マニュアル
- Unity User Manual (2019.1)
- パッケージ
- Verified and Preview packages
- 2D Animation
- 2D IK
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Addressables
- Ads IAP Mediation Adaptor
- Advertisement
- AI Planner
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AP Samsung Android
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Asset Bundle Browser
- Barracuda
- Build Report Inspector
- Burst
- Cinemachine
- Collections
- Core RP Library
- DOTS Android Platform
- DOTS Linux Platform
- DOTS macOS Platform
- DOTS Platforms
- DOTS Web Platform
- DOTS Windows Platform
- Editor Coroutines
- Entities
- FBX Exporter
- Film and TV Toolbox
- Game Foundation
- Google Resonance Audio
- Google VR Android
- Google VR iOS
- High Definition RP
- Hybrid Renderer
- Immediate Window
- In App Purchasing
- Input System
- Jobs
- Lightweight RP
- Mathematics
- Memory プロファイラー
- Mobile Notifications
- Mono Cecil
- Multiplayer HLAPI
- Oculus Android
- Oculus Desktop
- OpenVR (Desktop)
- Package Validation Suite
- PlayableGraph Visualizer
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- ProGrids
- Quick Search
- Remote Config
- Scriptable Build Pipeline
- Shader Graph
- Share WebGL Game
- Terrain Tools
- TextMesh Pro
- Unity AOV Recorder
- Unity Collaborate
- Unity Distribution Portal (UDP)
- Unity Physics
- Unity Recorder
- Unity Reflect
- Unity Render Streaming
- Unity User Reporting
- USD
- Vector Graphics
- Visual Effect Graph
- WebRTC
- Windows Mixed Reality
- Xiaomi SDK
- XR Legacy Input Helpers
- XR SDK Management
- ビルトインパッケージ
- AI
- アニメーション
- Asset Bundle
- オーディオ
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Package Manager UI
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- タイルマップ
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Timeline
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- パッケージをキーワードで探す
- Working with the Package Manager
- カスタムパッケージの作成
- Verified and Preview packages
- Unity を使用する
- Unity のインストール
- はじめに
- Asset Workflow
- The Main Windows
- ゲームの作成
- エディター機能
- 高度なゲーム開発
- エディターの高度なトピック
- アップグレードガイド
- 自動 API アップデーターの使用
- Upgrading to Unity 2019.1
- Unity 2018.3 へのアップグレード
- Unity 2018.2 へのアップグレード
- Unity 2018.1 へのアップグレード
- Unity 2017.3 へのアップグレード
- Unity 2017.2 へのアップグレード
- Unity 2017.1 へのアップグレード
- Upgrading to Unity 5.6
