매뉴얼
- Unity 사용자 매뉴얼 2023.2
- Unity 2023.2의 새로운 기능
- 패키지와 기능 세트
- 릴리스된 패키지
- 2D 애니메이션
- 2D Aseprite Importer
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 2D 타일맵 엑스트라
- 어댑티브 퍼포먼스
- 어드레서블
- Addressables for Android
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android 로그캣
- 애니메이션 리깅
- Apple ARKit XR Plugin
- AR 파운데이션
- Authentication
- Build Automation
- 버스트
- CCD Management
- 시네머신
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- 코드 커버리지
- 컬렉션
- Deployment
- Device Simulator Devices
- Economy
- 에디터 코루틴
- FBX 익스포터
- Friends
- Google ARCore XR Plugin
- 인앱 구매
- 입력 시스템
- iOS 14 광고 지원
- Jetbrains Rider 에디터
- Leaderboards
- 라이브 캡처
- Lobby
- 현지화
- Magic Leap XR 플러그인
- Matchmaker
- 수학
- 메모리 프로파일러
- ML 에이전트
- 모바일 알림
- Multiplayer Tools
- Netcode for GameObjects
- Oculus XR 플러그인
- OpenXR 플러그인
- Player Accounts
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- Push Notifications
- Python Scripting
- 레코더
- Relay
- 원격 설정
- 스크립터블 빌드 파이프라인
- 시퀀스
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- 터레인 툴
- 테스트 프레임워크
- 타임라인
- 툴체인 Linux x64
- 툴체인 MacOS Linux x64
- 툴체인 Win Linux x64
- 튜토리얼 저작 툴
- 튜토리얼 프레임워크
- Unity 퍼블리싱 포털
- Unity OpenXR Meta
- Unity Profiling Core API
- Unity 전송
- User Generated Content
- User Generated Content Bridge
- User Reporting
- 버전 관리
- 비주얼 스크립팅
- Visual Studio 에디터
- WebGL 퍼블리셔
- XR Hands
- XR 인터랙션 툴킷
- XR 플러그인 관리
- ZivaRT Player
- 릴리스 후보
- 사전 릴리스 패키지
- 코어 패키지
- 빌트인 패키지
- 실험 단계 패키지
- 키워드별 패키지
- 사용 중단 예정 패키지
- Unity의 패키지 관리자
- 커스텀 패키지 생성
- 기능 집합
- 릴리스된 패키지
- Unity 설치
- 라이선스 및 활성화
- Unity 업그레이드
- Unity로 만들기
- 2D 또는 3D 프로젝트
- Unity 인터페이스
- 퀵스타트 가이드
- 고급 베스트 프랙티스 가이드
- 게임플레이 생성
- 에디터 기능
- 분석
- 에셋 워크플로
- 입력
- 2D 게임 개발
- 2D 소개
- 2D 게임 개발 퀵스타트 가이드
- 2D 정렬
- 스프라이트 작업
- 타일맵
- 물리 2D 레퍼런스
- 그래픽스
- 렌더 파이프라인
- 카메라
- 조명
- 모델(Models)
- 메시
- 텍스처
- 셰이더
- 셰이더의 핵심 개념
- 빌트인 셰이더
- 셰이더 그래프 사용
- 셰이더 작성
- 셰이더 작성 개요
- ShaderLab
- ShaderLab: 셰이더 오브젝트 정의
- ShaderLab: 서브셰이더 정의
- ShaderLab: 패스 정의하기
- ShaderLab: 셰이더 프로그램 추가
- ShaderLab: 패키지 요구 사항 지정하기
- ShaderLab: 커맨드
- ShaderLab: 카테고리 블록으로 커맨드 그룹화하기
- ShaderLab 커맨드: AlphaToMask
- ShaderLab 커맨드: Blend
- ShaderLab 커맨드: BlendOp
- ShaderLab 커맨드: ColorMask
- ShaderLab 커맨드: Conservative
- ShaderLab 커맨드: Cull
- ShaderLab 커맨드: Offset
- ShaderLab 커맨드: Stencil
- ShaderLab 커맨드: UsePass
- ShaderLab 커맨드: GrabPass
- ShaderLab 커맨드: ZClip
- ShaderLab 커맨드: ZTest
- ShaderLab 커맨드: ZWrite
- ShaderLab 레거시 기능
- Unity의 HLSL
- Unity의 GLSL
- 예제 셰이더
- 표면 셰이더 작성
- 여러 그래픽스 API를 위한 셰이더 작성
