매뉴얼
- Unity 사용자 매뉴얼 2023.2
- Unity 2023.2의 새로운 기능
- 패키지와 기능 세트
- 릴리스된 패키지
- 2D 애니메이션
- 2D Aseprite Importer
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 2D 타일맵 엑스트라
- 어댑티브 퍼포먼스
- 어드레서블
- Addressables for Android
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android 로그캣
- 애니메이션 리깅
- Apple ARKit XR Plugin
- AR 파운데이션
- Authentication
- Build Automation
- 버스트
- CCD Management
- 시네머신
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- 코드 커버리지
- 컬렉션
- Deployment
- Device Simulator Devices
- Economy
- 에디터 코루틴
- FBX 익스포터
- Friends
- Google ARCore XR Plugin
- 인앱 구매
- 입력 시스템
- iOS 14 광고 지원
- Jetbrains Rider 에디터
- Leaderboards
- 라이브 캡처
- Lobby
- 현지화
- Magic Leap XR 플러그인
- Matchmaker
- 수학
- 메모리 프로파일러
- ML 에이전트
- 모바일 알림
- Multiplayer Tools
- Netcode for GameObjects
- Oculus XR 플러그인
- OpenXR 플러그인
- Player Accounts
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- Push Notifications
- Python Scripting
- 레코더
- Relay
- 원격 설정
- 스크립터블 빌드 파이프라인
- 시퀀스
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- 터레인 툴
- 테스트 프레임워크
- 타임라인
- 툴체인 Linux x64
- 툴체인 MacOS Linux x64
- 툴체인 Win Linux x64
- 튜토리얼 저작 툴
- 튜토리얼 프레임워크
- Unity 퍼블리싱 포털
- Unity OpenXR Meta
- Unity Profiling Core API
- Unity 전송
- User Generated Content
- User Generated Content Bridge
- User Reporting
- 버전 관리
- 비주얼 스크립팅
- Visual Studio 에디터
- WebGL 퍼블리셔
- XR Hands
- XR 인터랙션 툴킷
- XR 플러그인 관리
- ZivaRT Player
- 릴리스 후보
- 사전 릴리스 패키지
- 코어 패키지
- 빌트인 패키지
- 실험 단계 패키지
- 키워드별 패키지
- 사용 중단 예정 패키지
- Unity의 패키지 관리자
- 커스텀 패키지 생성
- 기능 집합
- 릴리스된 패키지
- Unity 설치
- 라이선스 및 활성화
- Unity 업그레이드
- Unity로 만들기
- 2D 또는 3D 프로젝트
- Unity 인터페이스
- 퀵스타트 가이드
- 고급 베스트 프랙티스 가이드
- 게임플레이 생성
- 에디터 기능
- 분석
- 에셋 워크플로
- 입력
- 2D 게임 개발
- 2D 소개
- 2D 게임 개발 퀵스타트 가이드
- 2D 정렬
- 스프라이트 작업
- 타일맵
- 물리 2D 레퍼런스
- 그래픽스
- 렌더 파이프라인
- 카메라
- 조명
- 모델(Models)
- 메시
- 텍스처
- 셰이더
- 셰이더의 핵심 개념
