- Unity 사용자 매뉴얼 2021.3(LTS)
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- 마이그레이션 가이드
- Unity UI(UGUI)에서 UI 툴킷으로의 마이그레이션
Unity UI(UGUI)에서 UI 툴킷으로의 마이그레이션
이 페이지에서는 Unity UI(UGUI) 경험이 있는 개발자가 새로운 UI 툴킷 시스템으로 전환하도록 안내합니다. 그리고 UGUI와 UI 툴킷의 유사점과 차이점에 대해서도 살펴봅니다.
UGUI는 런타임 전용 UI 시스템이므로, 이 페이지에서는 런타임 UI에 초점을 맞춥니다. UI 툴킷은 런타임 및 에디터 UI를 둘 다 생성할 수 있습니다. 이 가이드는 UI 툴킷의 두 가지 사용 사례 모두에 적용됩니다.
UI 계층 구조
UGUI와 UI 툴킷은 모두 계층 구조 트리 구조 내에서 UI를 빌드하고 유지 관리합니다. UGUI에서 이 계층 구조의 모든 요소는 계층 구조 뷰 패널에서 개별 게임 오브젝트로 표시됩니다. UI 툴킷에서 시각적 요소는 시각적 트리로 구성됩니다. 시각적 트리는 패널에 표시되지 않습니다.
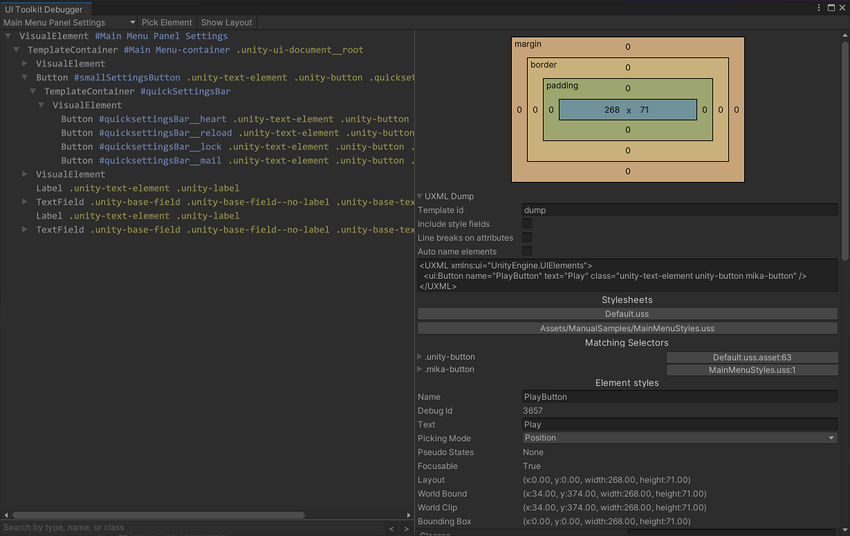
UI 툴킷에서 UI 계층 구조를 확인하고 디버깅하려면 UI 디버거를 사용하십시오. 에디터 툴바의 Window > UI Toolkit > Debugger에서 UI 디버거를 찾을 수 있습니다.

주요 차이점
캔버스 vs. UIDocument
UGUI의 Canvas 컴포넌트는 UI 툴킷의 UIDocument 컴포넌트와 유사합니다. 둘 다 게임 오브젝트에 연결되는 MonoBehaviour입니다.
UGUI에서 Canvas 컴포넌트는 UI 트리의 루트에 있습니다. Canvas Scaler 컴포넌트와 연동되며, 아래에 있는 UI의 정렬 순서, 렌더링, 스케일링 모드를 결정합니다.
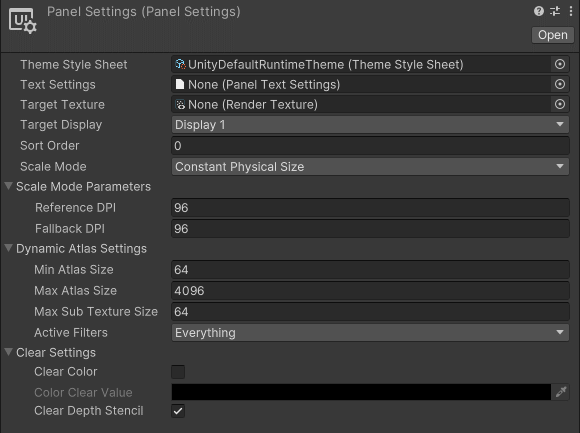
UI 툴킷의 UIDocument 컴포넌트에는 PanelSettings 오브젝트에 대한 레퍼런스가 포함되어 있습니다. PanelSettings에는 스케일 모드, 정렬 순서를 포함하여 UI에 대한 렌더링 설정이 포함되어 있습니다. 여러 UIDocument 컴포넌트는 동일한 PanelSettings 오브젝트를 가리킬 수 있으므로, 동일한 씬에서 여러 UI 화면을 사용할 때 성능이 최적화됩니다.

