マニュアル
- Unity User Manual (2019.1)
- パッケージ
- Verified and Preview packages
- 2D Animation
- 2D IK
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Addressables
- Ads IAP Mediation Adaptor
- Advertisement
- AI Planner
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AP Samsung Android
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Asset Bundle Browser
- Barracuda
- Build Report Inspector
- Burst
- Cinemachine
- Collections
- Core RP Library
- DOTS Android Platform
- DOTS Linux Platform
- DOTS macOS Platform
- DOTS Platforms
- DOTS Web Platform
- DOTS Windows Platform
- Editor Coroutines
- Entities
- FBX Exporter
- Film and TV Toolbox
- Game Foundation
- Google Resonance Audio
- Google VR Android
- Google VR iOS
- High Definition RP
- Hybrid Renderer
- Immediate Window
- In App Purchasing
- Input System
- Jobs
- Lightweight RP
- Mathematics
- Memory プロファイラー
- Mobile Notifications
- Mono Cecil
- Multiplayer HLAPI
- Oculus Android
- Oculus Desktop
- OpenVR (Desktop)
- Package Validation Suite
- PlayableGraph Visualizer
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- ProGrids
- Quick Search
- Remote Config
- Scriptable Build Pipeline
- Shader Graph
- Share WebGL Game
- Terrain Tools
- TextMesh Pro
- Unity AOV Recorder
- Unity Collaborate
- Unity Distribution Portal (UDP)
- Unity Physics
- Unity Recorder
- Unity Reflect
- Unity Render Streaming
- Unity User Reporting
- USD
- Vector Graphics
- Visual Effect Graph
- WebRTC
- Windows Mixed Reality
- Xiaomi SDK
- XR Legacy Input Helpers
- XR SDK Management
- ビルトインパッケージ
- AI
- アニメーション
- Asset Bundle
- オーディオ
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Package Manager UI
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- タイルマップ
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Timeline
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- パッケージをキーワードで探す
- Working with the Package Manager
- カスタムパッケージの作成
- Verified and Preview packages
- Unity を使用する
- Unity のインストール
- はじめに
- Asset Workflow
- The Main Windows
- ゲームの作成
- エディター機能
- 高度なゲーム開発
- エディターの高度なトピック
- アップグレードガイド
- 自動 API アップデーターの使用
- Upgrading to Unity 2019.1
- Unity 2018.3 へのアップグレード
- Unity 2018.2 へのアップグレード
- Unity 2018.1 へのアップグレード
- Unity 2017.3 へのアップグレード
- Unity 2017.2 へのアップグレード
- Unity 2017.1 へのアップグレード
- Upgrading to Unity 5.6
- Unity 5.5 へのアップグレード
- Unity 5.4 へのアップグレード
- Unity 5.3 アップグレードガイド
- Unity 5.2 アップグレード ガイド
- Unity 5.0 アップグレードガイド
- 4.0 へのアップグレードガイド
- Unity 3.5 アップグレードガイド
- インポート
- 2D
- 2D ゲーム
- 2D ソート
- スプライト
- タイルマップ
- 2D 物理演算リファレンス
- グラフィックス
- グラフィックスの概要
- ライティング
- カメラ
- マテリアル、シェーダー、テクスチャ
- ビデオの概要
- Terrain (地形) エンジン
- Tree エディター
- パーティクルシステム
- ポストプロセスの概要
- 高度なレンダリング機能
- プロシージャルジオメトリ
- グラフィックスパフォーマンスの最適化
- レイヤー
- グラフィカルな機能
- カメラ
- シェーダー
- パーティクルシステム
- パーティクルシステム
- パーティクルシステムモジュール
- Particle System メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity Over Lifetime モジュール
- Noise モジュール
- Limit Velocity Over Lifetime モジュール
- Inherit Velocity モジュール
- Force Over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size Over Lifetime モジュール
- Size by Speed モジュール
- Rotation Over Lifetime モジュール
- Rotation By Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- Particle System Force Field
- パーティクルシステム (Unity3.5 以前の旧 Particles システム)
- ビジュアルエフェクト
- メッシュのコンポーネント
