USS 지원 프로퍼티
여기에는 지원되는 USS 프로퍼티와 허용되는 값이 나와 있습니다.
USS 데이터 타입
USS 데이터 타입은 USS 프로퍼티에서 허용되는 값과 키워드를 정의합니다.
- <length>: 거리 값을 나타냅니다.
- <number>: 분수 구성 요소가 포함된 숫자 또는 정수를 나타냅니다.
- <integer>: 정수를 나타냅니다.
- <color>: 컬러를 나타냅니다. 컬러는
#hexadecimal코드,rgb()또는rgba()로 정의할 수 있습니다.blue또는transparent같은 컬러 키워드는 지원되지 않습니다. - <resource>: Resources 폴더의 에셋을 나타냅니다.
- <url>: 경로에 지정된 에셋을 나타내며, 상대 경로 또는 절대 경로로 표시될 수 있습니다.
USS 구문
UIElements 스타일 프로퍼티는 W3C CSS 문서와 동일한 문법 구문을 사용합니다.
- 키워드 값은 있는 그대로 표시됩니다. 예:
auto,baseline - 기본 데이터 타입은 꺾쇠 괄호(
<및>) 안에 표시됩니다. 예: <length>, <color> - 프로퍼티와 동일한 이름을 공유하는 비터미널은 꺾쇠 괄호와 작은따옴표 사이(
<'및'>)에 표시됩니다. 예: <‘width’>
프로퍼티 값에 두 개 이상의 컴포넌트가 있는 경우:
- 나란히 놓인 여러 개의 단어들은 모두 정해진 순서로 발생해야 함을 의미합니다.
- A bar (
|) separates two or more alternatives: exactly one must occur. - A double bar (
||) separates two or more options: one or more must occur, in any order. - 이중 앰퍼샌드(
&&)는 두 개 이상의 컴포넌트를 구분하며, 모두 어느 순서로든 발생해야 합니다. - 대괄호(
[])는 그룹화를 의미합니다.
모든 타입, 키워드 또는 꺾쇠 괄호로 구분된 그룹은 뒤에 수정자가 올 수 있습니다.
- 별표(
*)는 이전 타입, 단어 또는 그룹이 영 번 이상 발생함을 의미합니다. - 더하기 기호(
+)는 이전 타입, 단어 또는 그룹이 한 번 이상 발생함을 의미합니다. - 물음표(
?)는 이전 타입, 단어 또는 그룹이 선택사항임을 의미합니다. - 중괄호(
{A,B})로 묶인 숫자 쌍은 이전 타입, 단어 또는 그룹이 최소A회, 최대B회 발생함을 의미합니다.
상속된 프로퍼티
상속된 프로퍼티에 대해 아무 값도 지정되지 않으면 요소는 해당 부모에서 값을 가져옵니다. 예를 들어 상속된 프로퍼티를 사용하여 모든 요소의 폰트를 설정할 수 있습니다.
:root {
-unity-font: resource("Font/consola.ttf");
}
다음의 프로퍼티가 상속됩니다.
- color
- font-size
- -unity-font
- -unity-font-style
- -unity-text-align
- visibility
- whitespace
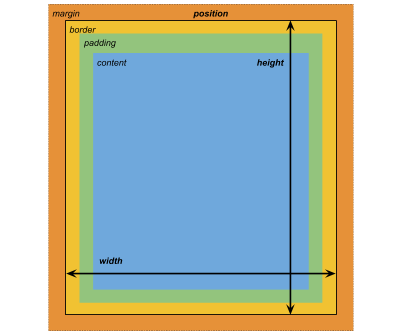
박스 모델

크기
- width: <length> | auto
- height: <length> | auto
- min-width: <length> | auto
- min-height: <length> | auto
- max-width: <length> | none
- max-height: <length> | none
width와 height는 요소의 크기를 지정합니다. width가 지정되지 않으면 너비가 요소 콘텐츠의 너비를 따릅니다. height가 지정되지 않으면 높이는 요소 콘텐츠의 높이를 따릅니다.
마진
- margin-left: <length> | auto;
- margin-top: <length> | auto
- margin-right: <length> | auto
- margin-bottom: <length> | auto
짧은 표기
- margin: [<length> | auto]{1,4}
margin 짧은 표기 옵션은 다음과 같이 적용됩니다.
- 1개 길이: 4개 margin 모두에 적용됩니다.
- 2개 길이: 첫 번째 길이는
margin-top과margin-bottom에 적용됩니다. 두 번째 길이는margin-left와margin-right에 적용됩니다. - 3개 길이: 첫 번째 길이는
margin-top에 적용됩니다. 두 번째 길이는margin-left와margin-right에 적용됩니다. 세 번째 길이는margin-bottom에 적용됩니다. - 4개 길이:
margin-top,margin-right,margin-bottom,margin-left순서로 길이가 적용됩니다.
테두리
- border-left-width: <length>
- border-top-width: <length>
- border-right-width: <length>
- border-bottom-width: <length>
짧은 표기
- border-width: <length>{1,4}
border-width 짧은 표기 옵션은 다음과 같이 적용됩니다.
- 1개 길이: 4개 border-width 모두에 적용됩니다.
- 2개 길이: 첫 번째 길이는
border-top-width와border-bottom-width에 적용됩니다. 두 번째 길이는border-left-width와border-right-width에 적용됩니다. - 3개 길이: 첫 번째 길이는
border-top-width에 적용됩니다. 두 번째 길이는border-left-width와border-right-width에 적용됩니다. 세 번째 길이는border-bottom-width에 적용됩니다. - 4개 길이:
border-top-width,border-right-width,border-bottom-width,border-left-width순서대로 길이가 적용됩니다.
