マニュアル
- Unity User Manual 2023.2
- New in Unity 2023.2
- パッケージと機能セット
- リリースパッケージ
- 2D Animation
- 2D Aseprite Importer
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Addressables for Android
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android Logcat
- Animation Rigging
- Apple ARKit XR Plugin
- AR Foundation
- Authentication
- Build Automation
- Burst
- CCD Management
- Cinemachine
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- Code Coverage
- Collections
- Deployment
- Device Simulator Devices
- Economy
- Editor Coroutines
- FBX Exporter
- Friends
- Google ARCore XR Plugin
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Leaderboards
- Live Capture
- Lobby
- Localization
- Magic Leap XR Plugin
- Matchmaker
- Mathematics
- Memory Profiler
- ML Agents
- Mobile Notifications
- Multiplayer Tools
- Netcode for GameObjects
- Oculus XR Plugin
- OpenXR Plugin
- プレイヤーアカウント
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Push Notifications
- Python Scripting
- レコーダー
- Relay
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- Terrain Tools
- Test Framework
- Timeline
- Toolchain Linux x64
- Toolchain MacOS Linux x64
- Toolchain Win Linux x64
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Distribution Portal (UDP)
- Unity OpenXR Meta
- Unity Profiling Core API
- Unity Transport
- User Generated Content
- User Generated Content Bridge
- User Reporting
- Version Control
- Visual Scripting
- Visual Studio Editor
- WebGL Publisher
- XR Hands
- XR Interaction Toolkit
- XR Plugin Management
- ZivaRT Player
- Release candidates
- プレリリースパッケージ
- コアパッケージ
- ビルトインパッケージ
- Accessibility
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 実験的パッケージ
- パッケージをキーワードで探す
- Deprecated packages
- Unity の Package Manager
- Unity のパッケージ使用のしくみ
- 概念
- コンフィギュレーション
- Package Manager ウィンドウ
- Package Manager ウィンドウへのアクセス
- Navigation panel
- List panel
- Details panel
- Features (details panel)
- パッケージと機能セットの検索
- 追加と削除
- Unity レジストリから機能セットをインストールする
- レジストリからパッケージをインストールする
- ローカルフォルダーからパッケージをインストールする
- ローカルの .tgz ファイルからパッケージをインストールする
- Git URL からパッケージをインストールする
- レジストリから名前を指定してパッケージをインストールする
- インストールされたパッケージをプロジェクトから削除する
- ビルトインパッケージの無効化
- 別のパッケージバージョンへの変更
- Asset Store パッケージのインポート
- Updating an Asset Store package
- インポートしたアセットをプロジェクトから削除する
- Asset Store のキャッシュからパッケージを削除する
- 複数のパッケージに対するアクションの実行
- パッケージドキュメントを探す
- パッケージの検査
- パッケージ用のスクリプティング API
- スコープ付きレジストリ
- 解決と競合
- プロジェクトマニフェスト
- トラブルシューティング
- カスタムパッケージの作成
- Feature (機能) セット
- リリースパッケージ
- Install Unity
- ライセンスとアクティベーション
- Upgrade Unity
- Create with Unity
- 2D/3D プロジェクト
- Unity のインターフェース
- クイックスタートガイド
- 高度なベストプラクティスガイド
- ゲームの作成
- エディター機能
- 分析
- Unity のメモリ
- プロファイラー概要
- アプリケーションのプロファイル
- よく使われるプロファイラーマーカー
- Profiler ウィンドウ
- Asset Loading Profiler モジュール
- Audio Profiler モジュール
- CPU Usage Profiler モジュール
