手册
- Unity User Manual (2019.1)
- 包
- Verified and Preview packages
- 2D Animation
- 2D IK
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Addressables
- Ads IAP Mediation Adaptor
- Advertisement
- AI Planner
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AP Samsung Android
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Asset Bundle Browser
- Barracuda
- Build Report Inspector
- Burst
- Cinemachine
- Collections
- Core RP Library
- DOTS Android Platform
- DOTS Linux Platform
- DOTS macOS Platform
- DOTS Platforms
- DOTS Web Platform
- DOTS Windows Platform
- Editor Coroutines
- Entities
- FBX Exporter
- Film and TV Toolbox
- Game Foundation
- Google Resonance Audio
- Google VR Android
- Google VR iOS
- High Definition RP
- Hybrid Renderer
- Immediate Window
- In App Purchasing
- Input System
- Jobs
- Lightweight RP
- Mathematics
- 内存性能分析器 (Memory Profiler)
- Mobile Notifications
- Mono Cecil
- Multiplayer HLAPI
- Oculus Android
- Oculus Desktop
- OpenVR (Desktop)
- Package Validation Suite
- PlayableGraph Visualizer
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- ProGrids
- Quick Search
- Remote Config
- Scriptable Build Pipeline
- Shader Graph
- Share WebGL Game
- Terrain Tools
- TextMesh Pro
- Unity AOV Recorder
- Unity Collaborate
- Unity Distribution Portal
- Unity Physics
- Unity Recorder
- Unity Reflect
- Unity Render Streaming
- Unity User Reporting
- USD
- Vector Graphics
- Visual Effect Graph
- WebRTC
- Windows Mixed Reality
- Xiaomi SDK
- XR Legacy Input Helpers
- XR SDK Management
- 内置包
- AI
- 动画
- Asset Bundle
- Audio
- 布料
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Package Manager UI
- Particle System
- 物理 (Physics)
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Timeline
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 按关键字排列的包
- Working with the Package Manager
- 创建自定义包
- Verified and Preview packages
- 在 Unity 中操作
- 安装 Unity
- 准备开始
- Asset Workflow
- The Main Windows
- 创建游戏玩法
- 编辑器功能
- 高级开发
- Editor 高级主题
- 升级指南
- 导入
- 2D
- 图形
- 图形概述
- 光照
- 摄像机
- 材质、着色器和纹理
- 纹理
- 创建和使用材质
- 标准着色器
- 标准粒子着色器
- 基于物理的渲染材质验证器
- 通过脚本访问和修改材质参数
- 编写着色器
- 旧版着色器
- 内置着色器的用途和性能
- 普通着色器系列
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- 视频概述
- 地形引擎
- Tree Editor(树编辑器)
- 粒子系统
- 后期处理概述
- 高级渲染功能
- 程序化网格几何体
- 优化图形性能
- 层
- 图形参考
- 摄像机参考
- 着色器参考
- 粒子系统参考
- 粒子系统 (Particle System)
- 粒子系统模块
- 粒子系统 (Particle System) 主模块
- Emission 模块
- Shape 模块
- Velocity over Lifetime 模块
- Noise 模块
- Limit Velocity Over Lifetime 模块
- Inherit Velocity 模块
- Force Over Lifetime 模块
- Color Over Lifetime 模块
- Color By Speed 模块
- Size over Lifetime 模块
- Size by Speed 模块
- Rotation Over Lifetime 模块
- Rotation By Speed 模块
- External Forces 模块
- Collision 模块
- Triggers 模块
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights 模块
- Trails 模块
- Custom Data 模块
- Renderer 模块
- 粒子系统力场 (Particle System Force Field)
- 粒子系统(旧版,3.5 版之前)
- 视觉效果参考
- 网格组件
- 纹理组件
- 渲染组件
- 渲染管线详细信息
- 图形操作方法
- 图形教程
- 可编程渲染管线
- 图形概述
- 物理系统
- 脚本
- 多玩家和联网
- 音频
- 动画
- 时间轴
- 时间轴概述
- Using the Timeline window
- Timeline window
- Timeline properties in the Inspector window
- Playable Director 组件
- 时间轴术语表
- 用户界面 (UI)
- 导航和寻路
- Unity 服务
- 设置项目启用 Unity 服务
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- 支持的平台
- 支持的 Unity 版本
- 版本控制系统
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Mercurial 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Mercurial 配置
- 将 Apache Subversion (SVN) 用于 Unity Cloud Build
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Perforce 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Perforce 配置
- 发布到 iOS
- 高级选项
- 编译清单
- Cloud Build REST API
- Unity IAP
- 设置 Unity IAP
- 跨平台指南
- 应用商店指南
- 实现应用商店
- 内购推荐 (IAP Promo)
- Unity Collaborate
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer 服务
- XR
- 开源代码仓库
- Asset Store 发布
- 特定于平台的信息
- 独立平台
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- 移动平台开发者检查清单
- 实验性
- 旧版主题
- 最佳实践指南
- 专家指南
- Unity 2019.1 中的新功能
- 术语表
- Unity User Manual (2019.1)
- 2D
- 精灵
- Sprite Editor
Sprite Editor
有时精灵纹理只包含一个图形元素,但将几个相关图形组合成单个图像通常更方便。例如,图像可以包含单个角色的组成部分,就像汽车的车轮独立于车身移动一样。Unity 为此提供了一个 Sprite Editor 来轻松地从合成图像中提取元素。
注意:
确保要编辑的图形已将其 Texture Type 设置为 Sprite (2D and UI)。有关导入和设置精灵的信息,请参阅精灵。
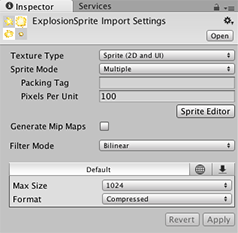
具有多个元素的精灵纹理需要在 Inpsector 中将 Sprite Mode 设置为 Multiple。(请参阅下面的图 2:Texture Import Inspector…。)
打开 Sprite Editor
要打开 __Sprite Editor__,请执行以下操作:
1.从 Project 视图(图 1:Project 视图)中选择要编辑的 2D 图像。
请注意,无法编辑位于 __Scene 视图__中的精灵。
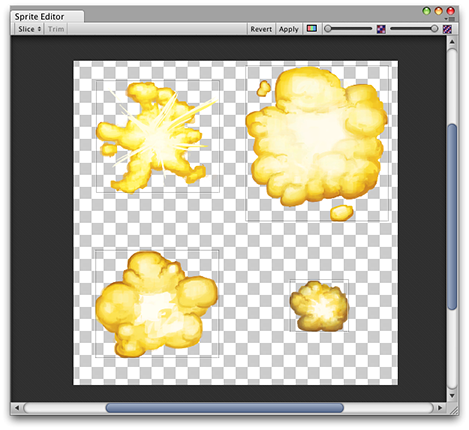
2.单击 Texture Import Inspector(图 2:Texture Import Inspector)中的 Sprite Editor 按钮,随后将显示 Sprite Editor(图 3:Sprite Editor)。
注意:仅当所选图像上的 Texture Type 设置为 Sprite (2D and UI) 时,才能看到 Sprite Editor 按钮。