패딩
- padding-left: <length>
- padding-top: <length>
- padding-right: <length>
- padding-bottom: <length>
짧은 표기
- padding: <length>{1,4}
padding 짧은 표기 옵션은 다음과 같이 적용됩니다.
- 1개 길이: 4개 padding 모두에 적용됩니다.
- 2개 길이: 첫 번째 길이는
padding-top과padding-bottom에 적용됩니다. 두 번째 길이는padding-left와padding-right에 적용됩니다. - 3개 길이: 첫 번째 길이는
padding-top에 적용됩니다. 두 번째 길이는padding-left와padding-right에 적용됩니다. 세 번째 길이는padding-bottom에 적용됩니다. - 4개 길이:
padding-top,padding-right,padding-bottom,padding-left순서로 길이가 적용됩니다.
플렉스 레이아웃
이 섹션에는 시각적 요소를 배치하기 위한 프로퍼티가 나와 있습니다. UIElements에는 레이아웃 및 스타일링 프로퍼티에 따라 시각적 요소를 배치하는 레이아웃 엔진이 들어 있습니다. 레이아웃 엔진은 Flexbox의 하위 집합인 HTML/CSS 레이아웃 시스템을 구현합니다.
기본적으로 모든 항목은 컨테이너에서 수직으로 배치됩니다.
항목
- flex-grow: <number>
- flex-shrink: <number>
- flex-basis: <length> | auto
- flex: none | [ <‘flex-grow’> <‘flex-shrink’>? || <‘flex-basis’> ]
- align-self: auto | flex-start | flex-end | center | stretch
컨테이너
- flex-direction: row | row-reverse | column | column-reverse
- flex-wrap: nowrap | wrap | wrap-reverse
- align-content: flex-start | flex-end | center | stretch
- align-items: flex-start | flex-end | center | stretch
- justify-content: flex-start | flex-end | center | space-between | space-around
상대 및 절대 위치 지정
위치 지정
- position: absolute | relative
이 프로퍼티는 기본적으로 relative로 설정됩니다. 즉, 요소의 위치가 부모에 기반하여 지정됩니다. 이 프로퍼티가 absolute로 설정되면 요소가 부모 레이아웃을 떠나고 값은 부모 바운드에 기반하여 지정됩니다.
포지션
- left: <length> | auto
- top: <length> | auto
- right: <length> | auto
- bottom: <length> | auto
부모 모서리 또는 요소의 원본 포지션에서의 거리입니다.
그리기 프로퍼티
그리기 프로퍼티는 시각적 요소의 배경과 테두리, 형상을 설정합니다.
배경
- background-color: <color>
- background-image: <resource> | <url> | none
- -unity-background-scale-mode: stretch-to-fill | scale-and-crop | scale-to-fit
- -unity-background-image-tint-color: <color>
슬라이싱
배경 이미지를 할당할 때 간소화된 9슬라이스 사양에 따라 그릴 수 있습니다.
- -unity-slice-left: <integer>
- -unity-slice-top: <integer>
- -unity-slice-right: <integer>
- -unity-slice-bottom: <integer>
테두리
- border-color: <color>
- border-top-left-radius: <length>
- border-top-right-radius: <length>
- border-bottom-left-radius: <length>
- border-bottom-right-radius: <length>
짧은 표기
- border-radius: <length>{1,4}
border-radius 짧은 표기 옵션은 다음과 같이 적용됩니다.
- 1개 길이: 4개 border-radius 프로퍼티 모두에 적용됩니다.
- 2개 길이: 첫 번째 길이는
border-top-left-radius와border-bottom-right-radius에 적용됩니다. 두 번째 길이는border-bottom-left-radius와border-top-right-radius에 적용됩니다. - 3개 길이: 첫 번째 길이는
border-top-left-radius에 적용됩니다. 두 번째 길이는border-bottom-left-radius와border-top-right-radius에 적용됩니다. 세 번째 길이는border-bottom-right-radius에 적용됩니다. - 4개 길이:
border-top-left-radius,border-top-right-radius,border-bottom-right-radius,border-bottom-left-radius순서대로 길이가 적용됩니다.
형상
- overflow: hidden | visible
- opacity: <number>
- visibility: visible | hidden
- display: flex | none
display 기본값은 flex입니다. display를 none으로 설정하면 요소가 제거됩니다.
텍스트 프로퍼티
텍스트 프로퍼티는 컬러, 폰트, 폰트 크기, 그리고 폰트 리소스, 폰트 스타일, 단어 줄바꿈, 잘라내기에 대한 Unity 고유 프로퍼티를 설정합니다.
- color: <color>
- -unity-font: <resource> | <url>
- font-size: <number>
- -unity-font-style: normal | italic | bold | bold-and-italic
- -unity-text-align: upper-left | middle-left | lower-left | upper-center | middle-center | lower-center | upper-right | middle-right | lower-right
- white-space: normal | nowrap
커서 프로퍼티
cursor 기본 텍스처 타입을 사용하여 커서를 위한 커스텀 텍스처를 임포트하십시오.
cursor: [ [ <resource> | <url> ][ <integer> <integer>]? , ][ arrow | text | resize-vertical | resize-horizontal | link | slide-arrow | resize-up-right | resize-up-left | move-arrow | rotate-arrow | scale-arrow | arrow-plus | arrow-minus | pan | orbit | zoom | fps | split-resize-up-down | split-resize-left-right ]
- 2018–11–16 일부 편집 리뷰를 거쳐 페이지 수정됨