- Unity User Manual 2022.2
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- UI 빌더
- 요소를 사용한 작업
요소를 사용한 작업
UI 툴킷의 가장 기본적인 빌딩 블록은 ’VisualElement’입니다.이러한 요소는 부모-자식 관계를 가진 계층 구조 트리로 정렬됩니다.이것을 시각적 트리라고 합니다.
요소 추가
UI를 만들려면 계층 구조에 요소를 추가해야 합니다.UI 빌더에서 계층 구조에 요소를 추가하려면 Library 탭에서 해당 요소를 계층 창으로 드래그합니다.Library에서 해당 요소를 두 번 클릭하여 계층에 추가할 수도 있습니다.기본적으로 요소에는 이름이 지정되지 않으므로 계층에서 해당 유형 이름으로 표시됩니다.
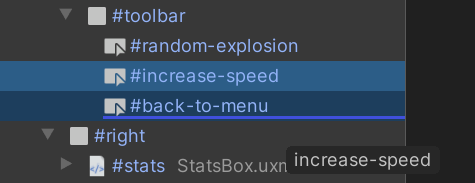
요소에 이름을 지정하려면 계층에서 해당 항목을 더블 클릭하거나 해당 요소의 인스펙터(Inspector) 창에서 Name 속성을 업데이트합니다.
UI 툴킷의 고유 네이밍은 강제 적용되지 않으므로 UI 내에서 식별하기 위한 용도로만 사용됩니다.UI 빌더는 내부 식별이나 기능에 요소 이름을 사용하지 않습니다.
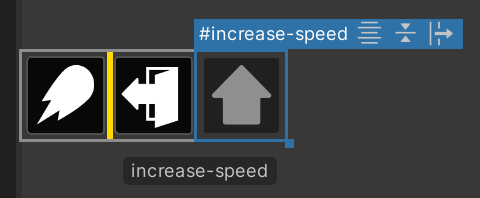
계층 구조를 빌드하려면 Hierarchy에서 하나 이상의 요소를 드래그하여 순서를 변경하거나 부모 간 이동하십시오.

Canvas에서 요소를 끌어서 내보내거나 끌어다 놓을 수도 있습니다. 여기에는 요소의 위치를 나타내는 노란색 선이 표시됩니다.

요소 조작
선택한 하나 이상의 요소를 복사, 붙여넣기, 복제 또는 삭제하려면 요소를 오른쪽 클릭하고 메뉴에서 옵션을 선택합니다.운영체제에 대해 표준 단축키를 사용할 수도 있습니다.
계층 창에서 요소를 복사하면 해당 요소와 자식 요소의 UXML 텍스트 표현이 복사됩니다.즉, 텍스트 에디터에 직접 붙여넣을 수 있습니다.UXML 텍스트를 복사하여 UI 빌더에 붙여넣을 수도 있습니다.
요소에 수행하는 모든 작업은 모든 자식 요소에도 적용됩니다.예를 들어 요소를 삭제하면 해당 자식 요소가 모두 삭제되고 요소를 복제하면 그 아래 요소의 전체 하위 트리가 복제됩니다.
읽기 전용 요소
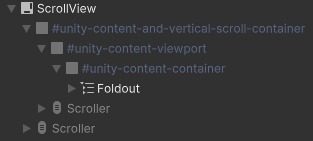
라이브러리 탭에서 계층 탭으로 요소를 드래그하면 추가 자식 요소가 흐리게 표시되는 것을 볼 수 있습니다.이것은 읽기 전용 요소입니다.이것은 일부 빌트인 UI 컨트롤과 [생성 시 내부 계층 구조를 생성]하는 일부 커스텀 요소에서 발생합니다(UIE-encapsulate-uxml-with-logic#element-first-approach).
VisualElement에 자식 요소를 추가하면 이 부모 요소의 contentContainer에 자식 요소가 추가됩니다.예를 들어, 아래의 ScrollView에는 ‘contentContainer’ 안에 있는 Foldout 자식 요소가 하나 있습니다.또한 그림자 트리에 있는 여러 스크롤러 자식 요소도 있습니다.그림자 트리는 이 요소의 ‘contentContainer’ 외부에 있는 자식 요소의 계층 구조입니다.

UI 빌더는 UXML 문서에서 표현할 수 있는 부분만 편집할 수 있으므로 내부 계층 구조는 편집할 수 없습니다.UXML은 라이브 UI 계층 구조의 직접적인 복사본이 아니라 명령어 집합입니다.
UXML의 속성
요소에는 UXML에서 설정할 수 있는 요소별 속성이 있습니다.생성자 또는 초기화 인자라고 생각하면 됩니다.여기에는 name 속성이 포함됩니다.기본 VisualElement 클래스에는 name, tooltip, tabindex와 같이 모든 요소가 공유하는 몇 가지 표준 속성이 있습니다(모든 요소는 VisualElement에서 상속됨).고급 요소 및 컨트롤에는 설정할 수 있는 추가 속성이 있습니다(예: ’Label’은 ‘text’ 속성을 추가함).
참고:Enter 키를 사용하여 text 속성에 개행 문자를 추가할 수 있습니다.
인스펙터에서 속성 변경
모든 표준 및 커스텀 속성은 인스펙터 창 상단의 Attribute 섹션에 표시됩니다.
속성 섹션에서 원하는 속성 값을 설정할 수 있습니다.필드가 필드 레이블 왼쪽에 실선과 함께 굵은 글씨로 표시되면 속성이 이미 설정되어 있고 기본값을 사용하지 않는다는 의미입니다.예를 들어, tooltip을 비어 있음에서 test로 설정했다가 다시 비어 있음으로 설정하는 것은 처음부터 설정하지 않은 것과는 다릅니다. 첫 번째 경우는 unset이고 두 번째 경우는 set to empty입니다.this attribute is set은 이 요소의 UXML 텍스트에 이 속성을 a 값으로 설정하는 항목이 있다는 것을 의미합니다.
속성이 UXML 파일에 나타나지 않으면 not set입니다.
속성을 설정 해제하려면 해당 필드 레이블을 오른쪽 클릭하고 Unset을 선택합니다.
모든 속성을 설정 해제하려면 해당 필드 레이블을 오른쪽 클릭하고 Unset All을 선택합니다.
캔버스에서 속성 변경
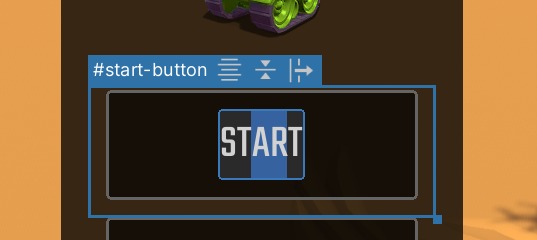
Canvas에서 직접 변경할 수 있는 유일한 속성은 Button이나 Label과 같은 텍스트 요소의 text 속성입니다.캔버스에서 ‘text’ 속성을 변경하려면 Canvas에서 해당 속성을 더블 클릭합니다.

변경 사항을 적용하려면 Enter 키를 누릅니다.text 속성에 줄 바꿈 문자가 포함된 경우 Shift + Enter 키를 사용하여 변경 내용을 적용합니다.
변경 사항을 취소하려면 Esc 키를 누릅니다.