USS 遷移
USS 遷移は、与えられた持続時間の間にプロパティ値を変化させます。CSS トランジション と同様に、UI Toolkit は多くのイージング関数、可変の遷移時間、設定可能な遷移遅延をサポートしています。遷移の見た目と感覚を変更し、遷移が発生する順序を調整することができます。イージング関数を使用すると、遷移の任意の時点で非連続のアニメーション を発生させることができます。

重要:
- 値と単位を指定するプロパティでは、開始値の単位と終了値の単位が一致していることを確認する。デフォルト値への遷移、またはデフォルト値からの遷移には特に注意が必要です。例えば、
translate属性のデフォルト値は0です。これは暗黙のうちに単位にピクセルを使っています。この値から、translateというパーセントで表される値に遷移しようとすると、単位の不一致が発生します。ピクセルとパーセントのように、両者の間に一貫した変換がない単位は、単位の不一致の影響を受けやすいのです。 - フレーム上の遷移アニメーションは、プロパティの現在の状態が前の状態と異なるときにトリガーされます。シーンの最初のフレームは以前の状態を持たないので、最初のフレームの後で遷移アニメーションを開始する必要があります。
- 階層構造のビジュアル要素に対して、USS 遷移は CSS トランジション と同じ動作をします。
colorのように継承されたプロパティに対して遷移を設定すると、親要素で適用された遷移が子要素にカスケードされます。どのプロパティが継承されるかは、USS プロパティリファレンス を参照してください。 - 終了していない遷移が interruptedSame の場合, USS 遷移は CSS トランジション の挙動は同じですが、逆遷移の方が速い可能性があります。
遷移には以下のプロパティがあります。
| プロパティ | USS 構文 | 説明 |
|---|---|---|
| プロパティ | transition-property |
遷移効果が適用される USS プロパティの名前を指定します。デフォルトは all 。 |
| Duration | transition-duration |
遷移効果が完了するまでの時間を指定します。デフォルトは 0s。 |
| イージング機能 | transition-timing-function |
プロパティが時間の経過とともに値間を移動する方法を指定します。デフォルトは、ease。 |
| 最大遅延時間 | transition-delay |
遷移効果を開始するタイミングを定義します。デフォルトは 0s。 |
| Transition | transition |
transition-property、transition-duration、transition-timing-function、transition-delay の略記です。 |
UI Builder、USS ファイル、C# スクリプトのコントロールを使用して、ビジュアル要素の遷移プロパティを設定することができます。
UI Builder の遷移コントロール
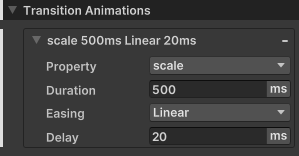
UI Builder の Inspector の Transition Animations セクションのコントロールを使用して、ビジュアル要素の遷移ルールを設定することができます。ビジュアル要素に複数の遷移を設定できます。別の遷移を追加するには、 Add Transition をクリックします。削除するには、マイナス記号をクリックします。

Property
Property コントロールは、遷移がどのプロパティに適用されるかを設定します。これを使用するには、ドロップダウンからキーワードまたは USS プロパティ名を選択します。ドロップダウンには検索フィールドがあり、特定のキーワードまたは USS プロパティ名を検索することができます。
ノート: Ignored を選択すると、Unity は指定された継続時間、遅延、イージング関数で定義された遷移を無視します。
Duration
Duration コントロールは、継続時間プロパティを設定します。使用するには、テキストフィールドに値を入力して単位を指定するか、単位セレクターで initial (初期値) を選択します。
ヒント: 値の後に s または ms を入力するか、initial を入力することができます。これにより、単位セレクターに表示される単位が自動的に変更されます。また、ドラッグしてテキストフィールドの値を定義することもできます。
Easing
Easing コントロールは、イージング機能プロパティを設定します。使用するには、ドロップダウンからイージング関数名を選択します。
Delay
Delay コントロールは、遅延プロパティを設定します。使用するには、テキストフィールドに値を入力し、単位を指定するか、単位セレクターで initial を選択します。
ヒント: 値の後に s または ms を入力するか、initial を入力することができます。これにより、単位セレクターに表示される単位が自動的に変更されます。また、ドラッグしてテキストフィールドの値を定義することもできます。
USS 遷移プロパティ
スタイルルールを使用して、ビジュアル要素の遷移プロパティを設定することができます。スタイルルールは、USS ファイル内または UXML ファイル内のインラインで設定することができます。
transition-property
USS プロパティ、キーワード、またはカンマで区切られたリストを指定できます。
以下の表は、transition-property に適用できるキーワードの一覧です。
| キーワード | 説明 |
