매뉴얼
- Unity 사용자 매뉴얼 2023.2
- Unity 2023.2의 새로운 기능
- 패키지와 기능 세트
- 릴리스된 패키지
- 2D 애니메이션
- 2D Aseprite Importer
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 2D 타일맵 엑스트라
- 어댑티브 퍼포먼스
- 어드레서블
- Addressables for Android
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android 로그캣
- 애니메이션 리깅
- Apple ARKit XR Plugin
- AR 파운데이션
- Authentication
- Build Automation
- 버스트
- CCD Management
- 시네머신
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- 코드 커버리지
- 컬렉션
- Deployment
- Device Simulator Devices
- Economy
- 에디터 코루틴
- FBX 익스포터
- Friends
- Google ARCore XR Plugin
- 인앱 구매
- 입력 시스템
- iOS 14 광고 지원
- Jetbrains Rider 에디터
- Leaderboards
- 라이브 캡처
- Lobby
- 현지화
- Magic Leap XR 플러그인
- Matchmaker
- 수학
- 메모리 프로파일러
- ML 에이전트
- 모바일 알림
- Multiplayer Tools
- Netcode for GameObjects
- Oculus XR 플러그인
- OpenXR 플러그인
- Player Accounts
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- Push Notifications
- Python Scripting
- 레코더
- Relay
- 원격 설정
- 스크립터블 빌드 파이프라인
- 시퀀스
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- 터레인 툴
- 테스트 프레임워크
- 타임라인
- 툴체인 Linux x64
- 툴체인 MacOS Linux x64
- 툴체인 Win Linux x64
- 튜토리얼 저작 툴
- 튜토리얼 프레임워크
- Unity 퍼블리싱 포털
- Unity OpenXR Meta
- Unity Profiling Core API
- Unity 전송
- User Generated Content
- User Generated Content Bridge
- User Reporting
- 버전 관리
- 비주얼 스크립팅
- Visual Studio 에디터
- WebGL 퍼블리셔
- XR Hands
- XR 인터랙션 툴킷
- XR 플러그인 관리
- ZivaRT Player
- 릴리스 후보
- 사전 릴리스 패키지
- 코어 패키지
- 빌트인 패키지
- 실험 단계 패키지
- 키워드별 패키지
- 사용 중단 예정 패키지
- Unity의 패키지 관리자
- 커스텀 패키지 생성
- 기능 집합
- 릴리스된 패키지
- Unity 설치
- 라이선스 및 활성화
- Unity 업그레이드
- Unity로 만들기
- 2D 또는 3D 프로젝트
- Unity 인터페이스
- 퀵스타트 가이드
- 고급 베스트 프랙티스 가이드
- 게임플레이 생성
- 에디터 기능
- 분석
- 에셋 워크플로
- 입력
- 2D 게임 개발
- 2D 소개
- 2D 게임 개발 퀵스타트 가이드
- 2D 정렬
- 스프라이트 작업
- 타일맵
- 물리 2D 레퍼런스
- 그래픽스
- 렌더 파이프라인
- 카메라
- 조명
- 모델(Models)
- 메시
- 텍스처
- 셰이더
- 셰이더의 핵심 개념
- 빌트인 셰이더
- 셰이더 그래프 사용
- 셰이더 작성
- 셰이더 작성 개요
- ShaderLab
- ShaderLab: 셰이더 오브젝트 정의
- ShaderLab: 서브셰이더 정의
- ShaderLab: 패스 정의하기
- ShaderLab: 셰이더 프로그램 추가
- ShaderLab: 패키지 요구 사항 지정하기
- ShaderLab: 커맨드
- ShaderLab: 카테고리 블록으로 커맨드 그룹화하기
- ShaderLab 커맨드: AlphaToMask
- ShaderLab 커맨드: Blend
- ShaderLab 커맨드: BlendOp
- ShaderLab 커맨드: ColorMask
- ShaderLab 커맨드: Conservative
- ShaderLab 커맨드: Cull
- ShaderLab 커맨드: Offset
- ShaderLab 커맨드: Stencil
- ShaderLab 커맨드: UsePass
- ShaderLab 커맨드: GrabPass
- ShaderLab 커맨드: ZClip
- ShaderLab 커맨드: ZTest
- ShaderLab 커맨드: ZWrite
- ShaderLab 레거시 기능
- Unity의 HLSL
- Unity의 GLSL
- 예제 셰이더
- 표면 셰이더 작성
- 여러 그래픽스 API를 위한 셰이더 작성
