배경 이미지 설정
UI 빌더에는 전용 "이미지" 요소가 없습니다. 이미지를 만들려면 다음 단계를 따르십시오.
- 배경 이미지를 프로젝트에 임포트합니다.
- UI 빌더에서 일반적인 시각적 요소를 생성합니다.
- 생성한 요소의 배경 이미지를 임포트한 이미지로 설정합니다.
배경 이미지를 설정할 때 지원되는 배경 이미지 타입을 선택해야 합니다.
참고: SVG 이미지를 시각적 요소의 배경으로 사용하려면 패키지를 설치해야 합니다. 해당 패키지는 Package Manager 창에서 git URL(com.unity.vectorgraphics)을 통해 설치합니다.
이미지 임포트 설정
프로젝트로 이미지를 임포트한 후 가장 직관적인 결과를 얻으려면 UI 빌더에서 시각적 요소의 배경으로 사용하기 전에 텍스처, 스프라이트, 벡터 이미지에 대한 특정 임포트 설정을 적용하는 것이 좋습니다.
텍스처
시각적 요소의 배경으로 사용하는 텍스처 이미지에 권장되는 임포트 설정은 다음과 같습니다.
| 프로퍼티: | Value: | |
|---|---|---|
| ** 텍스처 타입||Default** | ||
| Non-Power of 2 | None | |
| Compression | None | |
| Alpha Is Transparency | true | |
| ** 텍스처 타입||Editor GUI and Legacy GUI** | ||
| Non-Power of 2 | None | |
| Compression | None | |
| Alpha Is Transparency | true | |
| ** 텍스처 타입||Sprite (2D and UI)** | ||
| Compression | None | |
| Alpha Is Transparency | true | |
| Sprite Mode | 단일 | |
| Mesh Type | Tight | |
스프라이트
시각적 요소의 배경으로 사용하는 스프라이트 이미지에 권장되는 임포트 설정은 다음과 같습니다.
| 프로퍼티: | Value: | |
|---|---|---|
| ** 텍스처 타입||Sprite (2D and UI)** | ||
| Compression | None | |
| Alpha Is Transparency | true | |
| Sprite Mode | 파일에 여러 스프라이트가 포함된 경우에는 Multiple, 그렇지 않으면 Single 사용 | |
| Mesh Type | Tight | |
벡터 이미지
시각적 요소의 배경으로 사용하는 SVG 벡터 이미지에 권장되는 임포트 설정은 다음과 같습니다.
| 프로퍼티: | Value: |
|---|---|
| Generated Asset Type | UI Toolkit Vector Image |
| Tessellation Settings | Basic |
| Target Resolution | 만족스러운 결과를 생성하는 최소값 |
팁:
- 에셋에 폴더별로 기본 프리셋 적용을 통해 원하는 임포트 설정을 자동으로 지정할 수 있습니다.
- 아틀라스에 모든 이미지 타입이 아직 없는 경우 동적 아틀라싱의 적용을 받습니다. (Sprite Mode가 Multiple로 설정된 스프라이트로 임포트하거나 이미지를 스프라이트 아틀라스 에셋에 수동으로 추가한 경우 이미지는 아틀라스에 있습니다.) 패널 설정 에셋에서 동적 아틀라싱을 설정할 수 있습니다.
UI 툴킷을 사용한 9슬라이스 이미지
일반적으로 일반 2D 스프라이트만 9슬라이스할 수 있습니다. 그러나 UI 툴킷을 사용하면 텍스처, 렌더 텍스처, SVG 벡터 이미지를 9슬라이스할 수도 있습니다.
이미지를 9슬라이스하려면 다음을 수행합니다.
USS를 사용하여 선택된 이미지를 9슬라이스하려면 다음 단계를 따르십시오.
- UI 빌더를 엽니다.
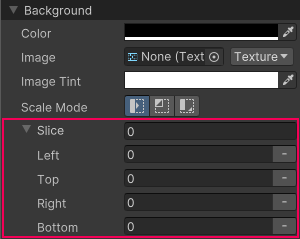
- 인스펙터의 Background 섹션에서 Left, Right, Top, Bottom 슬라이스 값을 지정합니다.

다음 프로퍼티에 대해 USS, UXML, C# 파일에서 직접 슬라이스 값을 지정할 수도 있습니다.
-unity-slice-left-unity-slice-right-unity-slice-top-unity-slice-bottom
중요:
- USS를 사용하여 설정한 슬라이스 값은 연결된 시각적 요소의 이미지에만 적용됩니다. 해당 값은 다른 시각적 요소, 다른 UI 문서 또는 씬에 사용된 동일한 이미지에 적용되지 않습니다.
- 미설정 슬라이스 값은 0입니다. 예를 들어 Top, Bottom, Right 슬라이스 속성을 설정했지만 Left 슬라이스 속성을 비워두면 Left 슬라이스는 0이 됩니다.
- USS에 설정된 슬라이스 값은 스프라이트 에디터에 설정된 슬라이스 값보다 우선합니다. 위의 예에서 스프라이트 에디터에서 Left 슬라이스에 추가한 값에 관계없이 Left 슬라이스 값은 0입니다.