인터페이스 개요
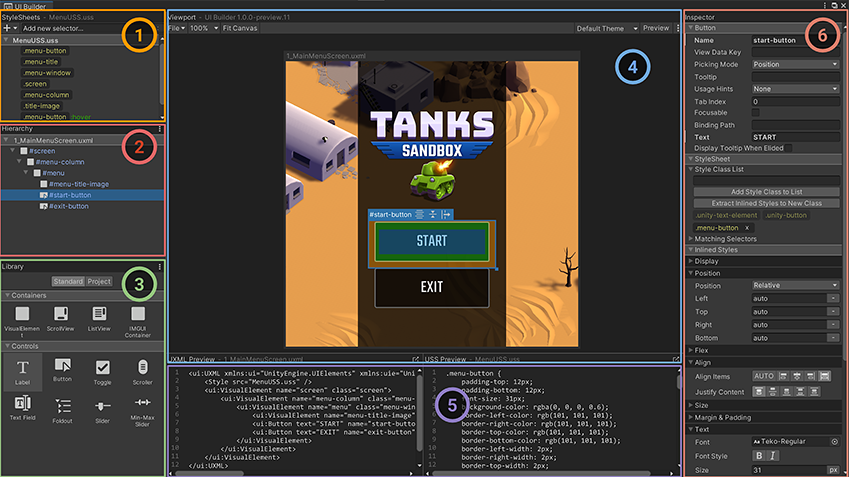
다음은 UI 빌더의 메인 에디터 창입니다.

StyleSheets
StyleSheets 및 UI 툴킷 내 USS 선택자는 여러 요소와 UI 문서(UXML)에 걸쳐 스타일을 공유하고 적용하는 데 사용됩니다.
StyleSheets 창 에서 다음을 수행할 수 있습니다.
에서 다음을 수행할 수 있습니다.
- 현재 UI 문서(UXML)에서 StyleSheets(USS)를 추가하거나, 순서를 재지정하거나 제거할 수 있습니다.
- StyleSheets 내에서 USS 선택자를 만들거나, 순서를 재지정하거나, 복사하거나 제거하여 여러 요소에 걸쳐 스타일을 공유할 수 있습니다.
계층 구조
계층 구조(Hierarchy) 창 은 현재 문서의 요소 계층 구조를 나타내는 트리 뷰를 포함합니다. 이 창은 UI 문서(UXML)를 텍스트로 나타낸 UXML에서 볼 수 있는 계층 구조의 상위 세트입니다. 계층 구조 창은 UXML에서 직접 생성된 요소 외에도 동적으로 생성되었으며 UI 런타임에만 존재하는 요소를 포함합니다. 예를 들어, 계층 구조 창은 Template 인스턴스의 일부인 요소를 포함(현재 문서 내부에서 인스턴스화된 다른 문서)하며, 이때 UXML에는 하나의
은 현재 문서의 요소 계층 구조를 나타내는 트리 뷰를 포함합니다. 이 창은 UI 문서(UXML)를 텍스트로 나타낸 UXML에서 볼 수 있는 계층 구조의 상위 세트입니다. 계층 구조 창은 UXML에서 직접 생성된 요소 외에도 동적으로 생성되었으며 UI 런타임에만 존재하는 요소를 포함합니다. 예를 들어, 계층 구조 창은 Template 인스턴스의 일부인 요소를 포함(현재 문서 내부에서 인스턴스화된 다른 문서)하며, 이때 UXML에는 하나의 <Instance> 태그만 있습니다.
계층 구조 창에서 다음 작업을 수행할 수 있습니다.
- 점검하거나 편집할 요소를 선택합니다.
- 요소를 자르거나, 복사하거나, 삭제하거나 순서를 재지정합니다.
- 인스턴스화된 템플릿 문서를 인플레이스(컨텍스트 내) 편집용 하위 문서로 엽니다.
- 여러 요소의 스타일 클래스 목록, 이름 속성 및 로컬에서 첨부된 StyleSheet를 한 번에 봅니다.
요소는 name 속성에 따라 트리에 표시됩니다. 요소의 name 속성이 설정되지 않은 경우, 요소의 C# 타입에 따라 표시됩니다. 요소를 더블 클릭하여 빠르게 이름을 변경할 수 있습니다.
계층 구조 창 헤더의 오른쪽 상단에서 ⋮ 아이콘을 클릭하여 디스플레이 옵션 메뉴에 액세스하십시오.
- 계층 구조가 이름 유무와 관계없이 각 요소의 C# 타입을 표시하도록 강제하려면 Type을 선택합니다.
- 각 요소의 스타일 클래스 리스트를 Hierarchy 입력 항목 옆에 표시하려면 Class List를 선택합니다.
- 로컬에서 첨부된 StyleSheet를 해당 요소 옆에 표시하려면 Attached StyleSheets를 선택합니다.
라이브러리
Library 창 은 Unity 에디터의 프로젝트 창과 비슷합니다. 이 창은 사용할 수 있는 UI 요소를 표시합니다.
은 Unity 에디터의 프로젝트 창과 비슷합니다. 이 창은 사용할 수 있는 UI 요소를 표시합니다.
