マニュアル
- Unity User Manual 2023.2
- New in Unity 2023.2
- パッケージと機能セット
- リリースパッケージ
- 2D Animation
- 2D Aseprite Importer
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Addressables for Android
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android Logcat
- Animation Rigging
- Apple ARKit XR Plugin
- AR Foundation
- Authentication
- Build Automation
- Burst
- CCD Management
- Cinemachine
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- Code Coverage
- Collections
- Deployment
- Device Simulator Devices
- Economy
- Editor Coroutines
- FBX Exporter
- Friends
- Google ARCore XR Plugin
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Leaderboards
- Live Capture
- Lobby
- Localization
- Magic Leap XR Plugin
- Matchmaker
- Mathematics
- Memory Profiler
- ML Agents
- Mobile Notifications
- Multiplayer Tools
- Netcode for GameObjects
- Oculus XR Plugin
- OpenXR Plugin
- プレイヤーアカウント
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Push Notifications
- Python Scripting
- レコーダー
- Relay
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- Terrain Tools
- Test Framework
- Timeline
- Toolchain Linux x64
- Toolchain MacOS Linux x64
- Toolchain Win Linux x64
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Distribution Portal (UDP)
- Unity OpenXR Meta
- Unity Profiling Core API
- Unity Transport
- User Generated Content
- User Generated Content Bridge
- User Reporting
- Version Control
- Visual Scripting
- Visual Studio Editor
- WebGL Publisher
- XR Hands
- XR Interaction Toolkit
- XR Plugin Management
- ZivaRT Player
- Release candidates
- プレリリースパッケージ
- コアパッケージ
- ビルトインパッケージ
- Accessibility
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 実験的パッケージ
- パッケージをキーワードで探す
- Deprecated packages
- Unity の Package Manager
- Unity のパッケージ使用のしくみ
- 概念
- コンフィギュレーション
- Package Manager ウィンドウ
- Package Manager ウィンドウへのアクセス
- Navigation panel
- List panel
- Details panel
- Features (details panel)
- パッケージと機能セットの検索
- 追加と削除
- Unity レジストリから機能セットをインストールする
- レジストリからパッケージをインストールする
- ローカルフォルダーからパッケージをインストールする
- ローカルの .tgz ファイルからパッケージをインストールする
- Git URL からパッケージをインストールする
- レジストリから名前を指定してパッケージをインストールする
- インストールされたパッケージをプロジェクトから削除する
- ビルトインパッケージの無効化
- 別のパッケージバージョンへの変更
- Asset Store パッケージのインポート
- Updating an Asset Store package
- インポートしたアセットをプロジェクトから削除する
- Asset Store のキャッシュからパッケージを削除する
- 複数のパッケージに対するアクションの実行
- パッケージドキュメントを探す
- パッケージの検査
- パッケージ用のスクリプティング API
- スコープ付きレジストリ
- 解決と競合
- プロジェクトマニフェスト
- トラブルシューティング
- カスタムパッケージの作成
- Feature (機能) セット
- リリースパッケージ
- Install Unity
- ライセンスとアクティベーション
- Upgrade Unity
- Create with Unity
- 2D/3D プロジェクト
- Unity のインターフェース
- クイックスタートガイド
- 高度なベストプラクティスガイド
- ゲームの作成
- エディター機能
- 分析
- Unity のメモリ
- プロファイラー概要
- アプリケーションのプロファイル
- よく使われるプロファイラーマーカー
- Profiler ウィンドウ
- Asset Loading Profiler モジュール
- Audio Profiler モジュール
- CPU Usage Profiler モジュール
