- Unity 사용자 매뉴얼(2017.3)
- 플랫폼 특정
- iOS
- iOS 2D 텍스처 오버라이드
iOS 2D 텍스처 오버라이드
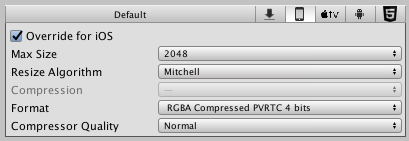
여러 플랫폼용으로 빌드할 때는 타겟 플랫폼의 텍스처 해상도, 크기, 품질 등을 고려해야 합니다. 기본 옵션으로 설정한 후 특정 플랫폼의 기본값을 오버라이드할 수 있습니다.
이 페이지에서는 iOS에만 해당되는 Texture Overrides 에 대해 자세하게 설명합니다. 일반적인 텍스처 오버라이드는 여기를 참조하십시오.

| Texture Format | 텍스처에 사용되는 내부 형식입니다. 크기와 품질 사이에서 적절한 균형점을 찾아야 합니다. 아래 예는 256x256픽셀인 게임 텍스처의 최종 크기입니다. |
| RGB Compressed PVRTC 4 bits | 압축된 RGB 텍스처. 디퓨즈 텍스처의 가장 일반적인 형식입니다. 픽셀당 4비트(256x256 텍스처당 32KB). |
| RGBA Compressed PVRTC 4 bits | 압축된 RGBA 텍스처입니다. 디퓨즈 및 스페큘러 텍스처 또는 투명도를 포함한 디퓨즈 텍스처의 메인 포맷입니다. 픽셀당 4비트(256x256 텍스처당 32KB)입니다. |
| RGB Compressed PVRTC 2 bits | 압축된 RGB 텍스처입니다. 디퓨즈 텍스처에 적합한 품질이 더 낮은 포맷입니다. 픽셀당 2비트(256x256 텍스처당 16KB)입니다. |
| RGBA Compressed PVRTC 2 bits | 압축된 RGBA 텍스처입니다. 디퓨즈 및 스펙큘러 텍스처에 적합한 품질이 더 낮은 포맷입니다. 픽셀당 2비트(256x256 텍스처당 16KB)입니다. |
| RGB Compressed ASTC 4x4 block RGB Compressed ASTC 5x5 block RGB Compressed ASTC 6x6 block RGB Compressed ASTC 8x8 block RGB Compressed ASTC 10x10 block RGB Compressed ASTC 12x12 block |
압축된 RGB 텍스처. 모든 OpenGL ES 3.2 및 OpenGL ES 3.1+AEP GPU와 일부 OpenGL ES 3.0 GPU에서 지원합니다. 이 압축 타입은 고정 128비트 블록 크기를 사용하고, 픽셀 블록 크기(4x4–12x12)에 따라 픽셀당 8비트–0.89비트를 사용합니다. 압축된 텍스처 크기는 256x256 텍스처당 64KB(4x4 블록, 최고 품질)부터 256x256 텍스처당 7.6KB(12x12 블록, 최고 압축률)까지 다양합니다. |
| RGBA Compressed ASTC 4x4 block RGBA Compressed ASTC 5x5 block RGBA Compressed ASTC 6x6 block RGBA Compressed ASTC 8x8 block RGBA Compressed ASTC 10x10 block RGBA Compressed ASTC 12x12 block |
압축된 RGB 텍스처입니다. 모든 OpenGL ES 3.2 및 OpenGL ES 3.1+AEP GPU와 일부 OpenGL ES 3.0 GPU에서 지원합니다. 이 압축 타입은 고정 128비트 블록 크기를 사용하고, 픽셀 블록 크기(4x4 to 12x12)에 따라 픽셀당 8비트 ~ 0.89비트를 사용합니다. 압축된 텍스처 크기는 256x256 텍스처당 64KB(4x4 블록, 최고 품질)부터 256x256 텍스처당 7.6KB(12x12 블록, 최고 압축률)까지 다양합니다. |
