手册
Version:
2019.1
- Unity User Manual (2019.1)
- 包
- Verified and Preview packages
- 2D Animation
- 2D IK
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Addressables
- Ads IAP Mediation Adaptor
- Advertisement
- AI Planner
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AP Samsung Android
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Asset Bundle Browser
- Barracuda
- Build Report Inspector
- Burst
- Cinemachine
- Collections
- Core RP Library
- DOTS Android Platform
- DOTS Linux Platform
- DOTS macOS Platform
- DOTS Platforms
- DOTS Web Platform
- DOTS Windows Platform
- Editor Coroutines
- Entities
- FBX Exporter
- Film and TV Toolbox
- Game Foundation
- Google Resonance Audio
- Google VR Android
- Google VR iOS
- High Definition RP
- Hybrid Renderer
- Immediate Window
- In App Purchasing
- Input System
- Jobs
- Lightweight RP
- Mathematics
- 内存性能分析器 (Memory Profiler)
- Mobile Notifications
- Mono Cecil
- Multiplayer HLAPI
- Oculus Android
- Oculus Desktop
- OpenVR (Desktop)
- Package Validation Suite
- PlayableGraph Visualizer
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- ProGrids
- Quick Search
- Remote Config
- Scriptable Build Pipeline
- Shader Graph
- Share WebGL Game
- Terrain Tools
- TextMesh Pro
- Unity AOV Recorder
- Unity Collaborate
- Unity Distribution Portal
- Unity Physics
- Unity Recorder
- Unity Reflect
- Unity Render Streaming
- Unity User Reporting
- USD
- Vector Graphics
- Visual Effect Graph
- WebRTC
- Windows Mixed Reality
- Xiaomi SDK
- XR Legacy Input Helpers
- XR SDK Management
- 内置包
- AI
- 动画
- Asset Bundle
- Audio
- 布料
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Package Manager UI
- Particle System
- 物理 (Physics)
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Timeline
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 按关键字排列的包
- Working with the Package Manager
- 创建自定义包
- Verified and Preview packages
- 在 Unity 中操作
- 安装 Unity
- 准备开始
- Asset Workflow
- The Main Windows
- 创建游戏玩法
- 编辑器功能
- 高级开发
- Editor 高级主题
- 升级指南
- 导入
- 2D
- 图形
- 图形概述
- 光照
- 摄像机
- 材质、着色器和纹理
- 纹理
- 创建和使用材质
- 标准着色器
- 标准粒子着色器
- 基于物理的渲染材质验证器
- 通过脚本访问和修改材质参数
- 编写着色器
- 旧版着色器
- 内置着色器的用途和性能
- 普通着色器系列
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- 视频概述
- 地形引擎
- Tree Editor(树编辑器)
- 粒子系统
- 后期处理概述
- 高级渲染功能
- 程序化网格几何体
- 优化图形性能
- 层
- 图形参考
- 摄像机参考
- 着色器参考
- 粒子系统参考
- 粒子系统 (Particle System)
- 粒子系统模块
- 粒子系统 (Particle System) 主模块
- Emission 模块
- Shape 模块
- Velocity over Lifetime 模块
- Noise 模块
- Limit Velocity Over Lifetime 模块
- Inherit Velocity 模块
- Force Over Lifetime 模块
- Color Over Lifetime 模块
- Color By Speed 模块
- Size over Lifetime 模块
- Size by Speed 模块
- Rotation Over Lifetime 模块
- Rotation By Speed 模块
- External Forces 模块
- Collision 模块
- Triggers 模块
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights 模块
- Trails 模块
- Custom Data 模块
- Renderer 模块
- 粒子系统力场 (Particle System Force Field)
- 粒子系统(旧版,3.5 版之前)
- 视觉效果参考
- 网格组件
- 纹理组件
- 渲染组件
- 渲染管线详细信息
- 图形操作方法
- 图形教程
- 可编程渲染管线
- 图形概述
- 物理系统
- 脚本
- 多玩家和联网
- 音频
- 动画
- 时间轴
- 时间轴概述
- Using the Timeline window
- Timeline window
- Timeline properties in the Inspector window
- Playable Director 组件
- 时间轴术语表
- 用户界面 (UI)
- 导航和寻路
- Unity 服务
- 设置项目启用 Unity 服务
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- 支持的平台
- 支持的 Unity 版本
- 版本控制系统
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Mercurial 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Mercurial 配置
- 将 Apache Subversion (SVN) 用于 Unity Cloud Build
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Perforce 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Perforce 配置
- 发布到 iOS
- 高级选项
- 编译清单
- Cloud Build REST API
- Unity IAP
- 设置 Unity IAP
- 跨平台指南
- 应用商店指南
- 实现应用商店
- 内购推荐 (IAP Promo)
- Unity Collaborate
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer 服务
- XR
- 开源代码仓库
- Asset Store 发布
- 特定于平台的信息
- 独立平台
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- 移动平台开发者检查清单
- 实验性
- 旧版主题
- 最佳实践指南
- 专家指南
- Unity 2019.1 中的新功能
- 术语表
遮罩 (Mask)
__遮罩__不是可见的 UI 控件,而是一种修改控件子元素外观的方法。遮罩将子元素限制(即“掩盖”)为父元素的形状。因此,如果子项比父项大,则子项仅包含在父项以内的部分才可见。

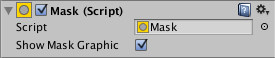
属性

| 属性: | 功能: |
|---|---|
| Show Graphic | 是否应在子对象上使用 Alpha 绘制遮罩(父)对象的图形? |
描述
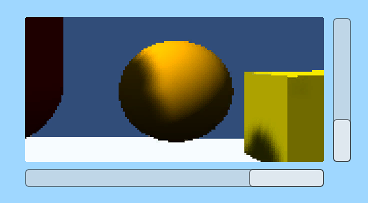
遮罩的常见用法是使用面板 (Panel) 对象(菜单:__GameObject > Create UI > Panel__)作为“框架”显示大型图像的一小部分。为实现此目的,可先将图像设置为面板对象的子项。应调整图像的位置,使应该可见的区域直接位于面板区域的后面。
然后,将一个遮罩组件添加到面板。面板外面的子图像区域将变得不可见,因为这些区域被面板的形状所掩盖。
如果图像随后移动,则只有面板暴露的部分可见。可通过滚动条来控制移动,从而创建可滚动的地图查看器之类的效果。
实现
应使用 GPU 的模板缓冲区来实现遮罩。
第一个遮罩元素将 1 写入模板缓冲区。 遮罩下面的所有元素在渲染时进行检查,仅渲染到模板缓冲区中有 1 的区域。 *嵌套的遮罩会将增量位掩码写入缓冲区,这意味着可渲染的子项需要具有要渲染的逻辑和模板值。
版权所有 © 2019 Unity Technologies. Publication 2019.1