UGUI에서 UI 트리 계층 구조는 Canvas 컴포넌트를 포함하고 있는 게임 오브젝트 아래에 있습니다. UI 툴킷에서 UIDocument 컴포넌트는 시각적 트리의 루트 요소에 대한 레퍼런스를 포함합니다.
또한 UIDocument 컴포넌트에는 런타임에 시각적 트리가 빌드되는 UI 레이아웃을 정의하는 UXML 파일에 대한 레퍼런스도 포함되어 있습니다. 자세한 내용은 UI 만들기 섹션을 참조하십시오.
| 참고: |
|---|
에디터 UI의 경우에는 UIDocument 컴포넌트가 필요하지 않습니다. EditorWindow에서 커스텀 클래스를 파생하여 CreateGUI()를 구현할 수 있습니다. 실제 예제는 커스텀 에디터 창 만들기 가이드를 참조하십시오. |
게임 오브젝트 컴포넌트 vs. 시각적 요소
UI 툴킷은 UI 요소를 컨트롤 또는 시각적 요소라고 지칭합니다. UI 요소의 예는 다음과 같습니다.
- 컨트롤
- 버튼
- 텍스트 레이블
UGUI는 게임 오브젝트에서 UI 계층 구조를 빌드합니다. 새 UI 요소를 추가하려면 계층 구조에 새 게임 오브젝트를 추가해야 합니다. 개별 컨트롤은 MonoBehaviour 컴포넌트로 구현됩니다.
UI 툴킷에서 시각적 트리는 가상이며, 게임 오브젝트를 사용하지 않습니다. 계층 구조 뷰에서 UI 계층 구조를 더 이상 빌드하거나 볼 수 없지만, 각 UI 요소에 대한 게임 오브젝트를 사용하는 오버헤드가 제거됩니다.
UGUI에서 UI 요소는 UIBehavior 기본 클래스에서 (직접적으로 또는 간접적으로) 파생됩니다. 이와 마찬가지로, UI 툴킷에서 모든 UI 요소는 VisualElement라는 기본 클래스에서 파생됩니다. 주요 차이점은 VisualElement 클래스가 MonoBehaviour에서 파생되지 않는다는 것입니다. 게임 오브젝트에 시각적 요소를 연결할 수 없습니다.
스크립트에서 UI 툴킷 컨트롤을 사용하는 작업은 UGUI 컨트롤을 사용하는 작업과 유사합니다. 다음 표는 UGUI의 UI 컨트롤 및 UI 툴킷의 컨트롤과의 일반적인 스크립트 상호작용을 보여줍니다.
| 액션 | UGUI | UI 툴킷 |
|---|---|---|
| 레이블에 텍스트를 작성합니다. | m_Label.text = "My Text"; |
m_Label.text = "My Text"; |
| 토글 상태를 읽습니다. | bool isToggleChecked = m_Toggle.isOn; |
bool isToggleChecked = m_Toggle.value; |
| 버튼에 콜백을 할당합니다. | m_Button.onClick.AddListener(MyCallbackFunc); |
m_Button.clicked += MyCallbackFunc_1;or m_Button.RegisterCallback<ClickEvent>(MyCallbackFunc_2);
|
컨트롤과 해당 프로퍼티 및 이벤트에 대한 자세한 내용은 컨트롤 개요 페이지를 참조하십시오.
UI 요소 액세스
UGUI에서 스크립트는 다음의 두 가지 방법으로 UI 요소에 액세스할 수 있습니다.
- 에디터에서 UI 컴포넌트에 대한 레퍼런스를 할당합니다.
-
GetComponentInChildren<T>()과 같은 헬퍼 함수를 사용하여 계층 구조에서 컴포넌트를 찾습니다.
UI 툴킷에는 게임 오브젝트 또는 컴포넌트가 없으므로 에디터에서 컨트롤에 대한 레퍼런스를 직접 할당할 수 없습니다. 쿼리 함수를 사용하여 런타임에 확인해야 합니다.
