매뉴얼
- Unity 사용자 매뉴얼 2021.2
- Unity 2021.2의 새로운 기능
- 패키지와 기능 세트
- 릴리스된 패키지
- 2D 애니메이션
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 2D 타일맵 엑스트라
- 어댑티브 퍼포먼스
- 어드레서블
- 광고
- Alembic
- 분석 라이브러리
- Android 로그캣
- 애니메이션 리깅
- AR 파운데이션
- ARCore XR 플러그인
- ARKit 얼굴 추적
- ARKit XR 플러그인
- 버스트
- 시네머신
- 코드 커버리지
- 에디터 코루틴
- FBX 익스포터
- 인앱 구매
- 입력 시스템
- iOS 14 광고 지원
- Jetbrains Rider 에디터
- 라이브 캡처
- 현지화
- Magic Leap XR 플러그인
- ML 에이전트
- 모바일 알림
- Oculus XR 플러그인
- OpenXR 플러그인
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- 레코더
- 원격 설정
- 스크립터블 빌드 파이프라인
- 시퀀스
- 터레인 툴
- 테스트 프레임워크
- TextMeshPro
- 타임라인
- 튜토리얼 저작 툴
- 튜토리얼 프레임워크
- Unity 퍼블리싱 포털
- 버전 관리
- 비주얼 스크립팅
- Visual Studio 코드 에디터
- Visual Studio 에디터
- WebGL 퍼블리셔
- XR 플러그인 관리
- 릴리스 후보(RC)
- 사전 릴리스 패키지
- 코어 패키지
- 빌트인 패키지
- 실험 단계 패키지
- 키워드별 패키지
- Unity의 패키지 관리자
- 커스텀 패키지 생성
- 기능 집합
- 릴리스된 패키지
- Unity에서 작업 수행
- Unity 설치
- Unity 업그레이드
- API 업데이터
- Unity 2021.2로 업그레이드
- Unity 2021.1로 업그레이드
- Unity 2020 LTS로 업그레이드
- Unity 2019 LTS로 업그레이드
- Unity 2018 LTS로 업그레이드
- 레거시 업그레이드 가이드
- Unity 인터페이스
- 퀵스타트 가이드
- 게임플레이 생성
- 에디터 기능
- 분석
- 에셋 워크플로
- 입력
- 2D
- 그래픽스
- 렌더 파이프라인
- 카메라
- 포스트 프로세싱
- 조명
- 모델(Models)
- 메시
- 텍스처
- 셰이더
- 셰이더의 핵심 개념
- 빌트인 셰이더
- 셰이더 그래프 사용
- 셰이더 작성
- 셰이더 작성 개요
- ShaderLab
- ShaderLab: 셰이더 오브젝트 정의
- ShaderLab: 서브셰이더 정의
- ShaderLab: 패스 정의하기
- ShaderLab: 셰이더 프로그램 추가
- ShaderLab: 패키지 요구 사항 지정하기
- ShaderLab: 커맨드
- ShaderLab: 카테고리 블록으로 커맨드 그룹화하기
- ShaderLab 커맨드: AlphaToMask
- ShaderLab 커맨드: Blend
- ShaderLab 커맨드: BlendOp
- ShaderLab 커맨드: ColorMask
- ShaderLab 커맨드: Conservative
- ShaderLab 커맨드: Cull
- ShaderLab 커맨드: Offset
- ShaderLab 커맨드: Stencil
- ShaderLab 커맨드: UsePass
- ShaderLab 커맨드: GrabPass
- ShaderLab 커맨드: ZClip
- ShaderLab 커맨드: ZTest
- ShaderLab 커맨드: ZWrite
- ShaderLab 레거시 기능
- Unity의 HLSL
- Unity의 GLSL
- 예제 셰이더
- 표면 셰이더 작성
- 여러 그래픽스 API를 위한 셰이더 작성