- 빌트인 셰이더
- 셰이더 그래프 사용
- 셰이더 작성
- 셰이더 작성 개요
- ShaderLab
- ShaderLab: 셰이더 오브젝트 정의
- ShaderLab: 서브셰이더 정의
- ShaderLab: 패스 정의하기
- ShaderLab: 셰이더 프로그램 추가
- ShaderLab: 패키지 요구 사항 지정하기
- ShaderLab: 커맨드
- ShaderLab: 카테고리 블록으로 커맨드 그룹화하기
- ShaderLab 커맨드: AlphaToMask
- ShaderLab 커맨드: Blend
- ShaderLab 커맨드: BlendOp
- ShaderLab 커맨드: ColorMask
- ShaderLab 커맨드: Conservative
- ShaderLab 커맨드: Cull
- ShaderLab 커맨드: Offset
- ShaderLab 커맨드: Stencil
- ShaderLab 커맨드: UsePass
- ShaderLab 커맨드: GrabPass
- ShaderLab 커맨드: ZClip
- ShaderLab 커맨드: ZTest
- ShaderLab 커맨드: ZWrite
- ShaderLab 레거시 기능
- Unity의 HLSL
- Unity의 GLSL
- 예제 셰이더
- 표면 셰이더 작성
- 여러 그래픽스 API를 위한 셰이더 작성
- 셰이더 성능 이해
- 머티리얼
- 시각 효과
- 하늘
- 컬러
- 그래픽스 API 지원
- 그래픽스 퍼포먼스 및 프로파일링
- 월드 빌드
- 물리
- 스크립팅
- 멀티플레이어 및 네트워킹
- 오디오(Audio)
- 동영상 개요
- 애니메이션
- UI(사용자 인터페이스)
- Unity의 UI 시스템 비교
- UI 툴킷
- UI 툴킷 시작하기
- UI 빌더
- UI 구조화
- 시각적 트리
- UXML을 통한 UI 구조
- C# 스크립트로 UI 구조화
- 커스텀 컨트롤
- 요소 관리를 위한 베스트 프랙티스
- 로직으로 UXML 문서 캡슐화
- UXML 요소 레퍼런스
- UXML 요소 BindableElement
- UXML 요소 VisualElement
- UXML 요소 BoundsField
- UXML 요소 BoundsIntField
- UXML 요소 Box
- UXML 요소 Button
- UXML 요소 ColorField
- UXML 요소 CurveField
- UXML 요소 DoubleField
- UXML 요소 DropdownField
- UXML 요소 EnumField
- UXML 요소 EnumFlagsField
- UXML 요소 FloatField
- UXML 요소 Foldout
- UXML 요소 GradientField
- UXML 요소 GroupBox
- UXML 요소 Hash128Field
- UXML 요소 HelpBox
- UXML 요소 IMGUIContainer
- UXML 요소 Image
- UXML 요소 InspectorElement
- UXML 요소 IntegerField
- UXML 요소 Label
- UXML 요소 LayerField
- UXML 요소 LayerMaskField
- UXML 요소 LongField
- UXML 요소 ListView
- UXML 요소 MaskField
- UXML 요소 MinMaxSlider
- UXML 요소 MultiColumnListView
- UXML 요소 MultiColumnTreeView
- UXML 요소 ObjectField
- UXML 요소 PopupWindow
- UXML 요소 ProgressBar
- UXML 요소 PropertyField
- UXML 요소 RadioButton
- UXML 요소 RadioButtonGroup
- UXML 요소 RectField
