매뉴얼
- Unity 사용자 매뉴얼 2021.2
- Unity 2021.2의 새로운 기능
- 패키지와 기능 세트
- 릴리스된 패키지
- 2D 애니메이션
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 2D 타일맵 엑스트라
- 어댑티브 퍼포먼스
- 어드레서블
- 광고
- Alembic
- 분석 라이브러리
- Android 로그캣
- 애니메이션 리깅
- AR 파운데이션
- ARCore XR 플러그인
- ARKit 얼굴 추적
- ARKit XR 플러그인
- 버스트
- 시네머신
- 코드 커버리지
- 에디터 코루틴
- FBX 익스포터
- 인앱 구매
- 입력 시스템
- iOS 14 광고 지원
- Jetbrains Rider 에디터
- 라이브 캡처
- 현지화
- Magic Leap XR 플러그인
- ML 에이전트
- 모바일 알림
- Oculus XR 플러그인
- OpenXR 플러그인
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- 레코더
- 원격 설정
- 스크립터블 빌드 파이프라인
- 시퀀스
- 터레인 툴
- 테스트 프레임워크
- TextMeshPro
- 타임라인
- 튜토리얼 저작 툴
- 튜토리얼 프레임워크
- Unity 퍼블리싱 포털
- 버전 관리
- 비주얼 스크립팅
- Visual Studio 코드 에디터
- Visual Studio 에디터
- WebGL 퍼블리셔
- XR 플러그인 관리
- 릴리스 후보(RC)
- 사전 릴리스 패키지
- 코어 패키지
- 빌트인 패키지
- 실험 단계 패키지
- 키워드별 패키지
- Unity의 패키지 관리자
- 커스텀 패키지 생성
- 기능 집합
- 릴리스된 패키지
- Unity에서 작업 수행
- Unity 설치
- Unity 업그레이드
- API 업데이터
- Unity 2021.2로 업그레이드
- Unity 2021.1로 업그레이드
- Unity 2020 LTS로 업그레이드
- Unity 2019 LTS로 업그레이드
- Unity 2018 LTS로 업그레이드
- 레거시 업그레이드 가이드
- Unity 인터페이스
- 퀵스타트 가이드
- 게임플레이 생성
- 에디터 기능
- 분석
- 에셋 워크플로
- 입력
- 2D
- 그래픽스
- 렌더 파이프라인
- 카메라
- 포스트 프로세싱
- 조명
- 모델(Models)
- 메시
- 텍스처
- 셰이더
- 셰이더의 핵심 개념
- 빌트인 셰이더
- 셰이더 그래프 사용
- 셰이더 작성
- 셰이더 작성 개요
- ShaderLab
- ShaderLab: 셰이더 오브젝트 정의
- ShaderLab: 서브셰이더 정의
- ShaderLab: 패스 정의하기
- ShaderLab: 셰이더 프로그램 추가
- ShaderLab: 패키지 요구 사항 지정하기
- ShaderLab: 커맨드
- ShaderLab: 카테고리 블록으로 커맨드 그룹화하기
- ShaderLab 커맨드: AlphaToMask
- ShaderLab 커맨드: Blend
- ShaderLab 커맨드: BlendOp
- ShaderLab 커맨드: ColorMask
- ShaderLab 커맨드: Conservative
- ShaderLab 커맨드: Cull
- ShaderLab 커맨드: Offset
- ShaderLab 커맨드: Stencil
- ShaderLab 커맨드: UsePass
- ShaderLab 커맨드: GrabPass
- ShaderLab 커맨드: ZClip
- ShaderLab 커맨드: ZTest
- ShaderLab 커맨드: ZWrite
- ShaderLab 레거시 기능
- Unity의 HLSL
- Unity의 GLSL
- 예제 셰이더
- 표면 셰이더 작성
- 여러 그래픽스 API를 위한 셰이더 작성
- 셰이더 성능 및 프로파일링
- 머티리얼
- 파티클 시스템
- 환경 생성