- 셰이더 성능 이해
- 머티리얼
- 시각 효과
- 하늘
- 컬러
- 그래픽스 API 지원
- 그래픽스 퍼포먼스 및 프로파일링
- 월드 빌드
- 물리
- 스크립팅
- 멀티플레이어 및 네트워킹
- 오디오(Audio)
- 동영상 개요
- 애니메이션
- UI(사용자 인터페이스)
- Unity의 UI 시스템 비교
- UI 툴킷
- UI 툴킷 시작하기
- UI 빌더
- UI 구조화
- 시각적 트리
- UXML을 통한 UI 구조
- C# 스크립트로 UI 구조화
- 커스텀 컨트롤
- 요소 관리를 위한 베스트 프랙티스
- 로직으로 UXML 문서 캡슐화
- UXML 요소 레퍼런스
- UXML 요소 BindableElement
- UXML 요소 VisualElement
- UXML 요소 BoundsField
- UXML 요소 BoundsIntField
- UXML 요소 Box
- UXML 요소 Button
- UXML 요소 ColorField
- UXML 요소 CurveField
- UXML 요소 DoubleField
- UXML 요소 DropdownField
- UXML 요소 EnumField
- UXML 요소 EnumFlagsField
- UXML 요소 FloatField
- UXML 요소 Foldout
- UXML 요소 GradientField
- UXML 요소 GroupBox
- UXML 요소 Hash128Field
- UXML 요소 HelpBox
- UXML 요소 IMGUIContainer
- UXML 요소 Image
- UXML 요소 InspectorElement
- UXML 요소 IntegerField
- UXML 요소 Label
- UXML 요소 LayerField
- UXML 요소 LayerMaskField
- UXML 요소 LongField
- UXML 요소 ListView
- UXML 요소 MaskField
- UXML 요소 MinMaxSlider
- UXML 요소 MultiColumnListView
- UXML 요소 MultiColumnTreeView
- UXML 요소 ObjectField
- UXML 요소 PopupWindow
- UXML 요소 ProgressBar
- UXML 요소 PropertyField
- UXML 요소 RadioButton
- UXML 요소 RadioButtonGroup
- UXML 요소 RectField
- UXML 요소 RectIntField
- UXML 요소 RepeatButton
- UXML 요소 ScrollView
- UXML 요소 Scroller
- UXML 요소 Slider
- UXML 요소 SliderInt
- UXML 요소 Tab
- UXML 요소 TabView
- UXML 요소 TagField
- UXML 요소 TextElement
- UXML 요소 TextField
- UXML 요소 TemplateContainer
- UXML 요소 Toggle
- UXML 요소 ToggleButtonGroup
- UXML 요소 Toolbar
- UXML 요소 ToolbarBreadcrumbs
- UXML 요소 ToolbarButton
- UXML 요소 ToolbarMenu
- UXML 요소 ToolbarPopupSearchField
- UXML 요소 ToolbarSearchField
- UXML 요소 ToolbarSpacer
- UXML 요소 ToolbarToggle
- UXML 요소 TreeView
- UXML 요소 TwoPaneSplitView
- UXML 요소 UnsignedLongField
- UXML 요소 UnsignedIntegerField
- UXML 요소 Vector2Field
- UXML 요소 Vector2IntField
- UXML 요소 Vector3Field
- UXML 요소 Vector3IntField
- UXML 요소 Vector4Field
- UI 구조화 예시
- UI 스타일링
- UI 툴킷 디버거
- 이벤트로 동작 컨트롤
- UI 렌더러
- 데이터 바인딩
- 에디터 UI 지원
- 런타임 UI 지원
- 텍스트로 작업
- 예시
- 마이그레이션 가이드
- Unity UI
- 즉시 모드 GUI(IMGUI)
- Unity 서비스
- XR
- Unity의 에셋 스토어
- 플랫폼 개발
- 다른 애플리케이션에서 Unity as a Library 사용
- 딥 링크
- Xcode 프레임 디버거 Unity 통합
- Android
- Android 소개
- Android 사용 시작
- Android용 개발
- Android용 빌드 및 배포
- ChromeOS
- 전용 서버
- iOS
- Linux
- macOS
- tvOS
- 웹
- Windows
- 유니버설 Windows 플랫폼
- Unity 검색
- 용어집
- Unity 사용자 매뉴얼 2023.2
- 2D 게임 개발
- 스프라이트 작업
- 스프라이트 렌더러
스프라이트 렌더러
Sprite Renderer 컴포넌트는 스프라이트를 렌더링하고 스프라이트가 2D 및 3D 프로젝트의 씬에 시각적으로 표시되는 방식을 제어합니다.
