USS トランスフォーム
Transform (トランスフォーム) プロパティはビジュアル要素に 2D 変換を適用します。ビジュアル要素の回転、スケール、移動に使用できます。
要素のレイアウトを変更すると、Unity は同じ階層にある他の要素のレイアウトを再計算します。この再計算により、アニメーションのフレームレートが低下する場合があります。要素にトランスフォームを適用すると、階層内の他の要素のレイアウトが変更されないため、再計算が減少します。
ビジュアル要素の静的な外観を定義するためにトランスフォームを使用することは可能です。しかし、トランスフォームは変化やアニメーションのために使用するのに最適です。例えば、アプリケーションでイベントが発生したときにビジュアル要素を揺らすには、 top や left などの通常のレイアウトプロパティを使用してビジュアル要素の位置を設定し、translate を使用して初期位置に対してオフセットを 揃えます。
トランスフォームには以下のプロパティがあります。
| プロパティ | USS 構文 | 説明 |
|---|---|---|
| Transform Origin | transform-origin |
回転、拡大縮小、平行移動が行われる原点を表します。 |
| Translate | translate |
ビジュアルエレメントを水平または垂直方向に再配置します。 |
| Scale | scale |
ビジュアル要素の見かけのサイズ、パディング、境界線、マージンを変更します。負の値は、スケール軸に沿ってビジュアル要素を反転させます。 |
| Rotate | rotate |
ビジュアル要素を回転させます。正の値は時計回りの回転を表し、負の値は反時計回りの回転を表します。 deg、grad、rad、または turn の単位で回転を設定できます。これらの単位の詳細については、MDN Web Docs の <angle> CSS データ型に関するページ を参照してください。 |
ノート: すべての変換は次の順序で行われます。
- Scale (スケール)
- Rotate (回転)
- Translate (移動)
ビジュアル要素のトランスフォームプロパティは、UI Builder のコントロール、USS ファイル、または C# スクリプトを使用して設定できます。
UI Builder のトランスフォームコントロール
UI Builder の Inspector の Transform セクションにあるコントロールを使って、ビジュアル要素のトランスフォームプロパティを設定できます。
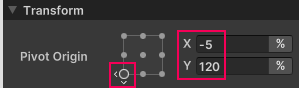
Pivot Origin
Pivot Origin ウィジェットは、トランスフォームの原点プロパティを設定します。使用するには、以下のいずれかを行います。
- ウィジェット内の一点をクリックし、角の点、辺の中心、または中央を設定できます。キーボードを使用して値を定義することもできます。ウィジェットにフォーカスがあるときは、矢印キーを使ってウィジェットのポイントを指定します。
- X と Y に値を入力し、単位を指定します。
ヒント: 値の後に % または px を入力できます。これにより、単位セレクターに表示される単位が自動的に変更されます。また、 X と Y のボックスで値をドラッグして定義することができます。
ノート: トランスフォーム原点のデフォルト値は中央です。
X 値と Y 値の両方にパーセントを使用する場合、X と Y のテキストボックスを編集すると、ウィジェットに新しい原点が表示されます。
0% 未満または 100% 以上の値を持つなど、要素外のトランスフォーム原点を指定すると、ウィジェットには X 軸と Y 軸の方向が表示されます。

Translate
Translate コントロールは、移動プロパティを設定します。使用するには、 X と Y ボックスに値を入力し、単位を指定します。
ヒント: 値の後に % または px を入力できます。これにより、単位セレクターに表示される単位が自動的に変更されます。また、 X と Y のボックスで値をドラッグして定義することができます。
Scale
Scale コントロールは、スケールプロパティを設定します。使用するには、 X と Y ボックスに値を入力し、単位を指定します。
ヒント: 値の後に % または px を入力できます。これにより、単位セレクターに表示される単位が自動的に変更されます。また、 X と Y のボックスで値をドラッグして定義することができます。
Rotate
Rotate コントロールは、回転プロパティを設定します。使用するには、値を入力し、単位を指定します。
ヒント: deg、 grad、 rad、turn を Rotate ボックスの値の後に入力できます。これにより、単位セレクターに表示される単位が自動的に変更されます。
USS トランスフォームプロパティ
スタイル規則を使用して、ビジュアル要素のトランスフォームプロパティを設定できます。スタイルルールは、USSファイル内または UXML ファイルのインラインで設定できます。
transform-origin
transform-origin プロパティは、X 軸と Y 軸に沿ったトランスフォームの原点を、ピクセルまたはパーセントで設定します。
また、キーワードを使って、transform-origin 属性の値を設定することもできます。これらのキーワードは、UI Builder のウィジェット内のドットと一致します。以下のキーワードがサポートされています。
| ピボット位置 | キーワード |
|---|---|
| 中央 |
|
| 左辺中央 |
|
| 右辺中央 |
|
| 上辺中央 |
|
| 下辺中央 |
|
| 左上隅 |
|
| 右上角 |
|
| 左下角 |
|
| 右下角 |
|
例
transform-origin: 0% 100%;
transform-origin: 20px 10px;
transform-origin: 0px 100%;
transform-origin: 60% 10px;
translate
translate プロパティは、X 軸と Y 軸に沿った移動を、このビジュアル要素のサイズに相対的なピクセルまたはパーセンテージで設定します。Y が X と等しい場合は省略可能です。
例
translate: 80%;
translate: 35px;
translate: 5% 10px;
translate: 24px 0%;
scale
The scale property sets the scale along the X and Y axes in pixels or percentages. You can omit Y if it equals X.
