- Unity User Manual (2020.1)
- 平台开发
- iOS
- iOS Player 设置
- iOS Player 设置 - Splash image
iOS Player 设置 - Splash image
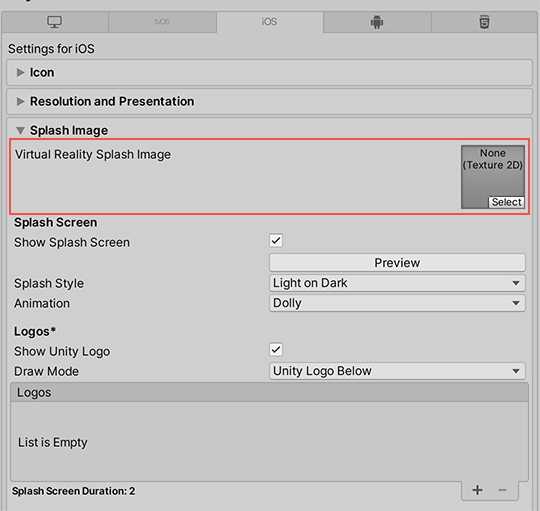
使用 Splash Image 部分可为 iOS 支持的不同设备自定义应用程序的启动画面。

Virtual Reality Splash Image 设置(位于通用 Splash Screen 设置 上方)允许您为虚拟现实显示选择自定义的启动画面。
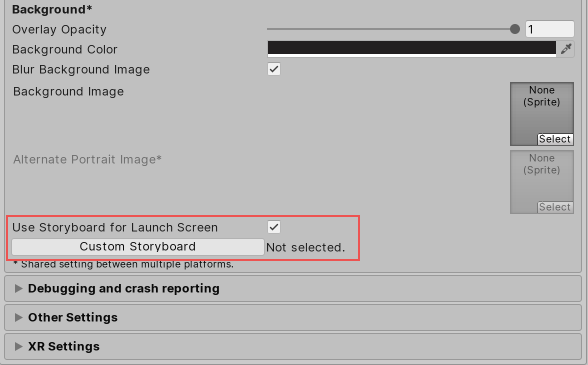
Use Storyboard for Launch 选项(位于通用 Splash Screen 设置下方)可切换 Custom Storyboard 按钮与单独的启动屏幕选择。
自定义故事板

启用 Use Storyboard for Launch Screen 复选框时,将显示 Custom Storyboard 按钮。
单击 Custom Storyboard 按钮可选择一个故事板,以便游戏在设备上启动时显示该故事板。要让故事板出现在这里,必须首先在 Xcode 中创建故事板并将其复制到您的项目中。有关更多信息,请参阅关于故事板、场景和连接的 Apple 开发者文档。
禁用 Use Storyboard for Launch Screen 复选框时,可以采用下列方法之一来实现启动画面:
如果不使用自定义故事板,可以使用 Unity 的内置启动画面来实现启动画面。
启动屏幕
启动画面是一个故事板文件,iOS 通过该文件动态地在设备上创建启动画面。具有以下局限性:
- 无法根据 iPad 的设备方向来显示不同内容。
- 所有的 iPhone 都支持横向启动屏幕,但是,由于有个缺陷,某些 iOS 版本中显示 Landscape Left 启动屏幕,而不是 Landscape Right。
- 在 iOS 13 之前,无法覆盖故事板的根视图控制器,因此启动画面支持所有方向并忽略部分 UI 设置,例如状态栏行为。从 iOS 13 开始,启动画面与应用的方向和状态栏外观设置完全符合。
这些限制也适用于自定义故事板。
在 iPhone Launch Screen 和 iPad Launch Screen 部分中,为 iPhone 和 iPad 选择 Launch screen type 选项:
注意:Apple 不再支持启动图像。Unity 在 2019.4 和更新版本中删除了与启动图像相关的所有设置。
| Value | Function | |
|---|---|---|
| Default | When you select this option, Unity adds a solid blue-black image that’s the same color as the background for Unity’s default splash screen. The image is used for both portrait and landscape orientations, and displays using aspect-fill mode. | |
| None | Apple no longer supports Launch Images. This option exists for backwards compatibility reasons. If you select it, your project will use Unity’s default splash screen instead. | |
| Image and background (relative size) | Displays an image in the center of the screen and fills the remaining area with a solid color. | |
| Portrait Image | Select an image for portrait orientation. | |
| Landscape Image | Select an image for landscape orientation. | |
| Background Color | Select a background color to fill any screen space that the image doesn’t cover. | |
| Fill percentage | Specify image size as a percentage of the screen size. Unity calculates image size based on the length or width of the screen, whichever one is smaller (vertical for landscape displays, horizontal for portrait ones). | |
| Image and background (constant size) | Displays an image in the center of the screen and fills the area with a solid color. This has the same options as Image and background (relative size), except that you specify image size in points rather than as a percentage. Tip: Points and pixels are not the same. A pixel (px) is a single dot in your image. A point (pt) is a unit of length that measures 1/72th of an inch. Pixel sizes are relative to the screen size and resolution, while point sizes are the size on any screen. For more information, see W3C guidance on size units. |
|
| Custom XIB | When you select this option, the Custom XIB button appears. Click the button to select a custom XIB file to use as a loading screen. | |
注意:如果使用的是 Unity Personal 订阅,Unity 启动画面将在引擎初始化后立即显示,此外还会显示您选择的启动画面。