대신에 UIDocument 컴포넌트를 통해 시각적 트리에 액세스하십시오.
UIDocument는 MonoBehaviour이므로, 레퍼런스로 할당하고 프리팹의 일부로 만들 수 있습니다. UIDocument 컴포넌트는 루트 시각적 요소에 대한 레퍼런스를 포함합니다. 루트에서 스크립트는 UGUI와 마찬가지로 타입 또는 이름별로 자식 요소를 찾을 수 있습니다.
아래 표는 Unity UI와 UI 툴킷에서 UI 컨트롤에 액세스하는 작업을 직접 비교하여 보여줍니다.
| 액션 | UGUI | UI 툴킷 |
|---|---|---|
| 이름별로 UI 요소를 찾습니다. | transform.FindChild("childName"); |
rootVisualElement.Query("childName"); |
| 타입별로 UI 요소를 찾습니다. | transform.GetComponentInChildren<Button>(); |
rootVisualElement.Query<Button>(); |
| 에디터에서 레퍼런스를 직접 할당합니다. | 가능 | 불가능 |
UI 만들기
UGUI와 UI 툴킷 간의 가장 큰 차이점 중 하나는 사용자 인터페이스 생성입니다
UGUI와 UI 툴킷 모두에서 UI를 시각적으로 빌드하고 에디터에서 미리볼 수 있습니다. UGUI에서 UI는 개별 UI 컨트롤에 연결된 로직 스크립트와 함께 프리팹 내부에 저장됩니다.
UI 툴킷에서 UI 레이아웃은 UI 빌더에서 생성된 후 하나 또는 여러 개의 UXML 파일로 저장됩니다. 런타임 시점에 UIDocument 컴포넌트는 시각적 트리가 메모리에서 어셈블하는 UXML 파일을 로드합니다.
UGUI와 유사한 방법으로, 스크립트에서 직접 UI 컨트롤을 만든 후 런타임 시점에 시각적 트리에 추가할 수도 있습니다.
프리팹
UGUI는 비주얼과 로직을 모두 포함하는 개별 UI 컨트롤 및 프리팹에 대해 게임 오브젝트를 사용합니다. UI 툴킷은 로직과 레이아웃을 분리하므로 재사용성에 대해 다른 접근 방식을 사용합니다. UXML 및 커스텀 컨트롤을 통해 재사용 가능한 UI 컴포넌트를 생성할 수 있습니다.
UI 툴킷에서 프리팹과 유사한 템플릿을 생성하려면 다음 단계를 따르십시오.
- 부분 UI 요소에 대한 UXML 파일을 생성합니다.
-
UIDocument컴포넌트를 사용하여 게임 오브젝트를 생성합니다. - 게임 오브젝트에서 UXML 파일을 참조합니다.
- 동일한 게임 오브젝트에 UI 컴포넌트 로직을 처리하는 스크립트를 추가합니다.
- 게임 오브젝트를 프리팹으로 저장합니다.
UI 레이아웃
UGUI의 화면에 개별 UI 요소를 정렬하는 작업은 수동 프로세스입니다. 기본적으로 UI 컨트롤은 자유롭게 떠 있으며, 직접 부모의 영향만 받습니다. 동일한 부모 아래에 있는 다른 UI 컨트롤은 형제 포지션 또는 크기에 영향을 주지 않습니다. 피벗과 앵커는 요소의 포지션과 크기를 제어합니다.
UI 툴킷 레이아웃 시스템은 웹 디자인의 영향을 받았으며 자동 레이아웃 생성을 기반으로 합니다. 자동 레이아웃 시스템은 기본적으로 모든 요소에 영향을 미치며, 요소의 크기와 포지션은 동일한 부모 아래의 다른 요소에 영향을 줍니다.
UI 툴킷의 기본 동작은 UGUI의 VerticalLayoutGroup 안에 모든 요소를 배치하고 각각에 LayoutElement 컴포넌트를 추가하는 작업과 비슷합니다.
시각적 요소의 IStyle position 프로퍼티를 변경하여 자동 레이아웃 생성을 비활성화할 수 있습니다. 모든 시각적 요소에는 이 프로퍼티가 있습니다. 코드 샘플은 시각적 트리를 참조하십시오.
UGUI와의 근본적인 레이아웃 차이로 인해 UI 툴킷에는 UI 요소의 앵커링 및 피벗에 대한 직접 대응물이 없습니다.
