- Unity 사용자 매뉴얼 2021.2
- 플랫폼 개발
- WebGL
- WebGL 프로젝트 빌드 및 실행
- WebGL 템플릿 사용
WebGL 템플릿 사용
이 페이지에는 JavaScript 개념 및 용어에 대한 사전 지식이 필요합니다.
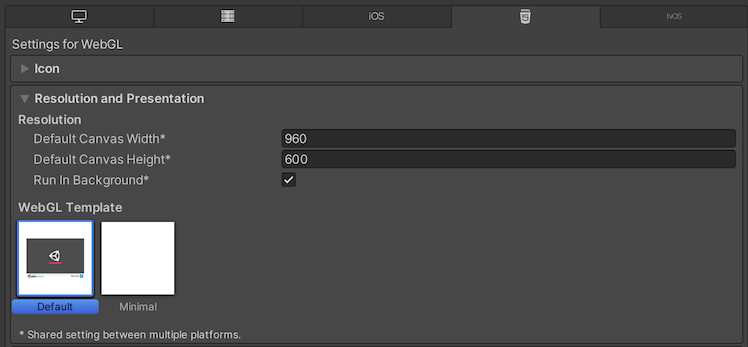
WebGL 프로젝트를 빌드하는 경우 Unity는 브라우저에서 열 수 있도록 HTML 페이지에 플레이어를 포함합니다. WebGL 템플릿은 이 HTML 페이지의 모습을 제어할 수 있는 설정으로, HTML 페이지에서 WebGL 애플리케이션을 테스트 및 시연하고 미리볼 수 있습니다. WebGL 템플릿에 액세스하려면 플레이어 설정(메뉴: Edit > Project Settings > Player)으로 이동한 후 플랫폼별 설정을 WebGL로 설정하고 Resolution and Presentation을 여십시오.

기본적으로 WebGL 템플릿 설정에는 다음의 두 가지 옵션이 있습니다.
- Default: 회색 캔버스에 로딩 바가 표시된 단순한 흰색 페이지입니다.
- Minimal: WebGL 콘텐츠 실행에 필요한 필수 보일러플레이트 코드만 들어 있는 최소 WebGL 템플릿입니다.
이러한 빌트인 HTML 페이지는 최소 플레이어를 테스트하고 시연하는 데 도움이 됩니다.
JavaScript를 사용하여 플레이어를 호스팅하기 위한 고유한 WebGL 템플릿을 빌드하고 제공할 수도 있습니다. 이는 프로덕션 시 유용합니다. 즉 최종적으로 배포될 페이지에서 호스팅되는 플레이어를 미리볼 수 있습니다. 예를 들어 Unity 플레이어 콘텐츠가 외부 호출 인터페이스를 통해 페이지의 다른 요소와 상호작용하는 경우 상호작용하는 요소가 포함된 페이지로 테스트해야 합니다.
WebGL 템플릿 추가
프로젝트에 커스텀 템플릿을 추가하려면 프로젝트의 Assets 폴더로 이동하여 WebGLTemplates라는 이름의 폴더를 생성하십시오. 각 템플릿은 WebGLTemplates 폴더 내의 하위 폴더입니다. 각 템플릿 하위 폴더에는 index.html 파일과 함께 페이지에 필요한 다른 리소스(예: 이미지, 스타일시트)가 들어 있습니다.
새로운 커스텀 WebGL 템플릿을 생성하는 가장 쉬운 방법은 빌트인 기본 또는 최소 템플릿의 복사본을 만드는 것입니다. 이 복사본은 <Unity Installation>/PlaybackEngines/WebGLSupport/BuildTools/WebGLTemplates/ 아래의 해당 하위 폴더에 저장됩니다. 또한 모든 Unity 프로젝트에 기본적으로 포함됩니다. 하나를 복사하여 자체 Project/Assets/WebGLTemplates 폴더에 배치하고 나중에 템플릿을 식별할 수 있도록 의미 있는 이름으로 변경하십시오.
