- Unity User Manual 2022.2
- Create user interfaces (UI)
- UI Toolkit
- テキストを扱う
- USS でテキストのスタイルを設定する
USS でテキストのスタイルを設定する
USS テキストプロパティを使用して、UXML か USS ファイルのインラインで、または UI Builder で直接テキストのスタイルを設定できます。
USS と UXML のテキストのスタイル設定
テキストプロパティ は通常の USS スタイルプロパティです。テキストのスタイルプロパティはどの要素にも設定できます。ほとんどの USS スタイルプロパティとは異なり、テキストスタイルプロパティは子要素に反映されます。
以下の USS の例では、Label テキストを太字、斜体、フォントサイズ 39px にスタイルします。
Label {
-unity-font-style: bold-and-italic;
font-size: 39px;
}
以下の UXML インラインスタイルの例では、同じスタイルを Label テキストに適用しています。
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements">
<ui:VisualElement>
<ui:Label text="Label" style="-unity-font-style: bold-and-italic; font-size: 39px;" />
</ui:VisualElement>
</ui:UXML>
UI Builder でテキストのスタイルを設定する
UI Builder でテキストのスタイルを設定するには、UI コントロールの Inspector ウィンドウの Text セクションを使用します。
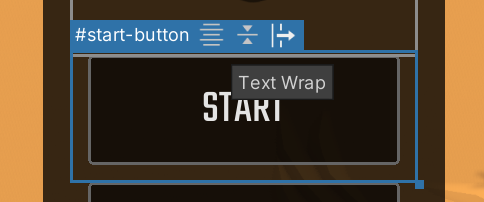
UI コントロールが Label や Button のような TextElement を継承したテキスト要素である場合、選択したテキスト要素に Canvas で直接以下のテキストスタイルを設定することもできます。
- 水平テキスト整列
- 垂直テキスト整列
- テキストラップ

その他の参考資料
Copyright © 2023 Unity Technologies. Publication 2022.2