- Unity User Manual (2019.3)
- 平台开发
- iOS
- iOS Player 设置
- iOS Player 设置 - Splash image
iOS Player 设置 - Splash image
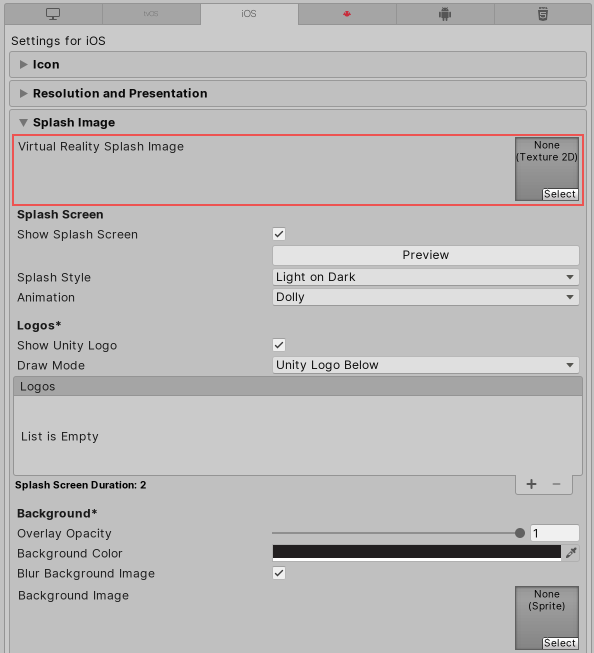
使用 Splash Image 部分可为 iOS 支持的不同设备自定义应用程序的启动画面。

Virtual Reality Splash Image 设置(位于通用 Splash Screen 设置 上方)允许您为虚拟现实显示选择自定义的启动画面。
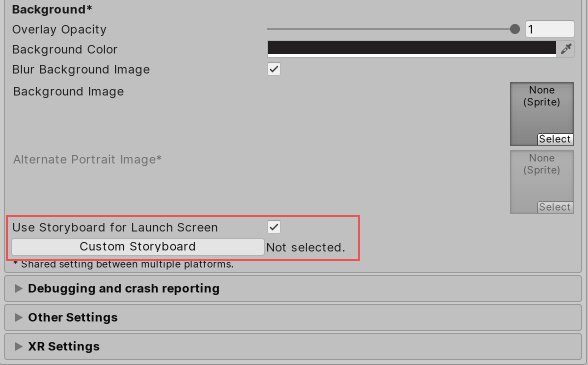
Use Storyboard for Launch 选项(位于通用 Splash Screen 设置下方)可切换 Custom Storyboard 按钮与单独的启动屏幕选择。
自定义故事板

启用 Use Storyboard for Launch Screen 复选框时,将显示 Custom Storyboard 按钮。
单击 Custom Storyboard 按钮可选择一个故事板,以便游戏在设备上启动时显示该故事板。要让故事板出现在这里,必须首先在 Xcode 中创建故事板并将其复制到您的项目中。有关更多信息,请参阅关于故事板、场景和连接的 Apple 开发者文档。

