텍스트 스타일링
기본 텍스트 스타일링
텍스트 프로퍼티는 일반 USS 스타일 프로퍼티입니다. TextElement C# 타입에서 상속하는 텍스트 요소인지 여부와 상관없이 모든 요소에 텍스트 스타일 프로퍼티를 설정할 수 있습니다. 대다수의 USS 스타일 프로퍼티와 달리, 텍스트 스타일 프로퍼티는 자식 요소로 전파됩니다. 예:
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements">
<ui:VisualElement style="-unity-font-style: bold-and-italic; font-size: 39px;">
<ui:Label text="Label" />
</ui:VisualElement>
</ui:UXML>
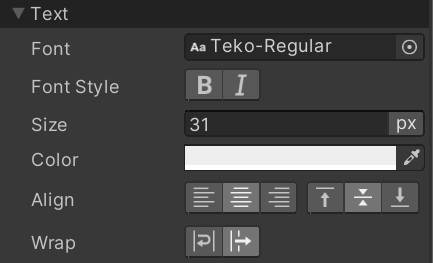
위 예에서 Label 텍스트는 굵은 기울임체이며, 폰트 크기는 39px입니다. 아래 이미지는 인스펙터에서 사용할 수 있는 텍스트 스타일 프로퍼티를 나타냅니다.

캔버스에서 직접 텍스트 스타일링
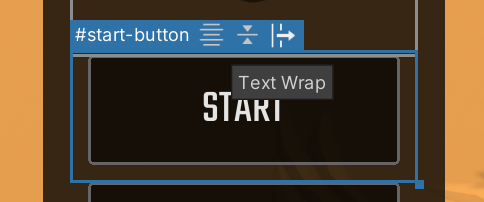
Canvas에서 선택한 요소에 대해 다음 텍스트 스타일이 토글로 표시됩니다.
- 가로 텍스트 정렬
- 세로 텍스트 정렬
- 텍스트 줄 바꿈
선택한 요소가 텍스트 요소(TextElement에서 상속)인 경우, 이러한 토글은 선택한 요소의 헤더에 표시됩니다. 예를 들어, Label과 Button의 경우:

고급 텍스트 스타일링
Unity가 기본적으로 설치하는 TextMeshPro 패키지를 설치할 수 있습니다. 이 패키지에는 다음과 같은 기능이 있습니다.
-
Label텍스트 속성에서 리치 텍스트 태그 사용. - 스타일 프로퍼티에서 텍스트 하이라이트와 그림자 설정이 가능한 고급
Font Asset사용.