- Unity User Manual 2022.1
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- UI 빌더
- UI 스타일링
- UI 빌더로 USS 선택자 스타일링
UI 빌더로 USS 선택자 스타일링
USS 선택자 관리
Unity 스타일 시트(USS) 선택자는 요소 계층 구조를 검색하는 쿼리로, USS에서 다음과 같이 표시됩니다.
.my-button {
background-color: blue;
}
위의 USS 선택자는 .my-button 클래스 또는 태그가 있는 모든 요소를 검색합니다. 일치하는 모든 요소는 배경색이 파란색으로 표시됩니다.
StyleSheets 내에서 USS 선택자를 사용하여 여러 요소와 UI 문서(UXML) 간 스타일을 공유할 수 있습니다. StyleSheets 창 상단의 Add new selector… 필드에서 새 USS 선택자를 만들 수 있습니다.
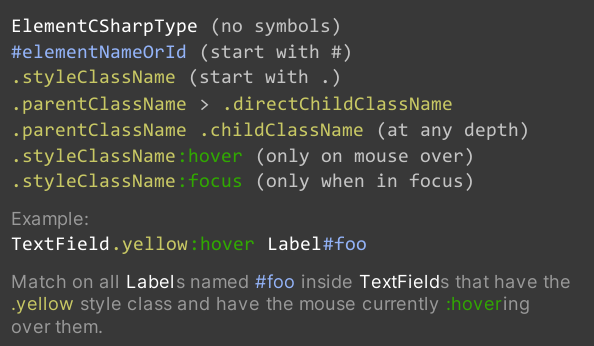
Add new selector… 필드에 포커스를 두면 아래 이미지처럼 Viewport 상단에 USS 선택자 구문 레퍼런스가 나타납니다.

USS 선택자 조정
StyleSheets 창에서 하나 이상의 USS 선택자를 cut/copy/paste/delete하려면 그룹을 선택하고 마우스 오른쪽 버튼을 클릭한 다음 원하는 작업을 선택하십시오.
StyleSheets 창에서 USS 선택자를 복사하면 실제로는 USS 선택자를 USS 텍스트로 나타낸 내용이 복사/붙여넣기 버퍼에 복사됩니다. 따라서 복사한 내용을 텍스트 에디터에 바로 붙여넣거나 반대로 USS 텍스트를 복사하여 UI 빌더에 붙여넣을 수 있습니다.
USS 선택자와 요소 매칭
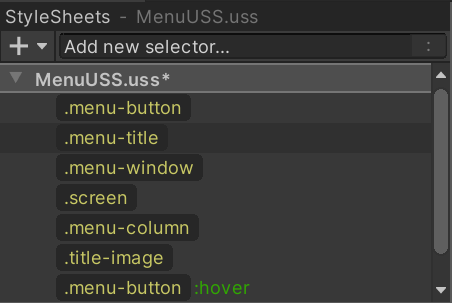
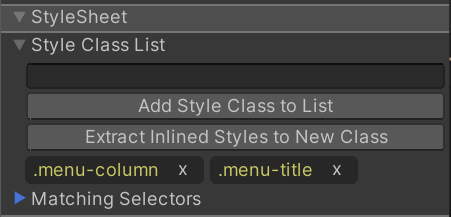
스타일 클래스를 사용하여 요소의 C# 타입 또는 이름 속성이 아닌 요소를 매칭하는 것이 좋습니다. 아래 이미지는 USS 스타일 클래스 레이블이 포함된 StyleSheets 창을 나타냅니다.

USS 선택자에서 요소에 사용된 스타일 클래스(또는 “태그”)를 추가하여 USS 선택자와 요소를 매칭할 수 있습니다. 다음 두 가지 방법으로 요소에 스타일 클래스를 추가할 수 있습니다.
-
 과 같은 스타일 클래스 레이블을 Hierarchy나 Canvas의 요소로 드래그합니다.
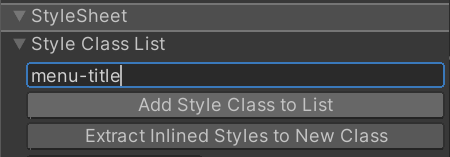
과 같은 스타일 클래스 레이블을 Hierarchy나 Canvas의 요소로 드래그합니다. - 요소를 선택하고 인스펙터의 StyleSheet 섹션 상단에 있는 필드에 스타일 클래스의 이름을 입력합니다.
- Add Style Class to List 버튼을 클릭합니다.

이미 요소에 적용된 스타일 클래스를 확인하려면 인스펙터의 StyleSheet 섹션에 있는 노란색 스타일 클래스 레이블을 살펴보십시오.

노란색 스타일 클래스 레이블을 더블 클릭하여 해당 스타일 클래스를 유일한 쿼리로 사용하는 USS 선택자로 건너뛸 수 있습니다(첨부된 StyleSheet에 USS 선택자가 있는 경우).
노란색 스타일 클래스 레이블의 색이 바랜 것처럼 보인다면 UI 빌더가 첨부된 StyleSheet에서 쿼리에 이 클래스를 포함하는 USS 선택자를 찾지 못한 것입니다. 색이 바랜 노란색 클래스 레이블을 더블 클릭하여 활성 StyleSheet에 이 스타일 클래스를 찾는 새 USS 선택자를 만들 수 있습니다.