USS 전환
USS 전환은 지정된 기간에 걸쳐 프로퍼티 값을 변경합니다. CSS 전환과 유사하게 UI 툴킷은 많은 easing 함수, 다양한 전환 기간, 설정 가능한 전환 지연을 지원합니다. 전환 디자인(look and feel) 변경과 전환이 일어나는 시퀀스를 조정할 수 있습니다. easing 함수를 사용하여 전환 중 언제든지 분리된 애니메이션을 트리거할 수 있습니다.

중요:
- 값과 단위를 함께 입력하는 프로퍼티의 경우 시작 값의 단위와 끝 값의 단위가 일치하는지 확인해야 합니다. 기본값으로 전환하거나 기본값에서 전환될 때 특히 주의해야 합니다. 예를 들어
translate속성 기본값은0이며 암시적으로 픽셀 단위를 사용합니다. 해당 값을 백분율로 표시된translate값으로 전환하려고 하면 단위 불일치가 발생합니다. 픽셀과 백분율처럼 두 단위 간에 일관된 전환이 없는 단위는 단위 불일치에 취약합니다. - 프로퍼티의 현재 상태가 이전 상태와 다른 경우 프레임의 전환 애니메이션이 트리거됩니다. 씬의 첫 번째 프레임에는 이전 상태가 없습니다. 따라서 첫 번째 프레임 이후에 전환 애니메이션을 시작해야 합니다.
- 계층 구조에 있는 시각적 요소의 경우 다음과 같이 상속된 프로퍼티에 대한 전환을 설정하면 USS 전환이 CSS 전환과 동일하게 동작합니다.
color와 같은 상속된 프로퍼티에 대한 전환을 설정하면 부모 요소에 적용되는 전환이 자식 요소로 캐스케이드됩니다. 어떤 프로퍼티가 상속되었는지 알아보려면 USS 프로퍼티 레퍼런스를 참조하십시오. - 불완전한 전환이 중단되는 경우 USS 전환은 CSS 전환과 동일하게 동작하므로 리버스 전환이 더 빠를 수 있습니다.
전환은 다음 프로퍼티를 포함합니다.
| 프로퍼티 | USS 구문 | 설명 |
|---|---|---|
| 프로퍼티 | transition-property |
전환 효과를 적용할 USS 프로퍼티의 이름을 지정합니다. 기본값은 all입니다. |
| Duration | transition-duration |
전환 효과를 완료하는 데 걸리는 시간을 지정합니다. 기본값은 0s입니다. |
| Easing function | transition-timing-function |
시간 경과에 따라 프로퍼티 값이 변하는 방식을 지정합니다. 기본값은 ease입니다. |
| Delay | transition-delay |
전환 효과가 시작되는 시점을 정의합니다. 기본값은 0s입니다. |
| Transition | transition |
transition-property, transition-duration, transition-timing-function, transition-delay의 짧은 표기입니다. |
UI 빌더, USS 파일 또는 C# 스크립트의 컨트롤을 사용하여 시각적 요소에 대한 전환 속성을 설정할 수 있습니다.
UI 빌더의 전환 컨트롤
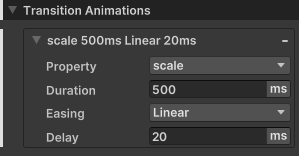
UI 빌더 내 인스펙터(Inspector)의 Transition Animations 섹션에 있는 컨트롤을 사용하여 시각적 요소에 대한 전환 규칙을 설정할 수 있습니다. 시각적 요소에 여러 전환을 설정할 수 있습니다. 다른 전환을 추가하려면 Add Transition을 선택합니다. 전환을 제거하려면 Remove (−) 버튼을 선택합니다.

프로퍼티
Property 컨트롤은 전환이 적용되는 프로퍼티를 설정합니다. 이 컨트롤을 사용하려면 드롭다운에서 키워드 또는 USS 프로퍼티 이름을 선택합니다. 드롭다운에서 특정 키워드 또는 USS 프로퍼티 이름을 찾는 데 사용할 수 있는 검색바가 있습니다.
참고: Ignored를 선택하면 Unity는 지정된 기간, 지연, easing 함수에 대해 정의된 전환을 무시합니다.
기간
Duration 컨트롤은 기간 프로퍼티를 설정합니다. 이 컨트롤을 사용하려면 텍스트 박스에 값을 입력하고 단위를 지정하거나 단위 선택자에서 initial을 선택합니다.
팁: 값 뒤에 s 또는 ms를 입력하거나 initial을 입력할 수 있습니다. 그러면 단위 선택자에 표시된 단위가 자동으로 변경됩니다. 또한 드래그하여 텍스트 상자의 값을 정의할 수도 있습니다.