- 하늘
- 시각 효과 컴포넌트
- 컬러
- 그래픽스 API 지원
- 그래픽스 퍼포먼스 최적화
- 물리
- 스크립팅
- 멀티플레이어 및 네트워킹
- 네트워킹 개요
- 멀티플레이어 프로젝트 설정
- 네트워크 관리자 사용
- 네트워크 관리자 HUD 사용
- LAN 모드의 Network Manager HUD
- 매치메이커 모드의 Network Manager HUD
- 싱글 플레이어 게임을 Unity 멀티플레이어 게임으로 전환
- 디버깅 정보
- 멀티플레이어 고수준 API
- 멀티플레이어 컴포넌트 레퍼런스
- 멀티플레이어 클래스 레퍼런스
- 멀티플레이어 암호화 플러그인
- UnityWebRequest
- 오디오
- 동영상 개요
- 애니메이션
- 사용자 인터페이스(UI) 생성
- 내비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 조직
- Unity 애즈
- Unity 애널리틱스
- Unity 클라우드 빌드
- Unity 클라우드 콘텐츠 제공
- Unity IAP
- Unity IAP 설정
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- Unity 콜라보레이트
- Unity 클라우드 다이어그노스틱
- Unity 통합
- 멀티플레이어 서비스
- Unity 퍼블리싱 포털
- XR
- 오픈 소스 저장소
- Unity의 에셋 스토어
- 플랫폼 개발
- 다른 애플리케이션에서 Unity as a Library 사용
- 딥 링크
- Xcode 프레임 디버거 Unity 통합
- Android
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- Unity를 Windows 및 UWP 애플리케이션에 통합
- Windows 일반
- 유니버설 Windows 플랫폼
- 시작
- 유니버설 Windows 플랫폼: 배포
- 유니버설 Windows 플랫폼(UWP) 빌드 설정
- Windows 기기 포털 배포
- 유니버설 Windows 플랫폼: 프로파일러
- 유니버설 Windows 플랫폼: 커맨드 라인 인자
- 유니버설 Windows 플랫폼: 연관 실행
- AppCallbacks 클래스
- 유니버설 Windows 플랫폼: C# 스크립트의 WinRT API
- 유니버설 Windows 플랫폼 플레이어 설정
- 유니버설 Windows 플랫폼에서 딥 링크
- 유니버설 Windows 플랫폼: IL2CPP 스크립팅 백엔드
- FAQ
- 유니버설 Windows 플랫폼: 예제
- 유니버설 Windows 플랫폼: 코드 스니핏
- 알려진 문제
- Unity 검색
- 레거시 항목
- 용어집
- Unity 사용자 매뉴얼 2021.2
- 애니메이션
- 플레이어블 API
- 플레이어블 예제
플레이어블 예제
플레이어블 그래프 비주얼라이저(PlayableGraph Visualizer)
이 문서의 모든 예제에서는 PlayableGraph Visualizer(아래 사진 참조)를 사용하여 플레이어블 API로 생성된 트리와 노드를 도해로 설명합니다. PlayableGraph Visualizer는 GitHub를 통해 제공되는 도구입니다.
PlayableGraph Visualizer를 사용하는 방법은 다음과 같습니다.
사용 중인 Unity 버전에 해당하는 PlayableGraph Visualizer를 GitHub 저장소에서 다운로드합니다.
Window > PlayableGraph Visualizer 를 선택하여 도구를 엽니다.
GraphVisualizerClient.Show(PlayableGraph 그래프, 문자열 이름)를 사용하여 그래프를 등록합니다.

그래프에서 플레이어블은 컬러 노드로 표시됩니다. 연결선의 컬러 채도는 블렌딩 가중치를 나타냅니다. 이 도구에 대한 자세한 내용은 GitHub를 참조하십시오.
