- Unity 사용자 매뉴얼 2023.2
- UI(사용자 인터페이스)
- UI 툴킷
- UI 빌더
- UI 빌더 인터페이스 개요
UI 빌더 인터페이스 개요
UI 빌더 창을 열려면:
- Window > UI Toolkit > UI Builder를 선택합니다.그러면 이전에 UIBuilder로 로드한 UXML 문서가 열립니다.
- 프로젝트 창에서 UXML 파일을 더블 클릭합니다.
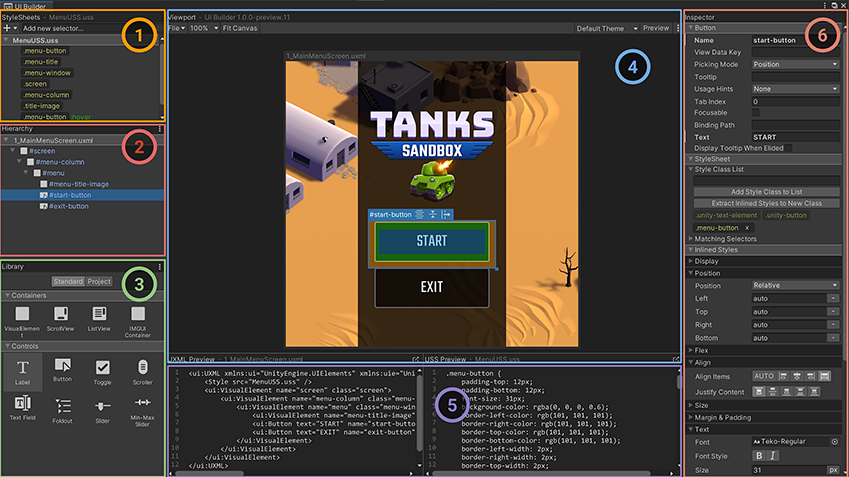
다음 이미지는 UI 빌더 창 예시를 보여줍니다.

UI 문서 열기 및 저장(UXML)
UI 빌더에서 UI 문서를 열려면:
- UI 빌더의 Viewport 창 툴바 내 File 메뉴를 열고 Open…을 선택합니다.
- Library 창의 Project 탭에서 문서를 오른쪽 클릭하고 Open in UI Builder를 선택합니다.
기본 텍스트 에디터 또는 IDE에서 UI 문서(UXML)를 열려면:
-
inlineStyle 파일 아이콘을 사용합니다.
- Project 창 > Assets로 이동합니다.
- UXML 파일 아이콘 가운데에 있는 화살표를 클릭합니다.
- inlineStyle 파일 아이콘을 더블 클릭합니다.
-
Open with IDE 버튼을 사용합니다.
- UI 빌더에서 Library > Project 탭으로 이동합니다.
- Assets 폴더를 엽니다.
- UI 문서(UXML)를 오른쪽 클릭하고 Open with IDE를 선택합니다.
-
UXML Preview 창을 사용합니다.
- UI 빌더에서 UI 문서(UXML)가 현재 로드되어 있는지 확인합니다.
- UXML Preview 창으로 이동합니다.
- UXML Preview 창의 오른쪽 상단 모서리에 있는 아이콘을 선택합니다.

UXML Preview 창
현재 열려 있는 활성 UI 문서(UXML) 에셋 이름이 계층 창의 루트 트리 항목으로 표시되며, Viewport 내 Canvas 헤더와 Viewport 아래의 UXML Preview 창에도 표시됩니다.이름 옆의 별표(*)는 저장되지 않은 변경 사항을 나타냅니다.
UI 문서(UXML)를 저장하려면:
- UI 빌더의 Viewport 창 툴바에 있는 File > Save 메뉴를 사용합니다.
- Ctrl/CMD + S를 사용합니다.또한 에디터에 씬을 저장하라는 메시지가 표시됩니다.
참고:Unity 프로젝트 전체 저장은 UI 빌더에서 열린 활성 UI 문서(UXML)를 저장하지 않습니다.
StyleSheets
StyleSheets 및 UI 툴킷 내 USS 선택자는 여러 요소와 UI 문서(UXML)에 걸쳐 스타일을 공유하고 적용하는 데 사용됩니다.
StyleSheets 창 에서 다음을 수행할 수 있습니다.