Easing
Easing 컨트롤은 easing 함수 프로퍼티를 설정합니다. 이 컨트롤을 사용하려면 드롭다운에서 easing 함수 이름을 선택합니다.
지연
Delay 컨트롤은 지연 프로퍼티를 설정합니다. 이 컨트롤을 사용하려면 텍스트 박스에 값을 입력하고 단위를 지정하거나 단위 선택자에서 Initial을 선택합니다.
팁: 값 뒤에 s 또는 ms를 입력하거나 initial을 입력할 수 있습니다. 그러면 단위 선택자에 표시된 단위가 자동으로 변경됩니다. 또한 드래그하여 텍스트 상자의 값을 정의할 수도 있습니다.
Usage hints
Usage Hints 컨트롤은 최적화를 위해 UsageHints 프로퍼티를 설정합니다. UI 빌더에서 사용하려면 드롭다운 목록에서 하나 이상의 값을 선택합니다.
참고: 편집 시 또는 패널에 요소를 추가하기 전에 사용 힌트를 설정합니다. 전환이 시작되면 시스템이 누락된 관련 사용 힌트를 자동으로 추가하여 모든 프레임에서 지오메트리를 재생성하지 않도록 할 수 있습니다. 하지만 이 경우 VisualElement와 그 자손의 렌더링 데이터가 재생성되므로 한 프레임의 성능 저하가 발생합니다.
USS 전환 프로퍼티
스타일링 규칙을 사용하여 시각적 요소에 대한 전환 프로퍼티를 설정할 수 있습니다. USS 파일 내부에서 또는 UXML 파일의 인라인으로 스타일링 규칙을 설정할 수 있습니다.
transition-property
단일 USS 프로퍼티나 키워드 또는 쉼표로 구분된 리스트를 입력할 수 있습니다.
다음 표는 transition-property에 대해 지원되는 키워드가 나열되어 있습니다.
| 키워드 | 설명 |
|---|---|
all |
모든 프로퍼티에 전환을 적용하고 이전 전환을 오버라이드합니다. |
initial |
모든 프로퍼티에 전환을 적용합니다. 쉼표로 구분된 리스트에서는 이 키워드를 사용할 수 없습니다. |
none |
모든 프로퍼티에 대해 전환을 무시합니다. 쉼표로 구분된 리스트에서는 이 키워드를 사용할 수 없습니다. |
대부분의 USS 프로퍼티에 전환을 적용할 수 있습니다.그러나 특정 프로퍼티의 애니메이션화 가능성은 다릅니다.USS 프로퍼티의 애니메이션화 가능성은 다음과 같은 카테고리로 나뉩니다.
| 애니메이션화 가능성 | 설명 |
|---|---|
| 완전히 애니메이션화 가능 | easing 함수와 전환 기간에 따라 결정된 속도로 시작 값에서 끝 값으로의 전환을 지원합니다. |
| 분리 | 시작 값에서 끝 값까지 한 가지 단계로 값 간 전환을 지원합니다. |
| 애니메이션화 불가 | 전환을 지원하지 않습니다. |
각 프로퍼티의 애니메이션화 가능성을 알아보려면 USS 프로퍼티 레퍼런스를 참조하십시오.
참고: Unity는 USS 트랜스폼 프로퍼티와 전환을 함께 사용할 것을 권장합니다. 다른 USS 프로퍼티에서도 전환을 사용할 수 있지만 이러한 프로퍼티의 값 변경으로 인해 레이아웃이 다시 계산될 수 있으므로 프레임 속도가 낮은 애니메이션이 생성될 수 있습니다. 각 프레임에서 레이아웃을 다시 계산하면 전환 애니메이션의 프레임 속도가 느려질 수 있습니다.
예제
transition-property: scale;
transition-property: translate, all, rotate;
transition-property: initial;
transition-property: none;
transition-duration
단위가 있는 숫자, 키워드, 쉼표로 구분된 숫자와 단위 리스트를 입력할 수 있습니다.
여러 값을 입력할 경우 각 값은 transition-property에 지정된 해당 프로퍼티에 적용됩니다.
Transition-duration은 initial(0s) 키워드만 지원합니다. 쉼표로 구분된 리스트에서는 이 키워드를 사용할 수 없습니다.
예제
transition-duration: 2s;
transition-duration: 800ms;
transition-duration: 3s, 1500ms, 1.75s;
transition-duration: initial;
다음 예시에서 스케일의 원래 기간은 1초이지만 all은 모든 값을 2초로 오버라이드합니다.
transition-property: scale, all, rotate;
transition-duration: 1s, 2s, 3s;
transition-timing-function
easing 함수, 키워드, easing 함수의 쉼표로 구분된 리스트를 입력할 수 있습니다.
