エレメントを使う
UI Toolkit の最も基本的な構成要素は VisualElement です。この要素は、親子関係を持つHierarchyツリー内で順番付けされます。このツリーは ビジュアルツリー と呼ばれます。
要素の追加
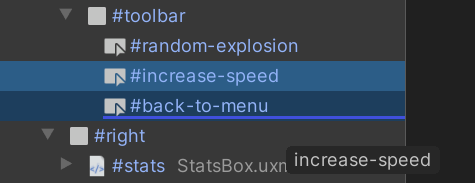
UI を作成するには、Hierarchyに要素を加える必要があります。UI Builder で要素をHierarchyに加えるには、Library タブから Hierarchy ウィンドウにドラッグします。また、Library 内の要素をダブルクリックして Hierarchy に加えることもできます。デフォルトでは、要素には名前がありません。そのため、要素はそのタイプ名が Hierarchy に表示されます。
要素に名前を付けるには、Hierarchy 内の項目をダブルクリックするか、要素の Inspector ウィンドウで Name 属性を更新します。
UI Toolkit で固有の名前をつけることは強制ではありません。つまり、名前は UI 内での識別のためだけのものです。UI Builder は、内部的な識別や機能のために要素名を使用しません。
階層を構築するには、Hierarchy で 1 つ以上の要素をドラッグして、順序を変えたり親要素間で移動させたりすることができます。

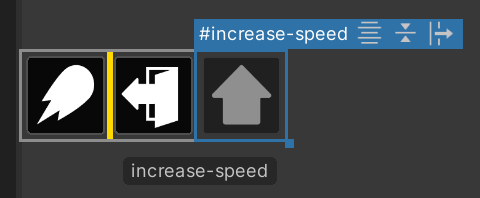
また、要素をドラッグして Canvas からの出し入れが可能です。その際、黄色い線 が要素の位置を示します。

要素の操作
選択した 1 つ以上の要素をコピー、貼り付け、複製、または削除するには、要素を右クリックし、メニューからオプションを選択します。オペレーティングシステムの標準ショートカットキーも使用できます。
Hierarchy ペインで要素をコピーすると、その要素と子要素の UXML テキスト表示がコピーされます。つまり、テキストエディターに直接貼り付けることができます。また、UXML テキストをコピーして UI Builder に貼り付けることもできます。
要素に対して行うすべての操作は、そのすべての子要素にも適用されます。例えば、ある要素を削除するとその子要素はすべて削除され、ある要素を複製するとその下の要素のサブツリー全体が複製されます。
読み取り専用の要素
要素を Library タブから Hierarchy タブにドラッグすると、追加の子要素がグレイアウトの状態で表示されます。これらは読み取り専用の要素です。これは、一部のビルトイン UI コントロールや、作成時に内部階層を作成 する一部の カスタム要素 で発生します。
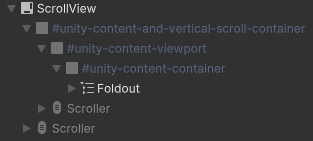
VisualElement に子要素を加えると、この親要素の contentContainer に子要素が追加されます。例えば、下の ScrollView には contentContainer 内にある Foldout 子要素が 1 つあります。また、シャドウツリーに複数の Scroller 子要素を持っています。シャドウツリーとは、この要素の contentContainer の外側にある子要素の階層です。

UI Builder が編集できるのは、UXML ドキュメントで表現できるものだけです。内部階層を編集することはできません。UXML は実際の UI 階層を直接コピーしたものではなく、むしろ命令セットです。
UXML の属性
要素には、UXML で設定できる要素ごとの属性があります。これらはコンストラクターや初期化の引数と考えることができます。これには name 属性も含まれます。ベースとなる VisualElement クラスには、name、tooltip、tabindex など、(すべての要素がVisualElement を継承しているため) すべての要素が共有するいくつかの標準属性が用意されています。より高度な要素やコントロールには、自身で設定できる余分の属性があります。例えば、Label には text 属性が追加されています。
ノート: text 属性に改行文字を追加するには Enter キーを使用します。
Inspector で属性を変更する
すべての標準およびカスタムの属性は、Inspector ウインドウの上部にある Attribute (属性) セクションに表示されます。
属性セクションで属性の値を設定することができます。フィールドが 太字 表示され、フィールドラベルの左側に実線が表示されている場合、その属性がすでに設定されていてデフォルトを使用していないことを意味します。例えば、tooltip を空の状態から test に設定し、その後空に戻すことは、一度も設定しなかった場合とは異なります。最初のケースは unset であり、2 番目のケースは set to empty です。この属性が設定されている ということは、この要素の UXML テキストに、この属性を値 に設定するエントリーがあるということです。
UXML ファイルに属性が表示されない場合は、not set (設定なし) です。
属性の設定を解除するには、フィールドのラベルを右クリックし Unset を選択します。
すべての属性を解除するには、フィールドのラベルを右クリックし Unset All を選択します。
Canvas の属性を変更する
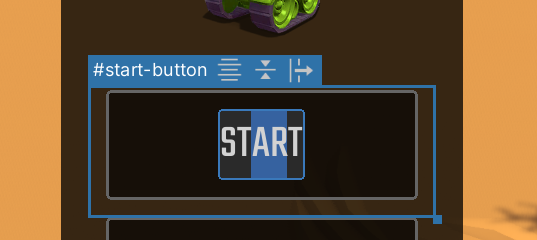
Canvas (キャンバス) で直接変更できる属性は、Button や Label などのテキスト要素の text 属性だけです。キャンバス内で text 属性を変更するには、キャンバス で text 属性をダブルクリックします。

変更を確定するには、Enter キーを押します。text 属性に改行文字が含まれている場合は、Shift + Enter キーで変更を確定します。
変更をキャンセルするには、Esc キーを押します。