- Unity 5.5 へのアップグレード
- Unity 5.4 へのアップグレード
- Unity 5.3 アップグレードガイド
- Unity 5.2 アップグレード ガイド
- Unity 5.0 アップグレードガイド
- 4.0 へのアップグレードガイド
- Unity 3.5 アップグレードガイド
- インポート
- 2D
- 2D ゲーム
- 2D ソート
- スプライト
- タイルマップ
- 2D 物理演算リファレンス
- グラフィックス
- グラフィックスの概要
- ライティング
- カメラ
- マテリアル、シェーダー、テクスチャ
- ビデオの概要
- Terrain (地形) エンジン
- Tree エディター
- パーティクルシステム
- ポストプロセスの概要
- 高度なレンダリング機能
- プロシージャルジオメトリ
- グラフィックスパフォーマンスの最適化
- レイヤー
- グラフィカルな機能
- カメラ
- シェーダー
- パーティクルシステム
- パーティクルシステム
- パーティクルシステムモジュール
- Particle System メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity Over Lifetime モジュール
- Noise モジュール
- Limit Velocity Over Lifetime モジュール
- Inherit Velocity モジュール
- Force Over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size Over Lifetime モジュール
- Size by Speed モジュール
- Rotation Over Lifetime モジュール
- Rotation By Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- Particle System Force Field
- パーティクルシステム (Unity3.5 以前の旧 Particles システム)
- ビジュアルエフェクト
- メッシュのコンポーネント
- Texture コンポーネント
- コンポーネントのレンダリング
- レンダリングパイプラインについての詳細
- グラフィックスの使い方
- グラフィックスチュートリアル
- スクリプタブルレンダーパイプライン
- グラフィックスの概要
- 物理演算
- スクリプト
- スクリプティング概要
- スクリプトの作成と使用
- 変数とインスペクター
- コンポーネントを使ったゲームオブジェクトの制御
- イベント関数
- タイムとフレームレートの管理
- ゲームオブジェクトの作成および削除
- コルーチン
- 名前空間
- 属性
- イベント関数の実行順序
- 自動メモリ管理
- プラットフォーム依存コンパイル
- 特殊フォルダーとスクリプトのコンパイル順
- Assembly Definitions
- マネージコードストリッピング
- .NET プロファイルのサポート
- 追加のクラスライブラリアセンブリの参照
- 安定したスクリプティングランタイム - 既知の制限
- ジェネリック関数
- スクリプトの制限
- スクリプトのシリアル化
- UnityEvent
- Null Reference Exception
- 重要なクラス
- ベクトルのクックブック
- スクリプティングツール
- イベントシステム
- C# Job System
- スクリプティング概要
- マルチプレイヤーゲームとネットワーク
- マルチプレイヤーゲーム作成の概要
- マルチプレイヤープロジェクトの設定
- NetworkManager の使用
- Network Manager HUD の使用
- Network Manager HUD の LAN モード
- マッチメーカーモードの Network Manager HUD
- シングルプレイヤーゲームを Unity Multiplayer に変換
- デバッグ情報
- マルチプレイヤー高レベル API
- Multiplayer コンポーネントリファレンス
- Multiplayer クラスリファレンス
- UnityWebRequest
- オーディオ
- オーディオの概要
- オーディオファイル
- トラッカーモジュール
- Audio Mixer
- ネイティブオーディオプラグイン SDK
- Audio プロファイラー
- アンビソニックなオーディオ
- オーディオリファレンス
- オーディオクリップ
- Audio Listener
- オーディオソース
- Audio Mixer
- Audio Filter
- Audio Effect
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone(マイク)
- Audio Settings
- アニメーション
- Timeline
- タイムラインの概要
- Using the Timeline window
- Timeline window
- Timeline properties in the Inspector window
- Playable Director コンポーネント
- タイムライン用語集