여러 값을 입력할 경우 각 값은 transition-property에 지정된 해당 프로퍼티에 적용됩니다.
transition-timing-function은 initial 키워드만 지원하며 ease와 같은 의미입니다. 쉼표로 구분된 리스트에서는 이 키워드를 사용할 수 없습니다.
UI 툴킷은 다음 easing 함수를 지원합니다.
easeease-inease-outease-in-outlinearease-in-sineease-out-sineease-in-out-sineease-in-cubicease-out-cubicease-in-out-cubicease-in-circease-out-circease-in-out-circease-in-elasticease-out-elasticease-in-out-elasticease-in-backease-out-backease-in-out-backease-in-bounceease-out-bounceease-in-out-bounce
각 함수에 대한 자세한 내용은 transition-timing-function CSS 속성에 대한 MDN 문서 또는 easings.net을 참조하십시오.
예제
transition-timing-function: linear;
transition-timing-function: ease-in, ease-out-circ, ease-in-out-cubic;
transition-timing-function: initial;
transition-delay
단위가 있는 숫자, 키워드, 쉼표로 구분된 숫자와 단위 리스트를 입력할 수 있습니다.
여러 값을 입력할 경우 각 값은 transition-property에 지정된 해당 프로퍼티에 적용됩니다.
transition-delay는 initial(0s) 키워드만 지원합니다. 쉼표로 구분된 리스트에서는 이 키워드를 사용할 수 없습니다.
예제
transition-delay: 0s;
transition-delay: 300ms;
transition-delay: 2s, 650ms, 2.75s;
transition-delay: initial;
transition
하나의 전환, 하나의 키워드 또는 쉼표로 구분된 전환 리스트를 입력할 수 있습니다. 다음 순서에 맞춰 전환 내 프로퍼티를 공백으로 구분합니다.
transition-propertytransition-delaytransition-durationtransition-timing-function
transition은 각 전환 프로퍼티의 초기 값을 나타내는 initial 키워드만 지원합니다.
-
transition-delay:0s -
transition-duration:0s -
transition-property:initial -
transition-timing-function:ease
예제
/*One transition*/
transition: width 2s ease-out;
/*Two transitions*/
transition: margin-right 4s, color 1s;
C# 프로퍼티
C# 스크립트에서 시각적 요소에 대한 전환 프로퍼티를 설정할 수 있습니다.
IStyle.transitionProperty
IStyle.transitionProperty 프로퍼티는 전환이 적용되는 USS 프로퍼티를 설정합니다.
transitionProperty 프로퍼티는 StyleList<StylePropertyName> 타입입니다. StylePropertyName은 문자열에서 구성할 수 있는 구조입니다. StyleList는 StylePropertyName 리스트에서 구성할 수 있는 구조입니다.
예제
//Create a list that contains the rotate property, and use it to set transitionProperty.
List<StylePropertyName> properties = new List<StylePropertyName>();
properties.Add(new StylePropertyName("rotate"));
//Given a VisualElement named "element"...
element.style.transitionProperty = new StyleList<StylePropertyName>(properties);
위의 코드를 다음과 같이 암시적 전환을 사용하여 단순화할 수 있습니다.
//Given a VisualElement named "element"...
element.style.transitionProperty = new List<StylePropertyName> { "rotate" };
IStyle.transitionDuration
IStyle.transitionProperty 프로퍼티는 시각적 요소의 전환 기간을 설정합니다.
transitionDuration 프로퍼티는 StyleList<TimeValue> 타입입니다. TimeValue는 숫자와 TimeUnit 열거형에서 구성할 수 있는 구조입니다. StyleList는 TimeValue 리스트에서 구성할 수 있는 구조입니다.
예제
//Create a list that contains durations 2s and 500ms and use it to set transitionDuration.
List<TimeValue> durations = new List<TimeValue>();
durations.Add(new TimeValue(2f, TimeUnit.Second));
durations.Add(new TimeValue(500f, TimeUnit.Millisecond));
//Given a VisualElement named "element"...
element.style.transitionDuration = new StyleList<TimeValue>(durations);
위의 코드를 다음과 같이 암시적 전환을 사용하여 단순화할 수 있습니다.
//Given a VisualElement named "element"...
element.style.transitionDuration = new List<TimeValue> { 2, new (500, TimeUnit.Millisecond) };
IStyle.transitionTimingFunction
IStyle.transitionTimingFunction 프로퍼티는 시각적 요소의 전환에 대한 easing 함수를 설정합니다.
transitionTimingFunction 프로퍼티는 StyleList<EasingFunction> 타입입니다. EasingFunction은 EasingMode 열거형에서 구성할 수 있는 구조입니다.
예제
//Create a list that contains the Linear easing function, and use it to set transitionTimingFunction.