- Texture コンポーネント
- コンポーネントのレンダリング
- レンダリングパイプラインについての詳細
- グラフィックスの使い方
- グラフィックスチュートリアル
- スクリプタブルレンダーパイプライン
- グラフィックスの概要
- 物理演算
- スクリプト
- スクリプティング概要
- スクリプトの作成と使用
- 変数とインスペクター
- コンポーネントを使ったゲームオブジェクトの制御
- イベント関数
- タイムとフレームレートの管理
- ゲームオブジェクトの作成および削除
- コルーチン
- 名前空間
- 属性
- イベント関数の実行順序
- 自動メモリ管理
- プラットフォーム依存コンパイル
- 特殊フォルダーとスクリプトのコンパイル順
- Assembly Definitions
- マネージコードストリッピング
- .NET プロファイルのサポート
- 追加のクラスライブラリアセンブリの参照
- 安定したスクリプティングランタイム - 既知の制限
- ジェネリック関数
- スクリプトの制限
- スクリプトのシリアル化
- UnityEvent
- Null Reference Exception
- 重要なクラス
- ベクトルのクックブック
- スクリプティングツール
- イベントシステム
- C# Job System
- スクリプティング概要
- マルチプレイヤーゲームとネットワーク
- マルチプレイヤーゲーム作成の概要
- マルチプレイヤープロジェクトの設定
- NetworkManager の使用
- Network Manager HUD の使用
- Network Manager HUD の LAN モード
- マッチメーカーモードの Network Manager HUD
- シングルプレイヤーゲームを Unity Multiplayer に変換
- デバッグ情報
- マルチプレイヤー高レベル API
- Multiplayer コンポーネントリファレンス
- Multiplayer クラスリファレンス
- UnityWebRequest
- オーディオ
- オーディオの概要
- オーディオファイル
- トラッカーモジュール
- Audio Mixer
- ネイティブオーディオプラグイン SDK
- Audio プロファイラー
- アンビソニックなオーディオ
- オーディオリファレンス
- オーディオクリップ
- Audio Listener
- オーディオソース
- Audio Mixer
- Audio Filter
- Audio Effect
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone(マイク)
- Audio Settings
- アニメーション
- Timeline
- タイムラインの概要
- Using the Timeline window
- Timeline window
- Timeline properties in the Inspector window
- Playable Director コンポーネント
- タイムライン用語集
- ユーザーインターフェース (UI)
- ナビゲーションと経路探索
- Unity サービス
- Unity Services のためのプロジェクトの設定
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- サポートするプラットフォーム
- サポートする Unity のバージョン
- バージョン管理システム
- Unity Developer Dashboard を使用して Unity Cloud Build を Git 用に設定
- Unity エディター を使用して Unity Cloud Build を Git 用に設定
- Unity Developer Dashboard を使用して Unity Cloud Build を Mercurial 用に設定
- Unity エディター を使用して Unity Cloud Build を Mercurial 用に設定
- Apache Subversion (SVN) で Unity Cloud Build を使用
- Unity Developer Dashboard を使用して Unity Cloud Build を Perforce 用に設定
- Unity エディター を使用して Unity Cloud Build を Perforce 用に設定
- iOS 用のビルド
- Advanced Options (詳細オプション)
- ビルドマニフェスト
- Cloud Build REST API
- Unity IAP
- Unity IAP の設定
- クロスプラットフォームガイド
- ストア ガイド
- ストアの実装
- IAP Promo
- Unity Collaborate
- Unity Cloud Diagnostics
- Unity Integration
- Multiplayer
- XR
- xR SDK
- Unity の XR 入力
- XR API リファレンス
- 複合現実 (Mixed Reality, MR) デバイス
- VR 概要
- VR デバイス
- シングルパスステレオレンダリング (2 倍幅のレンダリング)
- VR Audio Spatializers
- VR フレームタイミング
- オープンソースリポジトリ
- アセットストアへの公開
- プラットフォーム別情報
- スタンドアロン
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Android 用ゲームの開発について
- Android Player 設定
- Android の 2D テクスチャ オーバーライド
- Android の Gradle
- Android マニフェスト
- 開発の迅速なイテレーションのためのアプリケーションのパッチ処理
- Windows
- Windows 全般
- ユニバーサル Windows プラットフォーム
- はじめに
- ユニバーサル Windows プラットフォーム: 展開
- ユニバーサル Windows プラットフォーム: プロファイラー
- ユニバーサル Windows プラットフォーム: コマンドライン引数
- ユニバーサル Windows プラットフォーム: Association 起動
- AppCallbacks クラス
- ユニバーサル Windows プラットフォーム: C# スクリプトで書いた WinRT API
- Universal Windows Player settings
- ユニバーサル Windows プラットフォーム: IL2CPP スクリプティングバックエンド
- FAQ
- ユニバーサル Windows プラットフォーム: 例
- ユニバーサル Windows プラットフォーム: コードスニペッツ
- 既知の問題
- モバイル開発者チェックリスト
- 実験的機能
- 古いトピック
- ベスト プラクティス ガイド
- エキスパートガイド
- New in Unity 2019.1
- 用語集
USS サポートプロパティー
ここでは、サポートされている USS プロパティーとその値について説明します。
USS データ型
USS データ型は、USS プロパティーが受け入れる値とキーワードを定義します。
- <length>: Represents a distance value.
