매뉴얼
- Unity 사용자 매뉴얼 2023.2
- Unity 2023.2의 새로운 기능
- 패키지와 기능 세트
- 릴리스된 패키지
- 2D 애니메이션
- 2D Aseprite Importer
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 2D 타일맵 엑스트라
- 어댑티브 퍼포먼스
- 어드레서블
- Addressables for Android
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android 로그캣
- 애니메이션 리깅
- Apple ARKit XR Plugin
- AR 파운데이션
- Authentication
- Build Automation
- 버스트
- CCD Management
- 시네머신
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- 코드 커버리지
- 컬렉션
- Deployment
- Device Simulator Devices
- Economy
- 에디터 코루틴
- FBX 익스포터
- Friends
- Google ARCore XR Plugin
- 인앱 구매
- 입력 시스템
- iOS 14 광고 지원
- Jetbrains Rider 에디터
- Leaderboards
- 라이브 캡처
- Lobby
- 현지화
- Magic Leap XR 플러그인
- Matchmaker
- 수학
- 메모리 프로파일러
- ML 에이전트
- 모바일 알림
- Multiplayer Tools
- Netcode for GameObjects
- Oculus XR 플러그인
- OpenXR 플러그인
- Player Accounts
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- Push Notifications
- Python Scripting
- 레코더
- Relay
- 원격 설정
- 스크립터블 빌드 파이프라인
- 시퀀스
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- 터레인 툴
- 테스트 프레임워크
- 타임라인
- 툴체인 Linux x64
- 툴체인 MacOS Linux x64
- 툴체인 Win Linux x64
- 튜토리얼 저작 툴
- 튜토리얼 프레임워크
- Unity 퍼블리싱 포털
- Unity OpenXR Meta
- Unity Profiling Core API
- Unity 전송
- User Generated Content
- User Generated Content Bridge
- User Reporting
- 버전 관리
- 비주얼 스크립팅
- Visual Studio 에디터
- WebGL 퍼블리셔
- XR Hands
- XR 인터랙션 툴킷
- XR 플러그인 관리
- ZivaRT Player
- 릴리스 후보
- 사전 릴리스 패키지
- 코어 패키지
- 빌트인 패키지
- 실험 단계 패키지
- 키워드별 패키지
- 사용 중단 예정 패키지
- Unity의 패키지 관리자
- 커스텀 패키지 생성
- 기능 집합
- 릴리스된 패키지
- Unity 설치
- 라이선스 및 활성화
- Unity 업그레이드
- Unity로 만들기
- 2D 또는 3D 프로젝트
- Unity 인터페이스
- 퀵스타트 가이드
- 고급 베스트 프랙티스 가이드
- 게임플레이 생성
- 에디터 기능
- 분석
- 에셋 워크플로
- 입력
- 2D 게임 개발
- 2D 소개
- 2D 게임 개발 퀵스타트 가이드
- 2D 정렬
- 스프라이트 작업
- 타일맵
- 물리 2D 레퍼런스
- 그래픽스
- 렌더 파이프라인
- 카메라
- 조명
- 모델(Models)
- 메시
- 텍스처
- 셰이더
- 셰이더의 핵심 개념
- 빌트인 셰이더
- 셰이더 그래프 사용
- 셰이더 작성
- 셰이더 작성 개요
- ShaderLab
- ShaderLab: 셰이더 오브젝트 정의
- ShaderLab: 서브셰이더 정의
- ShaderLab: 패스 정의하기
- ShaderLab: 셰이더 프로그램 추가
- ShaderLab: 패키지 요구 사항 지정하기
- ShaderLab: 커맨드
- ShaderLab: 카테고리 블록으로 커맨드 그룹화하기
- ShaderLab 커맨드: AlphaToMask
- ShaderLab 커맨드: Blend
- ShaderLab 커맨드: BlendOp
- ShaderLab 커맨드: ColorMask
- ShaderLab 커맨드: Conservative
- ShaderLab 커맨드: Cull
- ShaderLab 커맨드: Offset
- ShaderLab 커맨드: Stencil
- ShaderLab 커맨드: UsePass
- ShaderLab 커맨드: GrabPass
- ShaderLab 커맨드: ZClip
- ShaderLab 커맨드: ZTest
- ShaderLab 커맨드: ZWrite
- ShaderLab 레거시 기능
- Unity의 HLSL
- Unity의 GLSL
- 예제 셰이더
- 표면 셰이더 작성
- 여러 그래픽스 API를 위한 셰이더 작성
- 셰이더 성능 이해
- 머티리얼
- 시각 효과
- 하늘
- 컬러
- 그래픽스 API 지원
- 그래픽스 퍼포먼스 및 프로파일링
- 월드 빌드
- 물리
- 스크립팅
- 멀티플레이어 및 네트워킹
- 오디오(Audio)
- 동영상 개요
- 애니메이션
- UI(사용자 인터페이스)
- Unity의 UI 시스템 비교
- UI 툴킷
- UI 툴킷 시작하기
- UI 빌더
- UI 구조화
- 시각적 트리
- UXML을 통한 UI 구조
- C# 스크립트로 UI 구조화
- 커스텀 컨트롤
- 요소 관리를 위한 베스트 프랙티스
- 로직으로 UXML 문서 캡슐화
- UXML 요소 레퍼런스
- UXML 요소 BindableElement
- UXML 요소 VisualElement