스프라이트를 생성하면(GameObject > 2D Object > Sprite), Unity는 자동으로 Sprite Renderer 컴포넌트가 연결된 게임 오브젝트를 생성합니다. Components 메뉴(Component > Rendering > Sprite Renderer)를 통해 기존의 게임 오브젝트에 컴포넌트를 추가할 수도 있습니다.
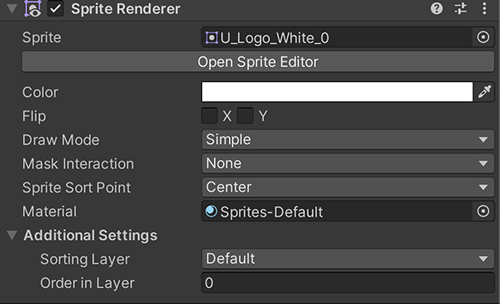
프로퍼티

| 프로퍼티 | 기능 | ||
|---|---|---|---|
| Sprite | 컴포넌트가 렌더링할 스프라이트 텍스처를 정의합니다. 오른쪽의 동그라미 아이콘을 클릭하면 Object Picker 창이 열리며, 이용 가능한 스프라이트 에셋 리스트에서 선택할 수 있습니다. | ||
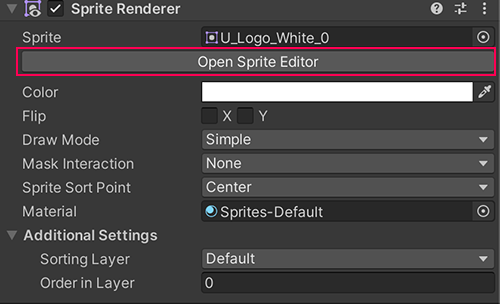
| Open Sprite Editor | 이 버튼을 클릭하면 현재 선택된 스프라이트를 편집할 수 있는 Sprite Editor 창이 열립니다. 참고: 2D Sprite 패키지가 설치되지 않은 경우, [Install 2D Sprite Package]](#install2Dsprite) 버튼이 대신 표시됩니다. | ||
| Color | 스프라이트의 버텍스 컬러를 정의하여 스프라이트의 이미지에 색조를 더하거나 다른 컬러를 적용합니다. 컬러 피커에서 렌더링된 스프라이트 텍스처의 버텍스 컬러를 설정할 수 있습니다. 관련 예제는 이 표 아래의 Color 섹션을 참조하십시오. | ||
| Flip | 선택된 축을 따라 스프라이트 텍스처를 플립합니다. 이 경우 게임 오브젝트의 트랜스폼 위치는 플립하지 않습니다. | ||
| Material | 스프라이트 텍스처를 렌더링할 때 사용하는 머티리얼을 정의합니다. | ||
| 드로우 모드 | 스프라이트의 크기가 변경될 때 스프라이트가 확대/축소되는 방식을 정의합니다. 드롭다운 박스에서 다음 옵션 중 하나를 선택하십시오. | ||
| Simple | 크기가 변하면 전체 이미지가 확대/축소됩니다. 이 옵션이 기본값입니다. | ||
| Sliced | 스프라이트가 9슬라이스인 경우 이 모드를 선택합니다. | ||
| Size | 9슬라이스 스프라이트를 확대/축소할 수 있도록 스프라이트의 새로운 너비 및 높이를 입력합니다. 사각 트랜스폼 툴을 사용하여 9슬라이스 프로퍼티를 적용하는 동안 스프라이트를 확대/축소할 수도 있습니다. | ||
| Tiled | 기본적으로 이 모드를 선택하면 크기가 변할 때 9슬라이스 스프라이트 중간이 확대/축소되지 않고 타일링됩니다. Tile Mode를 사용하여 스프라이트의 타일링 동작을 제어할 수 있습니다. | ||
| Continuous | 기본 Tile Mode입니다. Continuous 모드에서 스프라이트의 크기가 변하면 가운데 부분이 평평하게 타일링됩니다. | ||
| Adaptive | Adaptive 모드에서는 Simple 모드와 유사하게 크기가 변하면 스프라이트 텍스처가 스트레치됩니다. 변경된 크기의 스케일이 스트레치 값과 일치하면 가운데 부분이 타일링되기 시작합니다. | ||
