- Unity User Manual 2023.2
- ユーザーインターフェース (UI)
- UI Toolkit
- UI の構築
- UXML 要素のリファレンス
- UXML 要素 MultiColumnTreeView
UXML 要素 MultiColumnTreeView
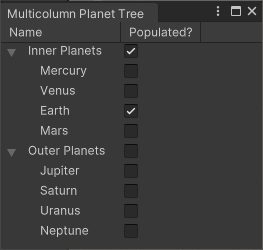
A MultiColumnTreeView is a UI control commonly used to display tabular or grid-like data with multiple columns. Use a MultiColumnTreeView to present data in a structured format, where each row represents an item or entry, and each column represents a specific attribute or property of that item.

Create a MultiColumnTreeView
You can create a MultiColumnTreeView with UXML and C#. The following C# example creates a MultiColumnTreeView with two columns:
var multiColumnTreeView = new MultiColumnTreeView();
multiColumnTreeView.columns.Add(new Column { title = "Name", width = 20 });
multiColumnTreeView.columns.Add(new Column { title = "Power", width = 80 });
Refresh the collection view
To refresh the collection view, in general, call the RefreshItems or RefreshItem method. However, in the following cases, call Rebuild instead to refresh the collection view:
- You change the type of the data source, such as changing from a
List<float>to aList<Vector3>. - You make changes to
makeItemordestroyItem.
Note: If you call Rebuild, the collection view is completely rebuilt, which can be expensive. If you call RefreshItems or RefreshItem, the collection view is only refreshed, which is less expensive.
Bind the MultiColumnTreeView to data
You can bind the MultiColumnTreeView to a data source, and automatically populate the rows and columns based on the provided data. Refer to Create list and tree views for an example.
Sort the MultiColumnTreeView
You can enable sorting for MultiColumnTreeView using a default algorithm, or implementing a custom algorithm if the default sorting operation isn’t fast enough to meet your needs.
To enable sorting:
- Set the
sortingEnabledattribute totrue. - Use the
sortColumnDescriptionsattribute to define the initial column to sort by. Setting a value for this attribute is optional. If you don’t set a value, the MultiColumnListView sorts by the first column by default.
To reorder:
- Register to
columnSortingChangedand implement how sorting applies to your source. - In the callback, use
sortColumnsto reorder your list accordingly and trigger aRefreshItems()once the items’ source has been updated.
The sortColumns attribute is the current state of sorted columns. The sortColumns list is in order in which columns were sorted. If you sort by column 1, then column 2, then column 3, the sortedColumns list is [1, 2, 3]. If you sort by column 3, then column 2, then column 1, the sortedColumns list is [3, 2, 1].
Implement drag-and-drop operations for MultiColumnTreeView
Drag-and-drop is a common feature in UI design. To implement the drag-and-drop operations, override the following methods:
- To enable dragging items, override
canStartDrag. - To set which items are dragged, override
setupDragAndDrop. - To get item status changes, override
dragAndDropUpdate. You can perform certain actions based on the drag position or other conditions. - To control the drag-and-drop behavior, override
handleDrop.
During the drag-and-drop operation, you can enable the reordering of items by dragging. To enable, set the reorderable attribute to true in UI Builder, UXML, and C#.
Refer to Create a drag-and-drop list and tree views between windows for an example.
例
- Create list and tree views: Use ListView, TreeView, MultiColumnListView, and MultiColumnTreeView to create list and tree views.