- 셰이더 성능 이해
- 머티리얼
- 시각 효과
- 하늘
- 컬러
- 그래픽스 API 지원
- 그래픽스 퍼포먼스 및 프로파일링
- 월드 빌드
- 물리
- 스크립팅
- 멀티플레이어 및 네트워킹
- 오디오(Audio)
- 동영상 개요
- 애니메이션
- UI(사용자 인터페이스)
- Unity의 UI 시스템 비교
- UI 툴킷
- UI 툴킷 시작하기
- UI 빌더
- UI 구조화
- 시각적 트리
- UXML을 통한 UI 구조
- C# 스크립트로 UI 구조화
- 커스텀 컨트롤
- 요소 관리를 위한 베스트 프랙티스
- 로직으로 UXML 문서 캡슐화
- UXML 요소 레퍼런스
- UXML 요소 BindableElement
- UXML 요소 VisualElement
- UXML 요소 BoundsField
- UXML 요소 BoundsIntField
- UXML 요소 Box
- UXML 요소 Button
- UXML 요소 ColorField
- UXML 요소 CurveField
- UXML 요소 DoubleField
- UXML 요소 DropdownField
- UXML 요소 EnumField
- UXML 요소 EnumFlagsField
- UXML 요소 FloatField
- UXML 요소 Foldout
- UXML 요소 GradientField
- UXML 요소 GroupBox
- UXML 요소 Hash128Field
- UXML 요소 HelpBox
- UXML 요소 IMGUIContainer
- UXML 요소 Image
- UXML 요소 InspectorElement
- UXML 요소 IntegerField
- UXML 요소 Label
- UXML 요소 LayerField
- UXML 요소 LayerMaskField
- UXML 요소 LongField
- UXML 요소 ListView
- UXML 요소 MaskField
- UXML 요소 MinMaxSlider
- UXML 요소 MultiColumnListView
- UXML 요소 MultiColumnTreeView
- UXML 요소 ObjectField
- UXML 요소 PopupWindow
- UXML 요소 ProgressBar
- UXML 요소 PropertyField
- UXML 요소 RadioButton
- UXML 요소 RadioButtonGroup
- UXML 요소 RectField
- UXML 요소 RectIntField
- UXML 요소 RepeatButton
- UXML 요소 ScrollView
- UXML 요소 Scroller
- UXML 요소 Slider
- UXML 요소 SliderInt
- UXML 요소 Tab
- UXML 요소 TabView
- UXML 요소 TagField
- UXML 요소 TextElement
- UXML 요소 TextField
- UXML 요소 TemplateContainer
- UXML 요소 Toggle
- UXML 요소 ToggleButtonGroup
- UXML 요소 Toolbar
- UXML 요소 ToolbarBreadcrumbs
- UXML 요소 ToolbarButton
- UXML 요소 ToolbarMenu
- UXML 요소 ToolbarPopupSearchField
- UXML 요소 ToolbarSearchField
- UXML 요소 ToolbarSpacer
- UXML 요소 ToolbarToggle
- UXML 요소 TreeView
- UXML 요소 TwoPaneSplitView
- UXML 요소 UnsignedLongField
- UXML 요소 UnsignedIntegerField
- UXML 요소 Vector2Field
- UXML 요소 Vector2IntField
- UXML 요소 Vector3Field
- UXML 요소 Vector3IntField
- UXML 요소 Vector4Field
- UI 구조화 예시
- UI 스타일링
- UI 툴킷 디버거
- 이벤트로 동작 컨트롤
- UI 렌더러
- 데이터 바인딩
- 에디터 UI 지원
- 런타임 UI 지원
- 텍스트로 작업
- 예시
- 마이그레이션 가이드
- Unity UI
- 즉시 모드 GUI(IMGUI)
- Unity 서비스
- XR
- Unity의 에셋 스토어
- 플랫폼 개발
- 다른 애플리케이션에서 Unity as a Library 사용
- 딥 링크
- Xcode 프레임 디버거 Unity 통합
- Android
- Android 소개
- Android 사용 시작
- Android용 개발
- Android용 빌드 및 배포
- ChromeOS
- 전용 서버
- iOS
- Linux
- macOS
- tvOS
- 웹
- Windows
- 유니버설 Windows 플랫폼
- Unity 검색
- 용어집
- Unity 사용자 매뉴얼 2023.2
- UI(사용자 인터페이스)
- UI 툴킷
- UI 빌더
- UI 빌더로 시작하기
UI 빌더로 시작하기
UI 빌더로 UI를 만드는 방법을 알아보고 싶으신가요?이 예제를 사용하여 시작하세요.