- ユーザーインターフェース (UI)
- ナビゲーションと経路探索
- Unity サービス
- Unity Services のためのプロジェクトの設定
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- サポートするプラットフォーム
- サポートする Unity のバージョン
- バージョン管理システム
- Unity Developer Dashboard を使用して Unity Cloud Build を Git 用に設定
- Unity エディター を使用して Unity Cloud Build を Git 用に設定
- Unity Developer Dashboard を使用して Unity Cloud Build を Mercurial 用に設定
- Unity エディター を使用して Unity Cloud Build を Mercurial 用に設定
- Apache Subversion (SVN) で Unity Cloud Build を使用
- Unity Developer Dashboard を使用して Unity Cloud Build を Perforce 用に設定
- Unity エディター を使用して Unity Cloud Build を Perforce 用に設定
- iOS 用のビルド
- Advanced Options (詳細オプション)
- ビルドマニフェスト
- Cloud Build REST API
- Unity IAP
- Unity IAP の設定
- クロスプラットフォームガイド
- ストア ガイド
- ストアの実装
- IAP Promo
- Unity Collaborate
- Unity Cloud Diagnostics
- Unity Integration
- Multiplayer
- XR
- xR SDK
- Unity の XR 入力
- XR API リファレンス
- 複合現実 (Mixed Reality, MR) デバイス
- VR 概要
- VR デバイス
- シングルパスステレオレンダリング (2 倍幅のレンダリング)
- VR Audio Spatializers
- VR フレームタイミング
- オープンソースリポジトリ
- アセットストアへの公開
- プラットフォーム別情報
- スタンドアロン
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Android 用ゲームの開発について
- Android Player 設定
- Android の 2D テクスチャ オーバーライド
- Android の Gradle
- Android マニフェスト
- 開発の迅速なイテレーションのためのアプリケーションのパッチ処理
- Windows
- Windows 全般
- ユニバーサル Windows プラットフォーム
- はじめに
- ユニバーサル Windows プラットフォーム: 展開
- ユニバーサル Windows プラットフォーム: プロファイラー
- ユニバーサル Windows プラットフォーム: コマンドライン引数
- ユニバーサル Windows プラットフォーム: Association 起動
- AppCallbacks クラス
- ユニバーサル Windows プラットフォーム: C# スクリプトで書いた WinRT API
- Universal Windows Player settings
- ユニバーサル Windows プラットフォーム: IL2CPP スクリプティングバックエンド
- FAQ
- ユニバーサル Windows プラットフォーム: 例
- ユニバーサル Windows プラットフォーム: コードスニペッツ
- 既知の問題
- モバイル開発者チェックリスト
- 実験的機能
- 古いトピック
- ベスト プラクティス ガイド
- エキスパートガイド
- New in Unity 2019.1
- 用語集
カスタマイズ
IMGUI コントロールをカスタマイズ
Unity の IMGUI システムは、主に開発者ツールの作成とインターフェースのデバッグ向けとしていますが、IMGUIはカスタマイズと多様なスタイルへと変更することができます。IMGUIシステムは、多くの詳細を含むコントロールの外観を微調整できます。コントロールの外観は、GUIStyles で決まります。デフォルトでは、GUIStyle を定義せずにコントロールを作成する際に、Unity のデフォルトの GUIStyle が適用されます。このスタイルは、Unity の内部にあり、公開されたゲームでプロトタイピングや、コントロールのスタイルを設定しないことを選択した場合に使用できます。
多くの各種 GUIStyles を連携させる際に、1 つの GUISkin 内ですべてのスタイルを定義できます。GUISkin は、GUIStyle の集合に過ぎません。
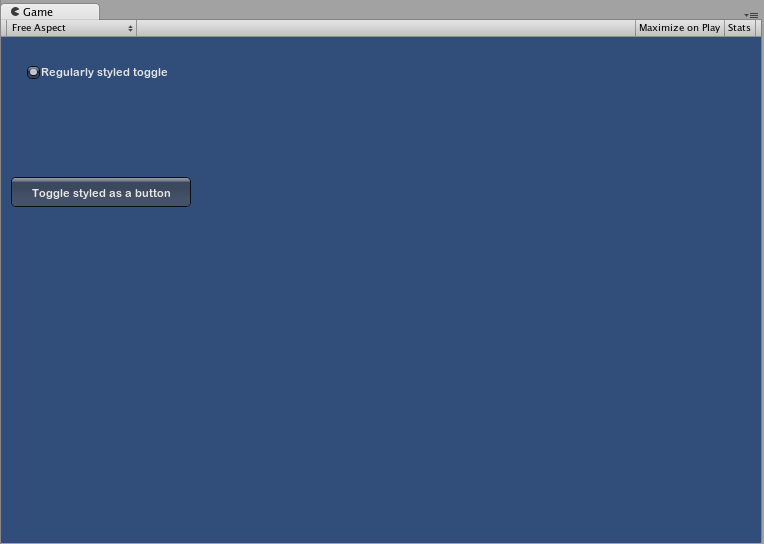
Style が GUI コントロールの外観をどのように変えるか
GUIStyles は、Web ブラウザーに対して、カスケーディングスタイルシート (CSS) を模倣するために設計されています。スタイリングの個々の状態プロパティーの差別化や、内容や外観の分離多くの各種 CSS 方法が採用されています。