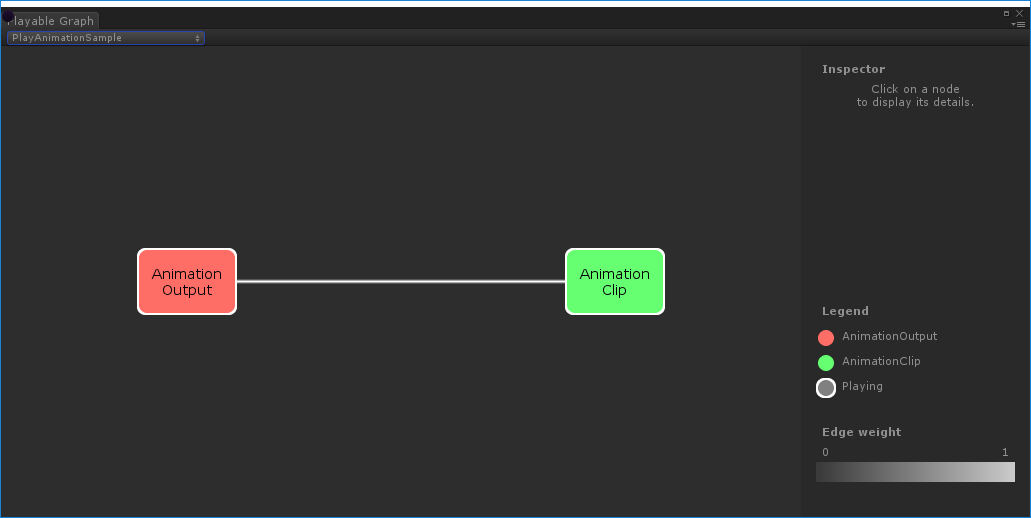
게임 오브젝트의 단일 애니메이션 클립 재생
다음는 플레이어블 노드 하나에 연결된 플레이어블 출력 하나가 있는 단순 PlayableGraph의 예제입니다. 플레이어블 노드는 애니메이션 클립 하나를 재생합니다. 애니메이션 클립을 플레이어블 API와 호환되게 하려면 AnimationClipPlayable으로 래핑(wrapping)해야 합니다.
using UnityEngine;
using UnityEngine.Playables;
using UnityEngine.Animations;
[RequireComponent(typeof(Animator))]
public class PlayAnimationSample : MonoBehaviour
{
public AnimationClip clip;
PlayableGraph playableGraph;
void Start()
{
playableGraph = PlayableGraph.Create();
playableGraph.SetTimeUpdateMode(DirectorUpdateMode.GameTime);
var playableOutput = AnimationPlayableOutput.Create(playableGraph, "Animation", GetComponent<Animator>());
// Wrap the clip in a playable
var clipPlayable = AnimationClipPlayable.Create(playableGraph, clip);
// Connect the Playable to an output
playableOutput.SetSourcePlayable(clipPlayable);
// Plays the Graph.
playableGraph.Play();
}
void OnDisable()
{
// Destroys all Playables and PlayableOutputs created by the graph.
playableGraph.Destroy();
}
}

아래 예제와 같이 AnimationPlayableUtilities를 사용하여 애니메이션 플레이어블의 생성과 재생을 간소화할 수 있습니다.
using UnityEngine;
using UnityEngine.Playables;
using UnityEngine.Animations;
[RequireComponent(typeof(Animator))]
public class PlayAnimationUtilitiesSample : MonoBehaviour
{
public AnimationClip clip;
PlayableGraph playableGraph;
void Start()
{
AnimationPlayableUtilities.PlayClip(GetComponent<Animator>(), clip, out playableGraph);
}
void OnDisable()
{
// Destroys all Playables and Outputs created by the graph.
playableGraph.Destroy();
}
}
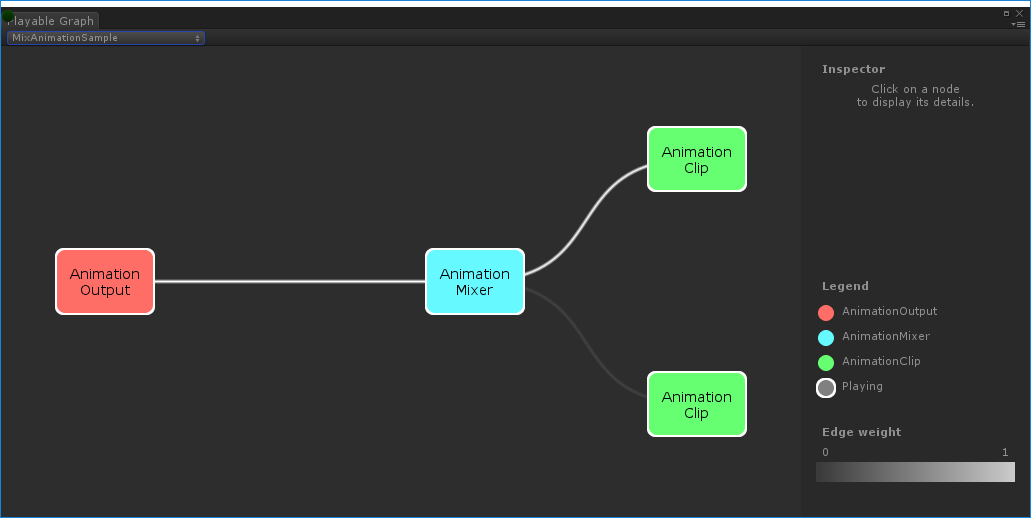
애니메이션 블렌드 트리 생성
다음은 AnimationMixerPlayable을 사용하여 애니메이션 클립 두 개를 블렌드하는 예제입니다. 애니메이션 클립을 블렌드하기 전에 플레이어블로 래핑해야 합니다. 그러기 위해서는 AnimationClipPlayable(clipPlayable0 및 clipPlayable1)이 각 AnimationClip(clip0 및 clip1)을 래핑해야 합니다. SetInputWeight() 메서드는 각 플레이어블의 블렌드 가중치를 동적으로 조절합니다.
