인스펙터로 바인딩 만들기
버전:2021.3+
이 예제에서는 커스텀 인스펙터, 커스텀 에디터, 직렬화된 오브젝트 간에 바인딩을 생성하는 방법을 보여줍니다.
개요 예시
이 예제에서는 다음을 생성합니다.
- 게임 오브젝트의 이름과 USS 트랜스폼의 스케일에 바인딩하는 두 개의 필드가 있는 커스텀 인스펙터 UI 컴포넌트
-
InspectorElement안에 동일한 바인딩을 생성하는 커스텀 에디터 창

이 예제에서 생성한 완성된 파일은 GitHub 저장소에서 확인할 수 있습니다.
선행 조건
이 가이드는 Unity 에디터, UI 툴킷, C# 스크립팅에 익숙한 개발자용입니다.시작하기 전에 먼저 다음을 숙지하십시오.
커스텀 인스펙터 컴포넌트 정의
TankScript라는 커스텀 인스펙터 UI 클래스를 정의하고 USS로 스타일을 지정한 다음 시각적 요소와 바인딩 경로를 UXML로 설정합니다.
프로젝트(Project) 창에서 모든 파일을 저장할 폴더를 ’create-a-binding-inspector’라는 이름으로 만듭니다.
-
TankScript.cs라는 이름의 C# 스크립트를 생성하고 콘텐츠를 다음과 같이 바꿉니다.using UnityEngine; [ExecuteInEditMode] public class TankScript :MonoBehaviour { public string tankName = "Tank"; public float tankSize = 1; private void Update() { gameObject.name = tankName; gameObject.transform.localScale = new Vector3(tankSize, tankSize, tankSize); } } create-a-binding-inspector 폴더에서 ’Editor’라는 이름의 폴더를 만듭니다.
-
Editor 폴더에
tank_inspector_styles.uss라는 이름의 USS 파일을 생성하고 콘텐츠를 다음으로 바꿉니다..container { background-color: rgb(80, 80, 80); flex-direction: column; } Label { background-color: rgb(80, 80, 80); } TextField:hover { background-color: rgb(255, 255, 0); } FloatField { background-color: rgb(0, 0, 255); } -
tank_inspector_uxml.uxml이라는 이름의 UXML 파일을 생성하고 해당 콘텐츠를 다음과 같이 바꿉니다.<UXML xmlns="UnityEngine.UIElements" xmlns:ue="UnityEditor.UIElements"> <Style src="tank_inspector_styles.uss" /> <VisualElement name="row" class="container"> <Label text="Tank Script - Custom Inspector" /> <ue:PropertyField binding-path="tankName" name="tank-name-field" /> <ue:PropertyField binding-path="tankSize" name="tank-size-field" /> </VisualElement> </UXML>
바인딩으로 인스펙터 UI 만들기
C# 스크립트를 생성하여 TankScript에 대한 커스텀 인스펙터를 등록합니다.인스펙터 창에서 바인딩은 암시적이므로 Bind() 메서드를 호출하지 않아도 됩니다.
-
TankEditor.cs라는 이름의 C# 스크립트를 생성하고 해당 콘텐츠를 다음과 같이 바꿉니다.using UnityEditor; using UnityEngine; using UnityEngine.UIElements; [CustomEditor(typeof(TankScript))] public class TankEditor :Editor { [SerializeField] VisualTreeAsset visualTree; public override VisualElement CreateInspectorGUI() { var uxmlVE = visualTree.CloneTree(); return uxmlVE; } } 프로젝트 창에서
TankEditor.cs를 선택합니다.인스펙터에서
tank_inspector_uxml.uxml을 Visual Tree로 드래그합니다.tank_inspector_styles.uss를 인스펙터의 Style Sheet로 드래그합니다.
첫 번째 바인딩 테스트
- Unity에서 빈 게임 오브젝트를 씬에 추가합니다.
- 게임 오브젝트를 선택하고
TankScript.cs를 인스펙터의 Add Component로 드래그합니다.그러면 인스펙터에 Tank Script 컴포넌트가 생깁니다. - Tank Script에서 Tank Name 상자에 있는 탱크 이름을 변경하고 Tank Size 상자에서 트랜스폼 스케일 값을 변경할 수 있습니다.
InspectorElement로 바인딩
TankScript 오브젝트에 바인딩하는 두 개의 필드가 있는 커스텀 에디터 창을 만듭니다.InspectorElement 생성자를 호출하는 C# 스크립트를 생성합니다.InspectorElement는 UI를 생성하고 해당 UI를 오브젝트에 자동으로 바인딩합니다.
-
SimpleBindingExampleInspectorElement.cs라는 이름의 C# 파일을 생성하고 해당 콘텐츠를 다음과 같이 바꿉니다.using UnityEditor; using UnityEngine; using UnityEditor.UIElements; namespace UIToolkitExamples { public class SimpleBindingExampleInspectorElement :EditorWindow { [MenuItem("Window/UIToolkitExamples/Simple Binding Example Inspector Element")] public static void ShowDefaultWindow() { var wnd = GetWindow<SimpleBindingExampleInspectorElement>(); wnd.titleContent = new GUIContent("Simple Binding with Inspector Element"); } TankScript m_Tank; public void OnEnable() { m_Tank = FindObjectOfType<TankScript>(); if (m_Tank == null) return; var inspector = new InspectorElement(m_Tank); rootVisualElement.Add(inspector); } } }
두 번째 바인딩 테스트
- Unity에서 Window > UIToolkitExamples > Simple Binding Example Inspector Element를 선택합니다.
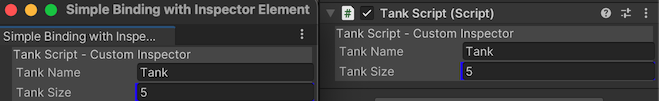
- 에디터 창에서 필드의 값을 변경하면 인스펙터의 값도 변경되며, 그 반대의 경우도 마찬가지입니다.