マニュアル
- Unity User Manual (2019.1)
- パッケージ
- Verified and Preview packages
- 2D Animation
- 2D IK
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Addressables
- Ads IAP Mediation Adaptor
- Advertisement
- AI Planner
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AP Samsung Android
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Asset Bundle Browser
- Barracuda
- Build Report Inspector
- Burst
- Cinemachine
- Collections
- Core RP Library
- DOTS Android Platform
- DOTS Linux Platform
- DOTS macOS Platform
- DOTS Platforms
- DOTS Web Platform
- DOTS Windows Platform
- Editor Coroutines
- Entities
- FBX Exporter
- Film and TV Toolbox
- Game Foundation
- Google Resonance Audio
- Google VR Android
- Google VR iOS
- High Definition RP
- Hybrid Renderer
- Immediate Window
- In App Purchasing
- Input System
- Jobs
- Lightweight RP
- Mathematics
- Memory プロファイラー
- Mobile Notifications
- Mono Cecil
- Multiplayer HLAPI
- Oculus Android
- Oculus Desktop
- OpenVR (Desktop)
- Package Validation Suite
- PlayableGraph Visualizer
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- ProGrids
- Quick Search
- Remote Config
- Scriptable Build Pipeline
- Shader Graph
- Share WebGL Game
- Terrain Tools
- TextMesh Pro
- Unity AOV Recorder
- Unity Collaborate
- Unity Distribution Portal (UDP)
- Unity Physics
- Unity Recorder
- Unity Reflect
- Unity Render Streaming
- Unity User Reporting
- USD
- Vector Graphics
- Visual Effect Graph
- WebRTC
- Windows Mixed Reality
- Xiaomi SDK
- XR Legacy Input Helpers
- XR SDK Management
- ビルトインパッケージ
- AI
- アニメーション
- Asset Bundle
- オーディオ
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Package Manager UI
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- タイルマップ
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Timeline
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- パッケージをキーワードで探す
- Working with the Package Manager
- カスタムパッケージの作成
- Verified and Preview packages
- Unity を使用する
- Unity のインストール
- はじめに
- Asset Workflow
- The Main Windows
- ゲームの作成
- エディター機能
- 高度なゲーム開発
- エディターの高度なトピック
- アップグレードガイド
- 自動 API アップデーターの使用
- Upgrading to Unity 2019.1
- Unity 2018.3 へのアップグレード
- Unity 2018.2 へのアップグレード
- Unity 2018.1 へのアップグレード
- Unity 2017.3 へのアップグレード
- Unity 2017.2 へのアップグレード
- Unity 2017.1 へのアップグレード
- Upgrading to Unity 5.6
- Unity 5.5 へのアップグレード
- Unity 5.4 へのアップグレード
- Unity 5.3 アップグレードガイド
- Unity 5.2 アップグレード ガイド
- Unity 5.0 アップグレードガイド
- 4.0 へのアップグレードガイド