| RGB Compressed ETC 4 bits | 압축된 RGB 텍스처로입니다. Unity 에디터에서 사용하는 Android 프로젝트의 기본 텍스처 포맷입니다. ETC_RGB4는 OpenGL ES 2.0의 일부이고 모든 OpenGL ES 2.0 GPU에서 지원합니다. 알파는 지원하지 않습니다. 픽셀당 4비트(256x256 텍스처당 32KB)입니다. |
| RGB Crunched ETC | 압축된 RGB 텍스처입니다. 크런치는 ETC 텍스처 압축에 추가되는 손실 압축 포맷입니다. CPU에서 텍스처를 ETC_RGB4로 압축을 푼 후 런타임 시점에 GPU에 업로드합니다. 크런치는 일반 ETC_RGB4 압축보다 더 작은 텍스처를 얻을 수 있지만, 품질이 더 낮습니다. 크런치 텍스처는 압축하는 데 시간이 오래 걸릴 수 있지만 런타임 시점에 압축을 푸는 속도가 매우 빠릅니다. ETC_RGB4는 OpenGL ES 2.0의 일부이고 모든 OpenGL ES 2.0 GPU에서 지원합니다. 알파는 지원하지 않습니다. 픽셀당 4비트(출력 크기는 텍스처에 따라 다르고, 256x256 텍스처당 1KB 이상)입니다. |
| RGBA Compressed ETC2 8 bits | 압축된 RGBA 텍스처입니다. 모든 OpenGL ES 3.0 GPU에서 지원합니다. 256x256 텍스처당 64KB입니다. |
| RGBA Crunched ETC2 | 압축된 RGBA 텍스처입니다. 크런치는 ETC 텍스처 압축에 추가되는 손실 압축 포맷입니다. CPU에서 텍스처를 ETC2_RGBA8로 압축을 푼 후 런타임 시점에 GPU에 업로드합니다. 크런치 압축을 사용하여 일반 ETC2_RGBA8 압축보다 훨씬 더 작은 텍스처를 얻을 수 있지만, 품질이 더 낮습니다. 크런치 텍스처는 압축하는 데 시간이 오래 걸릴 수 있지만 런타임 시점에 압축을 푸는 속도가 매우 빠릅니다. 모든 OpenGL ES 3.0 GPU에서 지원합니다. 픽셀당 8비트(출력 크기는 텍스처에 따라 다르고, 256x256 텍스처당 1KB 이상)입니다. |
| RGB 16 bit | 알파를 포함하지 않은 65,000 컬러. PVRTC 형식보다 많은 메모리를 사용하지만, 그레디언트가 없는 산뜻한 텍스처나 UI에 더욱 적합할 수 있습니다. 256x256 텍스처당 128KB. |
| RGB 24 bit | 알파를 포함하지 않는 트루컬러. 256x256 텍스처당 192KB. |
| Alpha 8 bit | 다른 컬러를 포함하지 않는 고품질 알파 채널. 256x256 텍스처당 64KB. |
| RGBA 16 bit | 저품질 트루컬러. 16단계의 적색, 녹색, 청색, 알파로 구성됩니다. PVRTC 형식보다 많은 메모리를 사용하지만, 정확한 알파 채널을 요할 경우 유용합니다. 256x256 텍스처당 128KB. |
| RGBA 32 bit | 알파를 포함한 트루컬러로 고품질입니다. 256x256 텍스처당 256KB로 부하가 걸립니다. 대부분 PVRTC가 훨씬 작은 크기에 충분한 품질을 제공합니다. |
| Compression quality | 가장 빠른 성능을 얻으려면 Fast를 선택하고, 최고 이미지 품질을 얻으려면 Best를 선택하고, 둘의 균형을 맞추려면 Normal을 선택합니다. |
2017–09–18 일부 편집 리뷰를 거쳐 페이지 수정됨
Unity 2017.3에서 크런치 압축 포맷 업데이트
Copyright © 2018 Unity Technologies. Publication 2017.3