UI 빌더에서 UI를 만들려면:
- 새 UI 문서(UXML)를 만듭니다.
- 요소를 추가하여 UI 계층 구조를 만듭니다.
- 인스펙터에서 속성 및 스타일 프로퍼티를 설정합니다.
- 두 개 이상의 요소에 동일한 스타일 프로퍼티가 필요해지기 시작하면 USS 스타일시트 및 선택자 만들기를 사용합니다.
- UI를 테스트하고 결과가 만족스러우면 인라인 스타일 프로퍼티를 USS 클래스로 추출합니다.
- UI 문서(UXML)를 저장합니다.
선행 조건
시작하기 전에 먼저 다음을 숙지하십시오.
개요 예시
이 예제는 리스트 뷰 런타임 UI 만들기 예제의 메인 뷰를 생성합니다.두 개의 컨테이너가 있는 루트 요소를 백그라운드로 만듭니다.한 컨테이너에는 캐릭터 이름 리스트가 들어 있고 다른 컨테이너에는 캐릭터 세부 정보가 들어 있습니다.캐릭터 세부 정보 컨테이너에서 백그라운드 및 전경 프레임을 추가합니다.마지막으로 캐릭터 이름에 두 개의 레이블을 추가합니다.이 예제에서는 캐릭터 이름 리스트 항목 UI를 생성하지 않습니다.

루트 요소 생성
새 프로젝트를 만든 다음, 전체 화면을 덮는 루트 시각적 요소를 만듭니다.루트 요소에 배경색을 지정하고 모든 자식 요소를 화면 중앙에 배치하도록 설정합니다.
템플릿을 사용하여 Unity에서 프로젝트를 생성합니다.
Window > UI Toolkit > UI Builder를 선택합니다.
-
UI Builder 창의 Viewport 창 왼쪽 상단에서 File > New를 선택하여 새 UXML 문서를 생성합니다.

UI 빌더 파일 메뉴 MainView.uxml로 이름을 붙이고 저장합니다.-
VisualElement를 Library에서 계층 구조 패널로 드래그합니다.

라이브러리에서 드래그하여 새 요소 만들기 팁: 컨트롤을 더블 클릭해서 계층 구조 패널에 추가할 수도 있습니다.
계층 구조 패널에서 요소를 선택합니다.
-
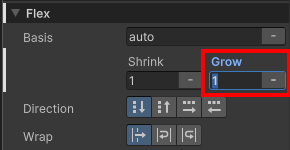
인스펙터 패널에서 Flex > Grow가
1이 되도록 합니다. 이렇게 하면flex-grow프로퍼티가1로 설정되어 전체 화면에 적용할 수 있습니다.
Flex 프로퍼티 설정 -
모든 자식 요소를 가운데에 배치하려면 Align Items와 Justify Content를 모두
Center로 설정합니다.
자식을 중앙에 정렬 -
Background > Color를
#732526으로 설정합니다.
루트 요소 배경색
부모 컨테이너 생성
루트 요소 아래에 새 VisualElement를 만듭니다.이 요소는 UI의 왼쪽 및 오른쪽 섹션의 부모 컨테이너가 됩니다.
-
VisualElement를 Library에서 계층 구조 패널의 루트 VisualElement에 드래그합니다.

자식 VisualElement 추가 계층 구조 패널에서 요소를 선택합니다.
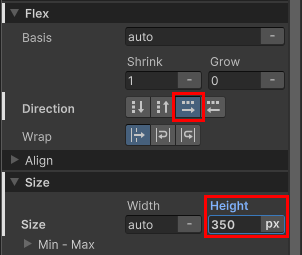
인스펙터 패널에서 Flex > Direction을
row로 설정합니다.-
Size > Height을
350픽셀로 설정합니다.