C#クラス: MultiColumnTreeView
名前空間: UnityEngine.UIElements
基本クラス: BaseTreeView
メンバー UXML 属性
この要素は以下のメンバー属性を持ちます。
| 名前 | 型 | 説明 |
|---|---|---|
columns |
UIElements.Columns+UxmlSerializedData |
The collection of columns for the multi-column header. |
sort-column-descriptions |
UIElements.SortColumnDescriptions+UxmlSerializedData |
The collection of sorted columns by default. |
sorting-enabled |
boolean |
複数コラムのヘッダーでソートを有効にするかどうか。 |
継承された UXML 属性
この要素は基本クラスから以下の属性を継承します。
| 名前 | 型 | 説明 |
|---|---|---|
auto-expand |
boolean |
true の場合、アイテムが TreeView に加えられたとき、アイテムは自動的に展開されます。 |
binding-path |
string |
バインドされるべきターゲットプロパティのパス。 |
fixed-item-height |
float |
リスト内の 1 つのアイテムの高さをピクセル単位で指定します。 コレクションビューを機能させるためには、このプロパティは、 virtualizationMethod が FixedHeight に設定されている場合に設定する必要があります。virtualizationMethodが DynamicHeight の場合に設定すると、デフォルトの高さとして機能し、アイテムがレイアウトされる前に、必要なアイテムの数とスクロール可能な領域を計算するのに役立ちます。アイテムの予想される最小の高さに設定する必要があります。 |
focusable |
boolean |
要素がフォーカス可能である場合は true。 |
reorderable |
boolean |
ユーザーがリストアイテムをドラッグして順序を変更できるかどうかを示す値を取得または設定します。 デフォルト値は false で、canStartDrag、setupDragAndDrop、dragAndDropUpdate、および handleDrop 実装している場合、他のビューへアイテムをドラッグ、または、他のビューからアイテムをドラッグすることが可能になります。この値を true 設定すると、ユーザーがリスト内のアイテムを並べ替えることができます。 |
selection-type |
UIElements.SelectionType |
選択タイプを制御します。 デフォルト値は SelectionType.Single です。コレクションビューで選択を無効に設定すると、現在の選択はすべて消去されます。 |
show-alternating-row-backgrounds |
UIElements.AlternatingRowBackground |
このプロパティは、コレクションビューの行の背景色を交互に表示するかどうかを制御します。AlternatingRowBackgroundenum から値を取ります。|
|show-border|boolean|このプロパティを有効にすると、コレクションビューの周囲に境界線が表示されます。<br /> <br /> true に設定すると、コレクションビューが内部に使用する ScrollView の周囲に境界線が表示されます。|
|tabindex|int|フォーカスリング内でフォーカス可能なものをソートするために使用される整数。0 以上であることが必要です。|
|virtualization-method|[UIElements.CollectionVirtualizationMethod](../ScriptReference/UIElements.CollectionVirtualizationMethod.html)|スクロールバーが表示されているときにこのコレクションに使用する仮想化メソッド。CollectionVirtualizationMethodenum から値を取ります。<br /><br />デフォルト値はFixedHeightです。固定の高さを使用する場合は、fixedItemHeightプロパティを指定します。固定の高さの方がパフォーマンスは高くなりますが、コンテンツに対する柔軟性は低くなります。DynamicHeight` を使用する場合、コレクションは実際の高さが計算されるまで待機します。動的な高さはより柔軟ですが、パフォーマンスは低くなります。 |
この要素は、VisualElement から以下の属性も継承します。
| 名前 | 型 | 説明 |
|---|---|---|
content-container |
string |
子要素はそれに追加されますが、通常は要素自体と同じです。 |
data-source |
Object |
Assigns a data source to this VisualElement which overrides any inherited data source. This data source is inherited by all children. |
data-source-path |
string |
Path from the data source to the value. |
name |
string |
この VisualElement の名前。 このプロパティを使用して、特定の要素を対象とする USS セレクターを記述します。要素には一意の名前を付けるのが標準的です。 |
