매뉴얼
Version:
2019.2
- Unity 사용자 매뉴얼(2019.2)
- 패키지
- 검증 패키지와 프리뷰 패키지
- 2D 애니메이션
- 2D IK
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 어댑티브 퍼포먼스
- 어드레서블
- 광고 IAP 중개 어댑터
- 광고
- AI 플래너
- Alembic
- 분석 라이브러리
- Android 로그캣
- 애니메이션 리깅
- AP Samsung Android
- AR 파운데이션
- AR 서브시스템
- ARCore XR 플러그인
- ARKit 얼굴 추적
- ARKit XR 플러그인
- 에셋 번들 브라우저
- 에셋 그래프
- Barracuda
- 빌드 보고 인스펙터
- 버스트
- 시네머신
- 컬렉션
- 코어 RP 라이브러리
- 커스텀 NUnit
- DOTS Android 플랫폼
- DOTS 에디터
- DOTS Linux 플랫폼
- DOTS macOS 플랫폼
- DOTS 플랫폼
- DOTS 웹 플랫폼
- DOTS Windows 플랫폼
- 에디터 코루틴
- 엔티티
- FBX 익스포터
- 영화 및 TV 툴박스
- 게임 파운데이션
- Google Resonance Audio
- Google VR Android
- Google VR iOS
- Havok 피직스
- 고해상도 RP
- 하이브리드 렌더러
- 직접 실행 창
- 인앱 구매
- 입력 시스템
- 잡
- 경량 RP
- 수학
- 메모리 프로파일러
- 모바일 알림
- Mono Cecil
- 멀티플레이어 HLAPI
- Oculus Android
- Oculus 데스크톱
- OpenVR(데스크톱)
- 패키지 확인 제품군
- 성능 테스트 API
- 플레이어블 그래프 비주얼라이저
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- ProGrids
- 빠른 검색
- 원격 설정
- 스크립터블 빌드 파이프라인
- 셰이더 그래프
- WebGL 게임 공유
- 하위 시스템 등록
- 터레인 툴
- 테스트 프레임워크
- TextMesh Pro
- UI 빌더
- Unity AOV 레코더
- Unity 콜라보레이트
- Unity 퍼블리싱 포털
- Unity 피직스
- Unity 레코더
- Unity 리플렉트
- Unity 렌더 스트리밍
- Unity 사용자 보고
- USD
- 벡터 그래픽스
- 비주얼 이펙트 그래프
- Vuforia 엔진 AR
- WebRTC
- Windows Mixed Reality
- Windows XR 플러그인
- Xiaomi SDK
- XR 인터랙션 툴킷
- XR 레거시 입력 도우미
- XR 관리
- 빌트인 패키지
- 키워드별 패키지
- 패키지 관리자
- 커스텀 패키지 생성
- 검증 패키지와 프리뷰 패키지
- Unity에서 작업 수행
- Unity 설치
- 시작하기
- 에셋 워크플로
- 메인 창
- 게임플레이 생성
- 에디터 기능
- 고급 개발
- 고급 에디터 토픽
- 업그레이드 가이드
- 자동 API 업데이터 사용
- Unity 2019.2로 업그레이드
- Unity 2019.1로 업그레이드
- Unity 2018.3으로 업그레이드
- Unity 2018.2로 업그레이드
- Unity 2018.1로 업그레이드
- Unity 2017.3으로 업그레이드
- Unity 2017.2로 업그레이드
- Unity 2017.1로 업그레이드
- Unity 5.6으로 업그레이드
- Unity 5.5로 업그레이드
- Unity 5.4로 업그레이드
- Unity 5.3으로 업그레이드
- Unity 5.2으로 업그레이드
- Unity 5.0으로 업그레이드
- Unity 4.0으로 업그레이드
- Unity 3.5로 업그레이드
- 임포트
- 2D
- 그래픽스
- 그래픽스 개요
- 조명
- 카메라
- 머티리얼, 셰이더, 텍스처
- 동영상 개요
- 터레인 엔진
- 트리 에디터
- 파티클 시스템