아래 예제에는 나와 있지 않지만, AnimationMixerPlayable을 사용하여 플레이어블 믹서와 기타 플레이어블을 블렌드할 수도 있습니다.
using UnityEngine;
using UnityEngine.Playables;
using UnityEngine.Animations;
[RequireComponent(typeof(Animator))]
public class MixAnimationSample : MonoBehaviour
{
public AnimationClip clip0;
public AnimationClip clip1;
public float weight;
PlayableGraph playableGraph;
AnimationMixerPlayable mixerPlayable;
void Start()
{
// Creates the graph, the mixer and binds them to the Animator.
playableGraph = PlayableGraph.Create();
var playableOutput = AnimationPlayableOutput.Create(playableGraph, "Animation", GetComponent<Animator>());
mixerPlayable = AnimationMixerPlayable.Create(playableGraph, 2);
playableOutput.SetSourcePlayable(mixerPlayable);
// Creates AnimationClipPlayable and connects them to the mixer.
var clipPlayable0 = AnimationClipPlayable.Create(playableGraph, clip0);
var clipPlayable1 = AnimationClipPlayable.Create(playableGraph, clip1);
playableGraph.Connect(clipPlayable0, 0, mixerPlayable, 0);
playableGraph.Connect(clipPlayable1, 0, mixerPlayable, 1);
// Plays the Graph.
playableGraph.Play();
}
void Update()
{
weight = Mathf.Clamp01(weight);
mixerPlayable.SetInputWeight(0, 1.0f-weight);
mixerPlayable.SetInputWeight(1, weight);
}
void OnDisable()
{
// Destroys all Playables and Outputs created by the graph.
playableGraph.Destroy();
}
}

MixAnimationSample로 생성된PlayableGraph`AnimationClip과 AnimatorController 블렌드
다음은 AnimationMixerPlayable을 사용하여 AnimationClip을 AnimatorController와 블렌드하는 방법을 보여주는 예제입니다.
AnimationClip과 AnimatorController를 블렌드하기 전에 플레이어블로 래핑해야 합니다. 그러기 위해서는 AnimationClipPlayable(clipPlayable)이 AnimationClip(clip)을 래핑하고 AnimatorControllerPlayable(ctrlPlayable)이 RuntimeAnimatorController(controller)를 래핑해야 합니다. SetInputWeight() 메서드는 각 플레이어블의 블렌드 가중치를 동적으로 조절합니다.
using UnityEngine;
using UnityEngine.Playables;
using UnityEngine.Animations;
[RequireComponent(typeof(Animator))]
public class RuntimeControllerSample : MonoBehaviour
{
public AnimationClip clip;
public RuntimeAnimatorController controller;
public float weight;
PlayableGraph playableGraph;
AnimationMixerPlayable mixerPlayable;
void Start()
{
// Creates the graph, the mixer and binds them to the Animator.
playableGraph = PlayableGraph.Create();
var playableOutput = AnimationPlayableOutput.Create(playableGraph, "Animation", GetComponent<Animator>());
mixerPlayable = AnimationMixerPlayable.Create(playableGraph, 2);
playableOutput.SetSourcePlayable(mixerPlayable);
// Creates AnimationClipPlayable and connects them to the mixer.
var clipPlayable = AnimationClipPlayable.Create(playableGraph, clip);
var ctrlPlayable = AnimatorControllerPlayable.Create(playableGraph, controller);
playableGraph.Connect(clipPlayable, 0, mixerPlayable, 0);
playableGraph.Connect(ctrlPlayable, 0, mixerPlayable, 1);
// Plays the Graph.