- File Access Profiler モジュール
- Global Illumination Profiler モジュール
- GPU Usage Profiler モジュール
- Highlights Profiler Module
- Memory Profiler モジュール
- Physics プロファイラーモジュール
- Physics 2D Profiler モジュール
- Rendering Profiler モジュール
- UI Profiler と UI Details Profiler
- Video Profiler モジュール
- Virtual Texturing プロファイラーモジュール
- Profiler のカスタマイズ
- 低レベルのネイティブプラグイン Profiler API
- プロファイリングツール
- ログファイル
- Unity における最適化
- アセットローディングメトリクス
- アセットワークフロー
- 入力
- 2D ゲーム開発
- 2D の基本
- 2D ゲーム開発クイックスタートガイド
- 2D ソート
- スプライトの使用法
- Tilemaps
- Essential tilemap steps and tools
- Active brush
- タイルマップの作成
- Create Tiles
- Create a Tile Palette
- Tile Palette editor tools
- Using the Select tool
- Move selected tiles with the Move tool
- Paint tiles with the Paint tool
- Use the Box Fill tool to fill an area with duplicated tiles
- Select tiles on the tilemap or Tile Palette with the Pick tool
- Remove tiles from the tilemap with the Eraser tool
- Fill an empty area with tiles with the Flood Fill tool
- Brush Picks
- Tilemap Collider 2D component reference
- 六角形タイルマップ
- アイソメトリックタイルマップ
- スクリプタブル タイル
- スクリプタブルブラシ
- タイルパレットのビジュアル要素
- Tilemap コンポーネントのリファレンス
- Grid コンポーネントのリファレンス
- Tilemap Renderer component reference
- タイルアセットのリファレンス
- Tile Palette preferences reference
- Tile Palette editor reference
- Essential tilemap steps and tools
- 2D 物理演算リファレンス
- グラフィックス
- レンダーパイプライン
- カメラ
- ライティング
- モデル
- メッシュ
- テクスチャ
- シェーダー
- シェーダーの基礎概念
- ビルトインシェーダー
- Shader Graph の使用
- シェーダーの作成
- シェーダー作成の概要
- ShaderLab
- ShaderLab: シェーダーオブジェクトの定義
- ShaderLab: SubShader の定義
- ShaderLab: パスの定義
- ShaderLab: シェーダープログラムの追加
- ShaderLab: パッケージの要件を指定する
- ShaderLab: コマンド
- ShaderLab: Category ブロックによるコマンドのグループ化
- ShaderLab コマンド: AlphaToMask
- ShaderLab コマンド: Blend
- ShaderLab コマンド: BlendOp
- ShaderLab コマンド: ColorMask
- ShaderLab コマンド: Conservative
- ShaderLab コマンド: Cull
- ShaderLab コマンド: Offset
- ShaderLab コマンド: Stencil
- ShaderLab コマンド: UsePass
- ShaderLab コマンド: GrabPass
- ShaderLab コマンド: ZClip
- ShaderLab コマンド: ZTest
- ShaderLabコマンド: ZWrite
- ShaderLab の古い機能
- Unity での HLSL
- Unity での GLSL
- シェーダーの例
- サーフェスシェーダーの記述
- 様々なグラフィックス API のシェーダーの作成
- シェーダーのパフォーマンスについての理解
- マテリアル
- ビジュアルエフェクト
- ポストプロセス、フルスクリーンエフェクト
- パーティクルシステム
- パーティクルシステムソリューションの選択
- ビルトインのパーティクルシステム
- ビルトインパーティクルシステムの使用
- パーティクルシステム - 頂点ストリームとスタンダードシェーダーサポート
- パーティクルシステム GPU インスタンス
- パーティクルシステム C# Job System インテグレーション
- コンポーネントとモジュール
- パーティクルシステム
- Particle System モジュール
- メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity over Lifetime モジュール
- Noise モジュール
- Limit Velocity over Lifetime モジュール
- Inherit Velocity モジュール
- Lifetime by Emitter Speed モジュール
- Force over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size over Lifetime モジュール
- Size by Speed モジュール
- Rotation over Lifetime モジュール
- Rotation by Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- Particle System Force Field