- UXML 요소 RectIntField
- UXML 요소 RepeatButton
- UXML 요소 ScrollView
- UXML 요소 Scroller
- UXML 요소 Slider
- UXML 요소 SliderInt
- UXML 요소 Tab
- UXML 요소 TabView
- UXML 요소 TagField
- UXML 요소 TextElement
- UXML 요소 TextField
- UXML 요소 TemplateContainer
- UXML 요소 Toggle
- UXML 요소 ToggleButtonGroup
- UXML 요소 Toolbar
- UXML 요소 ToolbarBreadcrumbs
- UXML 요소 ToolbarButton
- UXML 요소 ToolbarMenu
- UXML 요소 ToolbarPopupSearchField
- UXML 요소 ToolbarSearchField
- UXML 요소 ToolbarSpacer
- UXML 요소 ToolbarToggle
- UXML 요소 TreeView
- UXML 요소 TwoPaneSplitView
- UXML 요소 UnsignedLongField
- UXML 요소 UnsignedIntegerField
- UXML 요소 Vector2Field
- UXML 요소 Vector2IntField
- UXML 요소 Vector3Field
- UXML 요소 Vector3IntField
- UXML 요소 Vector4Field
- UI 구조화 예시
- UI 스타일링
- UI 툴킷 디버거
- 이벤트로 동작 컨트롤
- UI 렌더러
- 데이터 바인딩
- 에디터 UI 지원
- 런타임 UI 지원
- 텍스트로 작업
- 예시
- 마이그레이션 가이드
- Unity UI
- 즉시 모드 GUI(IMGUI)
- Unity 서비스
- XR
- Unity의 에셋 스토어
- 플랫폼 개발
- 다른 애플리케이션에서 Unity as a Library 사용
- 딥 링크
- Xcode 프레임 디버거 Unity 통합
- Android
- Android 소개
- Android 사용 시작
- Android용 개발
- Android용 빌드 및 배포
- ChromeOS
- 전용 서버
- iOS
- Linux
- macOS
- tvOS
- 웹
- Windows
- 유니버설 Windows 플랫폼
- Unity 검색
- 용어집
- Unity 사용자 매뉴얼 2023.2
- UI(사용자 인터페이스)
- UI 툴킷
- 마이그레이션 가이드
- Unity UI(uGUI)에서 UI 툴킷으로 마이그레이션
Unity UI(uGUI)에서 UI 툴킷으로 마이그레이션
이 페이지는 Unity UI(uGUI) 사용 경험이 있는 개발자가 새로운 UI 툴킷 시스템으로 전환할 수 있도록 안내합니다.uGUI와 UI 툴킷의 유사점과 차이점을 살펴봅니다.
uGUI가 런타임 전용 UI 시스템이므로 이 페이지에서는 런타임 UI에 중점을 둡니다.UI 툴킷은 런타임과 에디터 UI를 모두 생성할 수 있습니다.이 가이드는 UI 툴킷의 두 가지 사용 사례에 모두 적용됩니다.
UI 계층 구조
uGUI와 UI 툴킷은 모두 계층 구조 트리 구조 내에서 UI를 빌드하고 유지 관리합니다.uGUI에서 이 계층 구조의 모든 요소는 계층 구조 뷰 패널에서 개별 게임 오브젝트로 표시됩니다.UI 툴킷에서 시각적 요소는 시각적 트리로 구성됩니다.시각적 트리는 패널에 표시되지 않습니다.
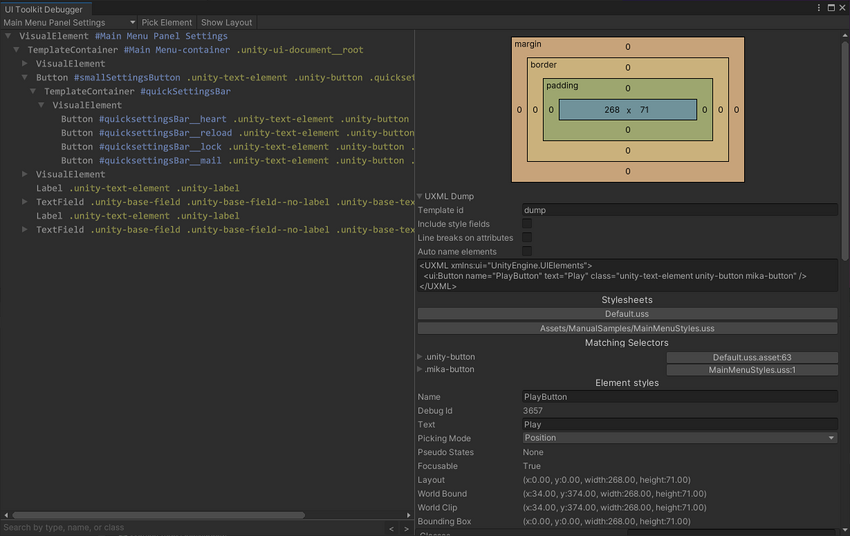
UI 툴킷에서 UI 계층 구조를 확인하고 디버깅하려면 UI 디버거를 사용하십시오. 에디터 툴바의 Window > UI Toolkit > Debugger에서 UI 디버거를 찾을 수 있습니다.