- File Access Profiler モジュール
- Global Illumination Profiler モジュール
- GPU Usage Profiler モジュール
- Highlights Profiler Module
- Memory Profiler モジュール
- Physics プロファイラーモジュール
- Physics 2D Profiler モジュール
- Rendering Profiler モジュール
- UI Profiler と UI Details Profiler
- Video Profiler モジュール
- Virtual Texturing プロファイラーモジュール
- Profiler のカスタマイズ
- 低レベルのネイティブプラグイン Profiler API
- プロファイリングツール
- ログファイル
- Unity における最適化
- アセットローディングメトリクス
- アセットワークフロー
- 入力
- 2D ゲーム開発
- 2D の基本
- 2D ゲーム開発クイックスタートガイド
- 2D ソート
- スプライトの使用法
- Tilemaps
- Essential tilemap steps and tools
- Active brush
- タイルマップの作成
- Create Tiles
- Create a Tile Palette
- Tile Palette editor tools
- Using the Select tool
- Move selected tiles with the Move tool
- Paint tiles with the Paint tool
- Use the Box Fill tool to fill an area with duplicated tiles
- Select tiles on the tilemap or Tile Palette with the Pick tool
- Remove tiles from the tilemap with the Eraser tool
- Fill an empty area with tiles with the Flood Fill tool
- Brush Picks
- Tilemap Collider 2D component reference
- 六角形タイルマップ
- アイソメトリックタイルマップ
- スクリプタブル タイル
- スクリプタブルブラシ
- タイルパレットのビジュアル要素
- Tilemap コンポーネントのリファレンス
- Grid コンポーネントのリファレンス
- Tilemap Renderer component reference
- タイルアセットのリファレンス
- Tile Palette preferences reference
- Tile Palette editor reference
- Essential tilemap steps and tools
- 2D 物理演算リファレンス
- グラフィックス
- レンダーパイプライン
- カメラ
- ライティング
- モデル
- メッシュ
- テクスチャ
- シェーダー
- シェーダーの基礎概念
- ビルトインシェーダー
- Shader Graph の使用
- シェーダーの作成
- シェーダー作成の概要
- ShaderLab
- ShaderLab: シェーダーオブジェクトの定義
- ShaderLab: SubShader の定義
- ShaderLab: パスの定義
- ShaderLab: シェーダープログラムの追加
- ShaderLab: パッケージの要件を指定する
- ShaderLab: コマンド
- ShaderLab: Category ブロックによるコマンドのグループ化
- ShaderLab コマンド: AlphaToMask
- ShaderLab コマンド: Blend
- ShaderLab コマンド: BlendOp
- ShaderLab コマンド: ColorMask
- ShaderLab コマンド: Conservative
- ShaderLab コマンド: Cull
- ShaderLab コマンド: Offset
- ShaderLab コマンド: Stencil
- ShaderLab コマンド: UsePass
- ShaderLab コマンド: GrabPass
- ShaderLab コマンド: ZClip
- ShaderLab コマンド: ZTest
- ShaderLabコマンド: ZWrite
- ShaderLab の古い機能
- Unity での HLSL
- Unity での GLSL
- シェーダーの例
- サーフェスシェーダーの記述
- 様々なグラフィックス API のシェーダーの作成
- シェーダーのパフォーマンスについての理解
- マテリアル
- ビジュアルエフェクト
- ポストプロセス、フルスクリーンエフェクト
- パーティクルシステム
- パーティクルシステムソリューションの選択
- ビルトインのパーティクルシステム
- ビルトインパーティクルシステムの使用
- パーティクルシステム - 頂点ストリームとスタンダードシェーダーサポート
- パーティクルシステム GPU インスタンス
- パーティクルシステム C# Job System インテグレーション
- コンポーネントとモジュール
- パーティクルシステム
- Particle System モジュール
- メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity over Lifetime モジュール
- Noise モジュール
- Limit Velocity over Lifetime モジュール
- Inherit Velocity モジュール
- Lifetime by Emitter Speed モジュール
- Force over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size over Lifetime モジュール
- Size by Speed モジュール
- Rotation over Lifetime モジュール