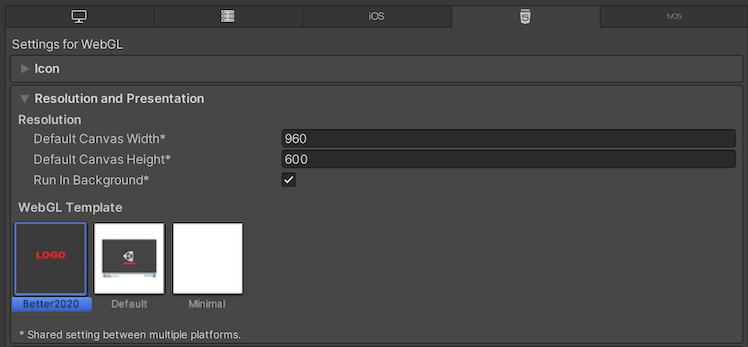
프로젝트의 WebGLTemplates 폴더에 있는 템플릿은 Unity 플레이어 설정의 WebGL 템플릿 설정에 나타납니다. 템플릿의 이름은 폴더와 동일합니다. 쉽게 알아볼 수 있도록 이 옵션에 썸네일 이미지를 제공하려면 128x128 픽셀 이미지를 템플릿 폴더에 추가하고 이름을 thumbnail.png로 지정하십시오.
템플릿 변수, 매크로, 조건부 지시문
빌드 프로세스 중에 Unity는 템플릿 파일을 전처리하고 해당 파일에 포함된 모든 매크로와 조건부 지시문을 평가합니다. 이 프로세스 동안 Unity는 모든 매크로 선언을 찾아 에디터가 제공하는 값으로 바꿉니다. Unity는 템플릿 폴더에 있는 모든 .html, .php, .css, .js, .json 파일을 자동으로 전처리합니다.
내부 프리 프로세서 변수
다음 내부 프리 프로세서 변수는 프로젝트의 데이터를 참조하며, Unity는 에디터가 제공하는 값에 따라 빌드 시점에 값을 할당합니다. Javascript 매크로와 조건부 지시문은 이러한 내부 프리 프로세서 변수를 사용할 수 있습니다.
| 변수 | 타입 | 설명 |
|---|---|---|
| COMPANY_NAME | String | 플레이어 설정에 정의된 회사 이름입니다. |
| PRODUCT_NAME | String | 플레이어 설정에 정의된 제품 이름입니다. |
| PRODUCT_VERSION | String | 플레이어 설정에 정의된 버전입니다. |
| WIDTH | 정수 | Player Settings > Resolution and Presentation에 정의된 기본 캔버스 너비입니다. |
| HEIGHT | 정수 | Player Settings > Resolution and Presentation에 정의된 기본 캔버스 높이입니다. |
| SPLASH_SCREEN_STYLE | String | Splash Style Player Settings > Splash Image가 Light on Dark로 설정된 경우 “Dark” 값으로 설정되고, 그렇지 않으면 “Light” 값으로 설정됩니다. |
| BACKGROUND_COLOR | String | 16진수 표기법 형식으로 정의된 배경 컬러를 나타냅니다. |
| UNITY_VERSION | String | Unity 버전입니다. |
| DEVELOPMENT_PLAYER | 부울 | Development Build 옵션이 활성화되면 true로 설정됩니다. |
| DECOMPRESSION_FALLBACK | String | 사용되는 압축 방식과 빌드에 포함된 해제기에 따라 “Gzip”또는 “Brotli”로 설정됩니다. 둘 다 포함되지 않은 경우 변수는 빈 문자열로 설정됩니다. |
| TOTAL_MEMORY | 정수 | 메모리 힙의 초기 크기(바이트)입니다. |
| USE_WASM | 부울 | 현재 빌드가 WebAssembly 빌드이면 true로 설정됩니다. |
| USE_THREADS | 부울 | 현재 빌드가 스레드를 사용하면 true로 설정됩니다. |
| USE_WEBGL_1_0 | 부울 | 현재 빌드가 WebGL1.0 그래픽스 API를 지원하면 true로 설정됩니다. |
| USE_WEBGL_2_0 | 부울 | 현재 빌드가 WebGL2.0 그래픽스 API를 지원하면 true로 설정됩니다. |
| USE_DATA_CACHING | 부울 | 현재 빌드가 다운로드된 파일에 indexedDB 캐싱을 사용하면 true로 설정됩니다. |
| LOADER_FILENAME | String | 빌드 로더 스크립트의 파일 이름으로 설정됩니다. |
| DATA_FILENAME | String | 메인 데이터 파일의 파일 이름으로 설정됩니다. |
| FRAMEWORK_FILENAME | String | 빌드 프레임워크 스크립트의 파일 이름으로 설정됩니다. |
| CODE_FILENAME | String | 현재 빌드가 WebAssembly 빌드이면 WebAssembly 모듈의 파일 이름으로 설정되고, 그렇지 않으면 `asm.js’ 모듈의 파일 이름으로 설정됩니다. |