주요 차이점
캔버스 vs. UIDocument
uGUI의 Canvas 컴포넌트는 UI 툴킷의 UIDocument 컴포넌트와 유사합니다.둘 다 게임 오브젝트에 부착되는 MonoBehaviour입니다.
UGUI에서 Canvas 컴포넌트는 UI 트리의 루트에 있습니다.Canvas Scaler 컴포넌트와 연동되며, 아래에 있는 UI의 정렬 순서, 렌더링, 스케일링 모드를 결정합니다.
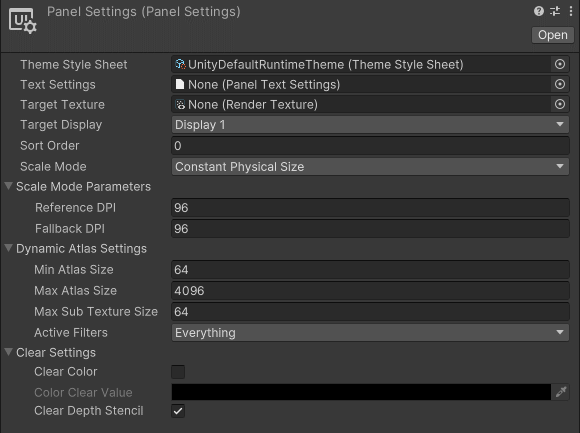
UI 툴킷의 UIDocument 컴포넌트에는 PanelSettings 오브젝트에 대한 레퍼런스가 포함되어 있습니다. PanelSettings에는 스케일 모드, 정렬 순서를 포함하여 UI에 대한 렌더링 설정이 포함되어 있습니다. 여러 UIDocument 컴포넌트는 동일한 PanelSettings 오브젝트를 가리킬 수 있으므로, 동일한 씬에서 여러 UI 화면을 사용할 때 성능이 최적화됩니다.

uGUI에서 UI 트리 계층 구조는 ‘Canvas’ 컴포넌트가 있는 게임 오브젝트 아래에 위치합니다.UI 툴킷에서 UIDocument 컴포넌트는 시각적 트리의 루트 요소에 대한 레퍼런스를 보유합니다.
또한 UIDocument 컴포넌트에는 런타임에 시각적 트리가 빌드되는 UI 레이아웃을 정의하는 UXML 파일에 대한 레퍼런스도 포함되어 있습니다. 자세한 내용은 UI 만들기 섹션을 참조하십시오.
참고:에디터 UI의 경우 UIDocument 컴포넌트가 필요하지 않습니다.EditorWindow에서 커스텀 클래스를 파생한 다음 CreateGUI()를 구현하면 됩니다.실제 예시는 커스텀 에디터 창 만들기 가이드를 참조하십시오.
게임 오브젝트 컴포넌트 vs. 시각적 요소
UI 툴킷은 UI 요소를 컨트롤 또는 시각적 요소라고 지칭합니다. UI 요소의 예는 다음과 같습니다.
- 컨트롤
- 버튼
- 텍스트 레이블
uGUI는 게임 오브젝트에서 UI 계층 구조를 빌드합니다.새 UI 요소를 추가하려면 계층 구조에 새 게임 오브젝트를 추가해야 합니다.개별 컨트롤은 ‘MonoBehaviour’ 컴포넌트로 구현됩니다.
UI 툴킷에서 시각적 트리는 가상이며 게임 오브젝트를 사용하지 않습니다.계층 구조 뷰에서 UI 계층 구조를 더 이상 빌드하거나 볼 수 없지만, 각 UI 요소에 대한 게임 오브젝트를 사용하는 오버헤드가 제거됩니다.
uGUI에서 UI 요소는 (직접 또는 간접적으로) UIBehavior 기본 클래스에서 파생됩니다.마찬가지로 UI 툴킷에서 모든 UI 요소는 ’VisualElement’라는 기본 클래스에서 파생됩니다.주요 차이점은 VisualElement 클래스가 MonoBehaviour에서 파생되지 않는다는 점입니다.게임 오브젝트에는 시각적 요소를 첨부할 수 없습니다.