- Rotation by Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- Particle System Force Field
- Visual Effect Graph
- デカールとプロジェクター
- レンズフレアとハロー
- ライン、トレイル、ビルボード
- 空
- 色
- グラフィックス API サポート
- グラフィックスのパフォーマンスとプロファイリング
- ゲーム世界の構築
- 物理演算
- スクリプト
- マルチプレイヤーとネットワーク
- オーディオ
- ビデオの概要
- アニメーション
- ユーザーインターフェース (UI)
- Unity の UI システムの比較
- UI Toolkit
- UI Toolkit について
- UI Builder
- UI の構築
- ビジュアルツリー
- UXML による UI の構築
- C# スクリプトによる UI の構築
- カスタムコントロール
- 要素管理のベストプラクティス
- UXML ドキュメントをロジックでカプセル化する
- UXML 要素のリファレンス
- UXML 要素 BindableElement
- UXML 要素 VisualElement
- UXML 要素 BoundsField
- UXML 要素 BoundsIntField
- UXML 要素 Box
- UXML 要素 Button
- UXML 要素 ColorField
- UXML 要素 CurveField
- UXML 要素 DoubleField
- UXML 要素 DropdownField
- UXML 要素 EnumField
- UXML 要素 EnumFlagsField
- UXML 要素 FloatField
- UXML 要素 Foldout
- UXML要素 GradientField
- UXML 要素 GroupBox
- UXML 要素 Hash128Field
- UXML 要素 HelpBox
- UXML 要素 IMGUIContainer
- UXML 要素 Image
- UXML 要素 InspectorElement
- UXML 要素 IntegerField
- UXML 要素 Label
- UXML 要素 LayerField
- UXML 要素 LayerMaskField
- UXML 要素 LongField
- UXML 要素 ListView
- UXML 要素 MaskField
- UXML 要素 MinMaxSlider
- UXML 要素 MultiColumnListView
- UXML 要素 MultiColumnTreeView
- UXML 要素 ObjectField
- UXML 要素 PopupWindow
- UXML 要素 ProgressBar
- UXML 要素 PropertyField
- UXML 要素 RadioButton
- UXML 要素 RadioButtonGroup
- UXML 要素 RectField
- UXML 要素 RectIntField
- UXML 要素 RepeatButton
- UXML 要素 ScrollView
- UXML 要素 Scroller
- UXML 要素 Slider
- UXML 要素 SliderInt
- UXML element Tab
- UXML element TabView
- UXML 要素 TagField
- UXML 要素 TextElement
- UXML 要素 TextField
- UXML element TemplateContainer
- UXML 要素 Toggle
- UXML element ToggleButtonGroup
- UXML 要素 Toolbar
- UXML 要素 ToolbarBreadcrumbs
- UXML 要素 ToolbarButton
- UXML 要素 ToolbarMenu
- UXML 要素 ToolbarPopupSearchField
- UXML 要素 ToolbarSearchField
- UXML 要素 ToolbarSpacer
- UXML 要素 ToolbarToggle
- UXML 要素 TreeView
- UXML 要素 TwoPaneSplitView
- UXML 要素 UnsignedLongField
- UXML 要素 UnsignedIntegerField
- UXML 要素 Vector2Field
- UXML 要素 Vector2IntField
- UXML 要素 Vector3Field
- UXML 要素 Vector3IntField
- UXML 要素 Vector4Field
- UI 構築の例
- リストビューとツリービューの作成
- 複雑なリストビューの作成
- リストビューのランタイム UI の作成
- スクロールビュー内でコンテンツを折り返す
- Create a tabbed menu
- ポップアップウィンドウの作成
- トグルを使って条件付き UI を作成する
- 2 つの属性を持つカスタムコントロールの作成
- スライドトグルカスタムコントロールの作成
- バインド可能なカスタムコントロールの作成
- カスタムコントロールのカスタムスタイルを作成する
- Create a drag-and-drop list and tree views between windows
- Create an aspect ratio custom control
- UI のスタイル設定
- UI Toolkit Debugger
- イベントによる動作の制御
- UI Renderer
- Data binding
- エディター UI のサポート
- ランタイム UI のサポート
- テキストを扱う
- 例
- 移行ガイド
- Unity UI
- IMGUI (即時モードの GUI)
- Unity Services
- XR
- Unity の Asset Store
- プラットフォーム特有の情報
- Unity as a Library を他のアプリケーションで使用
- ディープリンク
- Xcode フレームデバッガーのインテグレーション
- Android
- Android について
- Android 用の開発を始める
- Android 用の開発
- Android モバイルスクリプティング
- Android デバイスの入力