picking-mode |
UIElements.PickingMode |
mouseEvents または IPanel.Pick クエリの間にこの要素を選択 (ピック) できるかどうかを決定します。 |
style |
string |
この要素のスタイルオブジェクトへの参照。 C# でこのオブジェクトに書き込まれた USS ファイルまたはインラインスタイルから計算されたデータが含まれます。 |
toolbar |
string |
ユーザーが要素をマウスオーバーした後、わずかな時間、情報ボックス内に表示するテキスト。これはエディター UI でのみサポートされます。 |
usage-hints |
UIElements.UsageHints |
VisualElement の高レベルの使用パターンを指定するヒント値の組み合わせ。このプロパティは、VisualElement がまだ Panel の一部でない場合にのみ設定できます。Panel の一部になると、このプロパティは事実上読み取り専用となり、変更しようとすると例外がスローされます。適切な UsageHints を指定することで、予想される使用パターンに基づいて、特定の操作をどのように処理するか、または高速化するかについて、システムがより適切な判断を下すようになります。これらのヒントは動作や視覚的な結果には影響しませんが、パネルとその中の要素の全体的なパフォーマンスにのみ影響することに注意してください。常に適切なUsageHints を指定することを考慮することをお勧めしますが、特定の条件下 (例えば、ターゲットプラットフォームのハードウェア制限など) では、いくつかの UsageHints が内部的に無視される可能性があることに留意してください。 |
view-data-key |
string |
Used for view data persistence, such as tree expanded states, scroll position, or zoom level. This key is used to save and load the view data from the view data store. If you don’t set this key, the persistence is disabled for the associated VisualElement. For more information, refer to View data persistence. |
USS クラス
以下の表は、すべての C# パブリックプロパティ名と、それに関連する USS セレクターのリストです。
| C# プロパティ | USS セレクター | 説明 |
|---|---|---|
ussClassName |
.unity-tree-view |
TreeView 要素の USS クラス名。 Unity はこの USS クラスを TreeView 要素のすべてのインスタンスに加えます。このクラスに適用されたスタイルは、ビジュアルツリー内のスタイルシートの横または下に位置するすべての TreeView に影響します。 |
itemUssClassName |
.unity-tree-view__item |
TreeView の item 要素の USS クラス名。 Unity は、この USS クラスを TreeView のすべての item 要素に加えます。このクラスに適用されるスタイルは、ビジュアルツリー内のスタイルシートの横または下に位置するすべての item に影響します。 |
itemToggleUssClassName |
.unity-tree-view__item-toggle |
TreeViewの項目トグル要素のUSSクラス名。 Unityは、このUSSクラスをTreeViewの全てのアイテムトグルエレメントに追加します。このクラスに適用されるスタイリングは、ビジュアルツリー内のスタイルシートの横または下に位置するすべてのアイテムに影響します。 |
itemIndentsContainerUssClassName |
.unity-tree-view__item-indents |
TreeViewのインデントコンテナ要素のUSSクラス名。 Unityは、このUSSクラスをTreeViewのすべてのインデントコンテナエレメントに追加します。このクラスに適用されるスタイリングは、ビジュアルツリー内のスタイルシートの横または下に位置するすべてのアイテムに影響します。 |
itemIndentUssClassName |
.unity-tree-view__item-indent |
TreeViewのインデント要素のUSSクラス名。 Unityは、このUSSクラスをTreeViewのすべてのインデント要素に追加します。このクラスに適用されるスタイリングは、ビジュアルツリー内のスタイルシートの横または下に位置するすべてのアイテムに影響します。 |
itemContentContainerUssClassName |
.unity-tree-view__item-content |
TreeViewのアイテムコンテナ要素のUSSクラス名。 Unityは、このUSSクラスをTreeViewのすべてのアイテムコンテナエレメントに追加します。このクラスに適用されるスタイリングは、ビジュアルツリー内のスタイルシートの横または下に位置するすべてのアイテムに影響します。 |
ussClassName |
.unity-collection-view |
BaseVerticalCollectionView 要素の USS クラス名。 Unity はこの USS クラスを BaseVerticalCollectionView 要素のすべてのインスタンスに加えます。このクラスに適用されたスタイルは、ビジュアルツリーのスタイルシートの横または下にあるすべての BaseVerticalCollectionView に影響します。 |