- Visual Effect Graph
- デカールとプロジェクター
- レンズフレアとハロー
- ライン、トレイル、ビルボード
- 空
- 色
- グラフィックス API サポート
- グラフィックスのパフォーマンスとプロファイリング
- ゲーム世界の構築
- 物理演算
- スクリプト
- マルチプレイヤーとネットワーク
- オーディオ
- ビデオの概要
- アニメーション
- ユーザーインターフェース (UI)
- Unity の UI システムの比較
- UI Toolkit
- UI Toolkit について
- UI Builder
- UI の構築
- ビジュアルツリー
- UXML による UI の構築
- C# スクリプトによる UI の構築
- カスタムコントロール
- 要素管理のベストプラクティス
- UXML ドキュメントをロジックでカプセル化する
- UXML 要素のリファレンス
- UXML 要素 BindableElement
- UXML 要素 VisualElement
- UXML 要素 BoundsField
- UXML 要素 BoundsIntField
- UXML 要素 Box
- UXML 要素 Button
- UXML 要素 ColorField
- UXML 要素 CurveField
- UXML 要素 DoubleField
- UXML 要素 DropdownField
- UXML 要素 EnumField
- UXML 要素 EnumFlagsField
- UXML 要素 FloatField
- UXML 要素 Foldout
- UXML要素 GradientField
- UXML 要素 GroupBox
- UXML 要素 Hash128Field
- UXML 要素 HelpBox
- UXML 要素 IMGUIContainer
- UXML 要素 Image
- UXML 要素 InspectorElement
- UXML 要素 IntegerField
- UXML 要素 Label
- UXML 要素 LayerField
- UXML 要素 LayerMaskField
- UXML 要素 LongField
- UXML 要素 ListView
- UXML 要素 MaskField
- UXML 要素 MinMaxSlider
- UXML 要素 MultiColumnListView
- UXML 要素 MultiColumnTreeView
- UXML 要素 ObjectField
- UXML 要素 PopupWindow
- UXML 要素 ProgressBar
- UXML 要素 PropertyField
- UXML 要素 RadioButton
- UXML 要素 RadioButtonGroup
- UXML 要素 RectField
- UXML 要素 RectIntField
- UXML 要素 RepeatButton
- UXML 要素 ScrollView
- UXML 要素 Scroller
- UXML 要素 Slider
- UXML 要素 SliderInt
- UXML element Tab
- UXML element TabView
- UXML 要素 TagField
- UXML 要素 TextElement
- UXML 要素 TextField
- UXML element TemplateContainer
- UXML 要素 Toggle
- UXML element ToggleButtonGroup
- UXML 要素 Toolbar
- UXML 要素 ToolbarBreadcrumbs
- UXML 要素 ToolbarButton
- UXML 要素 ToolbarMenu
- UXML 要素 ToolbarPopupSearchField
- UXML 要素 ToolbarSearchField
- UXML 要素 ToolbarSpacer
- UXML 要素 ToolbarToggle
- UXML 要素 TreeView
- UXML 要素 TwoPaneSplitView
- UXML 要素 UnsignedLongField
- UXML 要素 UnsignedIntegerField
- UXML 要素 Vector2Field
- UXML 要素 Vector2IntField
- UXML 要素 Vector3Field
- UXML 要素 Vector3IntField
- UXML 要素 Vector4Field
- UI 構築の例
- リストビューとツリービューの作成
- 複雑なリストビューの作成
- リストビューのランタイム UI の作成
- スクロールビュー内でコンテンツを折り返す
- Create a tabbed menu
- ポップアップウィンドウの作成
- トグルを使って条件付き UI を作成する
- 2 つの属性を持つカスタムコントロールの作成
- スライドトグルカスタムコントロールの作成
- バインド可能なカスタムコントロールの作成
- カスタムコントロールのカスタムスタイルを作成する
- Create a drag-and-drop list and tree views between windows
- Create an aspect ratio custom control
- UI のスタイル設定
- UI Toolkit Debugger
- イベントによる動作の制御
- UI Renderer
- Data binding
- エディター UI のサポート
- ランタイム UI のサポート
- テキストを扱う
- 例
- 移行ガイド
- Unity UI
- IMGUI (即時モードの GUI)
- Unity Services
- XR
- Unity の Asset Store
- プラットフォーム特有の情報
- Unity as a Library を他のアプリケーションで使用
- ディープリンク
- Xcode フレームデバッガーのインテグレーション
- Android
- Android について
- Android 用の開発を始める
- Android 用の開発
- Android モバイルスクリプティング
- Android デバイスの入力
- Android アプリケーションのサイズ制限
- Android のグラフィックス
- テストとデバッグ
