- Unity User Manual (2019.3)
- プラットフォーム開発
- iOS
- iOS Player 設定
- iOS Player Settings - Splash image
iOS Player Settings - Splash image
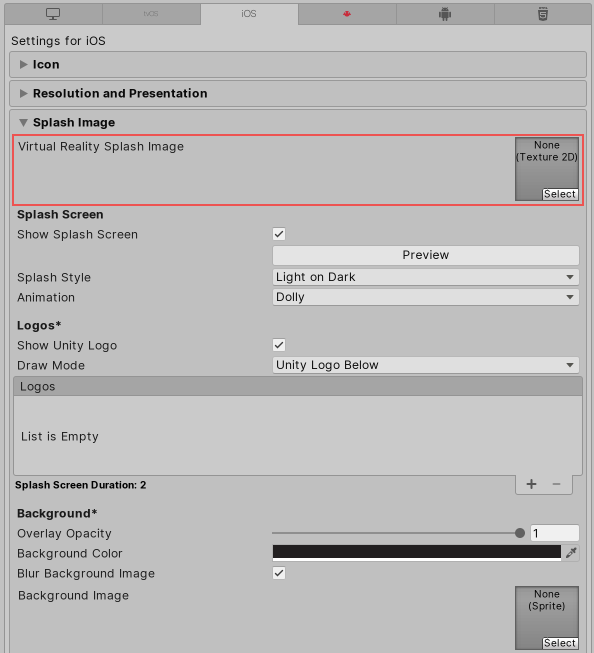
Splash Image セクションを使用して、iOS がサポートするさまざまなデバイス用にアプリケーションのスプラッシュ画像をカスタマイズします。

共通の Splash Screen 設定 の上にある Virtual Reality Splash Image 設定では、VR ディスプレイのカスタムのスプラッシュ画像を選択できます。
共通の Splash Screen 設定の下にある Use Storyboard for Launch オプションは、Custom Storyboard ボタンと個々の起動画面の選択を切り替えます。
カスタムストーリーボード

Use Storyboard for Launch Screen チェックボックスを有効にすると、Custom Storyboard ボタンが表示されます。
Custom Storyboard ボタンをクリックして、 デバイスでゲームを開始するときに表示するストーリーボードを選択します。ストーリーボードをここに表示するには、まず Xcode でストーリーボードを作成し、それをプロジェクトにコピーする必要があります。詳細については、ストーリーボード、シーン、接続 に関する Apple 開発者向けドキュメントを参照してください。

