다중 선택자
다중 선택자는 여러 개의 단순 선택자를 조합한 것입니다.모든 단순 선택자와 매칭되는 요소를 선택합니다.
구문
다중 선택자는 구분할 항목이 없는 여러 개의 단순 선택자로 구성됩니다.
selector1selector2 {...}
USS 파서는 조합의 각 선택자를 구분할 수 없는 경우 다중 선택자를 구문 분석할 수 없습니다.
예를 들어 다음 USS 규칙은 두 개의 타입 선택자인ListView, Button을 결합합니다.
ListViewButton{...}
USS 파서는 두 요소 타입을 분리할 수 없으며, ListViewButton이라는 단일 클래스로 해석하므로 원하는 결과가 아닐 수 있습니다.
USS 클래스 선택자와 이름 선택자를 다중 선택자로 결합할 수 있습니다.각각 마침표(.)와 숫자 기호(#)가 붙어 있기 때문에 파서가 이를 명확하게 식별할 수 있습니다.타입 선택자에는 식별 문자가 없으므로 다중 선택자에서 하나만 사용할 수 있으며, 조합에서 첫 번째 선택자여야 합니다.예시:
ListView.yellow#vertical-list{...}
예제
다음 예시 UI 문서는 간단한 선택자로 요소를 일치시키는 방법을 보여줍니다.
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
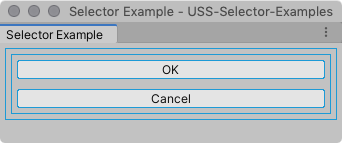
스타일을 적용하지 않으면 UI는 다음과 같이 표시됩니다.

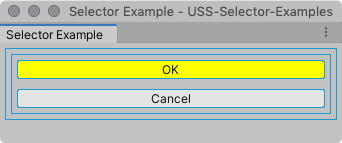
다음의 이름 선택자 스타일 규칙은 첫 번째 버튼과 매칭됩니다.
Button.yellow {
background-color: yellow;
}
스타일을 적용하면 UI는 다음과 같이 표시됩니다.