには、指定した Text Color を適用する前に__Background__ 色を割り当てる必要があります。
GUI スタイルの扱いに関する詳細については、GUI スタイル(IMGUI) ページを参照してください。
スキンの使い方
より複雑な GUI システムの場合、1 つの場所にスタイルの集合を保管する方が便利です。これが GUISkin の動作です。GUI スキンは、複数の異なるスタイルを含み、主にすべての GUI コントロールへの完全な手直しを提供します。
GUI スキンの新規作成
GUI スキンを作成するには、メニューバーから Assets->Create->GUI Skin を選択します。これにより、Project フォルダーに GUI スキンが作成されます。インスペクター内のスキンによって定義されたすべての GUI スタイルを表示するよう選択します。
GUI へのスキンの適用
作成したスキンを使用するには、OnGUI() 関数内の GUI.skin を割り当てます。
/* 使用したいスキンへの参照を含むプロパティーを作成 */
// JavaScript
var mySkin : GUISkin;
function OnGUI () {
// 現在使用中のスキンにスキンを指定します。
GUI.skin = mySkin;
// ボタンを作成。これにより、 mySkin に指定されたスキンからデフォルトの「ボタン」のスタイルを取得します。
GUI.Button (Rect (10,10,150,20), "Skinned Button");
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public GUISkin mySkin;
void OnGUI () {
// 現在使用中のスキンにスキンを指定します。
GUI.skin = mySkin;
// ボタンを作成。これにより、 mySkin に指定されたスキンからデフォルトの「ボタン」のスタイルを取得します。
GUI.Button (new Rect (10,10,150,20), "Skinned Button");
}
}
OnGUI() を 1 回呼び出すことで、好きなだけスキンを切り替えることができます。
/* 同じ OnGUI() 呼び出しでスキンを変更する例 */
// JavaScript
var mySkin : GUISkin;
var toggle = true;
function OnGUI () {
// 現在使用中のスキンにスキンを指定します。
GUI.skin = mySkin;
// トグルさせます。 これにより、 mySkin に指定されたスキンから「ボタン」のスタイルを取得します。
toggle = GUI.Toggle (Rect (10,10,150,20), toggle, "Skinned Button", "button");
// 現在、Unity のデフォルトになる予定のスキンを指定
GUI.skin = null;
//ボタンを作成。これがビルトインのスキンからデフォルトの「ボタン」スタイルを取得します。
GUI.Button (Rect (10,35,150,20), "Built-in Button");
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public GUISkin mySkin;
private bool toggle = true;
void OnGUI () {
// 現在使用中のスキンにスキンを指定します。
GUI.skin = mySkin;
// トグルさせます。 これにより、 mySkin に指定されたスキンから「ボタン」のスタイルを取得します。
toggle = GUI.Toggle (new Rect (10,10,150,20), toggle, "Skinned Button", "button");
// 現在、Unity のデフォルトになる予定のスキンを指定
GUI.skin = null;
//ボタンを作成。これがビルトインのスキンからデフォルトの「ボタン」スタイルを取得します。
GUI.Button (new Rect (10,35,150,20), "Built-in Button");
}
}
GUI のフォントサイズを変更する
以下の例では、コードから動的にフォントサイズを変更する方法を説明しています。
まず最初に Unity で新プロジェクトを作成します。次に Fontsize.cs という C# スクリプトファイルを作成し、以下のコードを書きます。
// C# 例
using UnityEngine;
using System.Collections;
public class Fontsize : MonoBehaviour
{
void OnGUI ()
{
//ラベルが GUIStyle スタイルになるように設定
GUIStyle style = GUI.skin.GetStyle ("label");
// styleのfont size が経時的に大きくなったり小さくなったりするように設定
style.fontSize = (int)(20.0f + 10.0f * Mathf.Sin (Time.time));
//ラベルを作って現在の設定で表示
GUI.Label (new Rect (10, 10, 200, 80), "Hello World!");
}
}
スクリプトの変更を保存し、空の GameObject にアタッチすると、再生ボタンを押した直後から時間の経過とともにサイズの大きさが増減します。このフォントサイズの変更の仕方はフォントの大きさがスムーズに変更されないかもしれません。それはフォントサイズは int であり float ではないからです。
この例ではデフォルトのフォント (Arial) が読み込まれ、ダイナミックフォントとして設定されます。ダイナミックフォントではないフォントのサイズを変更することはできません。