| MEMORY_FILENAME | String | 메모리가 외부 파일에 저장되면 메모리 파일의 파일 이름으로 설정되고, 그렇지 않으면 빈 문자열로 설정됩니다. |
| SYMBOLS_FILENAME | String | 현재 빌드가 디버그 심볼을 사용하면 디버그 심볼을 포함하는 JSON 파일의 파일 이름으로 설정되고, 그렇지 않으면 빈 문자열로 설정됩니다. |
| BACKGROUND_FILENAME | String | Player Settings > Splash Image에서 배경 이미지를 선택하면 배경 이미지의 파일 이름으로 설정되고, 그렇지 않으면 빈 문자열로 설정됩니다. |
JavaScript 매크로
JavaScript 매크로는 세 개 세트의 중괄호로 둘러싸인 템플릿 파일 내 JavaScript 코드 블록입니다. 이 JavaScript 코드는 위에 나열된 내부 프리 프로세서 변수를 사용할 수 있습니다. 이러한 변수는 에디터가 제공하는 값에 따라 빌드 시점에 할당됩니다. 빌드 과정 동안 프리 프로세서는 모든 매크로를 평가하고 변수의 출력으로 대체합니다.
JavaScript 매크로를 사용하여 에디터에서 제공하는 값을 전처리할 수 있습니다. 이러한 매크로의 복잡도는 원하는 만큼 설정할 수 있습니다. 여기에는 여러 개의 연산자, 루프, 함수 및 기타 JavaScript 생성자가 포함될 수 있습니다.
다음 예제 줄은 기본 템플릿에서 사용된 index.html 파일에서 가져온 것입니다.
<div id="unity-build-title">{{{ PRODUCT_NAME }}}</div>
플레이어 설정의 Product Name 값이 “My WebGL Game”으로 설정되면 내부 프리 프로세서 변수 PRODUCT_NAME의 값은 “My WebGL Game”입니다. index.html 출력 파일에서 다음과 같은 줄이 나타납니다.
<div id="unity-build-title">My WebGL Game</div>
다음은 동일한 index.html 템플릿 파일의 좀더 복잡한 예제입니다.
canvas.style.background = "url('" + buildUrl + "/{{{ BACKGROUND_FILENAME.replace(/'/g, '%27') }}}') center / cover";
타겟 빌드 폴더의 이름이 Let’s try WebGL이고 배경 이미지가 플레이어 설정에서 선택된 경우 내부 프리 프로세서 변수 BACKGROUND_FILENAME의 값은 “Let’s try WebGL.jpg”입니다. index.html 출력 파일에서 줄이 다음으로 변경됩니다.
canvas.style.background = "url('" + buildUrl + "/’Let%27s try WebGL.jpg') center / cover";
조건부 지시문
조건부 지시문 #if, #else 및 #endif는 Unity가 전처리된 파일의 특정 부분을 출력 파일에 포함할지, 아니면 현재 빌드에서 삭제할지 여부를 제어합니다.
#if 지시문으로 시작하고 #endif 지시문으로 끝나는 코드를 조건부 그룹이라고 부릅니다. 또한 조건부 그룹은 #else 지시문을 포함할 수 있습니다. Unity는 #if 뒤에 작성된 표현식을 JavaScript 표현식으로 평가합니다. 이 표현식에 true 값(즉 부울 컨텍스트에서 평가될 때 true로 변환되는 값)이 있는 경우 Unity는 출력 파일에서 #if 지시문 바로 뒤에 해당 라인 그룹을 유지합니다. #if 표현식이 false이고 #else 지시문이 조건부 그룹에 포함되어 있으면 Unity는 출력에서 #else 지시문 바로 뒤에 해당 라인 그룹을 유지합니다. 다음은 조건부 그룹의 예입니다.
# if EXPRESSION
// this block is included in the output if EXPRESSION has a truthy value
# else
// this block is included in the output otherwise
# endif
평가된 JavaScript 표현식에는 대괄호, 논리 연산자, 기타 JavaScript 생성자가 포함될 수 있습니다. 조건부 지시문은 중첩될 수 있습니다.