- Optimization for Android
- Android のプラグインの作成と利用
- Unity を Android アプリケーションに統合
- Android application entry points
- Android のディープリンク
- デバイスの機能と権限
- Handle Android crashes
- Quit a Unity Android application
- Android 用のビルドと提出
- Chrome OS
- Dedicated Server
- iOS
- Linux
- macOS
- tvOS
- Web
- Web introduction
- Web development
- Web Player settings
- WebGL: ブラウザースクリプトとの対話
- Web native plug-ins for Emscripten
- Memory in Unity Web
- Cache behavior in Web
- Web graphics
- Audio in Web
- Video playback in Web
- Texture compression in Web
- Embedded resources in Web
- Input in Web
- Configure a Web Canvas size
- Web browser access to device features
- Web networking
- Cursor locking and full-screen mode in Web
- Web performance considerations
- Debug and troubleshoot Web builds
- Build and distribute a Web application
- Windows
- ユニバーサル Windows プラットフォーム
- ユニバーサル Windows プラットフォームについて
- ユニバーサル Windows プラットフォーム用の開発を始める
- ユニバーサル Windows プラットフォーム用の開発
- ユニバーサル Windows プラットフォーム用のビルドと提供
- Unity Search
- 用語集
- Unity User Manual 2023.2
- ユーザーインターフェース (UI)
- UI Toolkit
- UI Builder
- UI Builder の使用準備
UI Builder の使用準備
UI Builder で UI を作成する方法を学ぶために、まずこの例を使って始めましょう。
UI Builder で UI を作成するには、以下の手順を行います。
- 新しい UI ドキュメント (UXML) を作成します。
- 要素を加えて UI 階層を作成します。
- Inspector で属性とスタイルのプロパティを設定します。
- 複数の要素が同じスタイルプロパティを必要になってきたら、USS スタイルシートとセレクターを作成 します。
- UI をテストし、結果に満足したら インラインのスタイルプロパティを USS クラスに抽出します。
- UI ドキュメント (UXML) を保存します。
要件
始める前に、以下の点を理解しておいてください。
例の概要
この例では、リストビューのランタイム UI の作成 の例のメインビューを作成します。背景としてルート要素を作成し、2 つのコンテナを作成します。1 つのコンテナには文字名リストが保存され、もう 1 つのコンテナには文字の詳細が保存されます。文字詳細コンテナでは、背景フレームと前景フレームを加えます。最後に、文字名のラベルを 2 つ加えます。この例では、文字名リスト入力 UI は作成しません。

ルート要素の作成
新しいプロジェクトを作成し、画面全体を覆うルートビジュアル要素を作成します。ルート要素に背景色を設定し、すべての子要素をスクリーンの中央に配置します。
Unity で任意のテンプレートでプロジェクトを作成します。
Window > UI Toolkit > UI Builder を選択します。
-
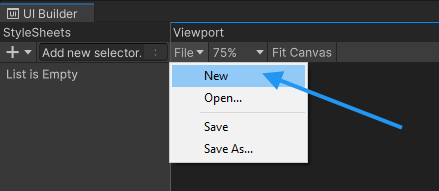
UI Builder ウィンドウの Viewport ウィンドウの左上で、File > New を選択して新しい UXML ドキュメントを作成します。

UI Builder のファイルメニュー MainView.uxmlと名前を付けて保存します。-
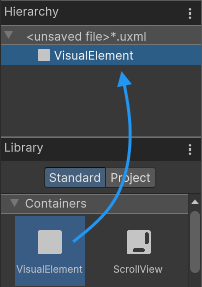
Drag VisualElement from Library into the Hierarchy panel.

Library からドラッグして新しい要素を作成 Tip: You can also double-click a control to add it to the Hierarchy panel.
Select the element from the Hierarchy panel.
-
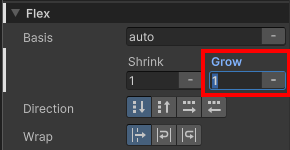
In the Inspector panel, make sure Flex > Grow is
1. This sets theflex-growproperty to1, making it cover the entire screen.
Flex プロパティを設定 -
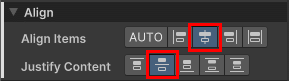
すべての子要素を中央に揃えるには、Align Items と Justify Content の両方を
Centerに設定します。
子を中央に揃える -
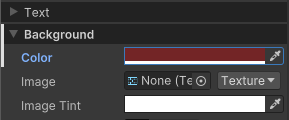
Background > Color と移動し
#732526に設定します。
ルート要素の背景色
親コンテナの作成
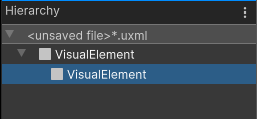
ルート要素の下に新しい VisualElement を作成します。この要素は、UI の左右のセクションの親コンテナになります。
-
Drag VisualElement from Library to the root VisualElement in the Hierarchy panel.