- Unity 3.5 アップグレードガイド
- インポート
- 2D
- 2D ゲーム
- 2D ソート
- スプライト
- タイルマップ
- 2D 物理演算リファレンス
- グラフィックス
- グラフィックスの概要
- ライティング
- カメラ
- マテリアル、シェーダー、テクスチャ
- ビデオの概要
- Terrain (地形) エンジン
- Tree エディター
- パーティクルシステム
- ポストプロセスの概要
- 高度なレンダリング機能
- プロシージャルジオメトリ
- グラフィックスパフォーマンスの最適化
- レイヤー
- グラフィカルな機能
- カメラ
- シェーダー
- パーティクルシステム
- パーティクルシステム
- パーティクルシステムモジュール
- Particle System メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity Over Lifetime モジュール
- Noise モジュール
- Limit Velocity Over Lifetime モジュール
- Inherit Velocity モジュール
- Force Over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size Over Lifetime モジュール
- Size by Speed モジュール
- Rotation Over Lifetime モジュール
- Rotation By Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- Particle System Force Field
- パーティクルシステム (Unity3.5 以前の旧 Particles システム)
- ビジュアルエフェクト
- メッシュのコンポーネント
- Texture コンポーネント
- コンポーネントのレンダリング
- レンダリングパイプラインについての詳細
- グラフィックスの使い方
- グラフィックスチュートリアル
- スクリプタブルレンダーパイプライン
- グラフィックスの概要
- 物理演算
- スクリプト
- スクリプティング概要
- スクリプトの作成と使用
- 変数とインスペクター
- コンポーネントを使ったゲームオブジェクトの制御
- イベント関数
- タイムとフレームレートの管理
- ゲームオブジェクトの作成および削除
- コルーチン
- 名前空間
- 属性
- イベント関数の実行順序
- 自動メモリ管理
- プラットフォーム依存コンパイル
- 特殊フォルダーとスクリプトのコンパイル順
- Assembly Definitions
- マネージコードストリッピング
- .NET プロファイルのサポート
- 追加のクラスライブラリアセンブリの参照
- 安定したスクリプティングランタイム - 既知の制限
- ジェネリック関数
- スクリプトの制限
- スクリプトのシリアル化
- UnityEvent
- Null Reference Exception
- 重要なクラス
- ベクトルのクックブック
- スクリプティングツール
- イベントシステム
- C# Job System
- スクリプティング概要
- マルチプレイヤーゲームとネットワーク
- マルチプレイヤーゲーム作成の概要
- マルチプレイヤープロジェクトの設定
- NetworkManager の使用
- Network Manager HUD の使用
- Network Manager HUD の LAN モード
- マッチメーカーモードの Network Manager HUD
- シングルプレイヤーゲームを Unity Multiplayer に変換
- デバッグ情報
- マルチプレイヤー高レベル API
- Multiplayer コンポーネントリファレンス
- Multiplayer クラスリファレンス
- UnityWebRequest
- オーディオ
- オーディオの概要
- オーディオファイル
- トラッカーモジュール
- Audio Mixer
- ネイティブオーディオプラグイン SDK
- Audio プロファイラー
- アンビソニックなオーディオ
- オーディオリファレンス
- オーディオクリップ
- Audio Listener
- オーディオソース
- Audio Mixer
- Audio Filter
- Audio Effect
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone(マイク)
- Audio Settings
- アニメーション
- Timeline
- タイムラインの概要
- Using the Timeline window
- Timeline window
- Timeline properties in the Inspector window
- Playable Director コンポーネント
- タイムライン用語集
- ユーザーインターフェース (UI)
- ナビゲーションと経路探索
- Unity サービス
- Unity Services のためのプロジェクトの設定
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- サポートするプラットフォーム
- サポートする Unity のバージョン
- バージョン管理システム
- Unity Developer Dashboard を使用して Unity Cloud Build を Git 用に設定