|---|---|
all |
すべてのプロパティに遷移を適用し、先行する遷移はすべてオーバーライドされます。 |
initial |
すべてのプロパティに遷移を適用します。このキーワードはカンマ区切りのリストでは使用できません。 |
none |
すべてのプロパティの遷移を無視します。このキーワードはカンマ区切りのリストでは使用できません。 |
ほとんどの USS プロパティに遷移を適用できます。ただし、一部のプロパティについては、アニメーション化の度合い (animatability) が異なります。USS プロパティのアニメーション化可能度は、以下のように分類されます。
| アニメーション化の度合い | 説明 |
|---|---|
| Fully animatable | イージング機能と遷移時間に応じた速度で、開始値から終了値までの遷移をサポートします。 |
| Discrete | 開始値から終了値までの 1 ステップ内の値の間の遷移をサポートします。 |
| Non-animatable | 遷移をサポートしません。 |
各プロパティのアニメーション化可能度の可否については、USS プロパティリファレンス を参照してください。
ノート: Unity では、USS トランスフォームプロパティ を介して遷移を使用することを推奨します。他の USS プロパティでも遷移を使用することは可能です。ただし、これらのプロパティで値を変更すると、レイアウトの再計算が発生する可能性があるため、フレームレートの悪いアニメーションになる可能性があります。各フレームでのレイアウトの再計算は、遷移アニメーションのフレームレートを遅くする可能性があります。
例
transition-property: scale;
transition-property: translate, all, rotate;
transition-property: initial;
transition-property: none;
transition-duration
単位つきの数、キーワード、数と単位のカンマ区切りのリストを指定できます。
複数の値を指定する場合、各値は transition-property で指定された対応するプロパティに適用されます。
transition-duration は、キーワード initial (0s) のみをサポートします。このキーワードはカンマ区切りのリストでは使用できません。
例
transition-duration: 2s;
transition-duration: 800ms;
transition-duration: 3s, 1500ms, 1.75s;
transition-duration: initial;
以下の例では、scale の最初の duration は 1s ですが、all ではそれを 2s にオーバーライドします。
transition-property: scale, all, rotate;
transition-duration:1s、2s、3s。
transition-timing-function
イージング関数、キーワード、またはカンマ区切りのイージング関数のリストを指定できます。
複数の値を指定する場合、各値は transition-property で指定された対応するプロパティに適用されます。
transition-timing-function は、キーワード initial のみをサポートしています。これは、ease と同じです。このキーワードはカンマ区切りのリストでは使用できません。
UI Toolkit は、以下のイージング関数をサポートします。
easeease-inease-outease-in-outlinearease-in-sineease-out-sineease-in-out-sineease-in-cubicease-out-cubicease-in-out-cubicease-in-circease-out-circease-in-out-circease-in-elasticease-out-elasticease-in-out-elasticease-in-backease-out-backease-in-out-backease-in-bounceease-out-bounceease-in-out-bounce
各機能の詳細については、transition-timing-function CSS 属性に関する MDN のドキュメント または easings.net を参照してください。
例
transition-timing-function: linear;
transition-timing-function: ease-in, ease-out-circ, ease-in-out-cubic;
transition-timing-function: initial;
transition-delay
単位つきの数、キーワード、数と単位のカンマ区切りのリストを指定できます。
複数の値を指定する場合、各値は transition-property で指定された対応するプロパティに適用されます。
transition-delay は、キーワード initial (0s) のみをサポートします。このキーワードは、カンマ区切りのリストでは使用できません。
例
transition-delay: 0s;
transition-delay: 300ms;
transition-delay: 2s, 650ms, 2.75s;
transition-delay: initial;
transition
1 つの遷移、キーワード、またはカンマ区切りの遷移リストを提供できます。遷移内のプロパティはスペースで区切り、以下の順序で指定します。