- 셰이더 성능 및 프로파일링
- 머티리얼
- 파티클 시스템
- 환경 생성
- 하늘
- 시각 효과 컴포넌트
- 컬러
- 그래픽스 API 지원
- 그래픽스 퍼포먼스 최적화
- 물리
- 스크립팅
- 멀티플레이어 및 네트워킹
- 네트워킹 개요
- 멀티플레이어 프로젝트 설정
- 네트워크 관리자 사용
- 네트워크 관리자 HUD 사용
- LAN 모드의 Network Manager HUD
- 매치메이커 모드의 Network Manager HUD
- 싱글 플레이어 게임을 Unity 멀티플레이어 게임으로 전환
- 디버깅 정보
- 멀티플레이어 고수준 API
- 멀티플레이어 컴포넌트 레퍼런스
- 멀티플레이어 클래스 레퍼런스
- 멀티플레이어 암호화 플러그인
- UnityWebRequest
- 오디오
- 동영상 개요
- 애니메이션
- 사용자 인터페이스(UI) 생성
- 내비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 조직
- Unity 애즈
- Unity 애널리틱스
- Unity 클라우드 빌드
- Unity 클라우드 콘텐츠 제공
- Unity IAP
- Unity IAP 설정
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- Unity 콜라보레이트
- Unity 클라우드 다이어그노스틱
- Unity 통합
- 멀티플레이어 서비스
- Unity 퍼블리싱 포털
- XR
- 오픈 소스 저장소
- Unity의 에셋 스토어
- 플랫폼 개발
- 다른 애플리케이션에서 Unity as a Library 사용
- 딥 링크
- Xcode 프레임 디버거 Unity 통합
- Android
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- Unity를 Windows 및 UWP 애플리케이션에 통합
- Windows 일반
- 유니버설 Windows 플랫폼
- 시작
- 유니버설 Windows 플랫폼: 배포
- 유니버설 Windows 플랫폼(UWP) 빌드 설정
- Windows 기기 포털 배포
- 유니버설 Windows 플랫폼: 프로파일러
- 유니버설 Windows 플랫폼: 커맨드 라인 인자
- 유니버설 Windows 플랫폼: 연관 실행
- AppCallbacks 클래스
- 유니버설 Windows 플랫폼: C# 스크립트의 WinRT API
- 유니버설 Windows 플랫폼 플레이어 설정
- 유니버설 Windows 플랫폼에서 딥 링크
- 유니버설 Windows 플랫폼: IL2CPP 스크립팅 백엔드
- FAQ
- 유니버설 Windows 플랫폼: 예제
- 유니버설 Windows 플랫폼: 코드 스니핏
- 알려진 문제
- Unity 검색
- 레거시 항목
- 용어집
- Unity 사용자 매뉴얼 2021.2
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- UI 빌더
- UI 스타일링
- UI 빌더로 USS 선택자 스타일링
UI 빌더로 USS 선택자 스타일링
USS 선택자 관리
Unity 스타일 시트(USS) 선택자는 요소 계층 구조를 검색하는 쿼리로, USS에서 다음과 같이 표시됩니다.
.my-button {
background-color: blue;
}
위의 USS 선택자는 .my-button 클래스 또는 태그가 있는 모든 요소를 검색합니다. 일치하는 모든 요소는 배경색이 파란색으로 표시됩니다.
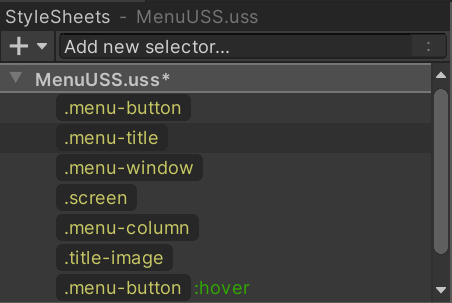
StyleSheets 내에서 USS 선택자를 사용하여 여러 요소와 UI 문서(UXML) 간 스타일을 공유할 수 있습니다. StyleSheets 창 상단의 Add new selector… 필드에서 새 USS 선택자를 만들 수 있습니다.