| Stretch Value(Adaptive를 선택한 경우 사용 가능) | 슬라이더를 사용하여 0에서 1 사이의 값을 설정합니다. 최대값은 1이며, 이는 원래 스프라이트 스케일의 두 배를 나타냅니다. | ||
| Mask Interaction | 스프라이트 렌더러가 스프라이트 마스크와 상호작용할 때의 동작을 설정합니다. 아래 Mask Interaction 섹션에서 여러 옵션의 예시를 확인해 보십시오. | ||
| 없음 | 스프라이트 렌더러는 씬의 스프라이트 마스크와 상호작용하지 않습니다. 기본 옵션입니다. | ||
| Visible Inside Mask | 스프라이트 마스크가 오버레이하는 곳에 스프라이트가 표시되고 밖에는 표시되지 않습니다. | ||
| Visible Outside Mask | 스프라이트가 스프라이트 마스크 내부가 아닌 외부에 표시됩니다. 스프라이트 마스크는 오버레이하는 스프라이트 섹션을 숨깁니다. | ||
| Sprite Sort Point | 스프라이트와 카메라 사이의 거리를 계산할 때 스프라이트의 중심 또는 피벗 포인트 중에서 선택합니다. 자세한 내용은 스프라이트 정렬 포인트 섹션을 참조하십시오. | ||
| Center | 이를 선택하면 Unity는 카메라의 트랜스폼 포지션과 스프라이트 중앙 간의 거리를 측정하여 스프라이트의 렌더링 순서를 결정합니다. | ||
| Pivot | Pivot 옵션을 선택합니다. 스프라이트 에디터에서 스프라이트의 피벗 포지션을 편집합니다. | ||
| Material | 새롭게 생성된 스프라이트의 머티리얼을 선택합니다. 기본 머티리얼은 Sprites - Default입니다. 동그라미 아이콘을 클릭하여 Object Picker 창을 열고 다른 머티리얼을 선택합니다. 팁: 조명은 기본 스프라이트 머티리얼에 영향을 미치지 않습니다. 스프라이트가 조명에 반응하도록 하려면 Object Picker 창을 사용하고 Default - Diffuse 머티리얼을 대신 선택합니다. | ||
| 추가 설정 | |||
| Sorting Layer | 스프라이트의 정렬 레이어를 설정합니다. 이를 통해 렌더링 중에 우선순위를 제어할 수 있습니다. 드롭다운 박스에서 기존 정렬 레이어를 선택하거나 새 정렬 레이어를 만들 수 있습니다. | ||
| Default | 스프라이트가 있는 기본 레이어입니다. | ||
| Add Sorting Layer ⋮ | 선택한 스프라이트에 대한 새 정렬 레이어를 만들려면 이 옵션을 선택합니다. | ||
| Order In Layer | 정렬 레이어 내 스프라이트의 렌더 우선순위를 설정합니다. 숫자가 낮은 스프라이트가 먼저 렌더링되고, 숫자가 높은 스프라이트가 그 위에 겹쳐집니다. | ||
2D Sprite 패키지 설치
2D Sprite 패키지가 설치되지 않은 경우 Sprite Renderer 인스펙터 창에서 다음 옵션을 사용할 수 있습니다.