요소의 크기 및 포지션은 레이아웃 엔진이 제어합니다. 이에 대한 자세한 내용은 레이아웃 엔진 문서와 시각적 트리 페이지의 위치 지정 섹션을 참조하십시오.
렌더링 순서
UGUI에서 계층 구조의 게임 오브젝트 순서는 렌더링 순서를 결정합니다. 계층 구조에서 더 아래에 있는 오브젝트가 마지막으로 렌더링되고 맨 위에 표시됩니다. 여러 캔버스가 포함된 씬에서는 루트 Canvas 컴포넌트의 Sort Order가 개별 UI 트리의 렌더링 순서를 결정합니다.
UI 툴킷에서 시각적 트리의 렌더링 순서도 이와 동일한 방식으로 작동합니다. 부모 요소는 자식 요소보다 먼저 렌더링되고 자식 요소는 첫 번째 요소에서 마지막 요소 순서로 렌더링되므로, 마지막 요소가 맨 위에 표시됩니다. 여러 UI 문서가 포함된 씬에서 렌더링 순서는 루트 UIDocument 컴포넌트의 Sort Order 설정에 따라 결정됩니다.
요소를 맨 위에 표시하는 것과 같이 UGUI에서 요소의 렌더링 순서를 변경하려면 게임 오브젝트의 Transform 컴포넌트에서 형제 함수를 호출해야 합니다. VisualElement 클래스는 렌더링 순서를 제어하기 위한 유사 함수를 제공합니다. 모든 UI 툴킷 컨트롤이 이 클래스에서 파생되므로, 모든 컨트롤이 이 함수에 액세스할 수 있습니다.
아래 표에는 렌더링 순서를 제어하는 UGUI 함수와 그에 대응하는 UI 툴킷의 함수가 나와 있습니다.
| 액션 | UGUI | UI 툴킷 |
|---|---|---|
| 다른 모든 형제 아래에서 요소가 렌더링되도록 만듭니다. | transform.SetAsFirstSibling(); |
myVisualElement.SendToBack(); |
| 다른 모든 형제 위에서 요소가 렌더링되도록 만듭니다. | transform.SetAsLastSibling(); |
myVisualElement.BringToFront(); |
| 해당 형제를 기준으로 요소의 렌더링 순서를 수동으로 제어합니다. | transform.SetSiblingIndex(newIndex); |
myVisualElement.PlaceBehind(sibling);myVisualElement.PlaceInFront(sibling);
|
이벤트
UGUI와 마찬가지로, UI 툴킷의 사용자 상호작용은 이벤트를 트리거합니다. 코드는 버튼 누르기 또는 슬라이더 이동과 같은 이벤트에 대한 콜백 수신을 구독할 수 있습니다.
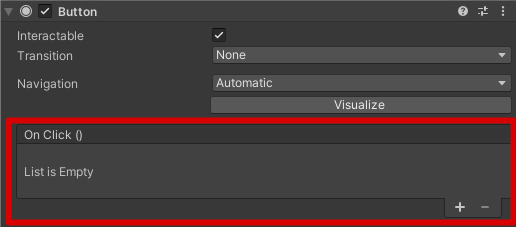
UGUI에서 모든 UI 요소는 MonoBehaviour를 기반으로 하며, 에디터에서 해당 이벤트를 노출할 수 있습니다. 이를 통해 다른 게임 오브젝트와의 로직을 설정하여 다른 UI 요소를 숨기거나 숨김 해제하고, 콜백 함수를 할당하는 등의 작업을 수행할 수 있습니다.

UI 툴킷에서는 로직과 UI 레이아웃이 별도로 저장됩니다. 이제 콜백은 게임 오브젝트에서 직접 설정하거나 프리팹에 저장할 수 없습니다. 런타임 시점에 모든 콜백을 설정하고, 스크립팅을 통해 처리해야 합니다.
Button playButton = new Button("Play");
playButton.RegisterCallback<ClickEvent>(OnPlayButtonPressed);
...
private void OnPlayButtonPressed(ClickEvent evt)
{
// Handle button press
}
UI 툴킷의 이벤트 디스패치 시스템은 UGUI의 이벤트와 다릅니다. 이벤트 타입에 따라 이벤트는 타겟 UI 컨트롤뿐만 아니라, 모든 부모 컨트롤에도 전송됩니다.
이에 대한 자세한 내용은 이벤트 디스패치를 참조하십시오.