중앙 컨테이너 프로퍼티
캐릭터 이름 리스트 컨테이너 생성
컨테이너의 자식 요소로 ListView를 추가하여 캐릭터 이름을 저장합니다.
ListView를 Library에서 계층 구조 패널의 컨테이너 VisualElement로 드래그합니다.
계층 구조 패널에서 요소를 선택합니다.
-
인스펙터 패널에서 Name을
CharacterList로 설정합니다.
내부에 빈 요소가 있는 배경 컨테이너 Size > Width를
230픽셀로 설정합니다.-
Margin & Padding > Margin > Right를
6픽셀로 설정합니다.
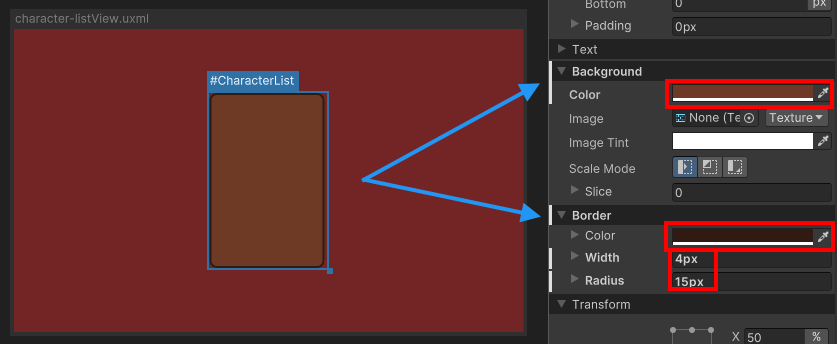
캐릭터 리스트의 크기 및 마진 폴드아웃 Background > Color를
#6E3925로 설정합니다.Border > Color를
#311A11로 설정합니다.Border > Width를
4픽셀로 설정합니다.-
Border > Radius를
15픽셀로 설정합니다.
스타일이 적용된 캐릭터 리스트
캐릭터 세부 정보 컨테이너 생성
캐릭터 세부 정보 컨테이너를 담을 #CharacterList와 같은 부모 아래에 새 VisualElement를 추가합니다.사용자가 왼쪽 목록에서 캐릭터를 선택하면 해당 캐릭터의 초상화, 이름, 클래스를 표시하는 것이 목적입니다.
VisualElement를 Library에서 계층 구조 패널의 컨테이너 요소로 드래그합니다. 오른쪽에 있는 모든 요소를 포함할 컨테이너입니다.
계층 구조 패널에서 요소를 선택합니다.
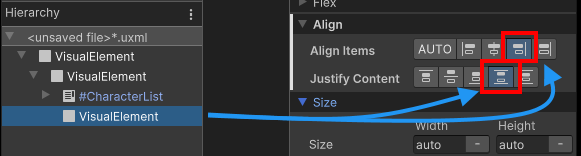
인스펙터 패널에서 Align > Align Items를
flex-end로 설정합니다.-
Align > Justify Content를
space-between으로 설정합니다.
Justify content 프로퍼티 오른쪽 컨테이너의 자식으로 다른 VisualElement를 추가합니다.
계층 구조 패널에서 요소를 선택합니다.
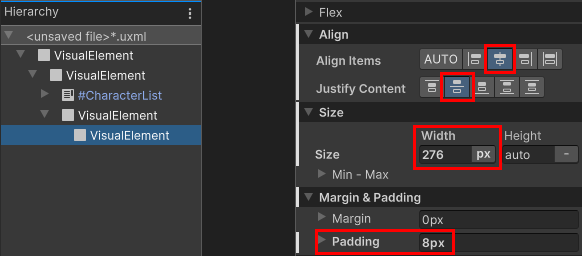
Size > Width를
276픽셀로 설정합니다.Align 섹션에서 Align Items와 Justify Content를 모두
center로 설정합니다.-
Margin & Padding > Padding을
8픽셀로 설정합니다.
캐릭터 세부 사항 컨테이너의 프로퍼티 Background > Color를
#AA5939로 설정합니다.Border > Color를
#311A11로 설정합니다.Border > Width를
4픽셀로 설정합니다.Border > Radius를
15픽셀로 설정합니다.