- Unity エディター を使用して Unity Cloud Build を Git 用に設定
- Unity Developer Dashboard を使用して Unity Cloud Build を Mercurial 用に設定
- Unity エディター を使用して Unity Cloud Build を Mercurial 用に設定
- Apache Subversion (SVN) で Unity Cloud Build を使用
- Unity Developer Dashboard を使用して Unity Cloud Build を Perforce 用に設定
- Unity エディター を使用して Unity Cloud Build を Perforce 用に設定
- iOS 用のビルド
- Advanced Options (詳細オプション)
- ビルドマニフェスト
- Cloud Build REST API
- Unity IAP
- Unity IAP の設定
- クロスプラットフォームガイド
- ストア ガイド
- ストアの実装
- IAP Promo
- Unity Collaborate
- Unity Cloud Diagnostics
- Unity Integration
- Multiplayer
- XR
- xR SDK
- Unity の XR 入力
- XR API リファレンス
- 複合現実 (Mixed Reality, MR) デバイス
- VR 概要
- VR デバイス
- シングルパスステレオレンダリング (2 倍幅のレンダリング)
- VR Audio Spatializers
- VR フレームタイミング
- オープンソースリポジトリ
- アセットストアへの公開
- プラットフォーム別情報
- スタンドアロン
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Android 用ゲームの開発について
- Android Player 設定
- Android の 2D テクスチャ オーバーライド
- Android の Gradle
- Android マニフェスト
- 開発の迅速なイテレーションのためのアプリケーションのパッチ処理
- Windows
- Windows 全般
- ユニバーサル Windows プラットフォーム
- はじめに
- ユニバーサル Windows プラットフォーム: 展開
- ユニバーサル Windows プラットフォーム: プロファイラー
- ユニバーサル Windows プラットフォーム: コマンドライン引数
- ユニバーサル Windows プラットフォーム: Association 起動
- AppCallbacks クラス
- ユニバーサル Windows プラットフォーム: C# スクリプトで書いた WinRT API
- Universal Windows Player settings
- ユニバーサル Windows プラットフォーム: IL2CPP スクリプティングバックエンド
- FAQ
- ユニバーサル Windows プラットフォーム: 例
- ユニバーサル Windows プラットフォーム: コードスニペッツ
- 既知の問題
- モバイル開発者チェックリスト
- 実験的機能
- 古いトピック
- ベスト プラクティス ガイド
- エキスパートガイド
- New in Unity 2019.1
- 用語集
- Unity User Manual (2019.1)
- 2D
- スプライト
- スプライトエディター
スプライトエディター
スプライトテクスチャはひとつのグラフィック要素しか含まない場合もありますが、複数のグラフィックを1つの画像に含めたほうが一般的に便利です。例えば画像には1つのキャラクターのさまざまなコンポーネントを含めたり、車とタイヤのパーツをボディと別に含むことができます。Unity では スプライトエディター を使用して複合した画像から要素を取り出すことができます。
注意:
編集したい画像の Texture Type は確実に Sprite (2D and UI) に設定してください。 Sprite のインポートとセットアップに関しては Sprite を参照してください。
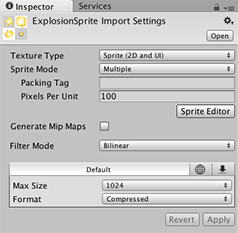
複数要素を持つ Sprite テクスチャはインスペクターから Sprite Mode を Multiple に設定する必要があります。 (以下の 図2 テクスチャインポートインスペクター を参照してください。)
スプライトエディターを開く
スプライトエディター の開き方
-
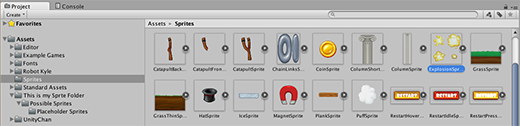
プロジェクトビュー から編集したい 2D 画像を選択します (図1: プロジェクトビュー).
シーンビュー のスプライトは編集できないことに注意してください。
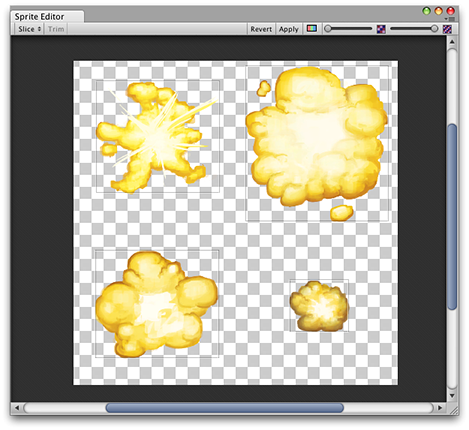
Texture Import Inspector の Sprite Editor ボタンをクリックしてください (図2: Texture Import Inspector)。すると Sprite Editor が表示されます (図3: Sprite Editor) 。
注意: Sprite Editor ボタンは画像の Texture Type を Sprite (2D and UI) に設定している場合にのみ表示されます。