コントロールが内容を定義し、Style が外観を定義します。これにより、通常の Button のように見え、機能は Toggle のような組み合わせを作成できます。

Skin と Style 間の差
前述のとおり、GUISkin は GUIStyle の集合です。Style は GUI コントロールの外観を定義します。Style を使用したい場合は、Skin を使用する必要はありません。

 インスペクターに表示される 1 つの GUISkin - 複数の GUIStyle が含まれていることを確認してください
インスペクターに表示される 1 つの GUISkin - 複数の GUIStyle が含まれていることを確認してください
スタイルの取り扱い
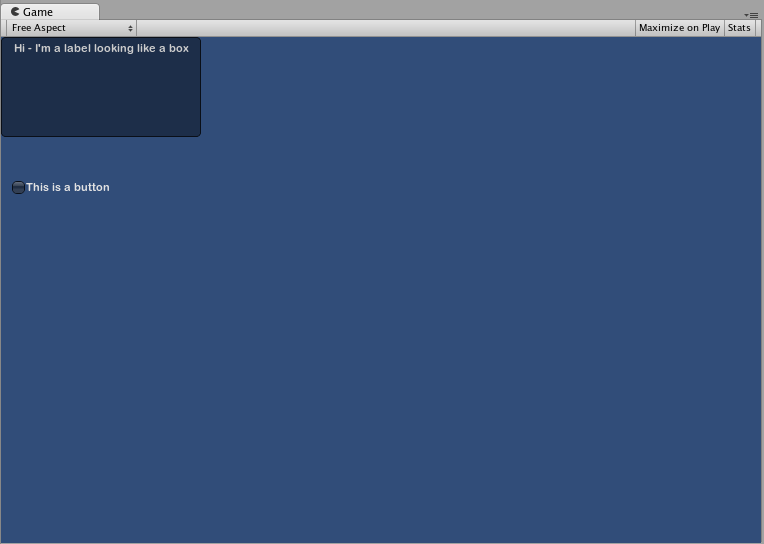
GUI コントロール関数はすべて、必須でない最後のパラメーターにコントロールの表示に使用する GUI スタイルを持っています。主お略すると、Unity のデフォルトの GUI スタイルが使用されます。これは、コントロールのタイプの名前を文字列として適用させることで機能します。そのため、GUI.Button() は、button スタイルを使用し、GUI.Toggle() は toggle スタイルを使用します。最終パラメーターとして、コントロールを指定することで、コントロールに対するデフォルトの GUI スタイルを無効にできます。
/* デフォルトのコントロールの スタイルを UnityGUI のデフォルトスタイルの別スタイルでオーバーライドします */
// JavaScript
function OnGUI () {
// GUIStyle の "box" を使ってラベルを作成
GUI.Label (Rect (0,0,200,100), "Hi - I'm a label looking like a box", "box");
// GUIStyle の "toggle" を使ってボタンを作成
GUI.Button (Rect (10,140,180,20), "This is a button", "toggle");
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
// GUIStyle の "box" を使ってラベルを作成
GUI.Label (new Rect (0,0,200,100), "Hi - I'm a label looking like a box", "box");
// GUIStyle の "toggle" を使ってボタンを作成
GUI.Button (new Rect (10,140,180,20), "This is a button", "toggle");
}
}

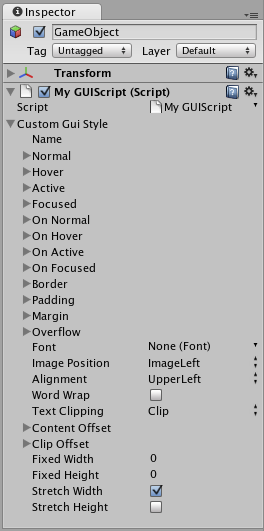
パブリック変数 GUIStyle の作成
パブリック GUIStyle 変数を宣言すると、スタイル内のすべての要素が Inspector に表示されます。ここで、各種変数をすべて編集できます。
/* デフォルトのコントロールの スタイルを独自に定義したスタイルでオーバーライドします */
// JavaScript
var customButton : GUIStyle;
function OnGUI () {
// ボタンを作成。使用スタイルを上で定義した GUIStyle で渡します。
GUI.Button (Rect (10,10,150,20), "I am a Custom Button", customButton);
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public GUIStyle customButton;
void OnGUI () {
// ボタンを作成。使用スタイルを上で定義した GUIStyle で渡します。
GUI.Button (new Rect (10,10,150,20), "I am a Custom Button", customButton);
}
}
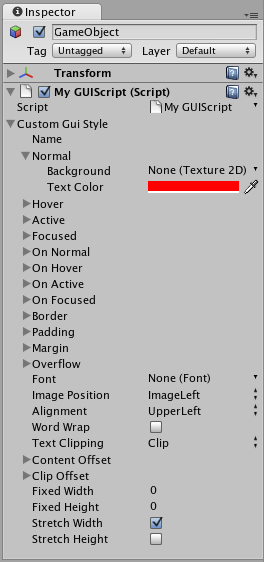
各種スタイル要素の変更
GUIStyle を宣言している場合、インスペクターでそのスタイルを編集できます。多くの状態を定義し、どのタイプのコントロールにも適用できます。

コントロールには、指定した Text Color を適用する前に__Background__ 色を割り当てる必要があります。
GUI スタイルの扱いに関する詳細については、GUI スタイル(IMGUI) ページを参照してください。
スキンの使い方
より複雑な GUI システムの場合、1 つの場所にスタイルの集合を保管する方が便利です。これが GUISkin の動作です。GUI スキンは、複数の異なるスタイルを含み、主にすべての GUI コントロールへの完全な手直しを提供します。
GUI スキンの新規作成