에서 다음을 수행할 수 있습니다.
- 현재 UI 문서(UXML)에서 StyleSheets(USS)를 추가하거나, 순서를 재지정하거나 제거할 수 있습니다.
- StyleSheets 내에서 USS 선택자를 만들거나, 순서를 재지정하거나, 복사하거나 제거하여 여러 요소에 걸쳐 스타일을 공유할 수 있습니다.
계층 구조
계층 창 에는 현재 문서의 요소 계층 구조를 나타내는 트리 뷰가 포함되어 있습니다.이것은 UI 문서(UXML)의 UXML 텍스트 표현에 표시되는 계층 구조의 상위 세트입니다.계층 창에는 UXML에서 직접 생성된 요소 외에도 UI의 런타임에만 존재하는 동적으로 생성된 요소도 포함되어 있습니다.예를 들어 계층 창에는 템플릿 인스턴스(현재 문서 안에 인스턴스화된 다른 문서)의 일부인 요소가 포함되지만, UXML에는 단일
에는 현재 문서의 요소 계층 구조를 나타내는 트리 뷰가 포함되어 있습니다.이것은 UI 문서(UXML)의 UXML 텍스트 표현에 표시되는 계층 구조의 상위 세트입니다.계층 창에는 UXML에서 직접 생성된 요소 외에도 UI의 런타임에만 존재하는 동적으로 생성된 요소도 포함되어 있습니다.예를 들어 계층 창에는 템플릿 인스턴스(현재 문서 안에 인스턴스화된 다른 문서)의 일부인 요소가 포함되지만, UXML에는 단일 <Instance> 태그만 있습니다.
계층 구조 창에서 다음 작업을 수행할 수 있습니다.
- 점검하거나 편집할 요소를 선택합니다.
- 요소를 자르거나, 복사하거나, 삭제하거나 순서를 재지정합니다.
- 인스턴스화된 템플릿 문서를 인플레이스(컨텍스트 내) 편집용 하위 문서로 엽니다.
- 여러 요소의 스타일 클래스 목록, 이름 속성 및 로컬에서 첨부된 StyleSheet를 한 번에 봅니다.
요소는name 속성에 따라 트리에 표시됩니다.요소의 name 속성이 설정되지 않은 경우 해당 C# 유형에 따라 표시됩니다.요소를 더블 클릭하여 빠르게 이름을 바꿀 수 있습니다.
계층 구조 창 헤더의 오른쪽 상단에서 ⋮ 아이콘을 클릭하여 디스플레이 옵션 메뉴에 액세스하십시오.
- 계층 구조가 이름 유무와 관계없이 각 요소의 C# 타입을 표시하도록 강제하려면 Type을 선택합니다.
- 각 요소의 스타일 클래스 리스트를 Hierarchy 입력 항목 옆에 표시하려면 Class List를 선택합니다.
- 로컬에서 첨부된 StyleSheet를 해당 요소 옆에 표시하려면 Attached StyleSheets를 선택합니다.
라이브러리
Library 창 은 Unity 에디터의 프로젝트 창과 비슷합니다. 이 창은 사용할 수 있는 UI 요소를 표시합니다.
은 Unity 에디터의 프로젝트 창과 비슷합니다. 이 창은 사용할 수 있는 UI 요소를 표시합니다.
- Standard 탭은 Unity가 제공하는 표준 빌트인 요소를 표시합니다. 이러한 요소는 지원되는 모든 Unity 에디터와 런타임 테마에 대해 작동하는 표준 스타일링을 포함합니다.
Library 창의 오른쪽 상단에 있는 ⋮ 아이콘을 사용하고 Tree View를 선택하여 이 뷰 모드를 타일 뷰와 트리 뷰 간 변경할 수 있습니다.
-
Project 탭에는 프로젝트의 커스텀
.uxml에셋이 표시됩니다. 또한VisualElement에서 상속하는 모든 커스텀 C# 요소가 표시되며, UXML을 통해 이러한 요소의UxmlFactory를 인스턴스화 가능하도록 설정합니다. Library의 Project 탭에서 요소를 미리 보려면 해당 요소 위에 마우스 커서를 올립니다. 그러면 Library 창의 오른쪽에 미리 보기가 표시됩니다.