스크립트에서 UI 툴킷 컨트롤을 사용하는 작업은 uGUI 컨트롤을 사용하는 작업과 유사합니다.
다음 표는 uGUI의 UI 컨트롤 및 UI 툴킷의 컨트롤과의 일반적인 스크립트 상호작용을 보여줍니다.
| 액션 | uGUI | UI 툴킷 |
|---|---|---|
| 레이블에 텍스트를 작성합니다. | m_Label.text = "My Text"; |
m_Label.text = "My Text"; |
| 토글 상태를 읽습니다. | bool isToggleChecked = m_Toggle.isOn; |
bool isToggleChecked = m_Toggle.value; |
| 버튼에 콜백을 할당합니다. | m_Button.onClick.AddListener(MyCallbackFunc); |
m_Button.clicked += MyCallbackFunc_1;or m_Button.RegisterCallback<ClickEvent>(MyCallbackFunc_2);
|
컨트롤과 해당 프로퍼티 및 이벤트에 대한 자세한 내용은 컨트롤 개요 페이지를 참조하십시오.
UI 요소 액세스
uGUI에서 스크립트는 다음의 두 가지 방법으로 UI 요소에 액세스할 수 있습니다.
- 에디터에서 UI 컴포넌트에 대한 레퍼런스를 할당합니다.
-
GetComponentInChildren<T>()과 같은 헬퍼 함수를 사용하여 계층 구조에서 컴포넌트를 찾습니다.
UI 툴킷에는 게임 오브젝트 또는 컴포넌트가 없으므로 에디터에서 컨트롤에 대한 레퍼런스를 직접 할당할 수 없습니다. 쿼리 함수를 사용하여 런타임에 확인해야 합니다.
대신에 UIDocument 컴포넌트를 통해 시각적 트리에 액세스하십시오.
UIDocument는 MonoBehaviour이므로 이를 레퍼런스로 할당하고 프리팹의 일부로 만들 수 있습니다.UIDocument 컴포넌트는 루트 시각적 요소에 대한 레퍼런스를 보유합니다.루트에서 스크립트는 uGUI와 유사하게 타입 또는 이름으로 자식 요소를 찾을 수 있습니다.
아래 표는 Unity UI와 UI 툴킷에서 UI 컨트롤에 액세스하는 작업을 직접 비교하여 보여줍니다.
| 액션 | uGUI | UI 툴킷 |
|---|---|---|
| 이름별로 UI 요소를 찾습니다. | transform.FindChild("childName"); |
rootVisualElement.Query("childName"); |
| 타입별로 UI 요소를 찾습니다. | transform.GetComponentInChildren<Button>(); |
rootVisualElement.Query<Button>(); |
| 에디터에서 레퍼런스를 직접 할당합니다. | 가능 | 불가능 |
UI 만들기
uGUI와 UI 툴킷 간의 가장 큰 차이점 중 하나는 사용자 인터페이스 생성입니다
uGUI와 UI 툴킷을 사용하면 UI를 시각적으로 빌드하고 에디터에서 미리 볼 수 있습니다.그런 다음 uGUI에서 UI는 개별 UI 컨트롤에 첨부된 로직 스크립트와 함께 프리팹에 저장됩니다.
UI 툴킷에서 UI 레이아웃은 UI 빌더에서 생성된 후 하나 또는 여러 개의 UXML 파일로 저장됩니다. 런타임 시점에 UIDocument 컴포넌트는 시각적 트리가 메모리에서 어셈블하는 UXML 파일을 로드합니다.
uGUI와 유사한 방법으로, 스크립트에서 직접 UI 컨트롤을 만든 후 런타임 시점에 시각적 트리에 추가할 수도 있습니다.
프리팹
uGUI에서는 비주얼과 로직이 모두 포함된 개별 UI 컨트롤과 프리팹에 게임 오브젝트를 사용합니다.UI 툴킷은 로직과 레이아웃을 분리하여 재사용성에 대한 다른 접근 방식을 취합니다.UXML 및 커스텀 컨트롤을 통해 재사용 가능한 UI 컴포넌트를 만들 수 있습니다.