transition-propertytransition-delaytransition-durationtransition-timing-function
transition はキーワード initial のみをサポートし、これは各遷移プロパティの初期値を示します。
-
transition-delay:0s -
transition-duration:0s -
transition-property:initial -
transition-timing-function:ease
例
/*1 つの遷移*/
transition: width 2s ease-out;
/*2 つの遷移*/
transition: margin-right 4s, color 1s;
C# プロパティ
C# スクリプトでビジュアル要素の遷移プロパティを設定できます。
IStyle.transitionProperty
IStyle.transitionProperty プロパティは、遷移が適用される USS プロパティを設定します。
transitionProperty プロパティは StyleList<StylePropertyName> 型です。StylePropertyName は、文字列から 構築 できる構造体です。StyleList は、StylePropertyName のリストから 構築 できる構造体です。
例
//rotate プロパティを含むリストを作成し、それを使って transitionProperty を設定します。
List<StylePropertyName> properties = new List<StylePropertyName>();
properties.Add(new StylePropertyName("rotate"));
//element という名前の VisualElement があるとすると...
element.style.transitionProperty = new StyleList<StylePropertyName>(properties);
暗示的に変換を行うことで,上記のコードを以下のように簡略化することができます。
//"element" という VisualElement があるとすると...
element.style.transitionProperty = new List<StylePropertyName>{ "rotate" };</StylePropertyName>
IStyle.transitionDuration
IStyle.transitionDuration プロパティは、ビジュアル要素の遷移の持続時間を設定します。
transitionDuration プロパティは、StyleList<TimeValue> 型です。TimeValue は、数値と TimeUnit enum から [構築] することができる構造体です。StyleList は、TimeValue のリストから 構築 できる構造体です。
例
//2 s と 500 ms の継続時間を含むリストを作成し、transitionDurationの設定に使用します。
List<TimeValue> durations = new List<TimeValue>();
durations.Add(new TimeValue(2f, TimeUnit.Second));
durations.Add(new TimeValue(500f, TimeUnit.Millisecond));
//"element" という名前の VisualElement があるとすると...
element.style.transitionDuration = new StyleList<TimeValue>(durations);</TimeValue></TimeValue></TimeValue>
暗示的に変換を行うことで,上記のコードを以下のように簡略化することができます。
//"element" という名前の VisualElement があるとると...
element.style.transitionDuration = new List<TimeValue> { 2, new (500, TimeUnit.Millisecond) };
IStyle.transitionTimingFunction
IStyle.transitionTimingFunction プロパティは、ビジュアル要素の遷移のためのイージング関数を設定します。
transitionTimingFunction プロパティは、 StyleList<EasingFunction> 型です。EasingFunction は、EasingMode enum から 構築 できる構造体です。
例
//リニアのイージング関数を含むリストを作成し、transitionTimingFunction を設定するために使用します。
List<EasingFunction> easingFunctions = new List<EasingFunction>();
easingFunctions.Add(new EasingFunction(EasingMode.Linear));
//"element" という VisualElement があるとすると...
element.style.transitionTimingFunction = new StyleList<EasingFunction>(easingFunctions);
暗示的に変換を行うことで,上記のコードを以下のように簡略化することができます。
// "element" という VisualElement があるとすると...