List<EasingFunction> easingFunctions = new List<EasingFunction>();
easingFunctions.Add(new EasingFunction(EasingMode.Linear));
//Given a VisualElement named "element"...
element.style.transitionTimingFunction = new StyleList<EasingFunction>(easingFunctions);
위의 코드를 다음과 같이 암시적 전환을 사용하여 단순화할 수 있습니다.
//Given a VisualElement named "element"...
element.style.transitionTimingFunction = new List<EasingFunction> { EasingMode.Linear };
IStyle.transitionDelay
IStyle.transitionDelay 프로퍼티는 시각적 요소의 전환 지연을 설정합니다.
transitionDelay 프로퍼티는 StyleList<TimeValue> 타입입니다. TimeValue는 숫자와 TimeUnit 열거형에서 구성할 수 있는 구조입니다. StyleList는 TimeValue 리스트에서 구성할 수 있는 구조입니다.
예제
//Create a list that contains delays 0.5s and 200ms, and use it to set transitionDelay.
List<TimeValue> delays = new List<TimeValue>();
delays.Add(new TimeValue(0.5f, TimeUnit.Second));
delays.Add(new TimeValue(200f, TimeUnit.Millisecond));
//Given a VisualElement named "element"...
element.style.transitionDelay = new StyleList<TimeValue>(delays);
위의 코드를 다음과 같이 암시적 전환을 사용하여 단순화할 수 있습니다.
//Given a VisualElement named "element"...
element.style.transitionDelay = new List<TimeValue> { 0.5f, new(200, TimeUnit.Millisecond) };
추가 예시
이 섹션에서는 여러 프로퍼티에 전환을 적용하는 예시가 포함되어 있습니다.
예시 1: 이 예시는 scale과 transform-origin 프로퍼티에 전환을 적용합니다.
- 첫 번째 전환은
scale프로퍼티입니다. 기간은4s, 지연은0s,ease-in-sineeasing 함수가 지정되어 있습니다. - 두 번째 전환은
transform-origin프로퍼티입니다. 기간은3s, 지연은600ms,ease-out-elasticeasing 함수가 지정되어 있습니다.
.classA {
transition-property: scale, transform-origin;
transition-duration: 4s, 3s;
transition-delay: 0s, 600ms;
transition-timing-function: ease-in-sine, ease-out-elastic;
}
예시 2: 이 예시는 all 키워드를 사용한 전환을 포함하는 이전 전환을 이후의 전환이 오버라이드합니다.
- 첫 번째 전환은 all 프로퍼티입니다. 기간은 500ms, 지연은 0s,
lineareasing 함수가 지정되어 있습니다. - 두 번째 전환은
translate프로퍼티입니다. 기간은1s, 지연은1s,ease-ineasing 함수로 전환을 오버라이드합니다. 다른 모든 프로퍼티에는 여전히 기간은500ms, 지연은0s,lineareasing 함수가 지정되어 있습니다.
.classB {
transition-property: all, translate;
transition-duration: 500ms, 1s;
transition-delay: 0s, 1s;
transition-timing-function: linear, ease-in;
}
예시 3:
이 예시는 프로퍼티 값 리스트의 길이가 다를 때 어떤 일이 발생하는지 보여줍니다. 프로퍼티의 값 리스트가 transition-property의 값 리스트보다 짧은 경우 Unity는 해당 값을 반복하여 일치시킵니다. 마찬가지로 프로퍼티의 값 리스트가 transition-property의 값 리스트보다 길면 Unity가 끝을 잘라냅니다.
.classC {
transition-property: scale, rotate, translate;
transition-duration: 1s, 2s;
transition-delay: 1s, 2s, 3s, 4s, 5s, 6s, 7s;
}
다음 표는 위의 예시에 대한 최종 결과를 나타냅니다.
| 프로퍼티 | Duration | Delay | Easing function |
|---|---|---|---|
scale |
1s |
1s |
ease |
rotate |
2s |
2s |
ease |
translate |
1s |
3s |
ease |
중요: transition-property, transition-duration, transition-delay, transition-timing-function은 별도의 USS 프로퍼티입니다. 정의되지 않은 상태로 두면 다른 USS 규칙이나 UXML 요소의 인라인과 같이 다른 곳에서 정의될 수 있습니다.
추가 리소스
- 전환 이벤트
UsageHints- 사용 힌트로 드로우 콜 및 지오메트리 재생성 줄이기
- CSS 전환 사용(Mozilla 개발자 문서)
- CSS transition(Mozilla 개발자 문서)
- CSS transition-property(Mozilla 개발자 문서)
- CSS transition-duration property(Mozilla 개발자 문서)
- CSS transition-timing-function property(Mozilla 개발자 문서)
- CSS transition-delay property(Mozilla 개발자 문서)