- Unity User Manual (2020.1)
- 플랫폼 개발
- iOS
- iOS 플레이어 설정
- iOS 플레이어 설정 - 스플래시 이미지
iOS 플레이어 설정 - 스플래시 이미지
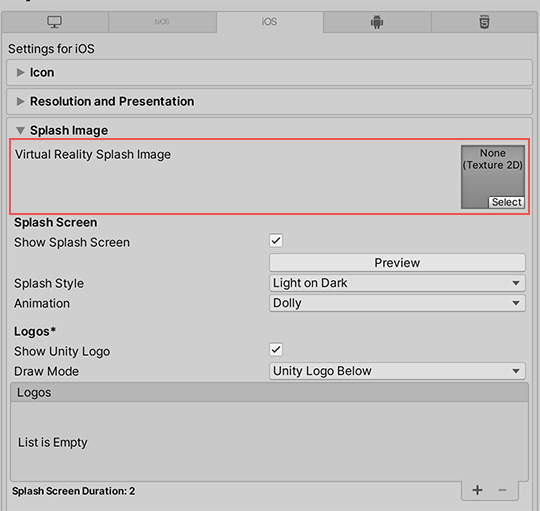
Splash Image 섹션을 사용하여 다양한 iOS 지원 기기에 대한 앱의 스플래시 이미지를 커스터마이즈하십시오.

일반 스플래시 화면 설정 위에 있는 Virtual Reality Splash Image 설정을 사용하면 가상 현실 디스플레이에 대한 커스텀 스플래시 이미지를 선택할 수 있습니다.
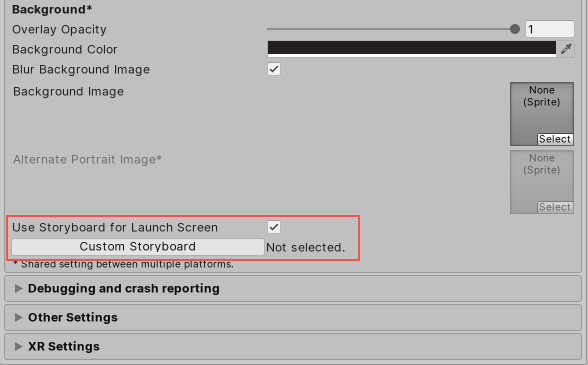
일반 스플래시 화면 설정 아래에 있는 Use Storyboard for Launch 옵션은 Custom Storyboard 버튼과 개별 실행 화면 선택 간에 토글합니다.
커스텀 스토리보드

Use Storyboard for Launch Screen 체크박스를 선택하면 Custom Storyboard 버튼이 나타납니다.
Custom Storyboard 버튼을 클릭하여 기기에서 게임이 시작할 때 표시할 스토리보드를 선택하십시오. 여기에 스토리보드를 표시하려면 Xcode로 스토리보드를 만든 후 프로젝트에 복사해야 합니다. 자세한 내용은 스토리보드, 씬 및 연결에 대한 Apple 개발자 문서를 참조하십시오.
Use Storyboard for Launch Screen 체크박스를 비활성화하면 다음 방식 중 하나로 스플래시 이미지를 구현할 수 있습니다.
커스텀 스토리보드를 사용하지 않는 경우 Unity의 빌트인 실행 화면을 사용하여 스플래시 이미지를 구현할 수 있습니다.
실행 화면
실행 화면은 iOS가 기기에서 스플래시 화면을 만드는 데 사용하는 스토리보드 파일입니다. 다음과 같은 제한이 있습니다.
- iPad의 기기 방향을 기반으로 다른 콘텐츠를 표시할 수 없습니다.
- 모든 iPhone은 가로 실행 화면을 지원하지만, 특정 iOS 버전에는 버그로 인해 Landscape Right 실행 화면이 아니라 Landscape Left 실행 화면이 표시됩니다.
- iOS 13 이전에는 스토리보드의 루트 뷰 컨트롤러를 오버라이드할 수 없었기 때문에 실행 화면은 모든 방향을 지원하고 상태 표시줄 동작과 같은 일부 UI 설정을 무시했습니다. iOS 13부터 실행 화면은 방향 및 상태 표시줄 모양에 대한 앱 설정을 완전히 준수합니다.
이러한 제한은 커스텀 스토리보드에도 적용됩니다.
iPhone Launch Screen 및 iPad Launch Screen 섹션에서 iPhone과 iPad에 대한 Launch screen type을 선택하십시오.
참고: Apple은 실행 이미지를 더 이상 지원하지 않습니다. Unity는 2019.4 이상 버전에서 실행 이미지와 관련된 모든 설정을 제거했습니다.
| Value | Function | |
|---|---|---|
| Default | When you select this option, Unity adds a solid blue-black image that’s the same color as the background for Unity’s default splash screen. The image is used for both portrait and landscape orientations, and displays using aspect-fill mode. | |
| None | Apple no longer supports Launch Images. This option exists for backwards compatibility reasons. If you select it, your project will use Unity’s default splash screen instead. | |
| Image and background (relative size) | Displays an image in the center of the screen and fills the remaining area with a solid color. | |
| Portrait Image | Select an image for portrait orientation. | |
| Landscape Image | Select an image for landscape orientation. | |
| Background Color | Select a background color to fill any screen space that the image doesn’t cover. | |
| Fill percentage | Specify image size as a percentage of the screen size. Unity calculates image size based on the length or width of the screen, whichever one is smaller (vertical for landscape displays, horizontal for portrait ones). | |
| Image and background (constant size) | Displays an image in the center of the screen and fills the area with a solid color. This has the same options as Image and background (relative size), except that you specify image size in points rather than as a percentage. Tip: Points and pixels are not the same. A pixel (px) is a single dot in your image. A point (pt) is a unit of length that measures 1/72th of an inch. Pixel sizes are relative to the screen size and resolution, while point sizes are the size on any screen. For more information, see W3C guidance on size units. |
|
| Custom XIB | When you select this option, the Custom XIB button appears. Click the button to select a custom XIB file to use as a loading screen. | |
참고: Unity Personal 구독에서 Unity 스플래시 화면은 선택한 스플래시 화면과 더불어 엔진을 초기화할 때 표시됩니다.