playableGraph.Play();
}
void Update()
{
weight = Mathf.Clamp01(weight);
mixerPlayable.SetInputWeight(0, 1.0f-weight);
mixerPlayable.SetInputWeight(1, weight);
}
void OnDisable()
{
// Destroys all Playables and Outputs created by the graph.
playableGraph.Destroy();
}
}
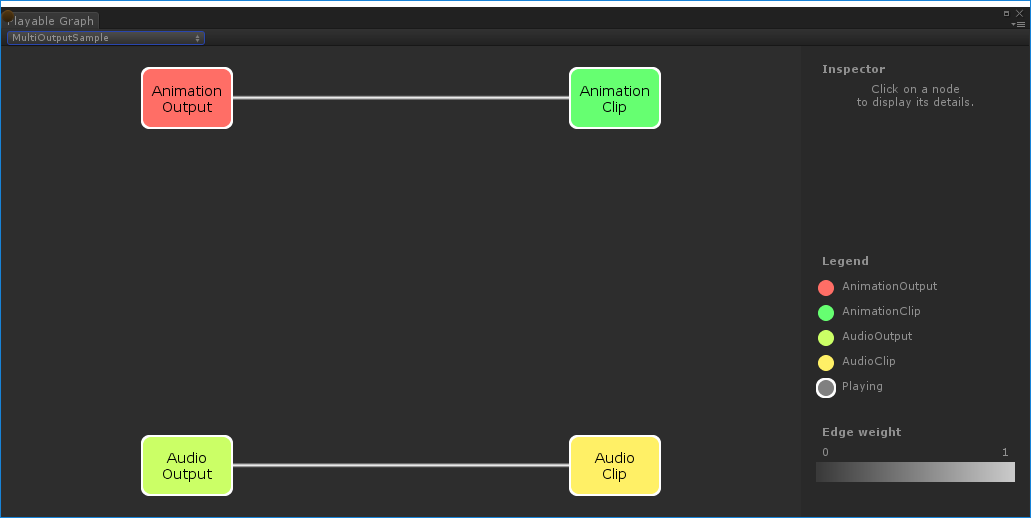
여러 출력이 있는 PlayableGraph 생성
다음은 두 가지 플레이어블 출력 타입인 AudioPlayableOutput과 AnimationPlayableOutput이 있는 PlayableGraph를 생성하는 방법을 보여주는 예제입니다. PlayableGraph에는 타입이 다른 여러 플레이어블 출력이 포함될 수 있습니다.
아래 예제에서 AudioPlayableOutput에 연결된 AudioClipPlayable을 통해 AudioClip을 재생하는 방법도 확인할 수 있습니다.
using UnityEngine;
using UnityEngine.Animations;
using UnityEngine.Audio;
using UnityEngine.Playables;
[RequireComponent(typeof(Animator))]
[RequireComponent(typeof(AudioSource))]
public class MultiOutputSample : MonoBehaviour
{
public AnimationClip animationClip;
public AudioClip audioClip;
PlayableGraph playableGraph;
void Start()
{
playableGraph = PlayableGraph.Create();
// Create the outputs.
var animationOutput = AnimationPlayableOutput.Create(playableGraph, "Animation", GetComponent<Animator>());
var audioOutput = AudioPlayableOutput.Create(playableGraph, "Audio", GetComponent<AudioSource>());
// Create the playables.
var animationClipPlayable = AnimationClipPlayable.Create(playableGraph, animationClip);
var audioClipPlayable = AudioClipPlayable.Create(playableGraph, audioClip, true);
// Connect the playables to an output
animationOutput.SetSourcePlayable(animationClipPlayable);
audioOutput.SetSourcePlayable(audioClipPlayable);
// Plays the Graph.
playableGraph.Play();
}
void OnDisable()
{
// Destroys all Playables and Outputs created by the graph.
