- Unity 사용자 매뉴얼 2021.3(LTS)
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- UI 빌더
- UI 구조화
- UXML 인스턴스를 템플릿으로 사용
UXML 인스턴스를 템플릿으로 사용
Unity에서 프리팹이 작동하는 방식과 비슷하게, 기존 UI 문서(UXML)를 현재 UI 문서 내에서 템플릿으로 인스턴스화하여 현재 UI 문서 내 템플릿 인스턴스로 만들 수 있습니다. UI 문서를 템플릿으로 사용하려면 다음을 수행하십시오.
-
Library의 Project 탭 아래에서 인스턴스화할 UXML 에셋(
.uxml)을 찾습니다. - UXML 에셋을 Library의 요소처럼 Hierarchy로 드래그합니다.
템플릿 인스턴스가 TemplateContainer 타입의 노멀 요소처럼 Hierarchy에 표시됩니다. .uxml 파일의 이름이 템플릿 인스턴스 이름의 오른쪽에 회색 글꼴로 표시됩니다. 템플릿 인스턴스를 펼치면 인스턴스의 내부 계층 구조를 볼 수 있습니다. 요소를 사용한 작업에서 설명한 이 내부 계층 구조는 읽기 전용이며, 참조용으로만 표시됩니다. 이 계층 구조를 편집하려면 원본 UI 문서를 편집해야 합니다.
UI 문서 템플릿 인스턴스 편집
UI 빌더에서는 세 가지 방법으로 템플릿 인스턴스로 사용된 원본 UI 문서를 편집할 수 있습니다. 이러한 옵션에 액세스하려면 템플릿 인스턴스를 마우스 오른쪽 버튼으로 클릭하고 다음을 선택하십시오.
-
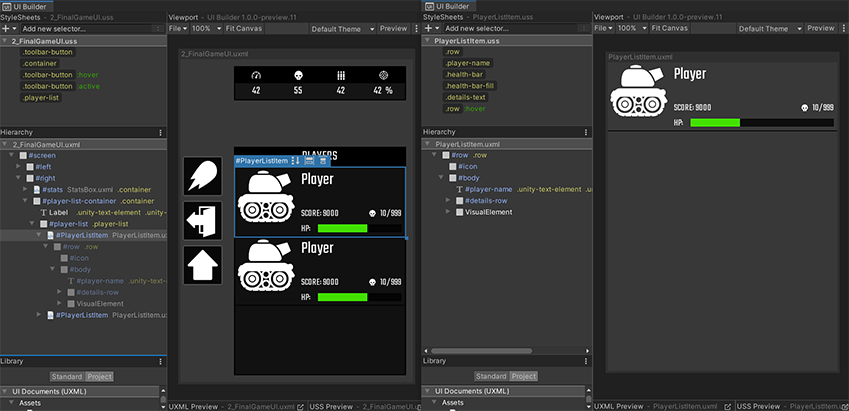
Open in UI Builder: 현재 UI 문서를 업로드하고, 인스턴스화 중인 UI 문서를 로드합니다.

-
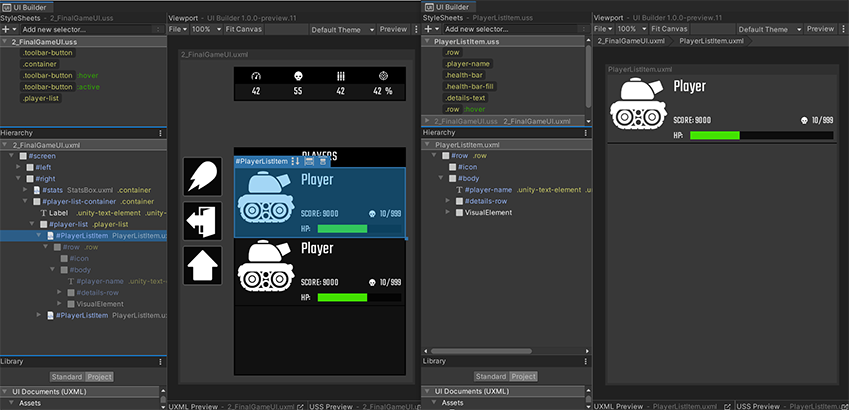
Open as Sub-Document: 인스턴스화 중인 UI 문서를 로드하는 동안 현재 UI 문서를 백그라운드에 로드된 상태로 유지합니다. Hierarchy와 Canvas는 Sub-Document의 콘텐츠만 표시하지만, StyleSheets 창은 백그라운드 부모 UI 문서의 스타일 시트를 읽기 전용 상태로 포함합니다. 이는 스타일 시트가 여전히 하위 문서에 적용되기 때문입니다.

-
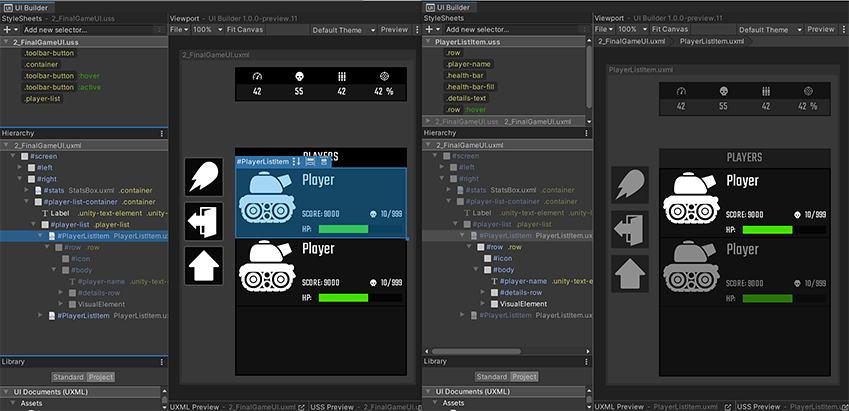
Open as Sub-Document In-Place: 현재 UI 문서를 로드된 상태로 유지하는 동시에, 해당 문서의 모든 요소를 읽기 전용으로 전환하고 Hierarchy 및 Canvas에서 회색으로 표시합니다. 이 모드에서는 부모 UI 문서의 컨텍스트 내에서 인스턴스화 중인 UI 문서의 콘텐츠를 편집할 수 있습니다. 이 모드는 호스트 문서의 컨텍스트 유실 없이 템플릿 인스턴스 콘텐츠를 변경할 때 적합합니다.

위 (2) 및 (3)의 경우에는 이 상태를 표시하는 이동 경로가 Viewport 위에 표시됩니다. 원본 템플릿 인스턴스 내에서 이 작업을 템플릿 인스턴스에 대해 재귀적으로 반복할 수 있습니다. 부모 UI 문서로 돌아가려면 이동 경로를 사용하십시오.
하위 문서로 이동했다가 부모 문서로 다시 돌아가려면 전체를 저장해야 합니다.