- <number>: Represents either an integer or a number with a fractional component.
- <integer>: Represents a whole number.
- <color>: Represents a color. A color can be defined with a
#hexadecimalcode,rgb(), orrgba(). Color keywords such asblueortransparentare not supported. - <resource>: Represents an asset in a Resources folder.
- <url>: Represents an asset specified by a path. It can be expressed as either a relative path or an absolute path.
USS 構文
UIElement のスタイルプロパティーは、W3C CSS ドキュメントと同じ文法構文を使用します。
- キーワードの値はそのまま表記します。例えば
auto、baseline - 基本的なデータ型は山括弧の間 (
<と>) に表記します。例えば <length>、<color> - Non-terminals that share the same name as a property appear between angle brackets and single straight quotes (
<'and'>). For example, <‘width’>.
プロパティー値に複数のコンポーネントがある場合は以下の通りです。
- 複数の並列の単語は、すべてが指定の順序で発生します。
- A bar (
|) separates two or more alternatives: exactly one must occur. - A double bar (
||) separates two or more options: one or more must occur, in any order. - 2 重アンパサンド (
&&) は、2 つ以上のコンポーネントを区切ります。これらのコンポーネントは任意の順序で発生します。 - 大括弧 (
[]) はグループ化を意味します。
すべての型、キーワード、または山括弧 <> で囲まれたグループの後にモディファイアが記述される場合があります。
- アスタリスク (
*) は、前に記述された型、単語、またはグループが 0 回以上発生することを示します。 - プラス (
+) は、前に記述された型、単語、またはグループが 1 回以上発生することを示します。 - 疑問符 (
?) は、前に記述された型、単語、またはグループが必須でないことを示します。 - 中括弧 (
{A,B}) の数字は、前に記述された型、単語、またはグループが少なくともA回、最大でB回発生することを示します。
継承プロパティー
継承プロパティーに値が指定されていない場合、 要素は親要素から値を取得します。例えば、継承プロパティーを使用して、すべての要素のフォントを設定します。
:root {
-unity-font: resource("Font/consola.ttf");
}
その結果、以下のプロパティーが継承されます。
- color
- font-size
- -unity-font
- -unity-font-style
- -unity-text-align
- visibility
- whitespace
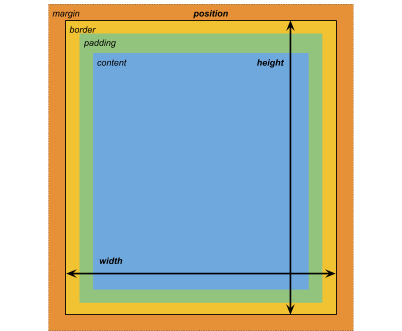
ボックスモデル

寸法
- width: <length> | auto
- height: <length> | auto
- min-width: <length> | auto
- min-height: <length> | auto
- max-width: <length> | none
- max-height: <length> | none
width と height は要素のサイズを指定します。width が指定されない場合、幅は要素の内容の幅にもとづいて決定されます。height が指定されない場合、高さは要素のコンテンツの高さに基づきます。
マージン
- margin-left: <length> | auto;
- margin-top: <length> | auto
- margin-right: <length> | auto
- margin-bottom: <length> | auto
簡略表記
- margin: [<length> | auto]{1,4}
margin 簡易表記オプションは以下のように適用されます。
- 1 length: Applied to all 4 margins.
- 2 lengths: The first is applied to
margin-topandmargin-bottom. The second is applied tomargin-leftandmargin-right. - 3 lengths: The first is applied to
margin-top. The second is applied tomargin-leftandmargin-right. The third is applied tomargin-bottom. - 4 lengths: The lengths are applied in this order :
margin-top,margin-right,margin-bottom,margin-left
境界線
- border-left-width: <length>
- border-top-width: <length>
- border-right-width: <length>
- border-bottom-width: <length>
簡略表記
- border-width: <length>{1,4}
border-width 簡易表記オプションは以下のように適用されます。
- 1 length: Applied to all 4 border widths.
- 2 lengths: The first is applied to
border-top-widthandborder-bottom-width. The second is applied toborder-left-widthandborder-right-width. - 3 lengths: The first is applied to
border-top-width. The second is applied toborder-left-widthandborder-right-width. The third is applied toborder-bottom-width. - 4 lengths: The lengths are applied in this order:
border-top-width,border-right-width,border-bottom-width,border-left-width
パディング
- padding-left: <length>
- padding-top: <length>
- padding-right: <length>
- padding-bottom: <length>
簡略表記
- padding: <length>{1,4}
padding 省略オプションは以下のように適用されます。
- 1 length: Applied to all 4 padding.