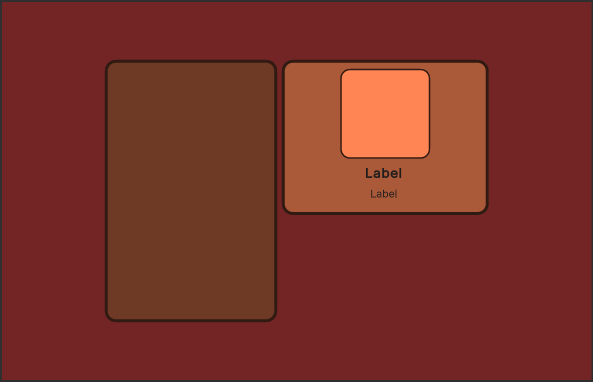
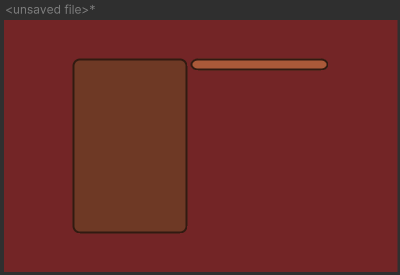
그러면 UI 레이아웃이 다음처럼 표시됩니다.

캐릭터 초상 배경 생성
캐릭터 세부 사항 컨테이너에 개별 UI 컨트롤을 추가합니다.첫 번째 단계는 캐릭터 초상 배경을 추가하는 것입니다.
Library에 있는 VisualElement를 해당 캐릭터 세부 사항 컨테이너로 드래그합니다.
계층 구조 패널에서 요소를 선택합니다.
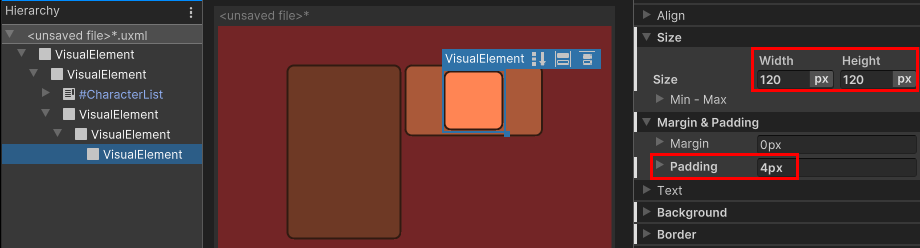
Size 섹션에서 Width 및 Height 모두를
120픽셀로 설정합니다.Margin & Padding > Padding을
4픽셀로 설정합니다.-
Background > Color를
#FF8554로 설정합니다.
캐릭터 초상의 배경 프레임
테두리 스타일에 대한 USS 클래스 생성
캐릭터 세부 사항 컨테이너는 캐릭터 이름 리스트 컨테이너와 동일한 테두리 스타일을 사용합니다.두 컨테이너에 모두 적용할 USS 클래스를 생성합니다.
- StyleSheet 창에서 + > Create New USS를 선택합니다.
-
MainView.uss라는 이름을 붙이고 저장합니다. -
Add new selector… 필드를 클릭하고
.border를 입력합니다.StyleSheet 창에.border선택자가 나타납니다. - StyleSheet 창에서
.border를 선택합니다. - 인스펙터 패널에서 Border > Color를
#311A11로 설정합니다. -
Border > Width를
2픽셀로 설정합니다. -
Border > Radius를
15픽셀로 설정합니다. - StyleSheet 창에서
.border를 캐릭터 세부 사항 컨테이너 VisualElement로 드래그합니다. - StyleSheet 창에서
.border를 해당 캐릭터 이름 리스트 컨테이너 VisualElement로 드래그합니다. - 캐릭터 이름 리스트 컨테이너 VisualElement를 선택합니다.
- 인스펙터 패널에서 Border를 오른쪽 클릭하고 Unset을 선택하여 이전에 설정한 인라인 스타일을 제거합니다.