GUI スキンを作成するには、メニューバーから Assets->Create->GUI Skin を選択します。これにより、Project フォルダーに GUI スキンが作成されます。インスペクター内のスキンによって定義されたすべての GUI スタイルを表示するよう選択します。
GUI へのスキンの適用
作成したスキンを使用するには、OnGUI() 関数内の GUI.skin を割り当てます。
/* 使用したいスキンへの参照を含むプロパティーを作成 */
// JavaScript
var mySkin : GUISkin;
function OnGUI () {
// 現在使用中のスキンにスキンを指定します。
GUI.skin = mySkin;
// ボタンを作成。これにより、 mySkin に指定されたスキンからデフォルトの「ボタン」のスタイルを取得します。
GUI.Button (Rect (10,10,150,20), "Skinned Button");
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public GUISkin mySkin;
void OnGUI () {
// 現在使用中のスキンにスキンを指定します。
GUI.skin = mySkin;
// ボタンを作成。これにより、 mySkin に指定されたスキンからデフォルトの「ボタン」のスタイルを取得します。
GUI.Button (new Rect (10,10,150,20), "Skinned Button");
}
}
OnGUI() を 1 回呼び出すことで、好きなだけスキンを切り替えることができます。
/* 同じ OnGUI() 呼び出しでスキンを変更する例 */
// JavaScript
var mySkin : GUISkin;
var toggle = true;
function OnGUI () {
// 現在使用中のスキンにスキンを指定します。
GUI.skin = mySkin;
// トグルさせます。 これにより、 mySkin に指定されたスキンから「ボタン」のスタイルを取得します。
toggle = GUI.Toggle (Rect (10,10,150,20), toggle, "Skinned Button", "button");
// 現在、Unity のデフォルトになる予定のスキンを指定
GUI.skin = null;
//ボタンを作成。これがビルトインのスキンからデフォルトの「ボタン」スタイルを取得します。
GUI.Button (Rect (10,35,150,20), "Built-in Button");
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public GUISkin mySkin;
private bool toggle = true;
void OnGUI () {
// 現在使用中のスキンにスキンを指定します。
GUI.skin = mySkin;
// トグルさせます。 これにより、 mySkin に指定されたスキンから「ボタン」のスタイルを取得します。
toggle = GUI.Toggle (new Rect (10,10,150,20), toggle, "Skinned Button", "button");
// 現在、Unity のデフォルトになる予定のスキンを指定
GUI.skin = null;
//ボタンを作成。これがビルトインのスキンからデフォルトの「ボタン」スタイルを取得します。
GUI.Button (new Rect (10,35,150,20), "Built-in Button");
}
}
GUI のフォントサイズを変更する
以下の例では、コードから動的にフォントサイズを変更する方法を説明しています。
まず最初に Unity で新プロジェクトを作成します。次に Fontsize.cs という C# スクリプトファイルを作成し、以下のコードを書きます。
// C# 例
using UnityEngine;
using System.Collections;
public class Fontsize : MonoBehaviour
{
void OnGUI ()
{
//ラベルが GUIStyle スタイルになるように設定
GUIStyle style = GUI.skin.GetStyle ("label");
// styleのfont size が経時的に大きくなったり小さくなったりするように設定
style.fontSize = (int)(20.0f + 10.0f * Mathf.Sin (Time.time));
//ラベルを作って現在の設定で表示
GUI.Label (new Rect (10, 10, 200, 80), "Hello World!");
}
}
スクリプトの変更を保存し、空の GameObject にアタッチすると、再生ボタンを押した直後から時間の経過とともにサイズの大きさが増減します。このフォントサイズの変更の仕方はフォントの大きさがスムーズに変更されないかもしれません。それはフォントサイズは int であり float ではないからです。
この例ではデフォルトのフォント (Arial) が読み込まれ、ダイナミックフォントとして設定されます。ダイナミックフォントではないフォントのサイズを変更することはできません。