キーワード none は、スケール無しを設定します。
例
scale: 2.5;
scale: -1 1;
scale: none;
rotate
rotate プロパティは、数値または単位を使用して回転を設定します。
キーワード none は、回転無しを設定します。
例
rotate: 45deg;
rotate: -100grad;
rotate: -3.14rad;
rotate: 0.75turn;
rotate: none;
Transform C# プロパティ
C# スクリプトでビジュアル要素のトランスフォームプロパティを設定することができます。
IStyle.transformOrigin
IStyle.transformOrigin プロパティは、トランスフォームの原点を設定します。
style の transformOrigin プロパティは StyleTransformOrigin 型です。コンストラクター は、引数として TransformOrigin を取ります。X 値と Y 値を用いて、新しい TransformOrigin を構築できます。X 値と Y 値は Length 型です。
例
//この例では、要素の移動原点を左辺から 100 ピクセル、上辺から 50% に設定します。
element.style.transformOrigin = new StyleTransformOrigin(new TransformOrigin(new Length(100f, LengthUnit.Pixel), new Length(50f, LengthUnit.Percent)));
上記のコードを暗示的な変換を利用して以下のように簡略化することができます。
element.style.transformOrigin = new TransformOrigin(100, Length.Percent(50));
IStyle.translate
IStyle.translate プロパティは、移動を設定します。
IStyle.translate は StyleTranslate 型です。そのコンストラクターは Translate を引数として取ります。X 値と Y 値を使用して、新しい Translate を構築できます。X 値と Y 値は、Length 型です。
例
//この例では、要素の移動を設定します。X 軸は 10% で、Y 軸は 50 ピクセルです。
element.style.translate = new StyleTranslate(new Translate(new Length(10f, LengthUnit.Percent), new Length(50f, LengthUnit.Pixel)));
上記のコードを暗示的な変換を利用して以下のように簡略化することができます。
element.style.translate = new Translate(Length.Percent(10), 50);
IStyle.scale
IStyle.scale プロパティはスケールを設定します。
IStyle.scale は StyleScale 型です。StyleScale の コンストラクター は、Scale を引数として取ります。Scale を Vector2 で 構築 できます。
例
element.style.scale = new StyleScale(new Scale(new Vector2(0.5f, -1f))));
暗示的な変換を利用して、上のコードを以下のように簡略化することができます。
element.style.scale = new Scale(new Vector2(0.5f, -1));
IStyle.rotate
IStyle.rotate プロパティで回転を設定します。
IStyle.rotate プロパティの型は StyleRotate です。StyleRotate の コンストラクター は Rotate を引数に取ります。この Rotate は Angle と一緒に 構築 できます。Angle は、float と必須ではない AngleUnit enum または、静的メソッド Degrees() 、Gradians()、Radians()、Turns() を使用することもできます。
例
//180 度回転させる
elements[0].style.rotate = new StyleRotate(new Rotate(new Angle(180f, AngleUnit.Degree)));
//200 グラード回転させる
elements[1].style.rotate = new StyleRotate(new Rotate(new Angle(200f, AngleUnit.Gradian)));
//pi ラジアン回転させる
elements[2].style.rotate = new StyleRotate(new Rotate(new Angle(Mathf.PI, AngleUnit.Radian)));
//半回転させる
elements[3].style.rotate = new StyleRotate(new Rotate(new Angle(0.5f, AngleUnit.Turn)));
上記のコードを簡略化すると、以下のようになります。
//180 度回転させる
elements[0].style.rotate = new Rotate(180);
//200 グラード回転させる
elements[1].style.rotate = new Rotate(Angle.Gradians(200))。
//pi ラジアン回転させる
elements[2].style.rotate = new Rotate(Angle.Radians(Mathf.PI));
//半回転させる
elements[3].style.rotate = new Rotate(Angle.Turns(0.5f));
その他の参考資料
- Layout エンジン
- CSS transform-origin プロパティ (Mozilla 開発者向けドキュメント)
- CSS translate プロパティ (Mozilla 開発者向けドキュメント)
- CSS rotate プロパティ (Mozilla 開発者向けドキュメント)
- CSS scale プロパティ (Mozilla 開発者向けドキュメント)