element.style.transitionTimingFunction = new List<EasingFunction> { EasingMode.Linear };
IStyle.transitionDelay
IStyle.transitionDelay プロパティは、ビジュアル要素の遷移に対する遅延を設定します。
transitionDelay プロパティは、StyleList<TimeValue> 型です。TimeValue は、数値と TimeUnit enum から 構築 できる構造体です。StyleList は、TimeValue のリストから 構築 できる構造体です。
例
//0.5sと200msの遅延を含むリストを作成し、transitionDelayの設定に使用します。
List<TimeValue>delays = new List<TimeValue>();
delays.Add(new TimeValue(0.5f, TimeUnit.Second));
delays.Add(new TimeValue(200f, TimeUnit.Millisecond));
//「element」という名前のVisualElementが与えられたら...
element.style.transitionDuration = new StyleList<TimeValue>(delays);</TimeValue></TimeValue></TimeValue>
暗示的に変換を行うことで,上記のコードを以下のように簡略化することができます。
//"element" という名前の VisualElement があるとすると...
element.style.transitionDelay = new List<TimeValue> { 0.5f, new(200, TimeUnit.Millisecond) };
その他の例
ここでは、複数のプロパティに遷移を適用する例を紹介します。
例 1: この例では、scale と transform-origin プロパティに遷移を適用します。
- 最初の遷移は
scaleプロパティ上にあります。これには4sの継続時間、0sの遅延、ease-in-sineのイージング関数が含まれています。 - 2 つ目の遷移は
transform-originプロパティ上にあります。これには3sの継続時間、600msの遅延、ease-out-elasticのイージング関数が含まれています。
.classA {
transition-property: scale, transform-origin;
transition-duration: 4s, 3s;
transition-delay: 0s, 600ms;
transition-timing-function: ease-in-sine, ease-out-elastic;
}
例 2: この例では、all キーワードを持つ遷移も含めて、後のトランジションが前のトランジションをオーバーライドします。
- 最初の遷移はすべてのプロパティに適用されます。これは 500 ミリ秒の継続時間と 0 秒の遅延、そして
linearのイージング関数を適用します。 - 2 つ目の遷移は
translateプロパティに適用されます。それは1sの継続時間、1sの遅延、ease-inイージング関数を持つ遷移をオーバーライドします。他のすべてのプロパティにはまだ500msの持続時間、0sの遅延、linearのイージング関数があります。
.classB {
transition-property: all, translate;
transition-duration:500ms, 1s;
transition-delay:0s, 1s;
transition-timing-function: linear, ease-in;
}
例:
この例では、プロパティ値のリストの長さが異なる場合に何が起こるかを示しています。いずれかのプロパティの値リストが transition-property のリストより短い場合、Unity はその値を繰り返して一致させます。同様に、いずれかのプロパティの値リストが transition-property のものより長い場合、Unity はそれを切って短くします。
.classC {
transition-property: scale, rotate, translate;
transition-duration: 1s, 2s;
transition-delay: 1s, 2s, 3s, 4s, 5s, 6s, 7s;
}
上記の例で最終的に得られた結果は、以下の表のとおりです。
| プロパティ | Duration | 最大遅延時間 | イージング機能 |
|---|---|---|---|
scale |
1s |
1s |
ease |
rotate |
2s |
2s |
ease |
translate |
1s |
3s |
ease |
重要:transition-property、transition-duration、transition-delay、transition-timing-function はそれぞれ別の USS プロパティです。未定義のままにしておくと、別の USS ルールや UXML 要素のインラインなど、別の場所で定義される可能性があります。
その他の参考資料
- 遷移イベント
- CSS のトランジションの使用(Mozilla 開発者向けドキュメント)
- CSS transition (Mozilla 開発者向けドキュメント)
- CSS transition-property (Mozilla 開発者向けドキュメント)
- CSS transition-duration プロパティ (Mozilla 開発者向けドキュメント)
- CSS transition-timing-function プロパティ (Mozilla 開発者向けドキュメント)
- CSS transition-delay プロパティ (Mozilla 開発者向けドキュメント)