- Android アプリケーションのサイズ制限
- Android のグラフィックス
- テストとデバッグ
- Optimization for Android
- Android のプラグインの作成と利用
- Unity を Android アプリケーションに統合
- Android application entry points
- Android のディープリンク
- デバイスの機能と権限
- Handle Android crashes
- Quit a Unity Android application
- Android 用のビルドと提出
- Chrome OS
- Dedicated Server
- iOS
- Linux
- macOS
- tvOS
- Web
- Web introduction
- Web development
- Web Player settings
- WebGL: ブラウザースクリプトとの対話
- Web native plug-ins for Emscripten
- Memory in Unity Web
- Cache behavior in Web
- Web graphics
- Audio in Web
- Video playback in Web
- Texture compression in Web
- Embedded resources in Web
- Input in Web
- Configure a Web Canvas size
- Web browser access to device features
- Web networking
- Cursor locking and full-screen mode in Web
- Web performance considerations
- Debug and troubleshoot Web builds
- Build and distribute a Web application
- Windows
- ユニバーサル Windows プラットフォーム
- ユニバーサル Windows プラットフォームについて
- ユニバーサル Windows プラットフォーム用の開発を始める
- ユニバーサル Windows プラットフォーム用の開発
- ユニバーサル Windows プラットフォーム用のビルドと提供
- Unity Search
- 用語集
USS 共通プロパティ
このページでは、共通の USS プロパティ、その構文と受け入れ可能な値、そして CSS との違いを紹介します。USS プロパティの全リストは、USS プロパティリファレンス を参照してください。
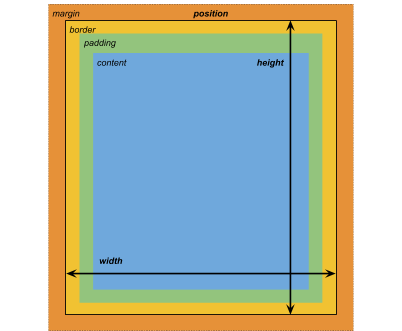
ボックスモデル

寸法
width: <length> | auto
height: <length> | auto
min-width: <length> | auto
min-height: <length> | auto
max-width: <length> | none
max-height: <length> | none
width と height は要素のサイズを指定します。width が指定されない場合、幅は要素の内容の幅にもとづいて決定されます。height が指定されない場合、高さは要素のコンテンツの高さに基づきます。
マージン
margin-left: <length> | auto;
margin-top: <length> | auto
margin-right: <length> | auto
margin-bottom: <length> | auto
/* Shorthand */
margin: [<length> | auto]{1,4}
境界線
border-left-width: <length>
border-top-width: <length>
border-right-width: <length>
border-bottom-width: <length>
/* Shorthand */
border-width: <length>{1,4}
パディング
padding-left: <length>
padding-top: <length>
padding-right: <length>
padding-bottom: <length>
/* Shorthand */
padding: <length>{1,4}
CSS との相違点
USS が使用する代替ボックスモデルは、標準の CSS ボックスモデル とは異なります。標準的な CSS のボックスモデルでは、 width と height がコンテンツボックスのサイズを定義します。要素のレンダリングサイズは、padding、border-width、width / height の値の合計です。
Unityのモデルは、CSSの box-sizing プロパティを border-box に設定することと同じです。詳細は、MDNドキュメント を参照してください。
フレックスレイアウト
UI Toolkit には レイアウトエンジン が含まれ、レイアウトやスタイリングのプロパティに基づいてビジュアル要素を配置します。レイアウトエンジンは、HTML/CSS レイアウトシステムの 1 つである Flexbox のサブセットを実装しています。
デフォルトでは、すべてのアイテムは垂直にコンテナに配置されます。
/* Items */
flex-grow: <number>
flex-shrink: <number>
flex-basis: <length> | auto
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
align-self: auto | flex-start | flex-end | center | stretch
/* Containers */
flex-direction: row | row-reverse | column | column-reverse
flex-wrap: nowrap | wrap | wrap-reverse
align-content: flex-start | flex-end | center | stretch
/* The default value is `stretch`.