요소를 인스턴스화하려면 다음 중 하나를 수행합니다.
- 계층 구조 창으로 요소를 드래그합니다.
- 요소를 Viewport의 Canvas로 드래그합니다.
- 요소를 더블 클릭합니다.그러면 요소가 현재 선택한 요소의 형제로 추가됩니다.선택한 항목이 없으면 요소가 UI 문서(UXML)의 루트에 추가됩니다.
계층 창이나 Canvas에서 요소를 선택할 수 있습니다.계층 창에서 Ctrl/Cmd를 누른 상태에서 추가 요소를 선택합니다.Canvas에서 특정 요소에 초점이 맞춰지면 해당 요소를 클릭하여 부모 요소를 선택할 수 있으며, 이 작업을 반복하여 요소 계층 구조를 위로 이동하여 원래 요소로 되돌아갈 수 있습니다.
Viewport
Viewport 창 은 크기 조절이 가능한 플로팅 편집 모드 Canvas의 UI 문서(UXML)의 결과를 표시합니다.UI 빌더별 커맨드, Viewport 설정, Theme 선택자 및 Preview 버튼 메뉴가 포함되어 있습니다.⋮ 메뉴 아래에 있는 Viewport의 오른쪽 상단에는 Unity 프로젝트 설정의 UI 빌더 설정 단축키를 포함하여 더 많은 UI 빌더 설정이 있습니다.
은 크기 조절이 가능한 플로팅 편집 모드 Canvas의 UI 문서(UXML)의 결과를 표시합니다.UI 빌더별 커맨드, Viewport 설정, Theme 선택자 및 Preview 버튼 메뉴가 포함되어 있습니다.⋮ 메뉴 아래에 있는 Viewport의 오른쪽 상단에는 Unity 프로젝트 설정의 UI 빌더 설정 단축키를 포함하여 더 많은 UI 빌더 설정이 있습니다.
뷰포트 내비게이션
Viewport에서 이동 및 확대/축소하여 탐색합니다.UI 빌더는 각 UI 문서(UXML)의 현재 이동 및 확대/축소 상태를 저장하며, UI 빌더 창이 다시 로드되거나, 도메인이 다시 로드되거나 같은 UI 문서(UXML)을 닫고 다시 열면 이 이동 및 확대/축소 상태를 복원합니다.
새 문서를 만들고 열면 UI 빌더가 이동 및 확대/축소 상태를 재설정합니다.
이동하려면 다음 중 하나를 수행하십시오.
Viewport를 마우스 가운데 버튼으로 클릭하고 드래그합니다. - Ctrl/Cmd + Alt/Option 키를 길게 누르고 Viewport에서 드래그합니다.
확대/축소하려면 Viewport에서 마우스 포인터의 위치를 지정하고 다음 중 하나를 수행하십시오.
- Viewport에서 마우스 포인터의 위치를 지정하고 마우스 휠을 회전합니다.
- Alt/Option을 누르고 오른쪽 버튼을 누른 상태로 드래그합니다.오른쪽으로 드래그하면 확대되고 왼쪽으로 드래그하면 축소됩니다.
캔버스 설정
Canvas에서 저작 중인 UI 문서(UXML)를 편집하고, 미리 보고, 상호작용할 수 있습니다.보이지 않으면 Viewport 툴바에서 Fit Canvas 버튼을 선택하여 캔버스를 보이게 합니다.Canvas의 헤더는 현재 로드된 UI 문서(UXML)의 이름을 표시합니다.이름 옆의 별표(*)는 저장되지 않은 변경 사항을 나타냅니다.
Canvas의 크기를 조절하려면:
- Viewport 안에서 모서리나 코너를 드래그합니다.
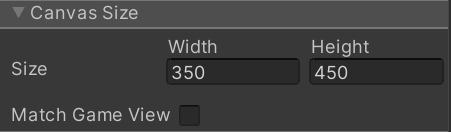
- Canvas 헤더를 선택하면 캔버스의 너비와 높이를 입력할 수 있는 캔버스의 인스펙터 창이 표시됩니다.
Canvas 크기를 Unity Game 창의 크기에 맞추려면 Match Game View 체크박스를 선택합니다.