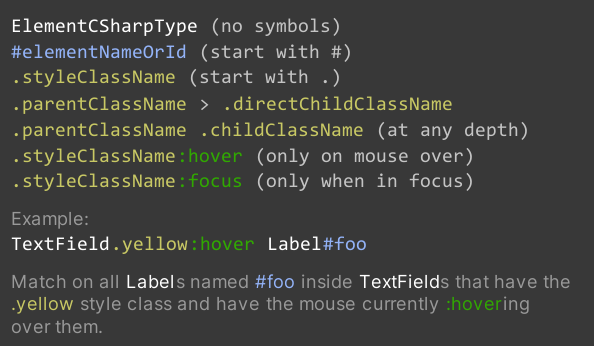
Add new selector… 필드에 포커스를 두면 아래 이미지처럼 Viewport 상단에 USS 선택자 구문 레퍼런스가 나타납니다.

USS 선택자 조정
StyleSheets 창에서 하나 이상의 USS 선택자를 cut/copy/paste/delete하려면 그룹을 선택하고 마우스 오른쪽 버튼을 클릭한 다음 원하는 작업을 선택하십시오.
StyleSheets 창에서 USS 선택자를 복사하면 실제로는 USS 선택자를 USS 텍스트로 나타낸 내용이 복사/붙여넣기 버퍼에 복사됩니다. 따라서 복사한 내용을 텍스트 에디터에 바로 붙여넣거나 반대로 USS 텍스트를 복사하여 UI 빌더에 붙여넣을 수 있습니다.
USS 선택자와 요소 매칭
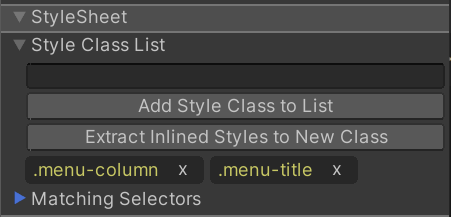
스타일 클래스를 사용하여 요소의 C# 타입 또는 이름 속성이 아닌 요소를 매칭하는 것이 좋습니다. 아래 이미지는 USS 스타일 클래스 레이블이 포함된 StyleSheets 창을 나타냅니다.

USS 선택자에서 요소에 사용된 스타일 클래스(또는 “태그”)를 추가하여 USS 선택자와 요소를 매칭할 수 있습니다. 다음 두 가지 방법으로 요소에 스타일 클래스를 추가할 수 있습니다.
-
 과 같은 스타일 클래스 레이블을 Hierarchy나 Canvas의 요소로 드래그합니다.
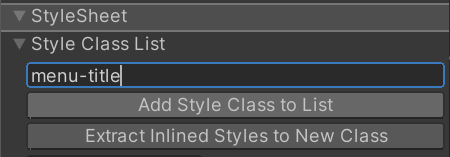
과 같은 스타일 클래스 레이블을 Hierarchy나 Canvas의 요소로 드래그합니다. - 요소를 선택하고 인스펙터의 StyleSheet 섹션 상단에 있는 필드에 스타일 클래스의 이름을 입력합니다.
- Add Style Class to List 버튼을 클릭합니다.

이미 요소에 적용된 스타일 클래스를 확인하려면 인스펙터의 StyleSheet 섹션에 있는 노란색 스타일 클래스 레이블을 살펴보십시오.

노란색 스타일 클래스 레이블을 더블 클릭하여 해당 스타일 클래스를 유일한 쿼리로 사용하는 USS 선택자로 건너뛸 수 있습니다(첨부된 StyleSheet에 USS 선택자가 있는 경우).
노란색 스타일 클래스 레이블의 색이 바랜 것처럼 보인다면 UI 빌더가 첨부된 StyleSheet에서 쿼리에 이 클래스를 포함하는 USS 선택자를 찾지 못한 것입니다. 색이 바랜 노란색 클래스 레이블을 더블 클릭하여 활성 StyleSheet에 이 스타일 클래스를 찾는 새 USS 선택자를 만들 수 있습니다.
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.