playableGraph.Destroy();
}
}

MultiOutputSample로 생성된PlayableGraph`트리의 재생 상태 제어
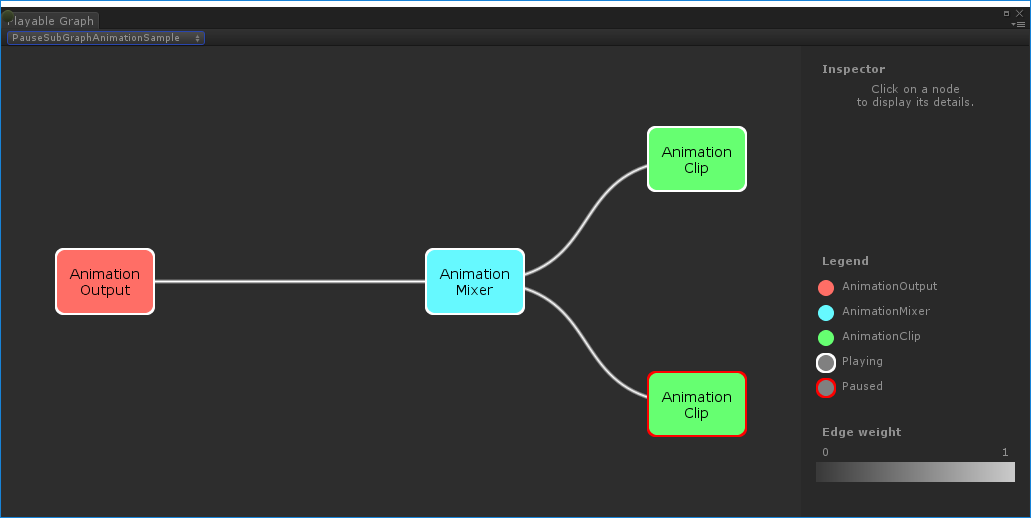
다음은 Playable.SetPlayState() 메서드를 사용하여 PlayableGraph 트리의 노드 재생 상태를 제어하는 방법을 보여주는 예제입니다. SetPlayState 메서드는 전체 트리, 트리의 브랜치 하나, 또는 노드 하나의 재생 상태를 제어합니다.
노드의 재생 상태를 설정하면 자식의 재생 상태에 관계없이 노드의 모든 자식에게 상태가 전이됩니다. 예를 들어 자식 노드가 명백하게 일지 정지되어 있더라도 부모 노드를 “playing”으로 설정하면 모든 자식 노드도 “playing”으로 설정됩니다.
아래 예제에서 PlayableGraph에는 두 애니메이션 클립을 블렌드하는 믹서가 포함되어 있습니다. AnimationClipPlayable은 각 애니메이션 클립을 래핑하고 SetPlayState() 메서드는 두 번째 플레이어블을 명백하게 일시 정지합니다. 두 번째 AnimationClipPlayable은 명백하게 일시 정지되었으므로 내부 시간이 진행되지 않고 같은 값을 출력합니다. 정확한 값은 AnimationClipPlayable이 일시 정지된 특정 시간에 따라 다릅니다.
using UnityEngine;
using UnityEngine.Playables;
using UnityEngine.Animations;
[RequireComponent(typeof(Animator))]
public class PauseSubGraphAnimationSample : MonoBehaviour
{
public AnimationClip clip0;
public AnimationClip clip1;
PlayableGraph playableGraph;
AnimationMixerPlayable mixerPlayable;
void Start()
{
// Creates the graph, the mixer and binds them to the Animator.
playableGraph = PlayableGraph.Create();
var playableOutput = AnimationPlayableOutput.Create(playableGraph, "Animation", GetComponent<Animator>());
mixerPlayable = AnimationMixerPlayable.Create(playableGraph, 2);
playableOutput.SetSourcePlayable(mixerPlayable);
// Creates AnimationClipPlayable and connects them to the mixer.
var clipPlayable0 = AnimationClipPlayable.Create(playableGraph, clip0);
var clipPlayable1 = AnimationClipPlayable.Create(playableGraph, clip1);
playableGraph.Connect(clipPlayable0, 0, mixerPlayable, 0);
playableGraph.Connect(clipPlayable1, 0, mixerPlayable, 1);
mixerPlayable.SetInputWeight(0, 1.0f);
mixerPlayable.SetInputWeight(1, 1.0f);
clipPlayable1.SetPlayState(PlayState.Paused);
// Plays the Graph.
playableGraph.Play();
}
void OnDisable()
{
// Destroys all Playables and Outputs created by the graph.