UI 툴킷에서 프리팹과 유사한 템플릿을 생성하려면 다음 단계를 따르십시오.
- 부분 UI 요소에 대한 UXML 파일을 생성합니다.
-
UIDocument컴포넌트를 사용하여 게임 오브젝트를 생성합니다. - 게임 오브젝트에서 UXML 파일을 참조합니다.
- 동일한 게임 오브젝트에 UI 컴포넌트 로직을 처리하는 스크립트를 추가합니다.
- 게임 오브젝트를 프리팹으로 저장합니다.
UI 레이아웃
uGUI 화면에 개별 UI 요소를 정렬하는 작업은 수동 프로세스입니다.기본적으로 UI 컨트롤은 자유롭게 떠 있으며, 직접 부모의 영향만 받습니다.동일한 부모 아래에 있는 다른 UI 컨트롤은 형제 포지션 또는 크기에 영향을 주지 않습니다피벗과 앵커는 요소의 포지션과 크기를 제어합니다.
UI 툴킷 레이아웃 시스템은 웹 디자인의 영향을 받았으며 자동 레이아웃 생성을 기반으로 합니다. 자동 레이아웃 시스템은 기본적으로 모든 요소에 영향을 미치며, 요소의 크기와 포지션은 동일한 부모 아래의 다른 요소에 영향을 줍니다.
UI 툴킷의 기본 동작은 uGUI의 VerticalLayoutGroup 안에 모든 요소를 배치하고 각각에 LayoutElement 컴포넌트를 추가하는 작업과 비슷합니다.
시각적 요소의 IStyle position 프로퍼티를 변경하여 자동 레이아웃 생성을 비활성화할 수 있습니다.모든 시각적 요소에는 이 프로퍼티가 있습니다.코드 샘플은 시각적 트리를 참조하십시오.
uGUI와의 근본적인 레이아웃 차이로 인해 UI 툴킷에는 UI 요소의 앵커링 및 피벗에 대한 직접 대응물이 없습니다.
요소의 크기와 포지션은 레이아웃 엔진에 의해 제어됩니다.자세한 내용은 레이아웃 엔진과 좌표 및 포지션 시스템을 참조하십시오.
렌더링 순서
uGUI에서는 계층 구조에 있는 게임 오브젝트의 순서에 따라 렌더링 순서가 결정됩니다.계층 구조에서 더 아래에 있는 오브젝트가 마지막으로 렌더링되고 맨 위에 표시됩니다. 여러 캔버스가 포함된 씬에서는 루트 Canvas 컴포넌트의 Sort Order가 개별 UI 트리의 렌더링 순서를 결정합니다.
UI 툴킷의 시각적 트리의 렌더링 순서도 동일한 방식으로 작동합니다.부모 요소는 자식 요소보다 먼저 렌더링되고 자식 요소는 첫 번째 요소에서 마지막 요소 순서로 렌더링되므로, 마지막 요소가 맨 위에 표시됩니다.여러 UI 문서가 포함된 씬에서 렌더링 순서는 루트 UIDocument 컴포넌트의 Sort Order 설정에 따라 결정됩니다.
요소를 맨 위에 표시하는 것과 같이 uGUI에서 요소의 렌더링 순서를 변경하려면 게임 오브젝트의 Transform 컴포넌트에서 형제 함수를 호출해야 합니다.VisualElement 클래스는 렌더링 순서를 제어하기 위한 유사 함수를 제공합니다.모든 UI 툴킷 컨트롤이 이 클래스에서 파생되므로, 모든 컨트롤이 이 함수에 액세스할 수 있습니다.
