- Unity 사용자 매뉴얼 2023.2
- UI(사용자 인터페이스)
- UI 툴킷
- 런타임 UI 지원
- 런타임 UI의 성능 고려 사항
런타임 UI의 성능 고려 사항
이 페이지에서는 런타임 UI의 성능을 향상시킬 수 있는 방법에 대해 설명합니다.
사용 힌트로 드로우 콜 및 지오메트리 재생성 줄이기
사용 힌트로 런타임 시 요소의 사용 방법을 설정할 수 있습니다. 사용 힌트를 사용하면 드로우 콜을 줄이고 지오메트리 재생성을 피할 수 있습니다.
UI 빌더, UXML 또는 C#에서 사용 힌트를 설정할 수 있습니다. 다음 예시에서는 사용 힌트를 DynamicTransform으로 설정합니다.
UXML:
<ui:VisualElement usage-hints="DynamicTransform" />
C#:
visualElement.usageHints = UsageHints.DynamicTransform;
지원되는 사용 힌트는 다음과 같습니다.
자세한 내용은 usageHints 및 VisualElement.usageHints를 참조하십시오.
기기 기능 고려 사항
일부 Android 기기와 웹 플랫폼에서는 인덱스 버퍼를 부분적으로 패치할 수 없습니다. 타겟 고객이 이러한 기기를 사용하거나 웹 플랫폼을 타겟팅하는 경우 UI 툴킷 렌더링은 계속 작동하지만 성능이 저하될 수 있습니다. 성능 저하를 방지하려면 너무 많은 요소를 동시에 애니메이션화하지 말고 기기에서 프로파일링해야 합니다.
메시 테셀레이션 방지
시각적 요소에 대한 메시 테셀레이션을 빌드하는 데는 계산적으로 비용이 많이 듭니다.요소의 크기(너비/높이)가 변경될 때마다 지오메트리가 다시 빌드되므로 애니메이션이나 잦은 크기 조정에 문제가 될 수 있습니다.
일반적으로 트랜스폼과 텍스처는 유연성과 재사용 측면에서 좋은 선택이 아닙니다.그러나 애니메이션화할 때 성능을 향상시키려면 다음을 수행합니다.
- 너비 또는 다른 레이아웃 프로퍼티 대신 트랜스폼 사용 둥근 모서리 또는 테두리 대신 텍스처나 2D 스프라이트 사용
동적 아틀라스의 텍스처 컨트롤
텍스처 변경으로 인해 깨지는 배치의 수를 줄이고 성능을 향상시키려면, 아틀라스를 사용하여 동시에 사용되는 텍스처를 그룹화하십시오.다음 방법을 통해 이를 수행할 수 있습니다.
- 스프라이트 아틀라스를 사용합니다.이 방법을 사용하면 스프라이트를 더 잘 컨트롤할 수 있지만 스프라이트 아틀라스를 수동으로 생성해야 합니다.
- 동적 아틀라스를 사용합니다.UI 툴킷은 시각적 요소가 텍스처를 참조할 때 동적 아틀라스에 텍스처를 자동으로 추가하거나 제거합니다.
동적 아틀라스에서 텍스처 확인
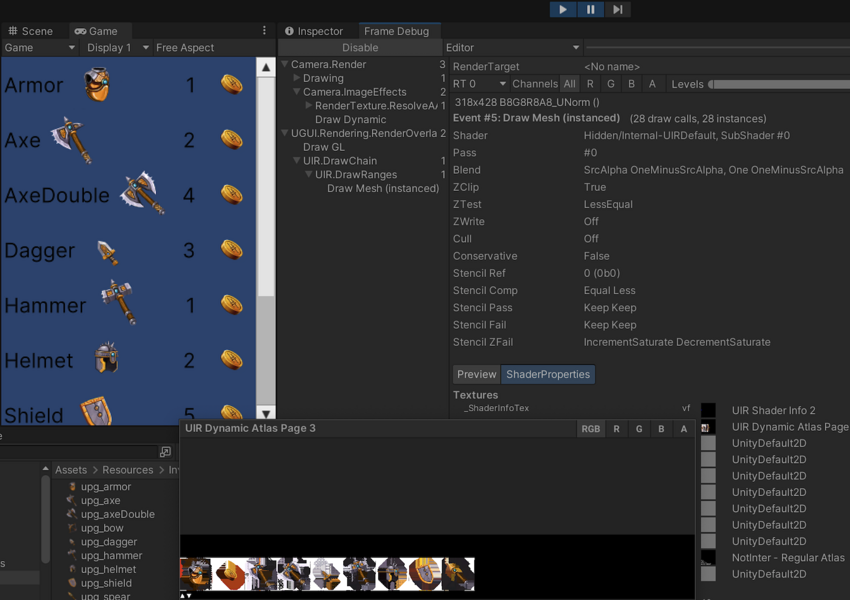
동적 아틀라스를 사용하여 텍스처를 그룹화하고 드로우 콜 수를 제한할 때 텍스처가 동적 아틀라스에 들어가야 합니다.확인하려면 [프레임 디버거](Frame Debugger)를 사용합니다.프레임 디버거는 텍스처 변경을 관찰하고 배치 파괴를 추론하는 데 도움이 됩니다.
다음 예시에서는 동적 아틀라스가 런타임 UI의 모든 텍스처를 포함하는지 확인합니다.

빌트인 필터 적용
동적 아틀라스 텍스처는 지정된 최소 크기에서 시작하여 필요에 따라 지정된 최대 크기까지 세로 또는 가로를 두 배 늘립니다.Panel Settings 에셋에서 최소 및 최대 아틀라스 크기를 정의할 수 있습니다.동적 아틀라스의 필터를 사용하여 하위 텍스처를 아틀라스에 추가할지 결정할 수도 있습니다.
필터를 활성화하거나 비활성화하려면 Panel Settings 에셋의 인스펙터(Inspector) 창에서 Dynamic Atlas Settings > Active Filters 드롭다운 리스트의 옵션을 선택합니다.
커스텀 필터 사용
커스텀 필터를 PanelSettings.dynamicAtlasSettings.customFilter에 할당하여 전역 또는 텍스처별로 제약 조건을 추가하거나 완화할 수 있습니다.
다음 커스텀 필터 예시는 다른 텍스처에 대해서는 Size 필터를 액티브로 유지하면서, Size 필터에서 큰 텍스처를 바이패스합니다.
using UnityEngine;
using UnityEngine.UIElements;
class MyCustomFilter :MonoBehaviour
{
public PanelSettings panelSettings;
public Texture2D largeTexture;
void OnEnable() { panelSettings.dynamicAtlasSettings.customFilter = Filter; }
void OnDisable() { panelSettings.dynamicAtlasSettings.customFilter = null; }
bool Filter(Texture2D texture, ref DynamicAtlasFilters filtersToApply)
{
if (texture == largeTexture)
{
// Disable the Size check for this one.
filtersToApply &= ~DynamicAtlasFilters.Size;
}
return true;
}
}