- 포스트 프로세싱 개요
- 고급 렌더링 기능
- 절차적 메시 지오메트리
- 그래픽스 퍼포먼스 최적화
- 레이어
- 그래픽스 레퍼런스
- 그래픽스 작업 수행 방법
- 그래픽스 튜토리얼
- 스크립터블 렌더 파이프라인
- 그래픽스 개요
- 물리
- 스크립팅
- 스크립팅 개요
- 스크립팅 툴
- 이벤트 시스템
- C# 잡 시스템
- 멀티플레이어 및 네트워킹
- 네트워킹 개요
- 멀티플레이어 프로젝트 설정
- 네트워크 관리자 사용
- 네트워크 관리자 HUD 사용
- LAN 모드의 Network Manager HUD
- 매치메이커 모드의 Network Manager HUD
- 싱글 플레이어 게임을 Unity 멀티플레이어 게임으로 전환
- 디버깅 정보
- 멀티플레이어 고수준 API
- 멀티플레이어 컴포넌트 레퍼런스
- 멀티플레이어 클래스 레퍼런스
- UnityWebRequest
- 오디오
- 애니메이션
- 타임라인
- 사용자 인터페이스(UI)
- 내비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 조직
- Unity 애즈
- Unity 애널리틱스
- Unity 클라우드 빌드
- Unity IAP
- Unity IAP 설정
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- IAP Promo
- Unity 콜라보레이트
- Unity 클라우드 다이어그노스틱
- Unity 통합
- 멀티플레이어 서비스
- XR
- 오픈 소스 저장소
- 에셋 스토어 퍼블리싱
- 플랫폼 개발
- 스탠드얼론
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- Windows 일반
- 유니버설 Windows 플랫폼
- 모바일 개발자 체크리스트
- 실험 기능
- 레거시 항목
- 베스트 프랙티스 가이드
- 전문가 가이드
- Unity 2019.2의 새로운 기능
- 용어집
마스크
마스크(Mask) 는 가시적 UI 컨트롤이 아니라, 컨트롤의 자식 요소 외관을 수정할 수 있는 방법입니다. 마스크는 자식 요소를 부모의 형태(예: “마스크”)로 제한합니다. 따라서, 만일 자식 요소가 부모보다 큰 경우, 부모 크기에 해당하는 부분만을 볼 수 있게 됩니다.

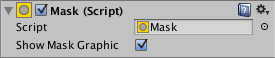
프로퍼티

| 프로퍼티: | 기능: |
|---|---|
| Show Graphic | 마스킹, 즉 (부모) 오브젝트 그래픽이 자식 오브젝트 위에 알파로 그려지는지 여부입니다. |
설명
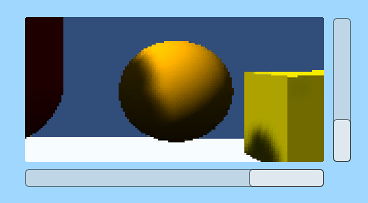
흔히 마스크를 사용하는 방법은, 큰 이미지의 일부분을 패널 오브젝트 (메뉴: GameObject > Create UI > Panel)와 같은 것을 사용해 “프레임”으로서 보이게 합니다. 우선 이미지를 패널 오브젝트의 자식으로 만든 후, 가시 이미지 영역이 패널 영역 바로 뒤에 포지션하도록 이미지를 배치하면 됩니다.
그후 패널에 Mask 컴포넌트를 추가합니다. 패널 외부의 자식 이미지 영역은 패널 모양에 가려지므로 보이지 않게 됩니다.
이미지를 이동하더라도, 패널의 부분만 보이게 됩니다. 스크롤바를 사용해서 이미지를 이동할 수 있도록 할 수 있습니다. 예를 들어, 지도를 표시하는 스크롤 가능한 뷰어 등을 구현할 수 있습니다.
구현
마스킹은 GPU 스텐실 버퍼를 통해 구현됩니다.
첫 마스크 요소는 스텐실 버퍼에 1을 작성합니다. 렌더링 도중 마스크 아래 모든 요소는 검사를 거치며, 스텐실 버퍼 값이 1인 영역에만 렌더링됩니다. *중첩 마스크는 버퍼에 증분(incremental) 비트 마스크를 작성합니다. 따라서 자식 요소가 렌더링되려면 논리적 & 스텐실 값을 가져야 합니다.
Copyright © 2020 Unity Technologies. Publication 2019.2