子の VisualElement を加える Select the element from the Hierarchy panel.
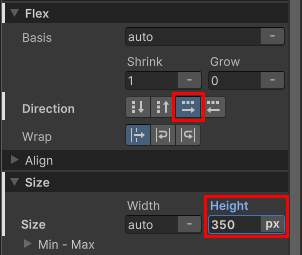
In the Inspector panel, set Flex > Direction to
row.-
Size > Height に移動し、
350ピクセルに設定します。
中央コンテナのプロパティ
文字名リストコンテナの作成
コンテナの子要素として ListView を追加し、文字名を保存します。
Drag a ListView from the Library to the container VisualElement in the Hierarchy panel.
Select the element from the Hierarchy panel.
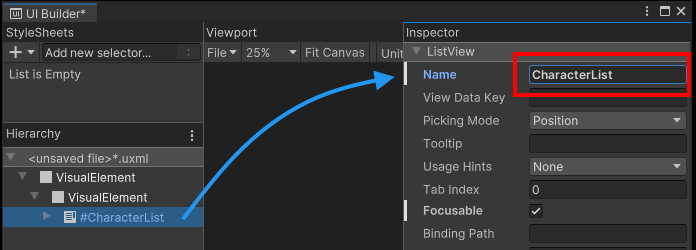
-
In the Inspector panel, set Name to
CharacterList.
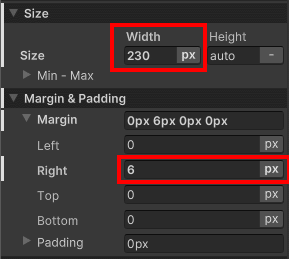
内部に空の要素を持つ背景コンテナ Size > Width を
230ピクセルに設定します。-
Margin & Padding > Margin > Right に移動し
6ピクセルに設定します。
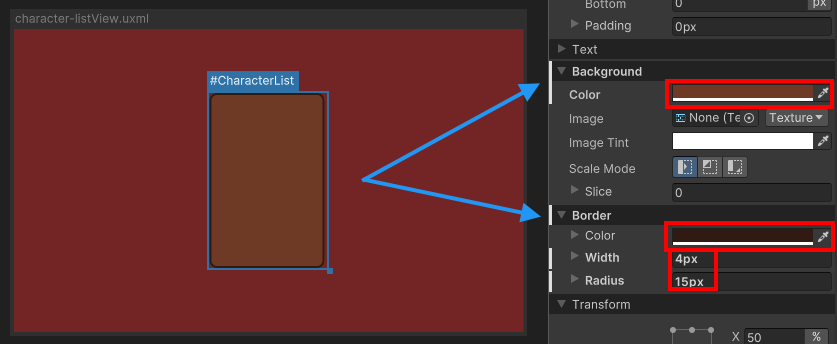
文字リストの Size と Margin の折りたたみ部分 Background > Color を
#6E3925に設定します。Border > Color を
#311A11に設定します。Border > Width を
4ピクセルに設定します。-
Border > Radius を
15ピクセルに設定します。
スタイルを設定した文字リスト
文字詳細コンテナの作成
文字の詳細コンテナを保持するために、#CharacterList と同じ親の下に新しい VisualElement を追加します。この目的は、ユーザーが左側のリストから文字を選択すると、その文字の縦向き画像、名前、クラスを表示することです。
Drag a VisualElement from the Library to the container element in the Hierarchy panel. This is the container to hold all the elements on the right.
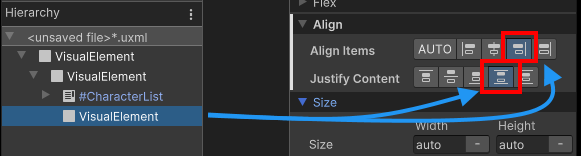
Select the element from the Hierarchy panel.