아래 표에는 렌더링 순서를 제어하는 uGUI 함수와 그에 대응하는 UI 툴킷의 함수가 나와 있습니다.
| 액션 | uGUI | UI 툴킷 |
|---|---|---|
| 다른 모든 형제 아래에서 요소가 렌더링되도록 만듭니다. | transform.SetAsFirstSibling(); |
myVisualElement.SendToBack(); |
| 다른 모든 형제 위에서 요소가 렌더링되도록 만듭니다. | transform.SetAsLastSibling(); |
myVisualElement.BringToFront(); |
| 해당 형제를 기준으로 요소의 렌더링 순서를 수동으로 제어합니다. | transform.SetSiblingIndex(newIndex); |
myVisualElement.PlaceBehind(sibling);myVisualElement.PlaceInFront(sibling);
|
이벤트
uGUI와 마찬가지로, UI 툴킷의 사용자 상호작용은 이벤트를 트리거합니다.코드는 버튼 누르기 또는 슬라이더 이동과 같은 이벤트에 대한 콜백 수신을 구독할 수 있습니다.
uGUI에서 모든 UI 요소는 MonoBehaviour를 기반으로 하며, 에디터에서 해당 이벤트를 노출할 수 있습니다.이를 통해 다른 게임 오브젝트와의 로직을 설정하여 다른 UI 요소를 숨기거나 숨김 해제하고, 콜백 함수를 할당하는 등의 작업을 수행할 수 있습니다.

UI 툴킷에서는 로직과 UI 레이아웃이 별도로 저장됩니다. 이제 콜백은 게임 오브젝트에서 직접 설정하거나 프리팹에 저장할 수 없습니다. 런타임 시점에 모든 콜백을 설정하고, 스크립팅을 통해 처리해야 합니다.
Button playButton = new Button("Play");
playButton.RegisterCallback<ClickEvent>(OnPlayButtonPressed);
...
private void OnPlayButtonPressed(ClickEvent evt)
{
// Handle button press
}
UI 툴킷의 이벤트 디스패치 시스템은 uGUI의 이벤트와 다릅니다.이벤트 타입에 따라 이벤트는 타겟 UI 컨트롤뿐만 아니라, 모든 부모 컨트롤에도 전송됩니다.
자세한 내용은 이벤트 디스패치를 참조하십시오.
동일한 프로젝트에서 uGUI와 UI 툴킷 사용
동일한 프로젝트에서 uGUI와 UI 툴킷을 사용할 수 있습니다.
현재 버전에서는 UI 툴킷이 3D 월드 공간 선택 및 렌더링을 지원하지 않습니다.UI 툴킷으로 전체 게임 메뉴와 네트워크 관리자 HUD를 만들고, 3D 월드 공간은 uGUI로 만들어야 합니다.
전체 프로젝트를 uGUI로 만들고 일부 메뉴 항목만 UI 툴킷으로 만들 수도 있습니다.
자체 경계 밖에서 상호 작용하지 않는 모든 항목에 UI 툴킷 또는 uGUI를 사용할 수 있습니다.예를 들어 런타임 UI의 경우 uGUI를 사용하여 모바일용 조이스틱과 같은 온스크린 버튼을 만들고 UI 툴킷을 사용하여 모달 창을 만들 수 있습니다.
그러나 혼합 UI 간의 고급 상호 작용은 작동하지 않습니다.
- 키보드를 사용하여 UI 툴킷의 포커스가 있는 요소와 uGUI에서 선택한 오브젝트 사이를 자유롭게 탐색할 수 있습니다.탐색하려면 C# 스크립트를 사용하여 경계 요소에 이벤트를 등록하고 다른 도메인에서 다음 요소를 수동으로 선택하거나 포커스를 맞춰야 합니다.
- UI 툴킷 계층 구조 내부에 uGUI를 포함하거나 uGUI 계층 구조에 UI 툴킷을 포함할 수 없습니다.
RenderTexture를 사용하여 그릴 수 있지만 이벤트는 따라잡지 않습니다. - UI 툴킷의 스타일링 및 이벤트 규칙은 uGUI와 다릅니다.uGUI와 UI 툴킷을 산발적으로 사용하면 통일감 있는 UI를 갖춘 프로젝트를 만들기 어렵습니다.
추가 리소스
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.