- Unity 사용자 매뉴얼 2021.2
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- UI 빌더
- UI 스타일링
- 배경 이미지 설정
배경 이미지 설정
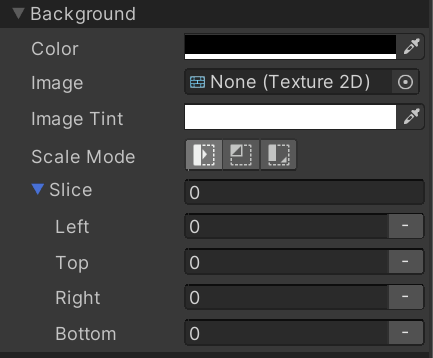
UI 빌더에는 전용 “이미지” 요소가 없습니다. UI 빌더에서 이미지를 생성하려면 일반 VisualElement를 만들고 Background > Image를 원하는 이미지로 설정하십시오. 아래 이미지는 인스펙터의 배경 스타일 프로퍼티 미리보기를 나타냅니다.

| 참고 |
|---|
| Slice 배경 스타일 프로퍼티는 사용하지 마십시오. Slice를 사용하여 이미지에서 9슬라이싱을 설정할 수 있으나, 이는 이미지가 아닌 요소에 해당합니다. 2D 스프라이트 에디터 및 2D 스프라이트 에셋의 기존 9슬라이싱 지원을 사용하십시오. 아래의 (2)를 참조하십시오. |
기본적으로 모든 일반 텍스처 이미지가 UI 빌더에서 작동합니다. 일부 선택 패키지를 설치하면 더 많은 에셋 타입을 지원할 수 있습니다.
-
com.unity.vectorgraphics패키지를 설치하면VectorImage를 요소의 배경 스타일로 할당할 수 있는 기능이 UI 빌더에 표시됩니다. -
com.unity.2d.sprite패키지를 설치하면 2D 스프라이트 에셋(또는 서브 에셋)을 요소의 배경 스타일로 할당할 수 있는 기능이 UI 빌더에 표시됩니다. 또한 2D Sprite 패키지를 설치하면 인스펙터에서 2D 스프라이트 에디터를 바로 열 수 있습니다.