- Unity User Manual 2022.1
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- UI 구조화
- UI 구조화 예시
- 메시 API를 사용하여 방사형 진행 표시기 만들기
메시 API를 사용하여 방사형 진행 표시기 만들기
버전:2021.3+
This example demonstrates how to create custom controls and use the Mesh API to draw visual content inside a visual element.
개요 예시
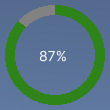
이 예시에서는 로딩 막대 대신 진행률을 표시하는 커스텀 컨트롤을 만듭니다.진행 표시줄은 백분율을 표시하는 레이블 주위의 부분적으로 채워진 링에 진행률 값을 표시합니다.0에서 100 사이의 값을 지원하며, 이 값은 링이 채워지는 양을 결정합니다.

이 예시에서 생성한 완성된 파일은 이 GitHub 저장소에서 찾을 수 있습니다.
선행 조건
이 가이드는 Unity 에디터, UI 툴킷, C# 스크립팅에 익숙한 개발자용입니다.시작하기 전에 먼저 다음을 숙지하십시오.
방사형 진행 표시기와 커스텀 메시 만들기
하나는 RadialProgress 클래스를 정의하고 다른 하나는 커스텀 메시를 정의하는 두 개의 C# 파일을 생성합니다.RadialProgress 클래스를 정의하는 C# 파일에서 Factory 클래스를 생성하여 컨트롤을 UXML 및 UI 빌더에 노출합니다.
임의의 템플릿을 사용하여 Unity 프로젝트를 생성합니다.
radial-progress라는 폴더를 만들어 파일을 저장합니다.-
radial-progress폴더에 다음 콘텐츠가 포함된RadialProgress.cs라는 이름의 C# 스크립트를 만듭니다.using Unity.Collections; using UnityEngine; using UnityEngine.UIElements; namespace MyUILibrary { // An element that displays progress inside a partially filled circle public class RadialProgress :VisualElement { public new class UxmlTraits :VisualElement.UxmlTraits { // The progress property is exposed to UXML. UxmlFloatAttributeDescription m_ProgressAttribute = new UxmlFloatAttributeDescription() { name = "progress" }; // Use the Init method to assign the value of the progress UXML attribute to the C# progress property. public override void Init(VisualElement ve, IUxmlAttributes bag, CreationContext cc) { base.Init(ve, bag, cc); (ve as RadialProgress).progress = m_ProgressAttribute.GetValueFromBag(bag, cc); } } // Define a factory class to expose this control to UXML. public new class UxmlFactory :UxmlFactory<RadialProgress, UxmlTraits> { } // These are USS class names for the control overall and the label. public static readonly string ussClassName = "radial-progress"; public static readonly string ussLabelClassName = "radial-progress__label"; // These objects allow C# code to access custom USS properties. static CustomStyleProperty<Color> s_TrackColor = new CustomStyleProperty<Color>("--track-color"); static CustomStyleProperty<Color> s_ProgressColor = new CustomStyleProperty<Color>("--progress-color"); // These are the meshes this control uses. EllipseMesh m_TrackMesh; EllipseMesh m_ProgressMesh; // This is the label that displays the percentage. Label m_Label; // This is the number of outer vertices to generate the circle. const int k_NumSteps = 200; // This is the number that the Label displays as a percentage. float m_Progress; // A value between 0 and 100 public float progress { // The progress property is exposed in C#. get => m_Progress; set { // Whenever the progress property changes, MarkDirtyRepaint() is named.This causes a call to the // generateVisualContents callback. m_Progress = value; m_Label.text = Mathf.Clamp(Mathf.Round(value), 0, 100) + "%"; MarkDirtyRepaint(); } } // This default constructor is RadialProgress's only constructor. public RadialProgress() { // Create a Label, add a USS class name, and add it to this visual tree. m_Label = new Label(); m_Label.AddToClassList(ussLabelClassName); Add(m_Label); // Create meshes for the track and the progress. m_ProgressMesh = new EllipseMesh(k_NumSteps); m_TrackMesh = new EllipseMesh(k_NumSteps); // Add the USS class name for the overall control. AddToClassList(ussClassName); // Register a callback after custom style resolution. RegisterCallback<CustomStyleResolvedEvent>(evt => CustomStylesResolved(evt)); // Register a callback to generate the visual content of the control. generateVisualContent += context => GenerateVisualContent(context); progress = 0.0f; } static void CustomStylesResolved(CustomStyleResolvedEvent evt) { RadialProgress element = (RadialProgress)evt.currentTarget; element.UpdateCustomStyles(); } // After the custom colors are resolved, this method uses them to color the meshes and (if necessary) repaint // the control. void UpdateCustomStyles() { if (customStyle.TryGetValue(s_ProgressColor, out var progressColor)) { m_ProgressMesh.color = progressColor; } if (customStyle.TryGetValue(s_TrackColor, out var trackColor)) { m_TrackMesh.color = trackColor; } if (m_ProgressMesh.isDirty || m_TrackMesh.isDirty) MarkDirtyRepaint(); } // The GenerateVisualContent() callback method calls DrawMeshes(). static void GenerateVisualContent(MeshGenerationContext context) { RadialProgress element = (RadialProgress)context.visualElement; element.DrawMeshes(context); } // DrawMeshes() uses the EllipseMesh utility class to generate an array of vertices and indices, for both the // "track" ring (in grey) and the progress ring (in green).It then passes the geometry to the MeshWriteData // object, as returned by the MeshGenerationContext.Allocate() method.For the "progress" mesh, only a slice of // the index arrays is used to progressively reveal parts of the mesh. void DrawMeshes(MeshGenerationContext context) { float halfWidth = contentRect.width * 0.5f; float halfHeight = contentRect.height * 0.5f; if (halfWidth < 2.0f || halfHeight < 2.0f) return; m_ProgressMesh.width = halfWidth; m_ProgressMesh.height = halfHeight; m_ProgressMesh.borderSize = 10; m_ProgressMesh.UpdateMesh(); m_TrackMesh.width = halfWidth; m_TrackMesh.height = halfHeight; m_TrackMesh.borderSize = 10; m_TrackMesh.UpdateMesh(); // Draw track mesh first var trackMeshWriteData = context.Allocate(m_TrackMesh.vertices.Length, m_TrackMesh.indices.Length); trackMeshWriteData.SetAllVertices(m_TrackMesh.vertices); trackMeshWriteData.SetAllIndices(m_TrackMesh.indices); // Keep progress between 0 and 100 float clampedProgress = Mathf.Clamp(m_Progress, 0.0f, 100.0f); // Determine how many triangles are used to depending on progress, to achieve a partially filled circle int sliceSize = Mathf.FloorToInt((k_NumSteps * clampedProgress) / 100.0f); if (sliceSize == 0) return; // Every step is 6 indices in the corresponding array sliceSize *= 6; var progressMeshWriteData = context.Allocate(m_ProgressMesh.vertices.Length, sliceSize); progressMeshWriteData.SetAllVertices(m_ProgressMesh.vertices); var tempIndicesArray = new NativeArray<ushort>(m_ProgressMesh.indices, Allocator.Temp); progressMeshWriteData.SetAllIndices(tempIndicesArray.Slice(0, sliceSize)); tempIndicesArray.Dispose(); } } } -
다음 콘텐츠로
EllipseMesh.cs라는 이름의 C# 스크립트를 생성합니다.using UnityEngine; using UnityEngine.UIElements; namespace MyUILibrary { public class EllipseMesh { int m_NumSteps; float m_Width; float m_Height; Color m_Color; float m_BorderSize; bool m_IsDirty; public Vertex[] vertices { get; private set; } public ushort[] indices { get; private set; } public EllipseMesh(int numSteps) { m_NumSteps = numSteps; m_IsDirty = true; } public void UpdateMesh() { if (!m_IsDirty) return; int numVertices = numSteps * 2; int numIndices = numVertices * 6; if (vertices == null || vertices.Length != numVertices) vertices = new Vertex[numVertices]; if (indices == null || indices.Length != numIndices) indices = new ushort[numIndices]; float stepSize = 360.0f / (float)numSteps; float angle = -180.0f; for (int i = 0; i < numSteps; ++i) { angle -= stepSize; float radians = Mathf.Deg2Rad * angle; float outerX = Mathf.Sin(radians) * width; float outerY = Mathf.Cos(radians) * height; Vertex outerVertex = new Vertex(); outerVertex.position = new