borderUssClassName |
.unity-collection-view--with-border |
境界を持つ BaseVerticalCollectionView 要素の USS クラス名。 インスタンスの BaseVerticalCollectionView.showBorder プロパティが true に設定されている場合、Unity はこの USS クラスを BaseVerticalCollectionView 要素のインスタンスに加えます。このクラスに適用されたスタイルは、ビジュアルツリー内のスタイルシートの横または下にあるすべての BaseVerticalCollectionView に影響します。 |
itemUssClassName |
.unity-collection-view__item |
BaseVerticalCollectionView 要素の item 要素の USS クラス名。 Unity はこの USS クラスを BaseVerticalCollectionView が含む全ての item 要素に加えます。このクラスに適用されるスタイルは、ビジュアルツリーでスタイルシートの横または下に位置するすべての item 要素に影響します。 |
dragHoverBarUssClassName |
.unity-collection-view__drag-hover-bar |
ドラッグホバーバーの USS クラス名。 Unity は、ユーザーがリスト内のアイテムをドラッグするときに表示されるバーにこの USS クラスを加えます。このクラスに適用されるスタイルは、ビジュアルツリーのスタイルシートの横または下にあるすべての BaseVerticalCollectionView に影響します。 |
dragHoverMarkerUssClassName |
.unity-collection-view__drag-hover-marker |
深度を示すために使用されるドラッグホバー円形マーカーの USS クラス名。 Unity は、ユーザーがリスト内のアイテムをドラッグするときに表示されるバーにこの USS クラスを加えます。このクラスに適用されるスタイルは、ビジュアルツリーのスタイルシートの横または下にあるすべての BaseVerticalCollectionView に影響します。 |
itemDragHoverUssClassName |
.unity-collection-view__item--drag-hover |
ドラッグホバー時に item 要素に適用される USS クラス名。 Unity は、item 要素がドラッグされると、この USS クラスを加えます。このクラスに適用されるスタイルは、ビジュアルツリー内のスタイルシートの横または下に位置するすべての BaseVerticalCollectionView アイテムに影響します。 |
itemSelectedVariantUssClassName |
.unity-collection-view__item--selected |
BaseVerticalCollectionView で選択された item 要素の USS クラス名です。 Unity はこの USS クラスを BaseVerticalCollectionView の選択された要素に加えます。 BaseVerticalCollectionView.selectionType プロパティは、0 個、1 個、またはそれ以上の要素を選択できるかを決定します。このクラスに適用されるスタイルは、ビジュアルツリーでスタイルシートの横または下に位置するすべての BaseVerticalCollectionView アイテムに影響します。 |
itemAlternativeBackgroundUssClassName |
.unity-collection-view__item--alternative-background |
BaseVerticalCollectionView の奇数行の USS クラス名。BaseVerticalCollectionView.showAlternatingRowBackgrounds プロパティが ContentOnly または All に設定されている場合、Unity はこの USS クラスを BaseVerticalCollectionView 内のすべての奇数番号のアイテムに加えます。showAlternatingRowBackgrounds プロパティがこれらの値のいずれかに設定されている場合、奇数番号の項目は、偶数番号のアイテムとは異なる背景色で表示されます。この USS クラスは、奇数番号のアイテムと偶数番号のアイテムを区別するために使用されます。showAlternatingRowBackgrounds プロパティが None に設定されている場合、USS クラスは追加されず、USS クラスに依存するスタイルや動作は無効になります。 |
listScrollViewUssClassName |
.unity-collection-view__scroll-view |
BaseVerticalCollectionView のスクロールビューの USS クラス名。 Unity はこの USS クラスを BaseVerticalCollectionView のスクロールビューに加えます。このクラスに適用されたスタイルは、ビジュアルツリー内のスタイルシートの横または下にあるすべての BaseVerticalCollectionView スクロールビューに影響します。 |
disabledUssClassName |
.unity-disabled |
ローカルで無効にされた要素の USS クラス名。 |