禁用 Use Storyboard for Launch Screen 复选框时,可以采用下列方法之一来实现启动画面:
- 启动屏幕 (Launch screens)
- 旧版启动图像 (Legacy launch images)
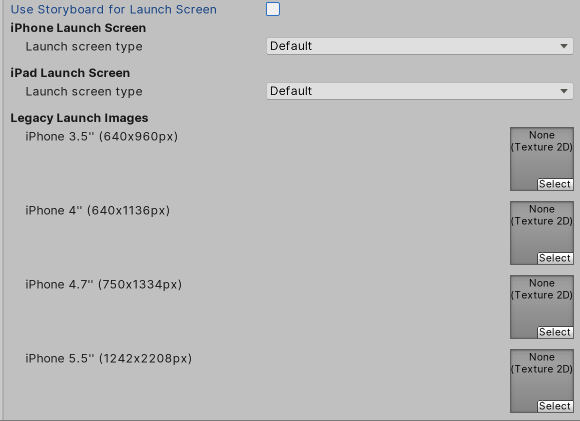
启动屏幕
启动屏幕是一个 XIB 文件,iOS 通过该文件在设备上创建一个启动画面。具有以下局限性:
- 无法根据 iPad 的设备方向来显示不同内容。
- 所有的 iPhone 都支持横向启动屏幕,但是,由于有个缺陷,某些 iOS 版本中显示 Landscape Left 启动屏幕,而不是 Landscape Right。
在 iPhone Launch Screen 和 iPad Launch Screen 部分中,为 iPhone 和 iPad 选择 Launch screen type 选项:
| Value | Function | |
|---|---|---|
| Default | When you select this option, Unity adds a solid blue-black image that’s the same color as the background for Unity’s default splash screen. The image is used for both portrait and landscape orientations, and displays using aspect-fill mode. | |
| None | When you select this option, the Xcode project that Unity generates doesn’t contain an XIB file. | |
| Image and background (relative size) | Displays an image in the center of the screen and fills the remaining area with a solid color. | |
| Portrait Image | Select an image for portrait orientation. | |
| Landscape Image | Select an image for landscape orientation. | |
| Background Color | Select a background color to fill any screen space that the image doesn’t cover. | |
| Fill percentage | Specify image size as a percentage of the screen size. Unity calculates image size based on the length or width of the screen, whichever one is smaller (vertical for landscape displays, horizontal for portrait ones). | |
| Image and background (constant size) | Displays an image in the center of the screen and fills the area with a solid color. This has the same options as Image and background (relative size), except that you specify image size in points rather than as a percentage. Tip: Points and pixels are not the same. A pixel (px) is a single dot in your image. A point (pt) is a unit of length that measures 1/72th of an inch. Pixel sizes are relative to the screen size and resolution, while point sizes are the size on any screen. For more information, see W3C guidance on size units. |
|
| Custom XIB | When you select this option, the Custom XIB button appears. Click the button to select a custom XIB file to use as a loading screen. | |
Unity 根据您的设置来选择要使用的启动屏幕或图像,顺序如下(如果首选的选项不存在,Unity 将移至列表中的下一个选项):
1.iPhone 6+ 启动图像(首选) 2.共享的移动端启动图像 3.iPhone 6+ 的默认 Unity 启动图像
注意:如果使用的是 Unity Personal 订阅,Unity 启动画面将在引擎初始化后立即显示,此外还会显示您选择的启动画面。
旧版启动图像
启动图像是静态启动画面图像,将占据整个屏幕。可以在资源目录 (Images.xcassets/LaunchImage) 中定义启动图像。请务必为每种受支持的大小和方向组合添加一个启动屏幕:
| 设置 | 屏幕大小和类型 | 启动画面大小(像素) |
|---|---|---|
| iPhone 3.5" | 3.5" Retina 显示屏 | 640 x 940 |
| iPhone 4" | 4" Retina 显示屏 | 640 x 1136 |
| iPhone 4.7" | 4.7" Retina HD 显示屏 | 750 x 134 |
| iPhone 5.5" | 5.5" Retina HD 显示屏 | 1242 x 2208 |
| iPhone 5.5" Landscape | 5.5" Retina HD 显示屏 | 2208 x 1242 |
| iPhone 6.1" | 6.1" Liquid Retina HD 显示屏 | 828 x 1792 |
| iPhone 6.1" Landscape | 6.1" Liquid Retina HD 显示屏 | 1972 x 828 |
| iPhone 6.5" | 6.5" Super Retina HD 显示屏 | 1242 x 2688 |
| iPhone 6.5" Landscape | 6.5" Super Retina HD 显示屏 | 2688 x 1242 |
| iPad Portrait | 7.9" 或 9.7" 非 Retina | 768 x 1024 |
| iPad Landscape | 7.9" 或 9.7" 非 Retina | 1024 x 768 |
| iPad Portrait | 7.9" 或 10.5" Retina 显示屏 | 1536 x 2048 |
| iPad Landscape | 7.9" 或 9.7" Retina 显示屏 | 2048 x 1536 |
有关更多信息,请参阅 Apple 开发者文档的启动屏幕部分。
iPhone 6+ 之前的 iPhone 仅支持 Portrait 纵向启动图像。更新的 iPhone 还支持 Landscape 横向启动图像。
Unity 按以下顺序选择启动图像:
- 如果指定了特定启动图像,则特定启动图像优先
- 默认的 Unity 启动画面启动图像,也就是纯蓝黑色
注意:您需要为自己的构建版本设置所有启动图像。