Vector3(width + outerX, height + outerY, Vertex.nearZ); outerVertex.tint = color; vertices[i * 2] = outerVertex; float innerX = Mathf.Sin(radians) * (width - borderSize); float innerY = Mathf.Cos(radians) * (height - borderSize); Vertex innerVertex = new Vertex(); innerVertex.position = new Vector3(width + innerX, height + innerY, Vertex.nearZ); innerVertex.tint = color; vertices[i * 2 + 1] = innerVertex; indices[i * 6] = (ushort)((i == 0) ? vertices.Length - 2 :(i - 1) * 2); // previous outer vertex indices[i * 6 + 1] = (ushort)(i * 2); // current outer vertex indices[i * 6 + 2] = (ushort)(i * 2 + 1); // current inner vertex indices[i * 6 + 3] = (ushort)((i == 0) ? vertices.Length - 2 :(i - 1) * 2); // previous outer vertex indices[i * 6 + 4] = (ushort)(i * 2 + 1); // current inner vertex indices[i * 6 + 5] = (ushort)((i == 0) ? vertices.Length - 1 :(i - 1) * 2 + 1); // previous inner vertex } m_IsDirty = false; } public bool isDirty => m_IsDirty; void CompareAndWrite(ref float field, float newValue) { if (Mathf.Abs(field - newValue) > float.Epsilon) { m_IsDirty = true; field = newValue; } } public int numSteps { get => m_NumSteps; set { m_IsDirty = value != m_NumSteps; m_NumSteps = value; } } public float width { get => m_Width; set => CompareAndWrite(ref m_Width, value); } public float height { get => m_Height; set => CompareAndWrite(ref m_Height, value); } public Color color { get => m_Color; set { m_IsDirty = value != m_Color; m_Color = value; } } public float borderSize { get => m_BorderSize; set => CompareAndWrite(ref m_BorderSize, value); } } }
UI 문서에서 커스텀 컨트롤 사용 및 테스트
USS 파일을 생성하여 라디안 진행 표시기 커스텀 컨트롤의 스타일을 지정할 수 있습니다.UI 빌더를 사용하여 컨트롤을 추가하고 USS 스타일시트를 적용할 수 있습니다.다른 Progress 값을 사용하여 컨트롤을 테스트하십시오.
-
다음 콘텐츠가 포함된
RadialProgress.uss라는 이름의 USS 파일을 생성합니다..radial-progress { min-width:26px; min-height:20px; --track-color: rgb(130, 130, 130); --progress-color: rgb(46, 132, 24); --percentage-color: white; margin-left:5px; margin-right:5px; margin-top:5px; margin-bottom:5px; flex-direction: row; justify-content: center; width:100px; height:100px; } .radial-progress__label { -unity-text-align: middle-left; color: var(--percentage-color); } RadialProgressExample.uxml이라는 이름의 UI 문서를 생성합니다.RadialProgressExample.uxml을 더블 클릭하여 UI 빌더에서 엽니다.Library 창에서 Project > Custom Controls > MyUILibrary를 선택합니다.
RadialProgress를 계층(Hierarchy) 창으로 드래그합니다.
UI 빌더의 StyleSheets 섹션에서
RadialProgress.uss를 기존 USS로 추가합니다.계층 창에서 RadialProgress를 선택합니다.
인스펙터(Inspector) 창에서 Name 박스에
radial-progress를 입력합니다.인스펙터 창에서 Progress 박스에 다른 값을 입력합니다.뷰포트의 백분율이 변경되고 녹색 진행 표시 링의 크기가 조절됩니다.
런타임에서 진행 표시기 사용
씬에서 UI 문서를 사용하고 데모용으로 컨트롤의 Progress 프로퍼티를 동적 값으로 업데이트하는 C# MonoBehaviour 스크립트를 생성합니다.
-
In the
radial-progressfolder, create a C# scrip namedRadialProgressComponent.cswith the following content:using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UIElements; using MyUILibrary; [RequireComponent(typeof(UIDocument))] public class RadialProgressComponent : MonoBehaviour { RadialProgress m_RadialProgress; void start() { var root = GetComponent<UIDocument>().rootVisualElement; // Find the custom control by name. m_RadialProgress = root.Q("radial-progress") as RadialProgress; } void Update() { // For demo purpose, give the progress property dynamic values. m_RadialProgress.progress = ((Mathf.Sin(Time.time) + 1.0f) / 2.0f) * 60.0f + 10.0f; } } Unity에서 GameObject > UI Toolkit > UI Document를 선택합니다.
계층 창에서 UIDocument를 선택합니다.
In the Inspector window, from the Source Asset dropdown list in the UI Document section, select RadialProgressExample.uxml.
RadialProgressComponent.cs를 UIDocument 게임 오브젝트의 컴포넌트로 추가합니다.
플레이 모드를 시작합니다.진행 표시기가 씬에 표시되고 진행 표시 링과 값이 동적으로 변경됩니다.