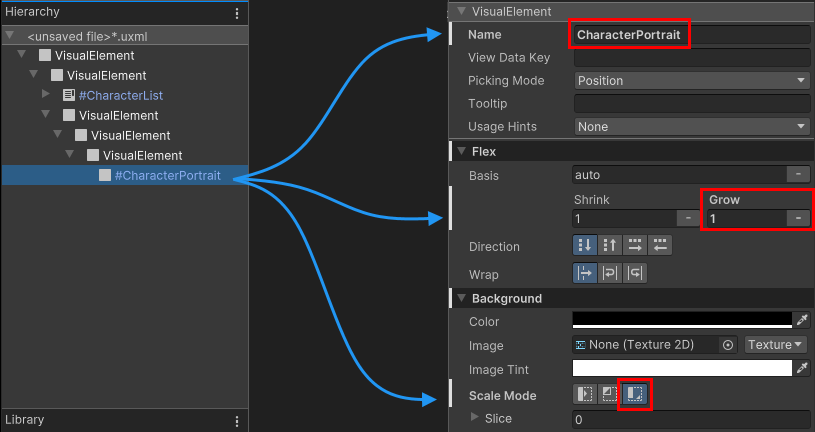
캐릭터 초상 전경 생성
캐릭터 세부 사항 컨테이너의 다음 단계는 실제 이미지의 전경을 추가하는 것입니다.
Library에 있는 VisualElement를 해당 캐릭터 세부 사항 컨테이너로 드래그합니다.
계층 구조 패널에서 요소를 선택합니다.
Name을
CharacterPortrait로 설정합니다.Flex > Grow를
1로 설정하여 이미지가 모든 사용 가능한 공간을 사용할 수 있게 합니다.-
Background > Scale Mode를
scale-to-fit으로 설정하면 올바른 종횡비를 유지하면서 요소 크기에 맞게 이미지 크기를 조정할 수 있습니다.
초상 이미지를 위한 VisualElement
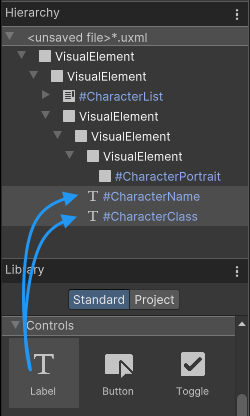
레이블 생성
캐릭터 세부 사항 컨테이너에 레이블 컨트롤 두 개를 추가하여 선택한 캐릭터의 이름과 클래스를 표시합니다.
Label을 Library에서 계층 구조 패널의 캐릭터 세부 정보 컨테이너로 드래그합니다.
Name을CharacterName으로 설정합니다.Label을 Library에서 계층 구조 패널의 캐릭터 세부 정보 컨테이너로 드래그합니다.
-
Name을CharacterClass로 설정합니다.
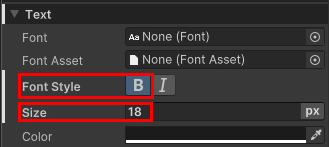
이름과 클래스를 위한 레이블 추가 #CharacterName요소를 선택합니다.Text > Font Style을
B로 설정합니다.-
Text > Size를
18픽셀로 설정합니다.
폰트 설정 변경 Viewport 창에서 File > Save를 선택하여 변경 사항을
MainView.uxml로 저장합니다.
인라인 스타일 추출
UI 빌더에서는 요소 수가 적을 때만 요소를 만들고 인라인 스타일을 사용하여 실험할 수 있습니다.더 복잡한 UI를 구축할수록 스타일시트를 사용하여 스타일을 더 쉽게 관리할 수 있습니다.UI 빌더에서 인라인 스타일을 스타일시트로 추출할 수 있습니다.
- 루트 시각적 요소를 선택합니다.
- 인스펙터 패널의 Style Class List 필드에
.background를 클래스 이름으로 입력합니다. - Extract Inlined Styles to New Class를 선택합니다.이렇게 하면 루트 요소에 설정한 인라인 스타일이 포함된 ‘.background’ 클래스 선택자가 생성되고 루트 시각적 요소의 UI 문서(UXML)가 인라인 스타일 대신 클래스 선택자를 사용하도록 업데이트됩니다.
- Viewport 창에서 File > Save를 선택합니다.
리스트 뷰 런타임 UI 만들기 예제 작업을 계속하려면 다른 모든 요소에 대한 스타일을 추출하는 단계를 반복하고 지침에 따라 예제를 만들면 됩니다.
추가 리소스
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.