注意:如果图像具有多个元素,应在 Texture Import Inspector 中将 Sprite Mode 设置为 Multiple 。

随合成图像一起还会在窗口顶栏中显示大量控件。右上角的滑动条控制缩放,而其左侧的颜色条按钮用于选择是查看图像本身还是其 Alpha 级别。最右边的滑动条控制纹理的像素化 (Mipmap)。向左移动滑动条会降低精灵纹理的分辨率。最重要的控件是左上角的 Slice 菜单,此控件提供了自动分离图像元素的选项。最后,__Apply__ 和 Revert 按钮用于保存或放弃所做的任何更改。
使用编辑器
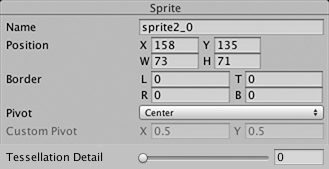
使用编辑器的最直接方式是手动识别元素。如果单击图像,则会一个矩形选择区域,该区域的四个角有控制柄。通过拖动矩形的控制柄或边缘可以围绕特定元素调整矩形大小。在隔离一个元素后,可通过在图像的单独部分中拖拽出一个新矩形来添加另一个元素。您会注意到,当选择了一个矩形时,窗口右下角会出现一个面板:

该面板中的控件可用于选择精灵图形的名称,并通过坐标设置矩形的位置和大小。上下左右的边框宽度可采用像素为单位指定。此外还有精灵轴心的设置,Unity 将其用作坐标原点和图形的主要“锚点”。可从多个默认的矩形相对位置(例如,Center、Top Right 等)中进行选择,或使用自定义坐标。
Slice 菜单项旁边的 Trim 按钮用于调整矩形的大小,使矩形基于透明度紧紧围绕着图形边缘。
注意:仅 UI 系统支持边框,而 2D SpriteRenderer 不支持边框。
自动切片
手动隔离精灵矩形的做法效果很好,但在很多情况下,Unity 可检测图形元素并自动进行提取,因此节省手动工作。如果单击控制栏中的 Slice 菜单,则会显示以下面板:

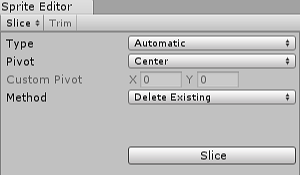
切片类型设置为 Automatic 时,编辑器将尝试根据透明度猜测精灵元素的边界。可为每个已识别的精灵设置默认轴心。Method 菜单允许选择如何处理窗口中的现有选定对象。Delete existing 选项将简单地替换已经选择的任何矩形,__Smart__ 将尝试在创建新矩形的同时保留或调整现有矩形,__Safe__ 将添加新的矩形而不更改任何已经存在的矩形。
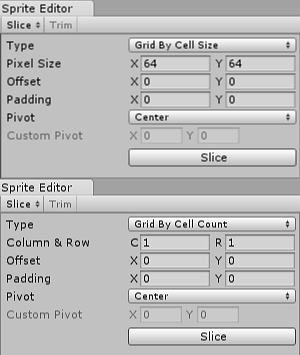
切片类型也可使用 Grid by Cell Size 或 Grid by Cell Count 选项。当精灵在创建过程中已经以常规模式布局时,这非常有用:

Pixel Size 值可确定瓦片的高度和宽度(以像素为单位)。如果选择了 Grid by Cell Count,则 Column & Row 将确定用于切片的列数和行数。还可使用 Offset 值从图像的左上角移动网格位置,并使用 Padding 值从网格稍微内嵌精灵矩形。此外,可使用九个预设位置之一设置 Pivot__,也可设置 Custom Pivot__ 位置。
请注意,在使用任何自动切片方法后,仍可手动编辑生成的矩形。您可以让 Unity 处理精灵边界和轴心的粗略定义,然后自己进行任何必要的微调。
多边形大小调整
打开多边形的 __Sprite Editor__,其中提供了更改多边形的形状、大小和轴心位置的选项。
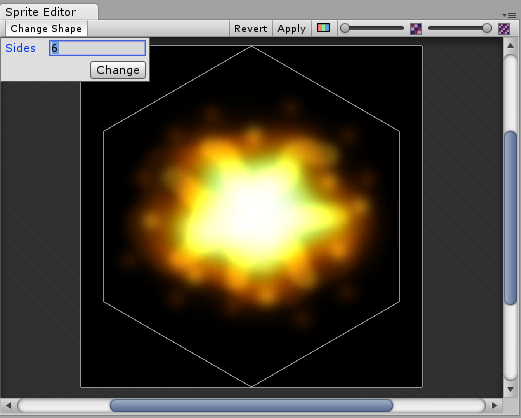
形状

在 Sides 字段中输入所需的多边形边数,然后单击 Change。
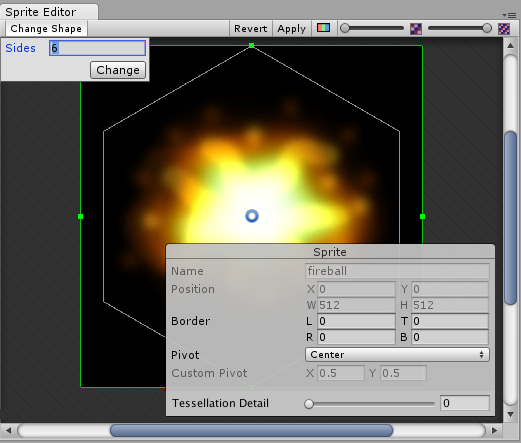
大小和轴心

大小:要更改多边形的大小,请单击精灵以显示绿色边框线和 Sprite 信息框。单击并拖动绿线即可创建所需的边框,__Border__ 字段中的值将变化。 (注意,不能直接编辑 Border 字段。)
轴心:要更改多边形的轴心点(这是多边形移动时所围绕的轴点),请单击图像以显示 Sprite 信息框。单击 Pivot 下拉菜单,然后选择一个选项。随即会在多边形上显示蓝色的轴心圆;具体显示位置取决于所选的轴心选项。如果要进一步更改,请选择 Custom Pivot__,然后单击并拖动蓝色轴心圆来对其进行定位。 (注意,不能直接编辑 Pivot__ 字段。)