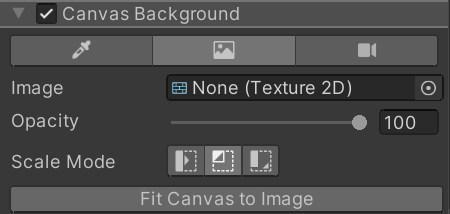
Canvas 배경을 변경하여 UI를 더 쉽게 편집할 수 있습니다.배경을 변경하려면 인스펙터 창에서 Canvas를 선택합니다.단일 색상, 특정 텍스처(UI 디자이너의 목업) 또는 열린 Unity 씬에서 Camera의 라이브 뷰로 설정할 수 있습니다:

크기와 같은 Canvas와 관련된 모든 설정은 UI 문서(UXML)의 일부로 저장되지 않고 다음에 동일한 UI 문서(UXML)를 열 때를 대비하여 별도의 설정 파일에 저장됩니다.
코드 미리 보기
UI를 빌드하면 UI 빌더가 자동으로 기반 UXML 및 USS 텍스트를 생성하여 UXML Preview 및 USS Preview 창에 표시합니다 .
.
인스펙터
UI 빌더 인스펙터 창 은 Unity 인스펙터 창과 유사합니다.인스펙터는 UI 빌더에서 선택한 오브젝트에 따라 약간 다른 콘텐츠를 표시합니다.
은 Unity 인스펙터 창과 유사합니다.인스펙터는 UI 빌더에서 선택한 오브젝트에 따라 약간 다른 콘텐츠를 표시합니다.
- 요소는 요소별(UXML) 속성을 위한 속성 섹션, 스타일 클래스를 할당하고 StyleSheets에서 적용된 스타일을 볼 수 있는 StyleSheets 섹션 및 인라인 요소별 스타일 프로퍼티 편집이 가능한 Inlined Styles 섹션을 표시합니다.
- USS 선택자는 섹터 쿼리 문자열을 변경할 수 있는 Style Selector 섹션과 스타일 프로퍼티 수정이 가능한 Styles 섹션을 표시합니다.
- 캔버스는 캔버스 크기를 변경할 수 있는 Canvas Size 섹션, 편집 모드의 캔버스 배경을 변경할 수 있는 Canvas Background 섹션 및 문서별 편집 모드 설정을 위한 Document Settings 섹션을 표시합니다.
UI 문서(UXML)에 대해 에디터 확장 프로그램 저작 활성화
기본적으로 UI 빌더에서 생성된 새 UI 문서(UXML)에는 런타임 전용 UI로 표시하는 설정이 UXML 내에 저장되어 있습니다.
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" editor-extension-mode="False">
즉, 기본적으로 Library 창의 Standard 탭에는 런타임에 가장 잘 작동하는 요소만 포함되어 있습니다.
커스텀 에디터 창이나 커스텀 인스펙터와 같은 Unity 에디터용 UI를 만들려면 Library 창의 Standard 탭에서 Editor Extension Authoring을 활성화하여 추가 Editor-Only 컨트롤을 표시할 수 있습니다.
에디터 확장 프로그램 저작을 활성화하려면:
- Canvas 헤더를 선택하면 캔버스의 인스펙터 창이 표시되며, 여기서 Document Settings > Editor Extension Authoring 옵션을 선택합니다.

- Library 창의 메뉴에서 Editor Extension Authoring을 선택합니다.
참고:다른 Canvas 설정과 달리 이 설정은 UI 문서(UXML)의 루트 요소의 editor-extension-mode 속성에 저장됩니다.
새 UI 문서(UXML)에서 Editor Extension Authoring을 기본적으로 사용하도록 설정합니다.
- Edit > Project Settings > UI Builder로 이동합니다.
- Enable Editor Extension Authoring by Default를 선택합니다.
UI 빌더 외부(예: 텍스트 편집기 또는 IDE)에서 생성한 UI 문서(UXML)는 UI 빌더에서 열 때까지 에디터 확장 프로그램 저작 속성이 없습니다.그러나 언제든지 텍스트 에디터나 IDE에서 UI 문서(UXML)에 editor-extension-mode 속성을 수동으로 추가할 수 있습니다.UI 빌더에서 외부에서 생성한 UI 문서(UXML)를 처음 열면 UI 빌더 프로젝트 설정에 지정된 기본값에 따라 에디터 확장 프로그램 저작 속성이 설정됩니다.