커스텀 사용자 변수
WebGL 템플릿을 선택하면 Unity는 해당 템플릿을 파싱하고 Javascript 매크로와 조건부 지시문을 찾습니다. JavaScript 변수는 다음 기준을 모두 충족하는 경우 커스텀 사용자 변수로 간주됩니다.
- JavaScript 매크로와 조건부 지시문 내에서 사용됩니다.
- 템플릿 코드에서 선언되어 있지 않습니다.
- 내부 프리 프로세서 변수가 아닙니다.
Unity는 이러한 커스텀 사용자 변수를 Player Settings 창의 Resolution and Presentation 섹션에 자동으로 추가합니다.
예를 들어 생성된 index.html 페이지의 제목을 Player Settings 창에서 직접 제어하려면 커스텀 템플릿의 index.html에 있는 <title> 줄을 다음과 같이 먼저 수정해야 합니다.
<title>{{{ PAGE_TITLE }}}</title>
이 작업을 완료한 후 커스텀 템플릿을 다시 선택하십시오. 그러면 템플릿을 다시 파싱하며, Player Settings 창의 Resolution and Presentation > WebGL Template 섹션에 Page Title 필드가 표시됩니다.

이 필드에 텍스트를 입력하고 프로젝트를 빌드하면 템플릿 매크로에 사용된 PAGE_TITLE 커스텀 변수가 Page Title 필드에서 텍스트로 자동으로 바뀝니다.
매크로에서 커스텀 정수 또는 부동 변수를 사용하려는 경우 parseInt() 또는 parseFloat() JavaScript 함수를 매크로에 사용하여 에디터에서 제공하는 값을 전처리해야 합니다. 이는 커스텀 사용자 변수에 항상 문자열 값이 할당되기 때문입니다.
참고: 변수 이름의 밑줄 문자는 가독성을 높이기 위해 필드 내부에서 공백으로 표시됩니다.
index.html 파일의 구조
index.html에는 빌드를 로드하는 데 필요한 코드가 들어 있으며, 다음을 포함해야 합니다.
-
<canvas>요소. Unity 런타임은<canvas>요소를 사용하여 애플리케이션을 렌더링합니다. - 빌드 로더를 다운로드하기 위한 JavaScript 코드. 예를 들면 다음과 같습니다.
var buildUrl = "Build";
var loaderUrl = buildUrl + "/{{{ LOADER_FILENAME }}}";
var script = document.createElement("script");
script.src = loaderUrl;
script.onload = () => {
// code for instantiating the build
};
document.body.appendChild(script);`
이 예제에서 {{{ LOADER_FILENAME }}}은 빌드 생성 시 템플릿 프리 프로세서에서 자동으로 확인됩니다.
또는 다음과 같이 스크립트 태그를 사용하여 빌드 로더를 다운로드할 수 있습니다.
lang-js
<script src="Build/{{{ LOADER_FILENAME }}}"></script>
- 빌드 인스턴스화를 위한 JavaScript 코드. Unity 빌드는 빌드 로더 스크립트에 정의된
createUnityInstance()함수를 사용하여 인스턴스화됩니다.
인스턴스화 함수: createUnityInstance()
createUnityInstance() 함수는 콘텐츠의 새 인스턴스를 생성하며, 다음과 같이 사용할 수 있습니다.
createUnityInstance(canvas, config, onProgress).then(onSuccess).catch(onError);
이 함수는 Promise 오브젝트를 반환합니다.