playableGraph.Destroy();
}
}

트리의 타이밍 제어
다음은 Play() 메서드를 사용하여 PlayableGraph를 재생하고, SetPlayState() 메서드를 사용하여 플레이어블을 일시 정지하고, SetTime() 메서드를 사용하여 플레이어블의 로컬 시간을 변수를 통해 수동으로 설정하는 방법을 보여주는 예제입니다.
using UnityEngine;
using UnityEngine.Playables;
using UnityEngine.Animations;
[RequireComponent(typeof(Animator))]
public class PlayWithTimeControlSample : MonoBehaviour
{
public AnimationClip clip;
public float time;
PlayableGraph playableGraph;
AnimationClipPlayable playableClip;
void Start()
{
playableGraph = PlayableGraph.Create();
var playableOutput = AnimationPlayableOutput.Create(playableGraph, "Animation", GetComponent<Animator>());
// Wrap the clip in a playable
playableClip = AnimationClipPlayable.Create(playableGraph, clip);
// Connect the Playable to an output
playableOutput.SetSourcePlayable(playableClip);
// Plays the Graph.
playableGraph.Play();
// Stops time from progressing automatically.
playableClip.SetPlayState(PlayState.Paused);
}
void Update ()
{
// Control the time manually
playableClip.SetTime(time);
}
void OnDisable()
{
// Destroys all Playables and Outputs created by the graph.
playableGraph.Destroy();
}
}
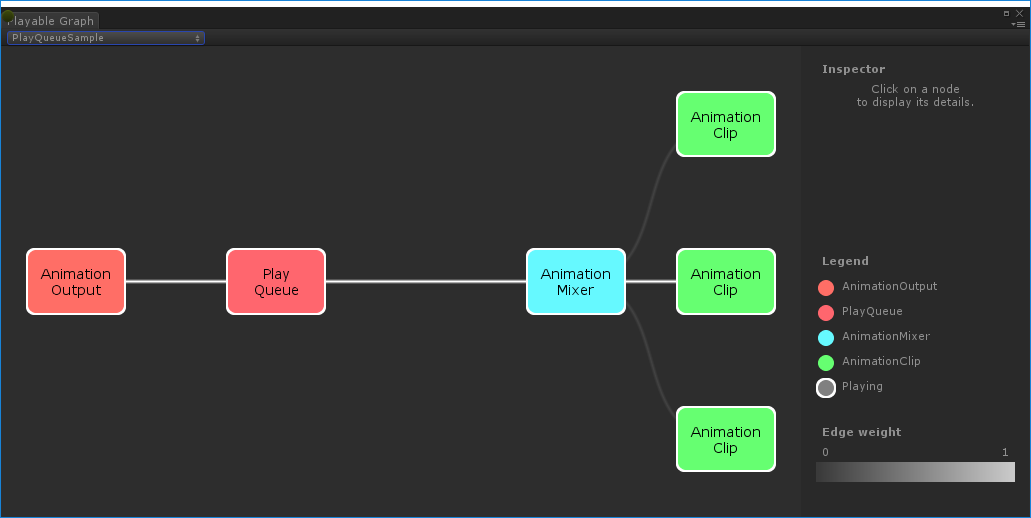
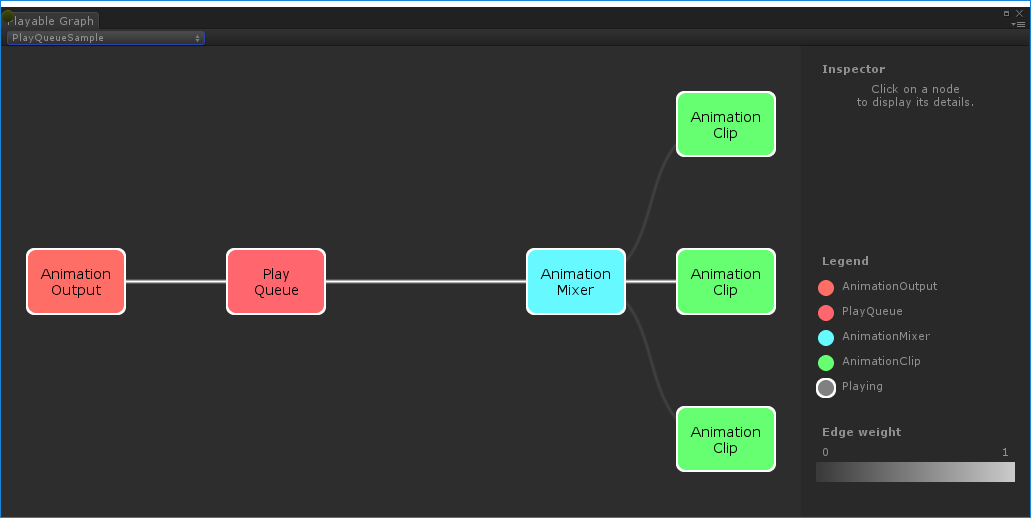
PlayableBehaviour 생성
다음은 PlayableBehaviour 공용 클래스를 사용하여 커스텀 플레이어블을 생성하는 방법을 보여주는 예제입니다. 아래 예제에서 PrepareFrame() 가상 메서드를 오버라이드하여 PlayableGraph의 노드를 제어하는 방법도 확인할 수 있습니다. 커스텀 플레이어블은 PlayableBehaviour 클래스의 다른 가상 메서드를 오버라이드할 수 있습니다.