`auto` sets `align-items` to `flex-end`. */
align-items: auto | flex-start | flex-end | center | stretch
justify-content: flex-start | flex-end | center | space-between | space-around
位置設定
/* The default value is `relative` which positions the element based on its parent.
If sets to `absolute`, the element leaves its parent layout and values are specified based on the parent bounds.*/
position: absolute | relative
/* The distance from the parent edge or the original position of the element. */
left: <length> | auto
top: <length> | auto
right: <length> | auto
bottom: <length> | auto
背景
background-color: <color>
background-image: <resource> | <url> | none
-unity-background-scale-mode: stretch-to-fill | scale-and-crop | scale-to-fit
-unity-background-image-tint-color: <color>
スライス
背景画像を割り当てるとき、簡略化された 9 スライス仕様に基づいて描画されます。
-unity-slice-left: <integer>
-unity-slice-top: <integer>
-unity-slice-right: <integer>
-unity-slice-bottom: <integer>
-unity-slice-scale: <length>
ボーダーカラー
border-color: <color>
ボーダー半径
border-top-left-radius: <length>
border-top-right-radius: <length>
border-bottom-left-radius: <length>
border-bottom-right-radius: <length>
/* Shorthand */
border-radius: <length>{1,4}
CSS との相違点
ボーダー半径プロパティは、USS と CSS でほとんど同じ働きをします。border-radius の詳細については、MDN ドキュメント を参照してください。
ただし、2 つの大きな違いがあります。
Unity では、楕円形の角を作るのに使われる第 2 半径の略記法 (border-radius: (第1の半径の値) / (第2の半径の値);) をサポートしません。
* Unity は、ボーダー半径の値を要素のサイズ (ピクセル) の半分に縮小します。例えば、100px x 100px の要素では、border-radius の値が 50px より大きい場合、50px に縮小されます。ボーダー半径のプロパティにパーセント値 (%) を使用する場合、Unity はまずパーセントをピクセルに解決し、次に border-radius の値を解決されたピクセル値の半分に縮小します。2 つ以上の角で異なる半径の値を指定する場合、Unity は要素のサイズの半分より大きい値を要素のサイズの半分に縮小します。
外観
overflow: hidden | visible
-unity-overflow-clip-box: padding-box | content-box
-unity-paragraph-spacing: <length>
opacity: <number>
visibility: visible | hidden
display: flex | none
-unity-overflow-clip-box は要素 コンテンツのクリップ面の矩形を定義します。デフォルトは padding-box で、 パディングエリアの外側の矩形 (上のボックスモデルの画像の緑の矩形) です。content-box はパディングエリア (上のボックスモデルの画像の青い矩形) 内の値を表します。
display のデフォルト値は flex です。display を none に設定すると、 要素が UI から削除されます。visibility を hidden に設定すると要素は非表示になりますが、要素はレイアウトのスペースを占めます。
CSS との相違点
USS display プロパティは、CSS display プロパティの利用可能なキーワード値のごく一部にしか対応していません。USSバージョンでは、Yogaレイアウトエンジンで動作するキーワードをサポートしています。
- Yoga についての詳細は、Flexible Layouts with Yoga を参照してください。
- CSS
displayプロパティの詳細については、MDN documentation を参照してください。