| 오브젝트 | 용도 |
|---|---|
canvas |
Unity 런타임은 canvas 오브젝트를 사용하여 게임을 렌더링합니다. |
config |
config 오브젝트에는 코드 및 데이터 URL, 제품 및 회사 이름, 버전 등과 같은 빌드 설정이 포함되어 있습니다. 설정 정의에 대한 자세한 내용은 이 페이지의 빌드 설정 섹션을 참조하십시오. |
onProgress(progress) {...} |
WebGL 로더는 다운로드 진행률이 업데이트될 때마다 onProgress 콜백 오브젝트를 호출합니다. onProgress 콜백과 함께 제공되는 progress 인수는 로드 진행률을 0.0에서 1.0 사이의 값으로 결정합니다. |
onSuccess(unityInstance) {...} |
빌드가 성공적으로 인스턴스화되면 onProgress 콜백이 호출됩니다. 생성된 Unity 인스턴스 오브젝트는 인수로 제공됩니다. 이 오브젝트를 빌드와의 상호작용에 사용할 수 있습니다. |
onError(message) {...} |
빌드 인스턴스화 도중 오류가 발생하면 onError 콜백이 호출됩니다. 오류 메시지는 인수로 제공됩니다. |
createUnityInstance() 함수는 빌드 로더 스크립트에 정의되고 인스턴스화된 빌드마다 고유합니다. 따라서 동일한 HTML 문서에 두 개 이상의 빌드를 포함하는 경우 해당 빌드 로더 스크립트의 onload 콜백에서 createUnityInstance() 함수를 호출해야 합니다. Unity WebGL 로더에 대한 자세한 내용은 WebGL 프로젝트 빌드 및 실행을 참조하십시오.
빌드 설정
설정 오브젝트에는 코드 및 데이터 URL, 제품 이름, 회사 이름 및 버전으로 구성된 빌드 설정이 포함됩니다. 설정 오브젝트는 다음 코드를 사용하여 정의할 수 있습니다.
var buildUrl = "Build";
var config = {
dataUrl: buildUrl + "/{{{ DATA_FILENAME }}}",
frameworkUrl: buildUrl + "/{{{ FRAMEWORK_FILENAME }}}",
codeUrl: buildUrl + "/{{{ CODE_FILENAME }}}",
# if MEMORY_FILENAME
memoryUrl: buildUrl + "/{{{ MEMORY_FILENAME }}}",
# endif
# if SYMBOLS_FILENAME
symbolsUrl: buildUrl + "/{{{ SYMBOLS_FILENAME }}}",
# endif
streamingAssetsUrl: "StreamingAssets",
companyName: "{{{ COMPANY_NAME }}}",
productName: "{{{ PRODUCT_NAME }}}",
productVersion: "{{{ PRODUCT_VERSION }}}",
};
위 예제에서 빌드 폴더 URL은 buildUrl이라는 이름의 별도 변수로 저장됩니다. 이는 임베딩 페이지와 호스팅 서버의 빌드 폴더 간의 관계를 모르는 경우에 유용합니다. 이를 통해 다른 HTML 문서에서 임베딩 코드를 재사용할 수 있습니다. 이를 사용하는 경우의 예는 Build 폴더를 서버의 다른 위치로 이동시키는 경우입니다. 임베딩 페이지의 buildUrl 변수 값을 조정할 수 있으며, 동일한 임베딩 코드를 사용할 수 있습니다. 이는 StreamingAssets 폴더(streamingAssetsUrl)에도 적용됩니다.
빌드 상호작용
빌드가 성공적으로 인스턴스화되면 Promise 오브젝트의 이행 핸들러 콜백이 새로 생성된 Unity 인스턴스 오브젝트를 인수로 수신합니다. 빌드와 상호작용하려면 Unity 인스턴스의 다음 메서드를 호출하십시오.
| 메서드 | 용도 |
|---|---|
unityInstance.SetFullscreen(fullscreen) |
SetFullscreen 메서드는 전체 화면 모드를 토글합니다. 이 메서드는 값을 반환하지 않습니다. - 전체 화면 모드는 fullscreen 인수의 값이 1일 때 활성화됩니다. *fullscreen의 값이 0이면 전체 화면 모드가 비활성화됩니다. |
unityInstance.SendMessage(objectName, methodName, value) |
SendMessage 메서드는 게임 오브젝트에 메시지를 전달합니다. 이 메서드는 값을 반환하지 않습니다. - objectName은 씬의 오브젝트 이름입니다. - methodName은 현재 해당 오브젝트에 연결되어 있는 스크립트의 메서드 이름입니다. - value는 문자열 또는 숫자이거나, 비어 있을 수 있습니다. |
unityInstance.Quit().then(onQuit) |
Quit() 메서드는 런타임을 종료하고 Unity 인스턴스에서 사용하는 메모리를 정리하는 데 사용할 수 있습니다. 이 메서드는 Promise 오브젝트를 반환합니다.- onQuit 콜백은 빌드 런타임이 종료된 후 호출됩니다. |