In the Inspector panel, set Align > Align Items to
flex-end.-
Align > Justify Content を
space-betweenに設定します。
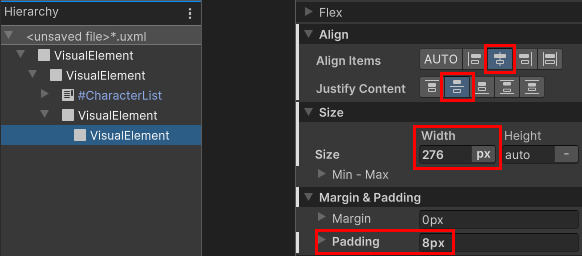
コンテンツプロパティの調整 右のコンテナの子として別の VisualElement を追加します。
Select the element from the Hierarchy panel.
Size > Width を
276ピクセルに設定します。Align セクションで、Align Items と Justify Content の両方を
centerに設定します。-
Margin & Padding > Padding を
8ピクセルに設定します。
文字詳細コンテナのプロパティ Background > Color を
#AA5939に設定します。Border > Color を
#311A11に設定します。Border > Width を
4ピクセルに設定します。Border > Radius を
15ピクセルに設定します。
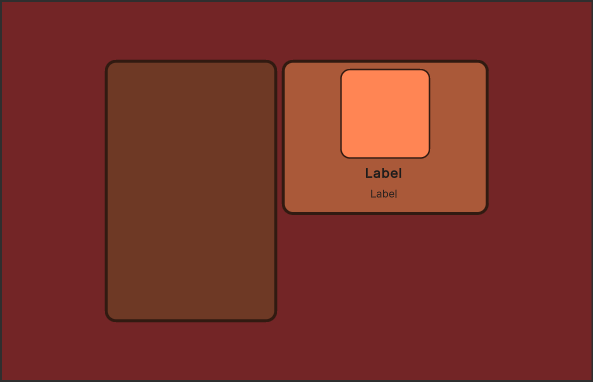
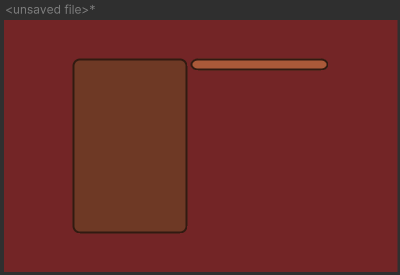
これで、UI レイアウトは以下の画像のようになります。

文字ポートレートの背景の作成
個々の UI コントロールを文字詳細コンテナに追加します。最初のステップは、文字の縦向き画像の背景を追加することです。
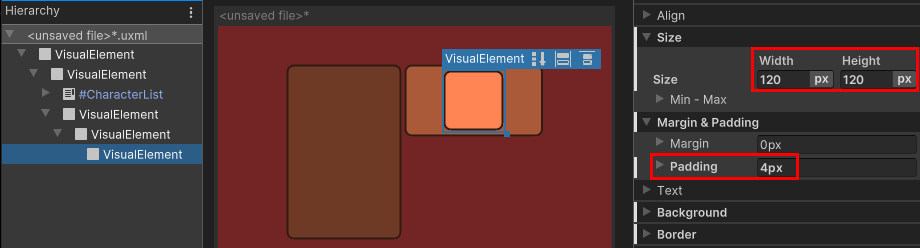
Library の VisualElement を文字詳細コンテナにドラッグします。
Select the element from the Hierarchy panel.
Size セクションで、Width と Height の両方を
120ピクセルに設定します。Margin & Padding > Padding を
4ピクセルに設定します。-
Background > Color を
#FF8554に設定します。
文字縦向き画像用背景フレーム
ボーダースタイル用の USS クラスの作成
文字詳細コンテナは、文字名リストコンテナと同じボーダースタイルを使用します。両方のコンテナに適用する USS クラスを作成します。
- StyleSheet ウィンドウで、+ > Create New USS を選択します。
-
MainView.ussという名前を付けて保存します。 -
Add new selector… フィールドをクリックし
.borderと入力します。.borderセレクターが StyleSheet ウィンドウに表示されます。 - StyleSheet ウィンドウで
.borderを選択します。 - In the Inspector panel, set Border > Color to
#311A11. -
Border > Width を
2ピクセルに設定します。 -
Border > Radius を
15ピクセルに設定します。 - StyleSheet ウィンドウから
.borderを文字詳細コンテナ VisualElement にドラッグします。 - StyleSheet ウィンドウから
.borderを文字名リストコンテナ VisualElement にドラッグします。 - 文字名リストコンテナ VisualElement を選択します。
- In the Inspector panel, right-click Border and select Unset to remove the inline style you set earlier.