Install 2D Sprite Package를 클릭하여 2D Sprite 패키지를 설치합니다. 패키지를 설치하고 나면 “Open Sprite Editor” 버튼을 사용할 수 있습니다.

Open Sprite Editor를 클릭하여 Sprite Editor 창을 엽니다. 선택한 스프라이트 렌더러에 할당된 스프라이트가 자동으로 선택되며 편집할 수 있도록 Sprite Editor 창에서 열립니다.
컬러
아래 이미지는 Sprite Renderer의 Color 설정에서 RGB 값을 변경한 효과를 보여 줍니다. 스프라이트의 불투명도를 변경하려면 해당 Color 프로퍼티의 알파(A) 채널 값을 변경합니다.

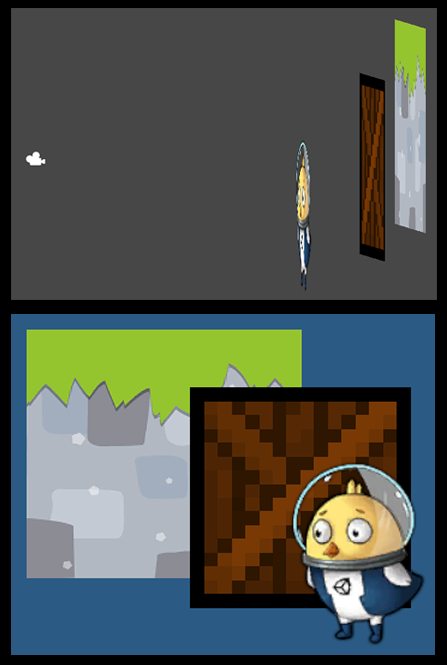
마스크 상호작용
마스크 상호작용은 스프라이트 렌더러가 스프라이트 마스크와 상호작용하는 방식을 제어합니다. 드롭다운 메뉴에서 Visible Inside Mask 또는 Visible Outside Mask를 선택합니다. 아래 예시에서는 정사각형 스프라이트와 원형 마스크를 사용하여 각 옵션의 효과를 보여 줍니다.
스프라이트 마스크와 상호작용하려면 드롭다운 메뉴에서 Visible Inside Mask 또는 Visible Outside Mask를 선택합니다.
![]()
![]()
스프라이트 정렬 포인트
이 프로퍼티는 스프라이트 렌더러의 Draw Mode가 Simple로 설정되었을 때만 이용할 수 있습니다.
2D 프로젝트에서 메인 카메라는 기본적으로 직교 투사 모드로 설정됩니다. 이 모드에서 Unity는 카메라 뷰의 방향에 따라 스프라이트와 카메라 간의 거리순으로 스프라이트를 렌더링합니다.

기본적으로 스프라이트의 Sort Point는 Center로 설정되며, Unity는 카메라의 트랜스폼 포지션과 스프라이트 중앙 간의 거리를 측정하여 스프라이트의 렌더링 순서를 결정합니다.
중앙과 다른 Sort Point로 설정하려면 Pivot 옵션을 선택합니다. 스프라이트 에디터에서 스프라이트의 피벗 위치를 편집합니다.
- 2018–10–05 새로운 기능의 정의 추가됨.
- 2017.3에서 피벗 포지션을 사용하여 스프라이트 기반 렌더러를 정렬하는 기능 추가됨 New in 2017.3
SpriteRenderer
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.