아래 예제에서 제어되는 노드는 일련의 애니메이션 클립(clipsToPlay)입니다. SetInputMethod()는 각 애니메이션 클립의 블렌드 가중치를 수정하여 클립이 한 번에 하나씩만 재생되도록 하고, SetTime() 메서드는 로컬 시간을 조정하여 애니메이션 클립이 활성화되는 순간에 재생이 시작되도록 합니다.
using UnityEngine;
using UnityEngine.Animations;
using UnityEngine.Playables;
public class PlayQueuePlayable : PlayableBehaviour
{
private int m_CurrentClipIndex = -1;
private float m_TimeToNextClip;
private Playable mixer;
public void Initialize(AnimationClip[] clipsToPlay, Playable owner, PlayableGraph graph)
{
owner.SetInputCount(1);
mixer = AnimationMixerPlayable.Create(graph, clipsToPlay.Length);
graph.Connect(mixer, 0, owner, 0);
owner.SetInputWeight(0, 1);
for (int clipIndex = 0 ; clipIndex < mixer.GetInputCount() ; ++clipIndex)
{
graph.Connect(AnimationClipPlayable.Create(graph, clipsToPlay[clipIndex]), 0, mixer, clipIndex);
mixer.SetInputWeight(clipIndex, 1.0f);
}
}
override public void PrepareFrame(Playable owner, FrameData info)
{
if (mixer.GetInputCount() == 0)
return;
// Advance to next clip if necessary
m_TimeToNextClip -= (float)info.deltaTime;
if (m_TimeToNextClip <= 0.0f)
{
m_CurrentClipIndex++;
if (m_CurrentClipIndex >= mixer.GetInputCount())
m_CurrentClipIndex = 0;
var currentClip = (AnimationClipPlayable)mixer.GetInput(m_CurrentClipIndex);
// Reset the time so that the next clip starts at the correct position
currentClip.SetTime(0);
m_TimeToNextClip = currentClip.GetAnimationClip().length;
}
// Adjust the weight of the inputs
for (int clipIndex = 0 ; clipIndex < mixer.GetInputCount(); ++clipIndex)
{
if (clipIndex == m_CurrentClipIndex)
mixer.SetInputWeight(clipIndex, 1.0f);
else
mixer.SetInputWeight(clipIndex, 0.0f);
}
}
}
[RequireComponent(typeof (Animator))]
public class PlayQueueSample : MonoBehaviour
{
public AnimationClip[] clipsToPlay;
PlayableGraph playableGraph;
void Start()
{
playableGraph = PlayableGraph.Create();
var playQueuePlayable = ScriptPlayable<PlayQueuePlayable>.Create(playableGraph);
var playQueue = playQueuePlayable.GetBehaviour();
playQueue.Initialize(clipsToPlay, playQueuePlayable, playableGraph);
var playableOutput = AnimationPlayableOutput.Create(playableGraph, "Animation", GetComponent<Animator>());
playableOutput.SetSourcePlayable(playQueuePlayable);
playableOutput.SetSourceInputPort(0);
playableGraph.Play();
}
void OnDisable()
{
// Destroys all Playables and Outputs created by the graph.
playableGraph.Destroy();
}
}

2017–07–04 페이지 게시됨
Unity 2017.1의 새로운 기능 NewIn20171
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.