- 2 lengths: The first is applied to
padding-topandpadding-bottom. The second is applied topadding-leftandpadding-right. - 3 lengths: The first is applied to
padding-top. The second is applied topadding-leftandpadding-right. The third is applied topadding-bottom. - 4 lengths: The lengths are applied in this order:
padding-top,padding-right,padding-bottom,padding-left
フレックスレイアウト
このセクションでは、視覚要素を配置するためのプロパティーを列挙します。UIElement には レイアウトエンジン が含まれ、レイアウトやスタイリングのプロパティーに基づいて視覚要素を配置します。レイアウトエンジンは、HTML/CSS レイアウトシステムの 1 つである Flexbox のサブセットを実装しています。
デフォルトでは、すべてのアイテムは垂直にコンテナに配置されます。
アイテム
- flex-grow: <number>
- flex-shrink: <number>
- flex-basis: <length> | auto
- flex: none | [ <‘flex-grow’> <‘flex-shrink’>? || <‘flex-basis’> ]
- align-self: auto | flex-start | flex-end | center | stretch
コンテナ
- flex-direction: row | row-reverse | column | column-reverse
- flex-wrap: nowrap | wrap | wrap-reverse
- align-content: flex-start | flex-end | center | stretch
- align-items: flex-start | flex-end | center | stretch
- justify-content: flex-start | flex-end | center | space-between | space-around
相対位置と絶対位置
位置指定
- position: absolute | relative
このプロパティーは、デフォルトで relative に設定されています。これは、親に基づいて要素を配置します。このプロパティーが absolute に設定されている場合、要素は親のレイアウトを離れ、親の領域に基づいて値が指定されます。
位置
- left: <length> | auto
- top: <length> | auto
- right: <length> | auto
- bottom: <length> | auto
親のエッジまたは、要素の元の位置からの距離。
描画プロパティー
描画プロパティーは、視覚要素の背景、境界線、外観を設定します。
背景
- background-color: <color>
- background-image: <resource> | <url> | none
- -unity-background-scale-mode: stretch-to-fill | scale-and-crop | scale-to-fit
- -unity-background-image-tint-color: <color>
スライス
背景画像を割り当てるとき、それは簡略化された 9 スライス仕様に基づいて描画されます。
- -unity-slice-left: <integer>
- -unity-slice-top: <integer>
- -unity-slice-right: <integer>
- -unity-slice-bottom: <integer>
境界線
- border-color: <color>
- border-top-left-radius: <length>
- border-top-right-radius: <length>
- border-bottom-left-radius: <length>
- border-bottom-right-radius: <length>
簡略表記
- border-radius: <length>{1,4}
border-radius 簡易表記オプションは以下のように適用されます。
- 1 length: Applied to all 4 border-radius properties.
- 2 lengths: The first is applied to
border-top-left-radiusandborder-bottom-right-radius. The second is applied toborder-bottom-left-radiusandborder-top-right-radius - 3 lengths: The first is applied to
border-top-left-radius. The second is applied toborder-bottom-left-radiusandborder-top-right-radius. The third is applied toborder-bottom-right-radius. - 4 lengths: The lengths are applied in this order:
border-top-left-radius,border-top-right-radius,border-bottom-right-radius,border-bottom-left-radius
外観
- overflow: hidden | visible
- opacity: <number>
- visibility: visible | hidden
- display: flex | none
The display default value is flex. Setting display to none removes the element.
テキストプロパティー
テキストプロパティーは、フォント、フォントサイズ、フォントリソースの Unity 特有のプロパティー、フォントスタイル、整列、ワードラップ、クリッピングを設定します。
- color: <color>
- -unity-font: <resource> | <url>
- font-size: <number>
- -unity-font-style: normal | italic | bold | bold-and-italic
- -unity-text-align: upper-left | middle-left | lower-left | upper-center | middle-center | lower-center | upper-right | middle-right | lower-right
- white-space: normal | nowrap
カーソルプロパティー
cursor のデフォルトテクスチャタイプを使用して、カーソルのカスタムテクスチャをインポートします。
cursor: [ [ <resource> | <url> ][ <integer> <integer>]? , ][ arrow | text | resize-vertical | resize-horizontal | link | slide-arrow | resize-up-right | resize-up-left | move-arrow | rotate-arrow | scale-arrow | arrow-plus | arrow-minus | pan | orbit | zoom | fps | split-resize-up-down | split-resize-left-right ]
- 2018–11–16 限られた 編集レビュー で修正されたページ