文字縦向き画像の前景を作成する
文字詳細コンテナの次は、実際の画像の前景を加えます。
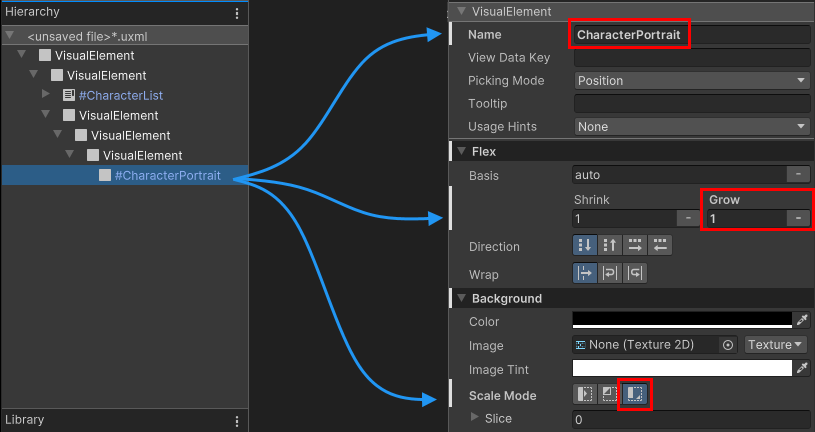
Library の VisualElement を文字詳細コンテナにドラッグします。
Select the element from the Hierarchy panel.
Name を
CharacterPortraitに設定します。-
Flex > Grow を
1に設定し、画像が利用可能なスペースをすべて使えるようにします。 Background > Scale Mode をscale-to-fitに設定します。すると、正しいアスペクト比を保ちながら、画像を拡大縮小して要素のサイズに合わせることができます。
縦向き画像用のVisualElement
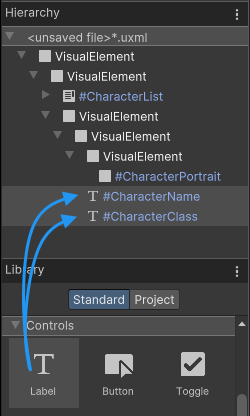
ラベルの作成
2 つのラベルコントロールを文字詳細コンテナに加え、選択された文字名とクラスを表示します。
Drag Label from Library to the character details container in the Hierarchy panel.
NameをCharacterNameに設定します。Drag Label from Library to the character details container in the Hierarchy panel.
-
NameをCharacterClassに設定します。
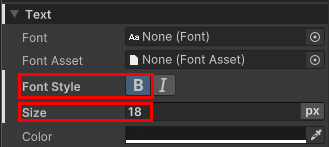
名前とクラスのラベルを加えます #CharacterName要素を選択します。Text > Font Style を
Bに設定します。-
Text > Size を
18ピクセルに設定します。
フォントの設定を変更する Viewport ウィンドウで、File > Save を選択して
MainView.uxmlに変更を保存します。
インラインスタイルの抽出
UI Builder では、要素の数がまだ少ないうちは、要素を作成してインラインスタイルだけを実験的に使用することができます。より複雑な UI を構築するようになると、スタイルシートを使用してスタイルを管理する方が簡単です。UI Builder では、インラインのスタイルをスタイルシートに抽出できます。
- ルートのビジュアル要素を選択します。
- In the Inspector panel, in the Style Class List field, enter
.backgroundas the class name. -
Extract Inlined Styles to New Class を選択します。これにより、ルート要素に設定したインラインスタイルで
.backgroundクラスセレクターが作成され、ルートのビジュアル要素の UI ドキュメント (UXML) が更新され、インラインスタイルの代わりにクラスセレクターが使用されます。 - Viewport ウィンドウで、File > Save を選択します。
Create a list view runtime UI の例の作業を続けたい場合は、他のすべての要素のスタイルを抽出する手順を繰り返し、指示に従って例を作成できます。
その他の参考資料
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.