- Standard 탭은 Unity가 제공하는 표준 빌트인 요소를 표시합니다. 이러한 요소는 지원되는 모든 Unity 에디터와 런타임 테마에 대해 작동하는 표준 스타일링을 포함합니다.
Library 창의 오른쪽 상단에 있는 ⋮ 아이콘을 사용하고 Tree View를 선택하여 이 뷰 모드를 타일 뷰와 트리 뷰 간 변경할 수 있습니다.
-
Project 탭에는 프로젝트의 커스텀
.uxml에셋이 표시됩니다. 또한VisualElement에서 상속하는 모든 커스텀 C# 요소가 표시되며, UXML을 통해 이러한 요소의UxmlFactory를 인스턴스화 가능하도록 설정합니다. Library의 Project 탭에서 요소를 미리 보려면 해당 요소 위에 마우스 커서를 올립니다. 그러면 Library 창의 오른쪽에 미리 보기가 표시됩니다.
요소를 인스턴스화하려면 다음 중 하나를 수행합니다.
- 계층 구조 창으로 요소를 드래그합니다.
- Viewport의 Canvas로 요소를 드래그합니다.
- 요소를 더블 클릭합니다. 그러면 요소가 현재 선택한 요소의 형제로 추가됩니다. 선택한 항목이 없으면 요소가 UI 문서(UXML)의 루트에 추가됩니다.
Viewport
Viewport 창 은 크기 조절이 가능한 플로팅 편집 모드 Canvas의 UI 문서(UXML)의 결과를 표시합니다.
은 크기 조절이 가능한 플로팅 편집 모드 Canvas의 UI 문서(UXML)의 결과를 표시합니다.
- Canvas의 헤더는 현재 로드된 UI 문서(UXML)의 이름을 표시합니다. 이름 옆의 별표(*)는 저장되지 않은 변경 사항이 있음을 나타냅니다.
- 툴바에는 UI 빌더별 커맨드, Viewport 설정, Theme 선택자 및 Preview 버튼 메뉴가 포함되어 있습니다.
- ⋮ 메뉴 아래에 있는 Viewport의 오른쪽 상단에는 Unity 프로젝트 설정의 UI 빌더 설정 단축키를 포함하여 더 많은 UI 빌더 설정이 있습니다.
- Canvas에서 저작 중인 UI 문서(UXML)를 편집하고, 미리 보고, 상호작용할 수 있습니다.
- Canvas 헤더를 클릭하여 인스펙터에 액세스해 Canvas 설정을 변경할 수 있습니다.
뷰포트 내비게이션
뷰포트를 이동 및 확대/축소하여 탐색할 수 있습니다. UI 빌더는 각 UI 문서(UXML)의 현재 이동 및 확대/축소 상태를 저장하며, UI 빌더 창이 다시 로드되거나, 도메인이 다시 로드되거나 같은 UI 문서(UXML)을 닫고 다시 열면 이 이동 및 확대/축소 상태를 복원합니다.
새 문서를 만들고 열면 UI 빌더가 이동 및 확대/축소 상태를 재설정합니다.
이동하려면 다음 중 하나를 수행하십시오.
- 마우스를 가운데 클릭하고 Viewport에서 드래그합니다.
- Ctrl/Cmd + Alt/Option 키를 길게 누르고 Viewport에서 드래그합니다.
확대/축소하려면 Viewport에서 마우스 포인터의 위치를 지정하고 다음 중 하나를 수행하십시오.
- 뷰포트에서 마우스 포인터의 위치를 지정하고 마우스 휠을 회전합니다.
- Alt/Option 키를 길게 누르고 마우스 오른쪽으로 드래그합니다. 마우스 오른쪽으로 드래그하면 확대되며, 왼쪽으로 드래그하면 축소됩니다.
코드 미리 보기
UI를 빌드하면 UI 빌더가 자동으로 기반 UXML 및 USS 텍스트를 생성하여 UXML Preview 및 USS Preview 창에 표시합니다 .
.
인스펙터
UI 빌더의 인스펙터 창 은 Unity의 인스펙터 창과 유사합니다. 인스펙터는 UI 빌더 내에서 선택한 오브젝트에 따라 약간 다른 콘텐츠를 표시합니다.
은 Unity의 인스펙터 창과 유사합니다. 인스펙터는 UI 빌더 내에서 선택한 오브젝트에 따라 약간 다른 콘텐츠를 표시합니다.
- 요소는 요소별(UXML) 속성을 위한 Attribute 섹션, 스타일 클래스를 할당하고 StyleSheets에서 적용된 스타일을 볼 수 있는 StyleSheets 섹션 및 인라인 요소별 스타일 프로퍼티 편집이 가능한 Inlined Styles 섹션을 표시합니다.
- USS 선택자는 섹터 쿼리 문자열을 변경할 수 있는 Style Selector 섹션과 스타일 프로퍼티 수정이 가능한 Styles 섹션을 표시합니다.
- 캔버스는 캔버스 크기를 변경할 수 있는 Canvas Size 섹션, 편집 모드의 캔버스 배경을 변경할 수 있는 Canvas Background 섹션 및 문서별 편집 모드 설정을 위한 Document Settings 섹션을 표시합니다.