- UXML 요소 BoundsField
- UXML 요소 BoundsIntField
- UXML 요소 Box
- UXML 요소 Button
- UXML 요소 ColorField
- UXML 요소 CurveField
- UXML 요소 DoubleField
- UXML 요소 DropdownField
- UXML 요소 EnumField
- UXML 요소 EnumFlagsField
- UXML 요소 FloatField
- UXML 요소 Foldout
- UXML 요소 GradientField
- UXML 요소 GroupBox
- UXML 요소 Hash128Field
- UXML 요소 HelpBox
- UXML 요소 IMGUIContainer
- UXML 요소 Image
- UXML 요소 InspectorElement
- UXML 요소 IntegerField
- UXML 요소 Label
- UXML 요소 LayerField
- UXML 요소 LayerMaskField
- UXML 요소 LongField
- UXML 요소 ListView
- UXML 요소 MaskField
- UXML 요소 MinMaxSlider
- UXML 요소 MultiColumnListView
- UXML 요소 MultiColumnTreeView
- UXML 요소 ObjectField
- UXML 요소 PopupWindow
- UXML 요소 ProgressBar
- UXML 요소 PropertyField
- UXML 요소 RadioButton
- UXML 요소 RadioButtonGroup
- UXML 요소 RectField
- UXML 요소 RectIntField
- UXML 요소 RepeatButton
- UXML 요소 ScrollView
- UXML 요소 Scroller
- UXML 요소 Slider
- UXML 요소 SliderInt
- UXML 요소 Tab
- UXML 요소 TabView
- UXML 요소 TagField
- UXML 요소 TextElement
- UXML 요소 TextField
- UXML 요소 TemplateContainer
- UXML 요소 Toggle
- UXML 요소 ToggleButtonGroup
- UXML 요소 Toolbar
- UXML 요소 ToolbarBreadcrumbs
- UXML 요소 ToolbarButton
- UXML 요소 ToolbarMenu
- UXML 요소 ToolbarPopupSearchField
- UXML 요소 ToolbarSearchField
- UXML 요소 ToolbarSpacer
- UXML 요소 ToolbarToggle
- UXML 요소 TreeView
- UXML 요소 TwoPaneSplitView
- UXML 요소 UnsignedLongField
- UXML 요소 UnsignedIntegerField
- UXML 요소 Vector2Field
- UXML 요소 Vector2IntField
- UXML 요소 Vector3Field
- UXML 요소 Vector3IntField
- UXML 요소 Vector4Field
- UI 구조화 예시
- UI 스타일링
- UI 툴킷 디버거
- 이벤트로 동작 컨트롤
- UI 렌더러
- 데이터 바인딩
- 에디터 UI 지원
- 런타임 UI 지원
- 텍스트로 작업
- 예시
- 마이그레이션 가이드
- Unity UI
- 즉시 모드 GUI(IMGUI)
- Unity 서비스
- XR
- Unity의 에셋 스토어
- 플랫폼 개발
- 다른 애플리케이션에서 Unity as a Library 사용
- 딥 링크
- Xcode 프레임 디버거 Unity 통합
- Android
- Android 소개
- Android 사용 시작
- Android용 개발
- Android용 빌드 및 배포
- ChromeOS
- 전용 서버
- iOS
- Linux
- macOS
- tvOS
- 웹
- Windows
- 유니버설 Windows 플랫폼
- Unity 검색
- 용어집
마스크
마스크(Mask) 는 가시적 UI 컨트롤이 아니라, 컨트롤의 자식 요소 외관을 수정할 수 있는 방법입니다. 마스크는 자식 요소를 부모의 형태(예: “마스크”)로 제한합니다. 따라서, 만일 자식 요소가 부모보다 큰 경우, 부모 크기에 해당하는 부분만을 볼 수 있게 됩니다.

프로퍼티

| 프로퍼티: | 기능: |
|---|---|
| Show Graphic | 마스킹, 즉 (부모) 오브젝트 그래픽이 자식 오브젝트 위에 알파로 그려지는지 여부입니다. |
설명
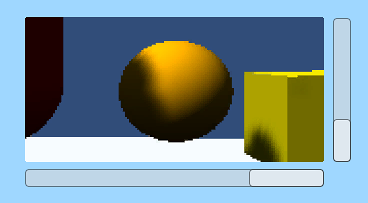
흔히 마스크를 사용하는 방법은, 큰 이미지의 일부분을 패널 오브젝트 (메뉴: GameObject > Create UI > Panel)와 같은 것을 사용해 “프레임”으로서 보이게 합니다. 우선 이미지를 패널 오브젝트의 자식으로 만든 후, 가시 이미지 영역이 패널 영역 바로 뒤에 포지션하도록 이미지를 배치하면 됩니다.
그후 패널에 Mask 컴포넌트를 추가합니다. 패널 외부의 자식 이미지 영역은 패널 모양에 가려지므로 보이지 않게 됩니다.
이미지를 이동하더라도, 패널의 부분만 보이게 됩니다. 스크롤바를 사용해서 이미지를 이동할 수 있도록 할 수 있습니다. 예를 들어, 지도를 표시하는 스크롤 가능한 뷰어 등을 구현할 수 있습니다.
구현
마스킹은 GPU 스텐실 버퍼를 통해 구현됩니다.
첫 마스크 요소는 스텐실 버퍼에 1을 작성합니다. 렌더링 도중 마스크 아래 모든 요소는 검사를 거치며, 스텐실 버퍼 값이 1인 영역에만 렌더링됩니다. *중첩 마스크는 버퍼에 증분(incremental) 비트 마스크를 작성합니다. 따라서 자식 요소가 렌더링되려면 논리적 & 스텐실 값을 가져야 합니다.
마스크
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.