注意: 画像に複数の要素があるのなら、 Texture Import Inspector で Sprite Mode を Multiple に設定してください。

複合した画像とともにウィンドウ上部のバーにいくつかのコントロールがあります。右上のスライダーでズームして、すぐ左のカラーバーのボタンで画像とアルファーレベルの表示を切り替えます。一番右にあるスライダーは、テクスチャのピクセレーション(ミップマップ)を制御します。スライダーを左に動かすと、テクスチャの解像度を下げます。もっとも重要なのは左上の Slice メニューで、画像を自動的に分割するオプションを指定します。最後に Apply と Revert ボタンで変更を保持するかやめることができます。
エディターの使用
手動で要素を識別するものとしてもっとも直接的な方法はエディターを使用することです。画像をクリックすると隅にハンドルが表示された矩形領域が表示されます。サイズ調整はハンドルか矩形の端をドラッグすることで行うことができます。要素を分割したら、別のものを追加するには画像の別の部分の矩形をドラッグします。矩形を選択すると、ウィンドウの左下にパネルが表示されます。

パネルの設定欄ではスプライト画像の名前をつけられますし、四角形の位置と大きさを数値で設定することもできます。上下左右の境界線の幅はピクセルで指定できます。Unity がスプライト画像の原点座標として、またメインの「アンカーの位置」として使うピボットの設定もあります。ピボットは、いくつか標準で用意されている四角形上の相対位置(例えば中心や右上など)から選んだり、独自の座標を設定したりすることができます。
Slice メニューの隣にある Trim ボタンでは、透明部分をベースに、画像のフチ部分の周囲ぴったりに合うよう、四角形をリサイズできます。
注意: Border は 2D の SpriteRenderer ではなく、UI システムでのみサポートされています。
自動スライス
矩形スプライトの分割は手動でも十分ですが、Unity がグラフィック要素の自動検知と抽出で作業の手間が省けます。コントロールバーの Slice メニューをクリックすると次のパネルを表示します。

Type を Automatic にすると、透明部分の端をエディターが自動検知を試みます。矩形の最小サイズを指定することで小さな部分として検知、分割されることを避けられます。おのおのの識別されたスプライトでデフォルトのピボットを指定できます。Method によりウィンドウ上で選択済みの部分の扱いを決定します。Delete existing とすると選択済みの部分をすべて置き換えます。 Smart とすると既存のものを保持または調整しつつ新規の矩形を作成して、 Safe とすると既存のものは一切変更せずに新規の矩形を作成します。
Type を Grid by Cell Size や Grid by Cell Count にすると、スプライトがあらかじめ均等なパターンでレイアウトされ、とても便利です。

Pixel Size の値はピクセルにおけるタイルの高さと幅を決定します。“Grid By Cell Count” を選択した場合、 Column & Row はスライスに使われる行列の数になります。また、Grid の開始位置をテクスチャの左上隅から変更するために Offset の値を使ったり、 Padding の値でスプライトの周りにスペースを設けることが可能です。 Pivot は、あらかじめ用意されている 9 ヶ所から選択することができます。また、 Custom Pivot によって任意の場所を設定することもできます。
いずれかの自動スライスの方法を使用した後は、生成された矩形は依然として手動で編集できることに注意してください。Unity でスプライトの境界とピボットを大まかに定義し、自身に合わせて必要な最適化をすることもできます。
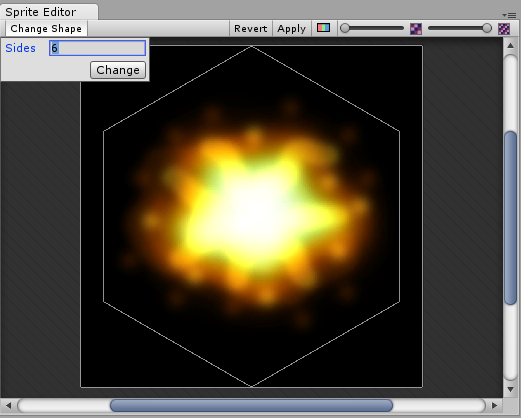
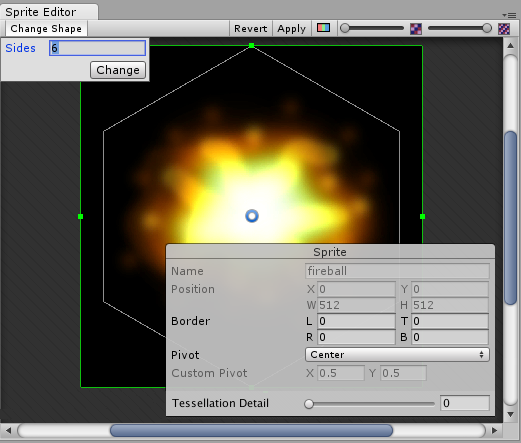
ポリゴンのサイズ変更
Sprite Editor では形状、サイズ、ピボットの位置を変更することができます。
形状

ポリゴンに対して希望するサイズの値を Sides 入力し、 Change をクリックしてください。
サイズとピボット

ポリゴンのサイズを変更するために、 Sprite をクリックして緑色のボーダーラインと Sprite インフォメーションボックスを表示してください。緑色のラインをクリック、ドラッグして必要なボーダーラインのサイズに変更し、 Border フィールドの値を変更してください。 ( Border フィールドを直接編集することはできないことに注意してください。)
ポリゴンのピボット位置(つまり、ポリゴンの動作軸)を変更するには、画像をクリックし、 Sprite インフォメーションボックスを表示してください。 Pivot ドロップダウンメニューをクリックし、オプションから1つ選択してください。これによりポリゴン上に青いピボットサークルが表示されます。この位置はユーザーが選択したピボットの位置です。より細かい変更を行いたい場合は Custom Pivot を選択し、青いピボットサークルの位置を変更してください。 ( Pivot フィールドを直接編集することはできないことに注意してください。)