テキストプロパティ
テキストプロパティは、フォント、フォントサイズ、フォントリソースの Unity 特有のプロパティ、フォントスタイル、整列、ワードラップ、クリッピングを設定します。
color: <color>
-unity-font: <resource> | <url>
-unity-font-definition: <resource> | <url>
font-size: <number>
-unity-font-style: normal | italic | bold | bold-and-italic
-unity-text-align: upper-left | middle-left | lower-left | upper-center | middle-center | lower-center | upper-right | middle-right | lower-right
-unity-text-overflow-position: start | middle | end
white-space: normal | nowrap
-unity-text-outline-width: <length>
-unity-text-outline-color: <color>
/* Shorthand */
-unity-text-outline: <length> | <color>
ノート: UI Builder でフォントを設定する場合、Inspector の Font コントロールは -unity-font を設定し、Font Asset コントロールは -unity-font-definition を設定します。-unity-font-definition は -unity-font よりも優先されるため、Font リストのフォントを使用したい場合は、Font Asset から None を選択する必要があります。そうしないと、選択したフォントが有効になりません。
カーソル
cursorプロパティは、マウスポインターが要素上にあるときに表示されるマウスカーソルを指定します。
cursor: [ [ <resource> | <url> ] [ <integer> <integer>]? , ] [ arrow | text | resize-vertical | resize-horizontal | link | slide-arrow | resize-up-right | resize-up-left | move-arrow | rotate-arrow | scale-arrow | arrow-plus | arrow-minus | pan | orbit | zoom | fps | split-resize-up-down | split-resize-left-right ]
ノート: cursor キーワードはエディター UI でのみ使用可能です。cursor キーワードはランタイム UI では機能しません。ランタイム UI では、カスタムカーソル用のテクスチャを使用する必要があります。
CSS との相違点
CSSでは、1つの cursor スタイル宣言で、複数のオプションのカスタムカーソルと必須キーワードを指定することができます。複数のカーソルを指定するとこれらはフォールバックの連鎖を形成します。ブラウザが最初のカスタムカーソルを読み込めない場合、他のカスタムカーソルを順に試します。ブラウザは最初のカスタムカーソルを読み込めない場合、他のカスタムカーソルを順番に試し、いずれかが読み込まれるか、試すカスタムカーソルがなくなるまで試します。ブラウザがどのカスタムカーソルも読み込めない場合。キーワードを使用します。
USSでは、カスタムカーソルとキーワードは相互に排他的です。 カーソル スタイル宣言は、1つのカスタムカーソルまたは1つのキーワードしか持つことができません。
CSS cursor プロパティの詳細については、MDN documentation を参照してください。
透明度
opacity: <number>
CSS との相違点
USS の opacity (不透明度) は、CSS opacity に似ています。親要素の opacity は、子要素の 不透明感の知覚 に影響します。USS の不透明度と CSS の不透明度では、知覚度が異なります。
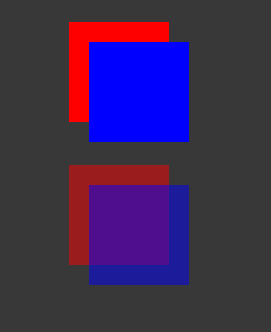
以下の USS の例では、青い正方形は赤い正方形の子です。赤い正方形は opacity の値は 0.5 です。
.red {
background-color: red;
opacity: 0.5;
}
.blue {
background-color: blue;
left: 20px;
top: 20px;
}
青い正方形は不透明度の値を持っていませんが、赤い正方形からは 0.5 の不透明感を知覚します。青い正方形を通して赤い正方形を見ることができます。

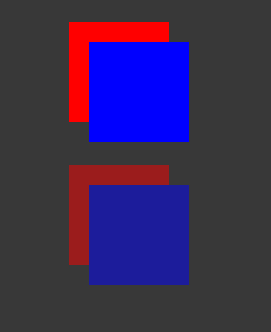
CSS では、同じスタイルを適用すると、赤と青の正方形は両方とも 50% 透過になります。ただし、青の opacity も 1 より小さくしないと、青の正方形を通して赤の正方形を見ることができません。

その他の参考資料
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.