Use Storyboard for Launch Screen チェックボックスを無効にすると、以下のいずれかの方法でスプラッシュ画像を実装できます。
- 起動画面
- 従来の起動画像
Launch Screen
Launch Screen (起動画面) は、iOS がデバイスのスプラッシュスクリーンを作成する XIB ファイルです。以下の制限があります。
- iPad のデバイスの向きに基づいて異なるコンテンツをディスプレイすることはできません。
- すべての iPhone は横向きの起動画面をサポートしますが、特定の iOS バージョンではバグのため、Landscape Right (右向き) の起動画面ではなく Landscape Left (左向き) の起動画面を表示します。
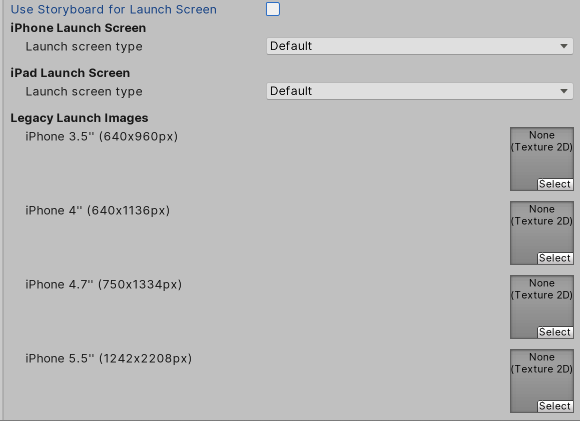
iPhone Launch Screen と iPad Launch Screen セクションで iPhone と iPad の Launch screen type (起動画面のタイプ) を選択します。
| Value | Function | |
|---|---|---|
| Default | When you select this option, Unity adds a solid blue-black image that’s the same color as the background for Unity’s default splash screen. The image is used for both portrait and landscape orientations, and displays using aspect-fill mode. | |
| None | When you select this option, the Xcode project that Unity generates doesn’t contain an XIB file. | |
| Image and background (relative size) | Displays an image in the center of the screen and fills the remaining area with a solid color. | |
| Portrait Image | Select an image for portrait orientation. | |
| Landscape Image | Select an image for landscape orientation. | |
| Background Color | Select a background color to fill any screen space that the image doesn’t cover. | |
| Fill percentage | Specify image size as a percentage of the screen size. Unity calculates image size based on the length or width of the screen, whichever one is smaller (vertical for landscape displays, horizontal for portrait ones). | |
| Image and background (constant size) | Displays an image in the center of the screen and fills the area with a solid color. This has the same options as Image and background (relative size), except that you specify image size in points rather than as a percentage. Tip: Points and pixels are not the same. A pixel (px) is a single dot in your image. A point (pt) is a unit of length that measures 1/72th of an inch. Pixel sizes are relative to the screen size and resolution, while point sizes are the size on any screen. For more information, see W3C guidance on size units. |
|
| Custom XIB | When you select this option, the Custom XIB button appears. Click the button to select a custom XIB file to use as a loading screen. | |
Unity は、設定に基づいて使用する起動画面または画像を以下の順序で選択します (優先するオプションが存在しない場合、Unity はリストの次のオプションに移動します)。
- iPhone 6 以降の起動画像 (優先)
- 共通モバイル起動画像
- iPhone 6 以降用のデフォルト Unity 起動画像
注意: Unity Personal サブスクリプションでは、選択したスプラッシュスクリーンに加えて、エンジンが初期化されるとすぐにUnityスプラッシュスクリーンが表示されます。
Legacy Launch Images
Launch Images (起動画像) は画面全体を占める静的なスプラッシュスクリーン画像です。アセットカタログ (Images.xcassets/LaunchImage) で定義することができます。サポートされているサイズと向きの組み合わせごとに Launch Screen を加えます。
| 設定 | 画面サイズとタイプ | スプラッシュスクリーンサイズ (ピクセル) |
|---|---|---|
| iPhone 3.5" | 3.5 インチ Retina ディスプレイ | 640 x 940 |
| iPhone 4" | 4 インチ Retina ディスプレイ | 640 x 1136 |
| iPhone 4.7" | 4.7 インチ Retina HD ディスプレイ | 750 x 134 |
| iPhone 5.5" | 5.5 インチ Retina HD ディスプレイ | 1242 x 2208 |
| iPhone 5.5" Landscape | 5.5 インチ Retina HD ディスプレイ | 2208 x 1242 |
| iPhone 6.1" | 6.1 インチ Liquid Retina HD ディスプレイ | 828 x 1792 |
| iPhone 6.1" Landscape | 6.1 インチ Liquid Retina HD ディスプレイ | 1972 x 828 |
| iPhone 6.5" | 6.5 インチ Super Retina HD ディスプレイ | 1242 x 2688 |
| iPhone 6.5" Landscape | 6.5 インチ Super Retina HD ディスプレイ | 2688 x 1242 |
| iPad Portrait | 7.9 インチ または 9.7 インチ 非 Retina | 768 x 1024 |
| iPad Landscape | 7.9 インチ または 9.7 インチ 非 Retina | 1024 x 768 |
| iPad Portrait | 7.9 インチ または 10.5 インチ Retina ディスプレイ | 1536 x 2048 |
| iPad Landscape | 7.9 インチ または 9.7 インチ Retina ディスプレイ | 2048 x 1536 |
詳細については、 Apple 開発者ドキュメントの Launch Screens を参照してください。
iPhone 6 以前の古い iPhone は Portrait (縦向き) 起動画像のみをサポートします。新しい iPhone は Landscape (横向き) もサポートします。
Unity は Launch Images を以下の順序で選択します。
- 特定の Launch Image オーバーライド。(指定した場合)
- デフォルトの Unity スプラッシュスクリーン起動画像 (ソリッドの青色 - 黒色)
注意: ビルドのすべての Launch Images を設定する必要があります。